GWT - Temel Widget'lar
Her kullanıcı arayüzü aşağıdaki üç ana hususu dikkate alır:
UI elements- Bunlar, kullanıcının sonunda gördüğü ve etkileşim kurduğu temel görsel öğelerdir. GWT, bu eğitimde ele alacağımız, temelden karmaşığa değişen yaygın olarak kullanılan ve yaygın öğelerin geniş bir listesini sağlar.
Layouts- UI öğelerinin ekranda nasıl düzenleneceğini tanımlarlar ve GUI'ye (Grafik Kullanıcı Arayüzü) son bir görünüm ve his sağlarlar. Bu kısım, Düzen bölümünde ele alınacaktır.
Behavior- Bunlar, kullanıcı UI öğeleriyle etkileşime girdiğinde meydana gelen olaylardır. Bu bölüm Olay İşleme bölümünde ele alınacaktır.
GWT UI Öğeleri
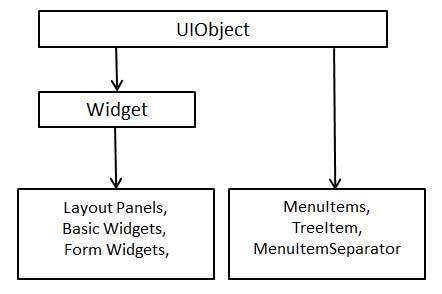
GWT kitaplığı, karmaşık web tabanlı kullanıcı arabirimleri oluşturmak için iyi tanımlanmış bir sınıf hiyerarşisinde sınıflar sağlar. Bu bileşen hiyerarşisindeki tüm sınıflar,UIObject aşağıda gösterildiği gibi temel sınıf -

Her Temel UI pencere öğesi, özellikleri UIObject'ten devralan Widget sınıfından miras alır. Ağaç ve Menü, karmaşık widget eğitiminde ele alınacaktır.
| Sr.No. | Widget ve Açıklama |
|---|---|
| 1 | GWT UIObject Sınıfı Bu pencere öğesi, bir <div> öğesi kullanılarak HTML olarak yorumlanmayan ve blok düzeniyle görüntülenmesine neden olan metin içerir. |
| 2 | GWT Widget Sınıfı Bu pencere öğesi HTML metni içerebilir ve html içeriğini bir <div> öğesi kullanarak görüntüleyerek blok düzeniyle görüntülenmesine neden olur. |
Temel Widget'lar
Aşağıdakiler birkaç önemli Temel Pencere Öğesidir -
| Sr.No. | Widget ve Açıklama |
|---|---|
| 1 | Etiket Bu pencere öğesi, bir <div> öğesi kullanılarak HTML olarak yorumlanmayan ve blok düzeniyle görüntülenmesine neden olan metin içerir. |
| 2 | HTML Bu pencere öğesi HTML metni içerebilir ve html içeriğini bir <div> öğesi kullanarak görüntüleyerek blok düzeniyle görüntülenmesine neden olur. |
| 3 | Resim Bu pencere öğesi, belirli bir URL'de bir resim görüntüler. |
| 4 | Çapa Bu pencere öğesi basit bir <a> öğesini temsil eder. |