İyonik - JavaScript Kaydırma
İyonik uygulamalarda kaydırma manipülasyonu için kullanılan öğe, ion-scroll.
Kaydırma Kullanımı
Aşağıdaki kod parçacıkları kaydırılabilir kaplar oluşturacak ve kaydırma modellerini ayarlayacaktır. İlk olarak, HTML elemanımızı oluşturacağız ve ona özellikler ekleyeceğiz. Ekleyeceğiz →direction = "xy"her tarafa kaydırmaya izin vermek için. Ayrıca kaydırma öğesinin genişliğini ve yüksekliğini de ayarlayacağız.
HTML Kodu
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Ardından, dünya haritamızın görüntüsünü şuraya ekleyeceğiz: div içinde oluşturduğumuz eleman ion-scroll genişliğini ve yüksekliğini ayarlayın.
CSS Kodu
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
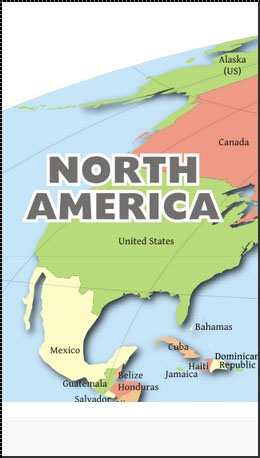
}Uygulamamızı çalıştırdığımızda haritayı her yöne kaydırabiliriz. Aşağıdaki örnek, haritanın Kuzey Amerika bölümünü göstermektedir.

Bu haritayı istediğimiz herhangi bir yere kaydırabiliriz. Asya'yı göstermek için kaydıralım.

Uygulanabilecek başka nitelikler de vardır. ion-scroll. Bunları aşağıdaki tablodan kontrol edebilirsiniz.
Kaydırma Özellikleri
| Öznitelik | Tür | Detaylar |
|---|---|---|
| yön | dizi | Kaydırmanın olası yönleri. Varsayılan değery |
| temsilci tanıtıcısı | dizi | İle kaydırma tanımlama için kullanılır $ionicScrollDelegate. |
| kilitleme | Boole | Her seferinde bir yönde kaydırmayı kilitlemek için kullanılır. Varsayılan değer doğrudur. |
| sayfalama | Boole | Sayfalamanın kaydırma ile kullanılıp kullanılmayacağını belirlemek için kullanılır. |
| yenilenen | ifade | Yenilemek için çek çağrılır. |
| kaydırmalı | ifade | Kaydırma sırasında çağrılır. |
| kaydırma çubuğu-x | Boole | Yatay kaydırma çubuğu gösterilmeli. Varsayılan değer doğrudur. |
| kaydırma çubuğu-y | dizi | Dikey kaydırma çubuğu gösterilmeli. Varsayılan değer doğrudur. |
| yakınlaştırma | Boole | Yakınlaştırmak için sıkıştırmak için kullanılır. |
| min-zoom | tamsayı | Minimum yakınlaştırma değeri. |
| maksimum yakınlaştırma | tamsayı | Maksimum yakınlaştırma değeri. |
| kaydırma çubuğu-x | Boole | Geri dönmeyi etkinleştirmek için kullanılır. IOS'ta varsayılan değer doğru, Android yanlışta. |
Sonsuz kaydırma
Kaydırma sayfanın altından geçtiğinde bazı davranışları tetiklemek için Sonsuz kaydırma kullanılır. Aşağıdaki örnek bunun nasıl çalıştığını göstermektedir. Denetleyicimizde, listeye öğe eklemek için bir işlev oluşturduk. Bu öğeler, bir kaydırma, yüklenen son öğenin% 10'unu geçtiğinde eklenecektir. Bu, 30 yüklü öğeye ulaşana kadar devam edecek. Yükleme her bittiğinde,on-infinite yayınlayacak scroll.infiniteScrollComplete Etkinlik.
HTML Kodu
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Denetleyici Kodu
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Diğer öznitelikler de kullanılabilir ion-infinite-scroll. Bunlardan bazıları aşağıdaki tabloda listelenmiştir.
Kaydırma Özellikleri
| Öznitelik | Tür | Detaylar |
|---|---|---|
| sonsuz | ifade | En alta kaydırıldığında ne çağrılmalıdır. |
| mesafe | dizi | Sonsuz ifadeyi tetiklemek için dipten olan mesafe. |
| spinner | dizi | Yükleme sırasında hangi eğirici gösterilmeli |
| acil kontrol | Boole | Ekran yüklendiğinde "sonsuza kadar" çağrılmalıdır |
Delege Kaydırma
Ionic, kaydırma öğelerinin tam kontrolü için delege sunar. Enjekte edilerek kullanılabilir.$ionicScrollDelegate denetleyiciye hizmet verin ve ardından sağladığı yöntemleri kullanın.
Aşağıdaki örnek, 20 nesneden oluşan kaydırılabilir bir listeyi göstermektedir.
HTML Kodu
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Denetleyici Kodu
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Yukarıdaki kod aşağıdaki ekranı oluşturacaktır -

Düğmeye dokunduğumuzda, kaydırma üste taşınacaktır.

Şimdi, hepsinden geçeceğiz $ionicScrollDelegate yöntemler.
Temsilci Yöntemleri
| Yöntem | Parametreler | Tür | Detaylar |
|---|---|---|---|
| scrollTop (parametre) | shouldAnimate | Boole | Kaydırma animasyonlu olmalıdır. |
| scrollBottom (parametre) | shouldAnimate | Boole | Kaydırma animasyonlu olmalıdır. |
| scrollTo (parametre1, parametre2, parametre3) | left, top, shouldAnimate | sayı, sayı, tam sayı | İlk iki parametre x ve y ekseni ofsetinin değerini belirler. |
| scrollBy (parametre1, parametre2, parametre3) | left, top, shouldAnimate | sayı, sayı, tam sayı | İlk iki parametre x ve y ekseni ofsetinin değerini belirler. |
| zoomTo (parametre1, parametre2, parametre3, parametre4) | level, animate, originLeft, originTop | sayı, boole, sayı, sayı | level yakınlaştırılacak seviyeyi belirlemek için kullanılır. originLeft ve originRight yakınlaştırmanın gerçekleşmesi gereken yer koordinatları. |
| zoomBy (parametre1, parametre2, parametre3, parametre4) | faktör, canlandır, originLeft, originTop | sayı, boole, sayı, sayı | factor yakınlaştırılacak faktörü belirlemek için kullanılır. originLeft ve originRight yakınlaştırmanın gerçekleşmesi gereken yer koordinatları. |
| getScrollPosition () | / | / | İki numaralı nesneyi özellik olarak döndürür: left ve right. Bu sayılar, kullanıcının sırasıyla soldan ve üstten kaydırdığı mesafeyi temsil eder. |
| anchorScroll (parametre1) | shouldAnimate | Boole | İle aynı kimliğe sahip öğeye kaydırılacaktır. window.loaction.hash. Bu öğe yoksa, en üste kayacaktır. |
| freezeScroll (parametre1) | Donmalısın | Boole | Belirli bir kaydırma için kaydırmayı devre dışı bırakmak için kullanılır. |
| freezeAllScrolls (parametre1) | Donmalısın | Boole | Uygulamadaki tüm kaydırmalar için kaydırmayı devre dışı bırakmak için kullanılır. |
| getScrollViews () | / | nesne | ScrollView nesnesini döndürür. |
| $ getByHandle (parametre1) | üstesinden gelmek | dizi | Yöntemleri aynı tutamaç ile belirli kaydırma görünümüne bağlamak için kullanılır. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |