RichFaces - Giriş Bileşenleri
Şimdiye kadar RichFaces'in farklı AJAX bileşenleri ve "Dış Görünüm" adı verilen yeni bir işlev hakkında çok şey öğrendik. Bu bölümde, modern bir web uygulaması geliştirmek için RichFaces'in sunduğu farklı "Zengin" bileşenleri öğreneceğiz. Aşağıda, "RichFaces" tarafından sağlanan farklı girdi bileşenleri verilmiştir.
<rich: inplaceInput>
Zengin inplaceInput, normal bir giriş metin kutusu yerine düzenlenebilir bir metin kutusu oluşturma fırsatı sunar. Aşağıdaki örnekte, bu bileşeni kullanarak düzenlenebilir bir metin kutusu oluşturacağız. Bir xhtml dosyası oluşturun ve bunu "richinplaceInput.xhtml" olarak adlandırın. Aşağıdaki kodu o dosyaya yazın.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Bu dosyayı kaydedin ve çalıştırın. Tarayıcıdaki çıktı aşağıda olacaktır.

Devam edin ve bu metin kutusuna istediğiniz herhangi bir şeyi yazın ve enter tuşuna basın. Bu etiket aynı zamanda satır içi düzenleme seçeneği de sağlar. Düzenlemeden sonra aşağıdaki çıktı alınacaktır.

<rich: inplaceSelect>
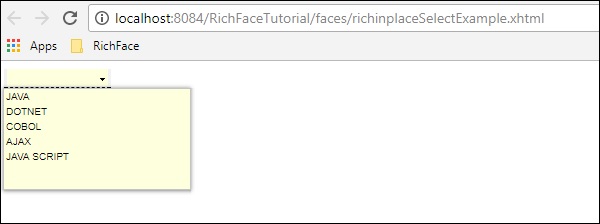
Bu, RichFaces tarafından sağlanan başka bir girdi işaretlemesidir; burada kullanıcı, açılır listeden, aynı zamanda satır içi ve doğası gereği düzenlenebilir olan bir girdi değeri seçebilir. Açılır listeyi dahili fasulye sınıfından doldurmamız gerekiyor. Lütfen bir "xhtml" dosyası oluşturun ve bunu "richinplaceSelectExample.xhtml" olarak adlandırın. Aşağıdaki kod parçasını o dosyaya yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, açılır menü seçeneklerini arka uçtan dolduracağız. İşte "subject.java" adlı fasulye sınıfı.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Listeden geçtiğimiz tüm konu adı açılır menüde gösterilecektir. Bu uygulamayı çalıştırdıktan sonra çıktı aşağıda olacaktır.

<rich: SuggestionBox>
<rich: SuggestionBox>, giriş metin kutusunda sağlanan girişe bağlı olarak kullanıcıya öneriler sağlamak için kullanılır. Bu etiket, dahili olarak bir JS etkinliği oluşturur ve arka uçtan öneri sağlamak için gerekli istener sınıfını çağırır. Ne yazık ki, bu öneri kutusu ve ComboBox, RichFaces 4'te "<rich: autocomplete>" adlı ayrı bir etiket halinde birleştirilmiştir, ancak RichFaces 3 kullanıyorsanız, bu etiketi aşağıda gösterildiği gibi kullanabilirsiniz.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>"CapitalsBean" farklı parametrelere sahip bir Java sınıfı olacak ve "otomatik tamamlama" adlı dinleyici sınıfı, çalışma zamanında "sermaye" örnek değişkeninin değerini ayarlayacak ve istenen çıktıyı sağlayacaktır. Tasarımcılar artık bu etiketi desteklemediğinden, bu etiketi kullanmak yerine RichFaces 4 "otomatik tamamlama" nın kullanılması şiddetle önerilir.
<rich: comboBox>
<rich: comboBox> tam olarak <rich: recommendionBox> 'a benzer şekilde çalışır, ancak bu etiket, dinleyici sınıfını çağırmak yerine, birbiriyle etkileşime giren ve istenen çıktıyı sağlayan istemci tarayıcısına bazı önerileri önceden oluşturur. <Rich: sugegstionBox> gibi, bu özellik de yeni sürümde aşağıdaki kodda açıklanan "<rich: autocomplete>" olarak adlandırılan başka bir etiketle amortismana tabi tutulmuştur.
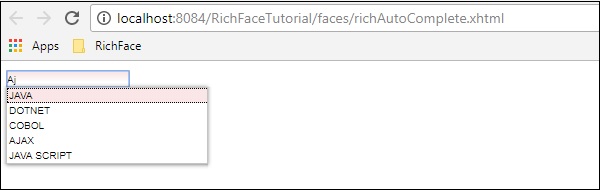
Ayrı bir dosya oluşturun ve "richAutoComplete.xhtml" olarak adlandırın. Aşağıdaki kodu o dosyaya yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, konu listesini RichFaces'in otomatik tamamlama özelliği ile dolduruyoruz. Başka bir Java sınıfı oluşturun ve "autoComplete.java" olarak adlandırın.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}Yukarıdaki dosya, bean sınıfı olarak işlev görür ve SubjectList (), aslında tarayıcıya yanıtı oluşturan yöntemdir. <SuggestionBox>, <ComboBox> etiketinde dinleyici sınıfını uygulamamız gerekir, ancak <autocomplete> etiketi durumunda bu dinleyici sınıfının oluşturulması otomatikleştirilmiştir, bu da geliştirici için daha kolaydır. Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: inputNumberSlider>
Bu, geliştiricinin sayısal aralığa bağlı olarak sayısal bir kaydırma çubuğu oluşturmasına yardımcı olan çok basit bir etikettir. “İnputNumberSlider.xhtml” dosyası oluşturun ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, öznitelikler oldukça açıklayıcıdır. Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: Takvim>
Adından da anlaşılacağı gibi, bu etiket tarayıcıda bir takvim oluşturmaya yardımcı olacaktır. Ayrı bir dosya oluşturun ve "richCalendar.xhtml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Date, Locale, Date Pattern, vb. Gibi tüm takvim değerlerini tutmak için "calendarBean.java" adında başka bir sınıf oluşturmamız gerekir. Aşağıda "calendarBean.java" kodu verilmiştir.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: InputNumberSpinner>
Bu etiket, geliştiricinin bir fasulye örneğini doldurmak için bir döndürücü oluşturmasına yardımcı olur. Aşağıda, Spinner etiketini ayrıntılı olarak anlamanıza yardımcı olacak bir örnek verilmiştir. Lütfen ayrı bir xhtml dosyası oluşturun ve "InputNumberSpinner.xhtml" olarak adlandırın ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.
