İyonik - Javascript Sekmeleri
Sekmeler, herhangi bir gezinme türü için veya uygulamanızdaki farklı sayfaları seçmek için kullanışlı bir modeldir. Aynı sekmeler, Android cihazlar için ekranın üst kısmında ve IOS cihazları için alt kısımda görünecektir.
Sekmeleri Kullanma
Kullanılarak uygulamaya sekmeler eklenebilir ion-tabs bir konteyner öğesi olarak ve ion-tabiçerik öğesi olarak. Ekleyeceğizindex.html, ancak bunu uygulamanızın içindeki herhangi bir HTML dosyasına ekleyebilirsiniz. Sadece içeri eklemediğinizden emin olun.ion-content beraberinde gelen CSS sorunlarını önlemek için.
index.html Kodu
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
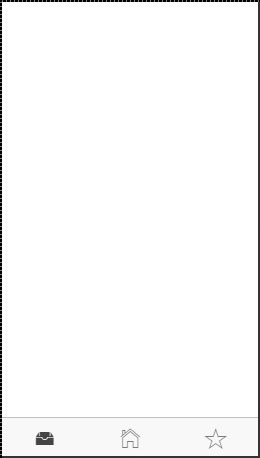
</ion-tabs>Çıktı, aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir.

İçin API mevcuttur ion-tabelementler. Bunu, kullandığımız yukarıdaki örnekte gösterildiği gibi öznitelikler olarak ekleyebilirsiniz.title, icon-on ve icon-off. Son ikisi, seçilen sekmeyi geri kalanından ayırmak için kullanılır. Yukarıdaki resme bakarsanız, ilk sekmenin seçildiğini görebilirsiniz. Özniteliklerin geri kalanını aşağıdaki tabloda kontrol edebilirsiniz.
Sekme Özellikleri
| Öznitelik | Tür | Detaylar |
|---|---|---|
| Başlık | dizi | Sekmenin başlığı. |
| href | dizi | Sekme gezinme için kullanılan bağlantı. |
| ikon | dizi | Sekmenin simgesi. |
| ikon üzerinde | dizi | Sekmenin simgesi seçildiğinde. |
| ikon kapalı | dizi | Sekmenin simgesi seçilmediğinde. |
| rozet | ifade | Sekme için rozet. |
| rozet tarzı | ifade | Sekme için rozet stili. |
| seçili | ifade | Sekme seçildiğinde çağrılır |
| seçimi kaldırıldığında | ifade | Sekme seçimi kaldırıldığında çağrılır |
| gizli | ifade | Sekmeyi gizlemek için kullanılır. |
| engelli | ifade | Sekmeyi devre dışı bırakmak için kullanılır. |
Sekmelerin ayrıca, uygulama içindeki tüm sekmelerin daha kolay kontrolü için kendi temsilci hizmeti vardır. Kontrolöre enjekte edilebilir ve aşağıdaki tabloda gösterilen birkaç yöntemi vardır.
Temsilci Yöntemleri
| Yöntem | Parametreler | Tür | Detaylar |
|---|---|---|---|
| selectedIndex () | / | numara | Seçili sekmenin dizinini döndürür. |
| $ getByHandle (parametre1) | üstesinden gelmek | dizi | Yöntemleri aynı tutamaçla belirli sekme görünümüne bağlamak için kullanılır. Sap eklenebilirion-tabs kullanarak delegate-handle = "my-handle" öznitelik. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |