D3.js - Çalışma Örneği
Bu bölümde animasyonlu bir çubuk grafik yapalım. Bu örnek için, popülasyon kayıtlarının önceki bölümünde kullanılan data.csv dosyasını veri kümesi olarak alıyoruz ve animasyonlu bir çubuk grafik oluşturuyoruz.
Bunu yapmak için aşağıdaki adımları uygulamamız gerekiyor -
Step 1 - Apply styles - Aşağıda verilen kodlamayı kullanarak CSS stillerini uygulayın.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Aşağıdaki komut dosyasını kullanarak SVG niteliklerini tanımlayalım.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Şimdi, metni ekleyin ve aşağıdaki kodlamayı kullanarak dönüşümü uygulayın.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- Bu adımda, bir ölçek aralığı oluşturabilir ve grup öğelerini ekleyebiliriz. Aşağıda tanımlanmıştır.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Biz zaten oluşturduk data.csvönceki örneklerimizde. Aynı dosyayı burada kullandık.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Şimdi, aşağıdaki kodu kullanarak yukarıdaki dosyayı okuyun.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Şimdi, aşağıdaki kodlamayı kullanarak alanı ayarlayın.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Artık dönüşüme X eksenini ekleyebilirsiniz. Aşağıda gösterilmiştir.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Aşağıda verilen kodu kullanarak Y eksenini dönüşüme ekleyin.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Şimdi, grup öğelerini ekleyin ve aşağıda tanımlandığı gibi Y eksenine dönüşümü uygulayın.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Şimdi, çubuk sınıfındaki tüm öğeleri aşağıda tanımlandığı gibi seçin.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Burada, animasyonu gerçekleştirmek için mouseout ve mouseover için dinleyici olayını ekledik. Fare belirli bir çubuğun üzerine gelip oradan çıktığında animasyonu uygular. Bu işlevler aşağıdaki adımda açıklanmaktadır.
.ease(d3.easeLinear)işlevi, animasyonda görünen hareketi gerçekleştirmek için kullanılır. Yavaşlama ve yavaşlama hareketini 200 süre ile işler. Gecikme şu şekilde hesaplanabilir -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Aşağıda gösterildiği gibi bir fare olayını işlemek için fareyle üzerine gelme olay işleyicisi oluşturalım.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Burada, fareyle üzerine gelme olayında, çubuk genişliğini ve yüksekliğini ve seçilen çubuğun çubuk rengini kırmızıya yükseltmek istiyoruz. Renk için, seçilen çubuğun rengini kırmızıya çeviren bir sınıf 'vurgu' ekledik.
200 milisaniye süresince çubuğa geçiş işlevi. Çubuğun genişliğini 5 piksel, yüksekliğini 10 piksel artırdığımızda, çubuğun önceki genişlik ve yüksekliğinden yeni genişlik ve yüksekliğe geçiş 200 milisaniye süresince olacaktır.
Daha sonra, çubuğun yeni yükseklik değeri nedeniyle bozulmaması için çubuğa yeni bir 'y' değeri hesapladık.
Step 12 - Mouseout event handler function- Bir fare olayını işlemek için bir mouseout olay işleyicisi oluşturalım. Aşağıda tanımlanmıştır.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Burada mouseout olayında mouseover olayında uygulamış olduğumuz seçim özelliklerini kaldırmak istiyoruz. Bu nedenle, bar sınıfını orijinal 'bar' sınıfına döndürüyoruz ve seçilen çubuğun orijinal genişliğini ve yüksekliğini geri yükleyip y değerini orijinal değere geri yüklüyoruz.
d3.selectAll(‘.val’).remove() bar seçimi sırasında eklediğimiz metin değerini kaldırmak için fonksiyonu kullanılır.
Step 13 - Working Example- Programın tamamı aşağıdaki kod bloğunda verilmiştir. Bir web sayfası oluşturunanimated_bar.html ve aşağıdaki değişiklikleri ekleyin.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
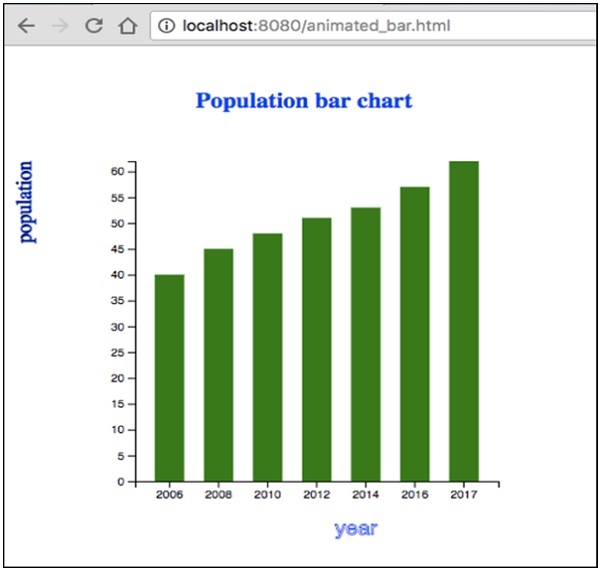
</html>Şimdi, tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.

Herhangi bir çubuk seçersek kırmızı renkle vurgulanacaktır. D3, verilerin bilgiye, belgelere, öğelere vb. Dönüştürülmesiyle ilgilenen ve nihayetinde veri görselleştirme oluşturmaya yardımcı olan genel amaçlı bir görselleştirme kitaplığıdır.