İyonik - JavaScript Slayt Kutusu
Slayt kutusu, içerik ekranını kaydırarak değiştirilebilen sayfaları içerir.
Slayt Kutusunu Kullanma
Kaydırma kutusunun kullanımı basittir. Sadece eklemelisinion-slide-box konteyner olarak ve ion-slideBu konteynerin içinde kutu sınıfı ile. Daha iyi görünürlük için kutularımıza yükseklik ve kenarlık ekleyeceğiz.
HTML Kodu
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
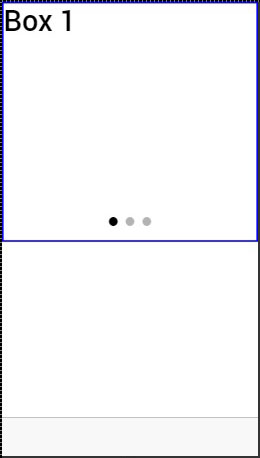
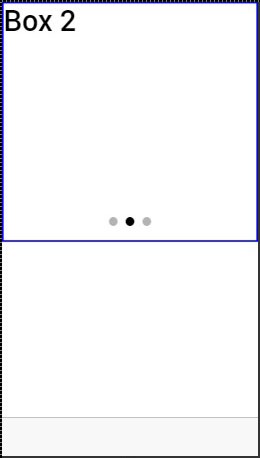
}Çıktı, aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir -

İçeriği sağa sürükleyerek kutuyu değiştirebiliriz. Önceki kutuyu göstermek için sola da sürükleyebiliriz.

Slayt kutusu davranışını kontrol etmek için kullanılabilecek birkaç nitelik aşağıdaki tabloda belirtilmiştir.
Temsilci Yöntemleri
| Öznitelik | Tür | Detaylar |
|---|---|---|
| devam ediyor | Boole | İlk veya son kutuya ulaşıldığında kutu döngüsünü kaydırmalıdır. |
| otomatik oynatma | Boole | Kutu otomatik olarak kaymalıdır. |
| slayt aralığı | numara | Milisaniye cinsinden otomatik slayt değişiklikleri arasındaki zaman değeri. Varsayılan değer 4000'dir. |
| çağrı cihazı | Boole | Çağrı cihazı görünür olmalıdır. |
| çağrı cihazı-tıklama | ifade | Bir çağrı cihazına dokunulduğunda çağrılır (çağrı cihazı görünüyorsa). $index farklı slaytlarla eşleştirmek için kullanılır. |
| slayt üzerinde değiştirildi | ifade | Slayt değiştirildiğinde çağrılır. $index farklı slaytlarla eşleştirmek için kullanılır. |
| aktif slayt | ifade | Geçerli slayt indeksini bağlamak için bir model olarak kullanılır. |
| temsilci tanıtıcısı | dizi | İle slayt kutusu tanımlama için kullanılır $ionicSlideBoxDelegate. |
Slayt Kutusu Temsilcisi
$ionicSlideBoxDelegatetüm slayt kutularını kontrol etmek için kullanılan bir hizmettir. Kontrolöre enjekte etmeliyiz.
Denetleyici Kodu
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})HTML Kodu
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>Aşağıdaki tablo gösterir $ionicSlideBoxDelegate yöntemler.
Temsilci Yöntemleri
| Yöntem | Parametreler | Tür | Detaylar |
|---|---|---|---|
| slayt (parametre1, parametre2) | hızlanmak | sayı, sayı | Parametre to kaydırılacak dizini temsil eder. speed milisaniye cinsinden değişimin ne kadar hızlı olduğunu belirler. |
| enableSlide (parametre1) | shouldEnable | Boole | Kaydırmayı etkinleştirmek veya devre dışı bırakmak için kullanılır. |
| önceki (parametre1) | hız | numara | Değişimin alması gereken milisaniye cinsinden değer. |
| Dur() | / | / | Kaymayı durdurmak için kullanılır. |
| Başlat() | / | / | Kaymayı başlatmak için kullanılır. |
| currentIndex () | / | numara | Geçerli slaydın dizinini döndürür. |
| slidesCount () | / | numara | Slaytların toplam sayısını verir. |
| $ getByHandle (parametre1) | üstesinden gelmek | dizi | Yöntemleri aynı tutamaca sahip belirli bir slayt kutusuna bağlamak için kullanılır. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |