GWT - JUnit Entegrasyonu
GWT, JUnit test çerçevesini kullanarak istemci tarafı kodunun otomatik olarak test edilmesi için yürütme desteği sağlar. Bu yazıda GWT ve JUNIT entegrasyonunu göstereceğiz.
Junit arşivini indir
JUnit Resmi Sitesi - https://www.junit.org
İndir Junit-4.10.jar
| işletim sistemi | Arşiv adı |
|---|---|
| pencereler | junit4.10.jar |
| Linux | junit4.10.jar |
| Mac | junit4.10.jar |
İndirilen jar dosyasını bilgisayarınızdaki bir yerde saklayın. Onu şurada sakladıkC:/ > JUNIT
GWT kurulum klasörünü bulun
| işletim sistemi | GWT kurulum klasörü |
|---|---|
| pencereler | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Mac | /Library/GWT/gwt-2.1.0 |
GWTTestCase Sınıfı
GWT sağlar GWTTestCaseJUnit entegrasyonu sağlayan temel sınıf. JUnit altında GWTTestCase'i genişleten derlenmiş bir sınıf çalıştırmak, test yürütme sırasında uygulama davranışınızı taklit etmeye yarayan HtmlUnit tarayıcısını başlatır.
GWTTestCase, JUnit TestCase'den türetilmiş bir sınıftır ve JUnit TestRunner kullanılarak çalıştırılabilir.
WebAppCreator'ı kullanma
GWT, özel bir komut satırı aracı sağlar webAppCreator bizim için bir başlangıç test senaryosu, artı karınca hedefleri ve hem geliştirme modunda hem de üretim modunda test etmek için tutulma başlatma yapılandırmaları oluşturabilir.
Komut istemini açın ve şuraya gidin: C:\ > GWT_WORKSPACE > test desteği ile yeni bir proje oluşturmak istediğiniz yerde aşağıdaki komutu çalıştırın.
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldÖnemli Noktalar
- WebAppCreator komut satırı yardımcı programını çalıştırıyoruz.
- HelloWorld, oluşturulacak projenin adıdır
- -junit seçeneği webAppCreator'a projeye junit desteği eklemesini söyler
- com.tutorialspoint.HelloWorld modülün adıdır
Çıkışı doğrulayın.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchTest sınıfını anlama: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Önemli Noktalar
| Sr.No. | Not |
|---|---|
| 1 | HelloWorldTest sınıfı, HelloWorld / test dizini altındaki com.tutorialspoint.client paketinde oluşturuldu. |
| 2 | HelloWorldTest sınıfı, HelloWorld için birim test durumları içerir. |
| 3 | HelloWorldTest sınıfı, com.google.gwt.junit.client paketindeki GWTTestCase sınıfını genişletir. |
| 4 | HelloWorldTest sınıfı, GWT modülünün adını döndürmesi gereken soyut bir yönteme (getModuleName) sahiptir. HelloWorld için bu com.tutorialspoint.HelloWorldJUnit. |
| 5 | HelloWorldTest sınıfı, iki örnek test olayı testFieldVerifier, testSimple ile oluşturulur. TestGreetingService'i ekledik. |
| 6 | Bu yöntemler, GWTTestCase'in atası olan JUnit Assert sınıfından miras aldığı birçok assert * işlevinden birini kullanır. |
| 7 | AssertTrue (boolean) işlevi, iletilen boole bağımsız değişkeninin doğru olarak değerlendirildiğini iddia eder. Aksi takdirde, test JUnit'te çalıştırıldığında başarısız olur. |
GWT - JUnit Entegrasyonu Tamamlandı Örneği
Bu örnek, GWT'de JUnit Entegrasyonu örneğini göstermek için sizi basit adımlardan geçirecektir.
Yukarıda oluşturduğumuz GWT uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Mevcut proje sihirbazını (Dosya → İçe Aktar → Genel → Mevcut Projeleri çalışma alanına) kullanarak tutulmada HelloWorld adıyla projeyi içe aktarın. |
| 2 | Değiştir HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html ve HelloWorld.java olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
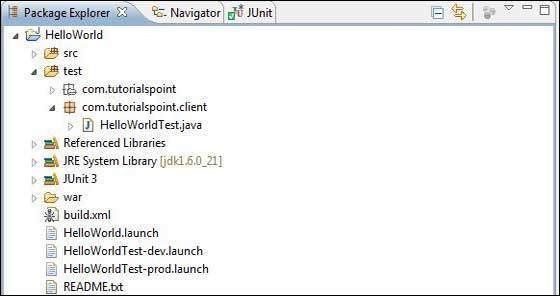
Tutulmadaki proje yapısı aşağıdadır.

Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Değiştirilen Stil Sayfası dosyasının içeriği aşağıdadır war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>İçindeki HelloWorld.java içeriğini değiştirin src/com.tutorialspoint/client aşağıdaki ile paket
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}HelloWorldTest.java'nın içeriğini şurada değiştirin: test/com.tutorialspoint/client aşağıdaki ile paket
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Oluşturulan başlatma yapılandırmalarını kullanarak Eclipse'de test senaryoları çalıştırın
Hem geliştirme modu hem de üretim modu için webAppCreator tarafından oluşturulan başlatma yapılandırmalarını kullanarak Eclipse'de birim testleri çalıştıracağız.
JUnit testini geliştirme modunda çalıştırın
- Eclipse menü çubuğundan Çalıştır → Yapılandırmaları Çalıştır ... öğesini seçin.
- JUnit bölümü altında HelloWorldTest-dev'i seçin
- Değişkenlerdeki değişiklikleri kaydetmek için Uygula'ya basın
- Testi çalıştırmak için Çalıştır'a basın
Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir -

JUnit testini üretim modunda çalıştırın
- Eclipse menü çubuğundan Çalıştır → Yapılandırmaları Çalıştır ... öğesini seçin.
- JUnit bölümü altında HelloWorldTest-prod'u seçin
- Değişkenlerdeki değişiklikleri kaydetmek için Uygula'ya basın
- Testi çalıştırmak için Çalıştır'a basın
Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir -
