İyonik - Radyo Düğmesi
Radio buttonsbu bölümde ele alacağımız başka bir unsur formudur. Radyo düğmelerinin geçiş ve onay kutusu formlarından farkı, ilkini kullanırken listeden yalnızca bir radyo düğmesi seçmenizdir. İkincisi, birden fazla seçim yapmanıza izin verdiği için.
Radyo Düğmeleri Ekleme
Her zaman seçilebilecek birden fazla radyo düğmesi olacağından, en iyi yol bir liste oluşturmaktır. Bunu birden çok öğe istediğimizde yaptık. Liste öğesi sınıfı olacaktıritem-radio. Yine kullanacağızlabelbunun için tüm diğer formlarda kullandığımız gibi. Giriş,nameöznitelik. Bu öznitelik, kullanmak istediğiniz tüm düğmeleri olası bir seçim olarak gruplayacaktır. item-contentsınıf, seçenekleri açıkça görüntülemek için kullanılır. Sonunda, kullanacağızradio-icon kullanıcının seçtiği seçeneği işaretlemek için kullanılacak onay işareti simgesini eklemek için sınıf.
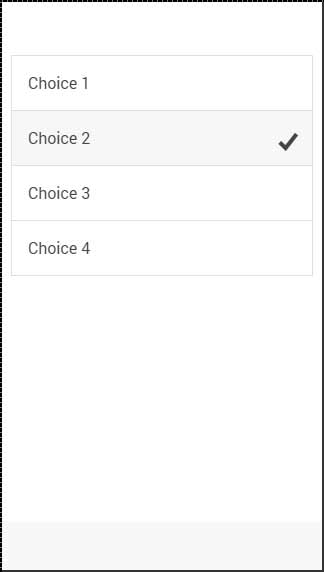
Aşağıdaki örnekte, dört radyo düğmesi vardır ve ikincisi seçilmiştir.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -

Çoklu Radyo Düğmesi Grupları
Bazen birden fazla grup oluşturmak istersiniz. Bu nenameözniteliği; Aşağıdaki örnek, ilk iki ve son iki düğmeyi iki seçenek grubu olarak gruplayacaktır.
Kullanacağız item-divideriki grubu ayırmak için sınıf. İlk grubunname öznitelik eşittir group1 ve ikincisi kullanır group2.
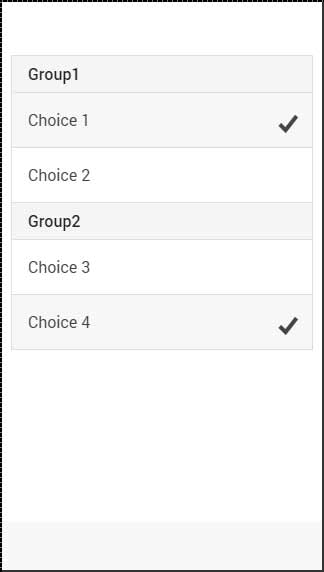
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -