D3.js - Zamanlayıcı API'si
Timer API modülü, senkronize zamanlama gecikmesi ile eşzamanlı animasyonları gerçekleştirmek için kullanılır. KullanırrequestAnimationFrameanimasyon için. Bu bölümde Timer API modülü ayrıntılı olarak açıklanmaktadır.
requestAnimationFrame
Bu yöntem, tarayıcıya bir animasyon gerçekleştirmek istediğinizi söyler ve tarayıcının bir animasyonu güncellemek için belirli bir işlevi çağırmasını ister.
Zamanlayıcıyı Yapılandırma
Aşağıdaki komut dosyasını kullanarak zamanlayıcıyı doğrudan d3js.org'dan kolayca yükleyebiliriz.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Zamanlayıcı API Yöntemleri
Timer API aşağıdaki önemli yöntemleri destekler. Bunların tamamı aşağıda detaylı olarak açıklanmıştır.
d3.now ()
Bu yöntem geçerli zamanı döndürür.
d3.timer (geri arama [, gecikme [, süre]])
Bu yöntem, yeni bir zamanlayıcı programlamak için kullanılır ve durdurulana kadar zamanlayıcıyı çağırır. MS'de sayısal bir gecikme ayarlayabilirsiniz, ancak bu isteğe bağlıdır, aksi takdirde varsayılan olarak sıfırdır. Zaman belirtilmezse d3.now () olarak kabul edilir.
timer.restart (geri arama [, gecikme [, süre]])
Belirtilen geri arama ve isteğe bağlı gecikme ve süre ile bir zamanlayıcıyı yeniden başlatın.
timer.stop ()
Bu yöntem, zamanlayıcıyı durdurarak sonraki geri aramaları engeller.
d3.timeout (geri arama [, gecikme [, süre]])
Zamanlayıcıyı ilk geri aramada durdurmak için kullanılır. Geri arama, geçen süre olarak geçer.
d3.interval (geri arama [, gecikme [, süre]])
Belirli bir zaman gecikmesi aralığında çağrılır. Gecikme belirtilmezse, zamanlayıcı süresini alır.
Misal
Bir “timer.html” web sayfası oluşturun ve ona aşağıdaki komut dosyasını ekleyin.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
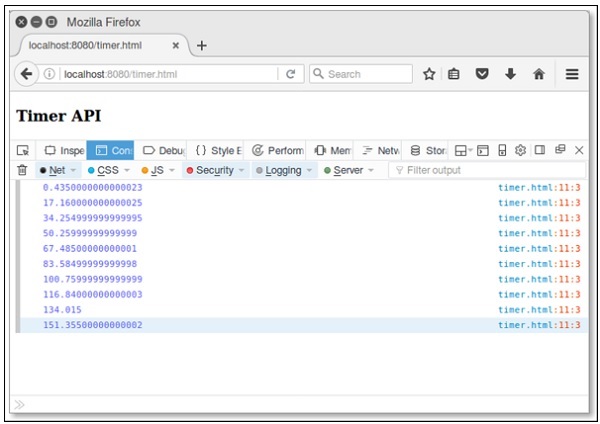
</html>Ekranda aşağıdaki yanıtı göreceğiz.