İyonik - Formlar
Ionic formsçoğunlukla kullanıcılarla etkileşim ve gerekli bilgileri toplamak için kullanılır. Bu bölüm çeşitli metin giriş formlarını kapsayacak ve sonraki bölümlerimizde, İyonik çerçeveyi kullanarak diğer form öğelerinin nasıl kullanılacağını açıklayacağız.
Giriş Formunu Kullanma
Formları kullanmanın en iyi yolu, list ve itemana sınıflarınız olarak. Uygulamanız genellikle birden fazla form öğesinden oluşur, bu nedenle onu bir liste olarak düzenlemek mantıklıdır. Aşağıdaki örnekte, öğe öğesinin birlabel etiket.
Başka herhangi bir öğeyi kullanabilirsiniz, ancak bir etiket, metin girişinize odaklanmak için öğenin herhangi bir bölümüne dokunma becerisi sağlayacaktır. Birplaceholderbu, giriş metninden farklı görünecek ve yazmaya başladığınız anda gizlenecektir. Bunu aşağıdaki örnekte görebilirsiniz.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -

İyonik Etiketler
Ionic, etiketiniz için başka seçenekler sunar. Kullanabilirsinizinput-label metni yazarken yer tutucunuzun sol tarafta olmasını istiyorsanız sınıf.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -

Yığılmış Etiket
Stacked labeletiketinizi girişin üstüne veya altına taşımanıza izin veren diğer seçenektir. Bunu başarmak için ekleyeceğizitem-stacked-label sınıfını etiket öğemize ekleyin ve yeni bir öğe oluşturmalı ve input-labelsınıf. Üstte olmasını istiyorsak, sadece bu öğeyi eklememiz gerekir.inputetiket. Bu, aşağıdaki örnekte gösterilmektedir.
Dikkat edin span etiketi öncesinde inputetiket. Yerlerini değiştirirsek ekranın altında görünecekti.
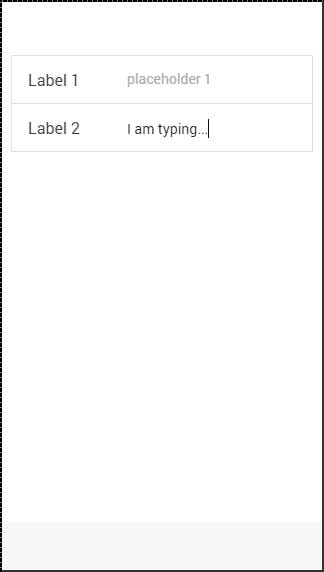
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -

Yüzer Etiket
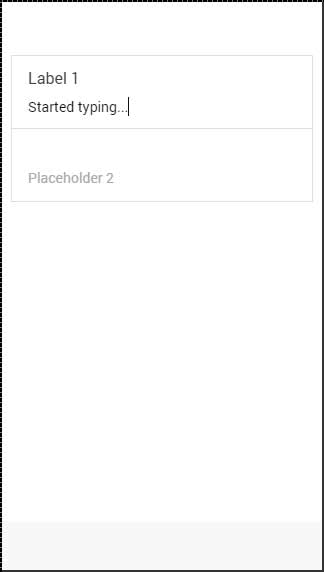
Floating labelskullanabileceğimiz üçüncü seçenektir. Biz yazmaya başlamadan önce bu etiketler gizlenecek. Yazmaya başlar başlamaz, güzel yüzen animasyonla öğenin üstünde görünecekler. Kayan etiketleri, istiflenmiş etiketler kullandığımız gibi kullanabiliriz. Tek fark bu sefer kullanacağımızitem-floating-label sınıf.
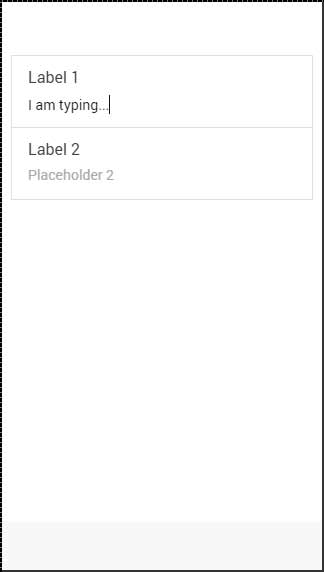
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -

Giriş girişleri
Son bölümümüzde, iyonik elementlerin nasıl yerleştirileceğini tartıştık. Ayrıca, bir girişi ekleyerekitem-input-inset Öğeniz için sınıf ve item-input-wrapperetiketinize. Bir Sarmalayıcı, etiketinize ek stil katacaktır.
Etiketinizin yanına başka öğeler eklerseniz, etiket boyutu yeni öğeye uyacak şekilde ayarlanacaktır. Ayrıca etiketinizin içine öğeler de ekleyebilirsiniz (genellikle simgeler).
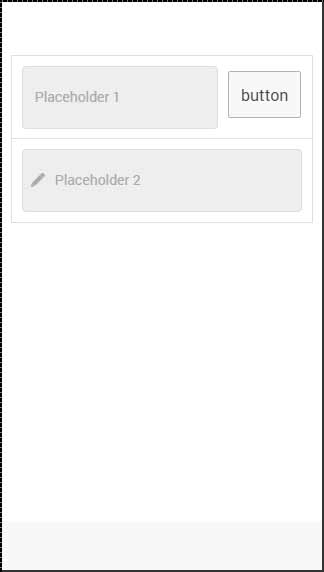
Aşağıdaki örnek iki ek girişi göstermektedir. İlki etiketin yanında bir butona ve ikincinin içinde bir simge var. Kullandıkplaceholder-iconyer tutucu metinle aynı renkte simge yapmak için sınıf. Bu olmadan, simge etiketin rengini kullanırdı.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -