D3.js - Renkler API'si
Renkler, KIRMIZI, YEŞİL ve MAVİ'yi birleştirerek görüntülenir. Renkler aşağıdaki farklı şekillerde belirtilebilir -
- Renk adlarına göre
- RGB değerleri olarak
- Onaltılık değerler olarak
- HSL değerleri olarak
- HWB değerleri olarak
D3-color API, çeşitli renkler için temsiller sağlar. API'de dönüştürme ve manipülasyon işlemlerini gerçekleştirebilirsiniz. Gelin bu işlemleri detaylı olarak anlayalım.
API'yi Yapılandırma
Aşağıdaki komut dosyasını kullanarak API'yi doğrudan yükleyebilirsiniz.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Temel işlemler
D3'teki temel renk işlemlerinden geçelim.
Convert color value to HSL - Renk değerini HSL'ye dönüştürmek için aşağıdakileri kullanın Example -
var convert = d3.hsl("green");Tonu aşağıda gösterildiği gibi 45 ° döndürebilirsiniz.
convert.h + = 45;Benzer şekilde, doygunluk seviyesini de değiştirebilirsiniz. Renk değerini soldurmak için, opaklık değerini aşağıda gösterildiği gibi değiştirebilirsiniz.
convert.opacity = 0.5;Color API Yöntemleri
Aşağıda en önemli Color API Yöntemlerinden bazıları verilmiştir.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Bu Color API Yöntemlerinin her birini ayrıntılı olarak anlayalım.
d3.color (tanımlayıcı)
Belirtilen CSS rengini ayrıştırmak ve RGB veya HSL rengini döndürmek için kullanılır. Belirteç verilmemişse, null döndürülür.
Example - Şu örneği ele alalım.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Ekranımızda şu yanıtı göreceğiz -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Rengi soldurmak istiyorsak, opaklık değerini değiştirebiliriz. [0, 1] aralığındadır.
Example - Şu örneği ele alalım.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Ekranda şu yanıtı göreceğiz -
1color.rgb ()
Renk için RGB değerini döndürür. Aşağıdaki örneği ele alalım.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Ekranımızda aşağıdaki yanıtı göreceğiz.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
CSS Nesne Modeli spesifikasyonuna göre rengi temsil eden bir dize döndürür. Aşağıdaki örneği ele alalım.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Ekranımızda aşağıdaki yanıtı göreceğiz.
rgb(0, 128, 0)color.displayable ()
Renk görüntülenebilir ise true döner. RGB renk değeri 0'dan küçük veya 255'ten büyükse ya da opaklık [0, 1] aralığında değilse yanlış döndürür. Aşağıdaki örneği ele alalım.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Ekranımızda aşağıdaki yanıtı göreceğiz.
trued3.rgb (renkli)
Bu yöntem, yeni bir RGB rengi oluşturmak için kullanılır. Aşağıdaki örneği ele alalım.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Ekranda aşağıdaki yanıtı göreceğiz.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (renkli)
Yeni bir HSL rengi oluşturmak için kullanılır. Değerler, döndürülen örnekte h, s ve l özellikleri olarak gösterilir. Aşağıdaki örneği ele alalım.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Ekranda aşağıdaki yanıtı göreceğiz.
330
0.5d3.lab (renkli)
Yeni bir Lab rengi oluşturur. Kanal değerleri, döndürülen örnekte "l", "a" ve "b" özellikleri olarak gösterilir.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Ekranda aşağıdaki yanıtı göreceğiz.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (renkli)
Yeni bir HCL rengi oluşturur. Kanal değerleri, döndürülen örnekte h, c ve l özellikleri olarak gösterilir. Aşağıdaki örneği ele alalım.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Ekranda aşağıdaki yanıtı göreceğiz.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (renkli)
Yeni bir Cubehelix rengi oluşturur. Değerler, döndürülen örnekte h, s ve l özellikleri olarak gösterilir. Aşağıdaki örneği ele alalım.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Ekranda şu yanıtı göreceğiz,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Çalışma Örneği
Yeni bir web sayfası oluşturalım - color.htmltüm renk API yöntemlerini gerçekleştirmek için. Tam kod listesi aşağıda tanımlanmıştır.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
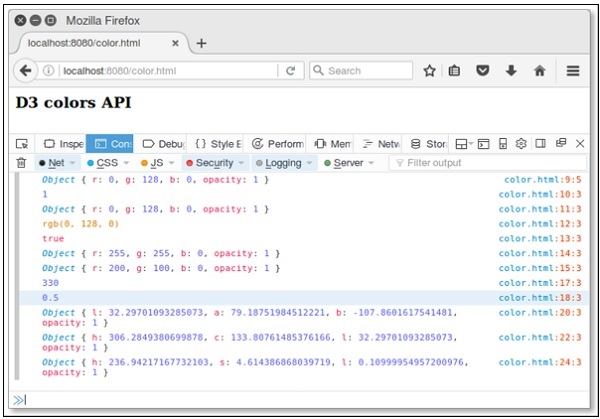
</html>Şimdi, tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.