D3.js - Grafikler
Grafik, dikdörtgen olarak gösterilen 2 boyutlu düz bir alandır. Grafikler, x = 0 ve y = 0 koordinatlarının sol altta kaldığı bir koordinat alanına sahiptir. Matematiksel Kartezyen koordinat uzayına göre, grafikler soldan sağa doğru büyüyen X koordinatına ve aşağıdan yukarıya doğru büyüyen Y koordinatına sahiptir.
X = 30 ve y = 30 koordinatlı bir çember çizmekten bahsettiğimizde, soldan sağa 30 birim gidiyoruz ve sonra 30 birim yukarı çıkıyoruz.
SVG Koordinat Alanı
SVG Koordinat Alanı, iki önemli özellik dışında, matematiksel bir grafik koordinat alanının çalıştığı şekilde çalışır -
- SVG Koordinat alanında x = 0 ve y = 0 koordinatları sol üstte yer alır.
- SVG Koordinat alanı, yukarıdan aşağıya büyüyen Y koordinatına sahiptir.
SVG Koordinat Uzay Grafiği
SVG Koordinat Uzayında x = 30 ve y = 30 koordinatlı bir daire çizmekten bahsettiğimizde, soldan sağa 30 birim gidiyoruz ve sonra 30 birim yukarı iniyoruz. Aşağıdaki gibi tanımlanır.
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);SVG öğesini 200 birim genişliğinde ve 200 birim yüksekliğinde bir grafik olarak düşünün. Artık X ve Y sıfır koordinatlarının sol üstte olduğunu biliyoruz. Artık Y koordinatı büyüdükçe grafiğimizin yukarıdan aşağıya doğru hareket edeceğini de biliyoruz. SVG öğelerinin stilini aşağıda gösterildiği gibi yapabilirsiniz.
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");Grafik Örneği
Çizgi grafiğinin bir örneğini ele alalım.
Line Graph- Bir şeyin zaman içindeki değerini görselleştirmek için bir çizgi grafik kullanılır. İki değişkeni karşılaştırır. Her değişken bir eksen boyunca çizilir. Çizgi grafiğin dikey ekseni ve yatay ekseni vardır.
Bu örnek grafikte, csv dosya kayıtlarını 2006 ile 2017 yılları arasında Hindistan Eyaletleri Nüfus Artışı olarak alabiliriz. data.csv nüfus kayıtlarını göstermek için.
D3 klasörünüzde yeni bir csv dosyası oluşturun -
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Şimdi, dosyayı kaydedin ve D3'te bir çizgi grafiği çizmek için aşağıdaki adımları uygulayın. Her adımı ayrıntılı olarak inceleyelim.
Step 1 - Adding styles - Bir stil ekleyelim line aşağıda verilen kodu kullanarak sınıf.
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}Step 2 - Define variables - SVG nitelikleri aşağıda tanımlanmıştır.
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;Burada, ilk çizgi, grafiğin konumlandırıldığı bloğu çevreleyen dört marjı tanımlar.
Step 3 - Define line - kullanarak yeni bir çizgi çizin d3.line() aşağıda gösterilen işlevi.
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });Burada Yıl, X ekseni kayıtlarındaki verileri temsil eder ve popülasyon, Y eksenindeki verileri ifade eder.
Step 4 - Append SVG attributes - Aşağıdaki kodu kullanarak SVG özniteliklerini ve grup öğelerini ekleyin.
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");Buraya grup öğelerini ekledik ve dönüşümü uyguladık.
Step 5 - Read data - Artık veri setimizden veri okuyabiliriz data.csv.
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}Burada data.csv mevcut değil, bir hata veriyor.
Step 6 - Format data - Şimdi, aşağıdaki kodu kullanarak verileri biçimlendirin.
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});Yukarıdaki kod, csv dosyasından çıkarılan tüm değerlerin doğru ayarlanmasını ve biçimlendirilmesini sağlar. Her satır iki değerden oluşur - 'yıl' için bir değer ve 'nüfus' için başka bir değer. İşlev, 'yıl' ve 'nüfus' değerlerini bir seferde bir satır çıkarıyor.
Step 7 - Set scale range - Veriler biçimlendirildikten sonra, X ve Y için ölçek aralığını ayarlayabilirsiniz.
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 8 - Append path - Yol ve verileri aşağıda gösterildiği gibi ekleyin.
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);Step 9 - Add X-axis - Şimdi, aşağıdaki kodu kullanarak X eksenini ekleyebilirsiniz.
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));Step 10 - Add Y-axis - Y eksenini aşağıda gösterildiği gibi gruba ekleyebiliriz.
svg.append("g")
.call(d3.axisLeft(y));Step 11 - Working Example- Kodun tamamı aşağıdaki kod bloğunda verilmiştir. Basit bir web sayfası oluşturunlinegraphs.html ve aşağıdaki değişiklikleri ekleyin.
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
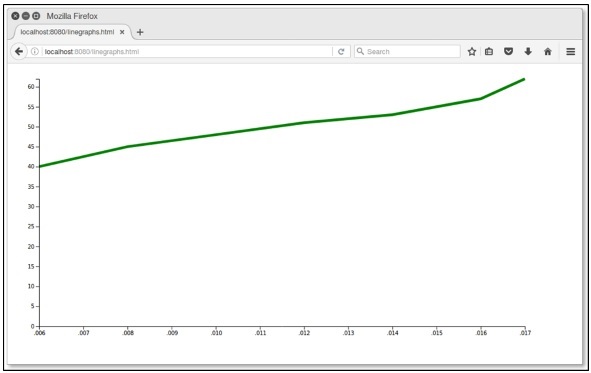
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki sonucu göreceğiz.