RichFaces - Zengin Cilt
RichFaces, web sitenizin görünümünü ve hissini merkezi bir şekilde kontrol etmek için Rich Skin adı verilen yeni bir özellikle birlikte gelir. Skin, eski CSS dosyalarının üst düzey bir uygulamasıdır ve bu, arka uç geliştiricinin web sitesinin görünümünü ve hissini kontrol etmesi için daha uygundur. Seçiminize göre özelleştirilebilen bazı yerleşik kaplamalar mevcuttur.
Yerleşik Cilt
RichFaces bileşen jar dosyasında kullanılabilen bir dizi yerleşik kaplama vardır. Aşağıda bazı yerleşik zengin ciltler bulunmaktadır.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Aşağıdaki örnekte, "klasik" dış görünümü uygulayacağız. Yukarıda belirtilen kaplamalardan herhangi birini uygulamak çok kolaydır. Daha fazla ilerlemeden önce, lütfen aşağıda verilen kod satırını kullanarak dış görünümü "web.xml" dosyasına ekleyin. Yukarıdaki listeden seçtiğimiz herhangi bir cildi ekleyebiliriz. Sadece <param-value> etiketini uygun dış görünüm adıyla değiştirmemiz gerekiyor.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Bunu ekledikten sonra, lütfen bir "SkinExample.xhtml" dosyası oluşturun ve aşağıdaki kod satırını buna ekleyin.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Bu sayfayı çalıştırdığımızda, tarayıcıda her bir sekmenin farklı bir çıktı oluşturmak için dinamik olarak yayıldığı çıktı aşağıda olacaktır. Bir sonraki sekmeye bastığınızda, farklı bir çıktı gösterecektir.

Yukarıdaki örnekte, <rich: panel>, <rich: tab> kullanarak farklı sekmeler oluşturduğumuz bir panel oluşturur. <Rich: tabPanel switchType = "AJAX">, kullanılan sekmenin AJAX geçişini sağlar.
Dış Görünüm Oluşturma / Değiştirme
Dış görünüm, çalışma zamanında web sayfasına uygulanacak olan CSS tasarımının genişletilmiş bir sürümünden başka bir şey değildir. Önceki bölümde, cildin bazı temel yerleşik işlevlerini öğrendik. Bu bölümde kendi dış görünümümüzü oluşturacağız veya mevcut dış görünümü değiştireceğiz. RichFaces'teki cilt, aşağıdaki üç düzeyde özelleştirilebilir.
Skin property file- Tüm dış görünümler, "rechfaces-a4j-4.5.17.Final" jar dosyası altında belirtilen farklı özellik dosyalarıyla oluşturulur. Tek yapmamız gereken, aynı özellik dosyasını oluşturmak ve onu kaynak klasörümüzün altında tutmak ve özelliğini düzenlemek. Web sitesindeki yeni dış görünüm mülkümüze yansıtmak için "web.xml" mizi buna göre değiştirmemiz gerekiyor.
Component style sheet - Seçtiğiniz yeni CSS dosyasını uygulayın ve uygulamada kullanın.
Overwrite style class - xhtml dosyasındaki stil özelliklerinden doğrudan bahsedilerek stilin üzerine yazılabilir.
Bir örnek düşünelim. Önceki "klasik" dış görünümümüzü özelleştireceğiz. "Kaynak" paketinin içinde bir özellik dosyası oluşturun ve bunu "custom.skin.properties" olarak adlandırın. Aşağıda, yukarıda bahsedilen jar dosyasında bulunan diğer özellik dosyalarından kopyalanan bu özellik dosyasının girişleri verilmiştir.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainBeceri düzeyine bağlı olarak, bu özellik dosyasındaki herhangi bir özelliği değiştirebiliriz. Yeni Style sınıfı ekleyebilir veya mevcut olanı düzenleyebiliriz. Yeni mülkiyet dosyasını oluşturmayı bitirdiğimizde, aynısını "web.xml" dosyasına eklemenin zamanı gelmiştir. Aşağıda, cildimize işaret etmesi gereken “web.xml” girişi yer almaktadır.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Yeni özellik dosyasının kaynak dizinde bulunduğundan emin olun, aksi takdirde "NoClassFound İstisnası" diyen bir çalışma zamanı hatası verir.
Devam edin ve "SkinExample.xhtml" adlı önceki dosyayı çalıştırın. Aşağıdakiler, yeni bir özellik dosyası ruby.properties dosyasından kopyalanırken, web sitesinin tüm görünümünün ve hissinin "Ruby" olarak değiştiğini görebileceğimiz tarayıcıda çıktı olacaktır.

Çalışma Zamanında Dış Görünümü Değiştirme
Bu örnekte, çalışma zamanında dış görünümü değiştireceğiz. Aşağıdaki gibi bir dış görünüm sınıfı oluşturun.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Ardından, çalışma zamanında cilt adını doldurmak için "web.xml" dosyasını aşağıdaki gibi değiştirin.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Bunu yaptıktan sonra JSF uygulamasının konfigürasyon dosyalarını değiştirmemiz gerekiyor. Dosyalar web-INF klasörünün altında bulunabilir. Aşağıdaki fasulye özelliğini buna ekleyin.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Xhtml dosyası kodu aşağıdadır.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
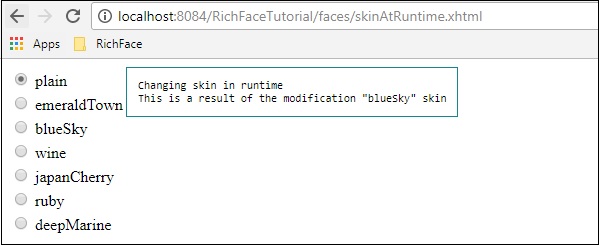
</html>Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

Yukarıdaki örnekte, başlangıçta "düz" ü seçiyoruz, dolayısıyla düze işaret ediyor. Radyo düğmesinden geçtiğinizde, rengi buna göre değiştirecektir.