RichFaces - Hızlı Kılavuz
RichFaces, JSF teknolojisi için açık kaynaklı bir bileşen kitaplığıdır. JBoss tarafından geliştirilmiş ve tasarlanmıştır. RichFaces, ön uç hakkında önceden bilgi sahibi olmadan bir JSF geliştiricisine yeniden kullanılabilir işaretlemeler ve AJAX yetenekleri sağlar. RichFaces, JSF 2 üzerinden geliştirilmiştir, dolayısıyla JSF'nin aynı yaşam döngüsünü takip eder. Yerleşik AJAX desteği ve özelleştirilebilir görünüm ve kullanım özellikleri, Kurumsal Java uygulaması için yeni bir ufuk açmıştır.
Avantajlar ve dezavantajlar
Aşağıdakilerden birkaçı advantages RichFaces kullanma.
AJAX support- RichFaces, web sayfalarına işaretler eklemek için eski ortak AJAX JavaScript kodlarını ortadan kaldırır. RichFaces kullanan bir geliştirici, AJAX hakkında önceden bilgi sahibi olmadan anında işaretlemeleri dahil edebilir.
Component Development Kit (CDK)- Daha önce açıklandığı gibi, geliştiricinin uygulamada kullanılan biçimlendirmelere konsantre olması gerekmez, bu işlevleri kullanmak için tek ihtiyaç duydukları RichFaces etiketleridir. İşaretlemelerin bu otomatik oluşturulması, CDK adı verilen bir çalışma ortamı tarafından yapılacaktır.
Resource handling - RichFaces, resim, excel, elektronik tablo vb. Gibi farklı ikili dosyalar oluşturmak için ek destek sağlar.
Skinning- Skinning, JSF'de sunulan modern bir yaklaşımdır ve uygulamanın görünümünü ve hissini kontrol etmeyi çok kolaylaştırır. Diğer özelleştirilebilir parametreleri kullanan özel olarak merkezileştirilmiş renk yönetimi, bir geliştirici için çok kullanışlı hale getirir.
Aşağıdakilerden birkaçı disadvantages RichFaces kullanma.
Resource - Bu oldukça yeni bir teknoloji olduğundan, kaliteli kaynak elde etmek, zengin yüz geliştiricisi için büyük bir sorundur.
Complex- Farklı aşamalardan geçiş ve dinamik işaretlemelerin oluşturulması CDK'nın tüm sorumluluğundadır. CDK'nın dahili işlemesini anlamak, geleneksel bir ön uç geliştirici için biraz karmaşık ve kafa karıştırıcıdır.
Bu bölümde, geliştirme ortamımızı kuracak ve sisteminizi RichFaces geliştirmeye devam edebilecek şekilde yapılandıracaksınız.
Teknik gereksinimler
Teknik gereksinime göre, JDK, Uygulama sunucusu veya seçtiğiniz herhangi bir IDE'yi nasıl yapılandıracağınızı öğreneceksiniz.
sistem gereksinimleri
Çalışan herhangi bir sistemi kullanabilirsiniz, bellek, RAM ve işletim sisteminde herhangi bir kısıtlama yoktur.
JDK Kurulumu
Devam etmeden önce, sisteminizde JDK'nın yapılandırılmış olması gerekir. Resmi web sitesine bakınız kahin JDK 7 veya üstü bir sürümünü indirip yüklemek için. Java için ortam değişkenini düzgün çalışacak şekilde ayarlamanız gerekebilir. Windows işletim sisteminde kurulumunuzu doğrulamak için, komut isteminde “java –version” a basın ve çıktı olarak sisteminizde yüklü olan Java sürümünü gösterecektir.
IDE Kurulumu
İnternette birkaç IDE mevcuttur. Herhangi birini istediğiniz gibi kullanabilirsiniz. Bu eğitim için NetBeans 8.2'yi kullanalım. Aşağıdaki tabloda farklı IDE'lerin indirme bağlantısını bulabilirsiniz.
| IDE Adı | Kurulum Bağlantısı |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Tutulma | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
Maksimum kolaylığı çıkarmak için her zaman yeni bir yazılım sürümü kullanmanız önerilir. Bu eğitim için, JDK 8 ile birlikte NetBeans IDE 8.2'yi kullanacağız.
Sunucu Gereksinimleri
Uygulama sunucusu olarak Tomcat'i kullanacaksınız. Bu bölümde, sistemdeki tomcat sunucusunu yapılandıracaksınız. NetBeans'in en son sürümünü yüklüyorsanız, NetBeans IDE ile birlikte Apache Tomcat'i doğrudan kurabilirsiniz. Bunu yapmıyorsanız, lütfen Tomcat'in en son sürümünü TOMCAT'ın resmi web sitesinden indirin . Çıkarılan Tomcat dosyalarını C sürücünüzde veya program dosyalarınızda saklayın. Bu dosyalar sonraki aşamada kullanılacaktır.
Müşteri Gereksinimleri
RichFaces, bir UI bileşenidir. Böylece, her UI bileşeni gibi, internet tarayıcısı da uygulamanız için bir istemci görevi görecektir. IE, Safari, Chrome vb. Herhangi bir modern internet tarayıcısını kullanabilirsiniz.
Geliştirme Gereksinimleri
Gerekli kavanozları indirmek: Lütfen JBOSS resmi web sitesini ziyaret edin ve JBoss jar dosyalarının en son kararlı sürümünü indirin. Dosyaları çıkartın. RichFaces Uygulamasını geliştirmek için aşağıdaki kavanozlara ihtiyacınız olacak.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
Proje Oluşturmak
Bu bölümde, daha sonra RichFaces hakkında daha fazla bilgi edinmek için kullanılacak bir demo uygulaması oluşturalım. Daha fazla ilerlemeden önce, daha önce bahsedilen tüm gerekli yazılımları ve jar dosyalarını indirip yüklemeniz önemle tavsiye edilir.
Step 1- NetBeans IDE'yi açın. Dosya → Yeni Proje'ye gidin. Aşağıdaki ekran görüntüsüne yönlendirileceksiniz.
Step 2 - "Kategoriler" ve "Projeler" sekmesinde sırasıyla "Java Web" ve "Web Uygulaması" nı seçin ve "İleri" ye basın.

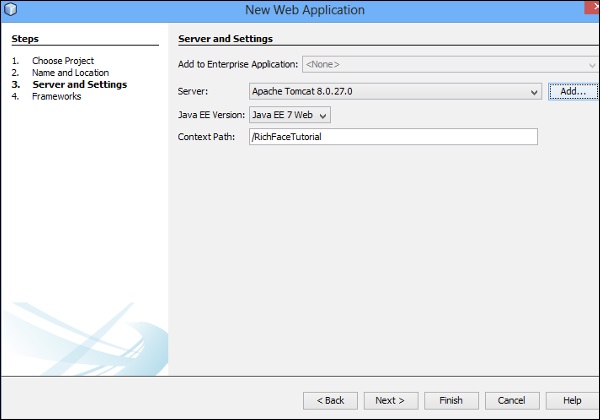
Step 3- Bir sonraki sekmede, bir proje adı girmelisiniz. Burada "RichFaceTutorial" olarak adlandıralım. Ardından, "İleri" ye basın. Aşağıdaki ekran görüntüsüne yönlendirileceksiniz. sunucu ayrıntılarını ayarlayacağınız yer.

Step 4- Açılır menüden "Apache Tomcat" i seçin ve "Ekle" ye basın. "Ekle" ye bastığınızda, sunucunuzu yapılandırmanız gereken ayrı bir ekrana yönlendirileceksiniz. Sunucuyu yapılandırmak için, önceki bölümde indirilen sunucu dosyalarına ihtiyacınız olacak.

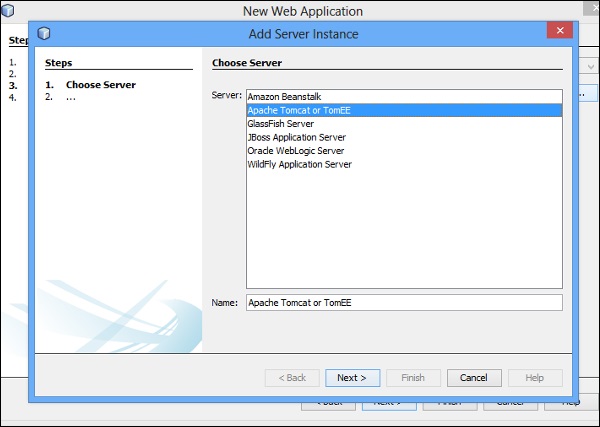
Step 5- Yukarıdaki ekran görüntüsünde gösterildiği gibi listeden "Apache Tomcat veya TomEE" yi seçin ve "İleri" ye basın. Aşağıdaki ekrana yönlendirileceksiniz.

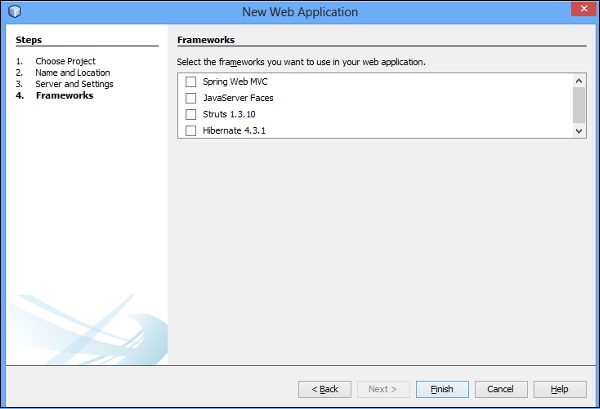
Step 6- Sunucu konumunda, indirilen Tomcat dosyalarının konumunu sağlamanız gerekir. "Gözat" a basın ve gerekli klasör yoluna gidin ve "Bitir" e basın. Sunucunuz başarıyla eklendiğinde, ilk ekrana yönlendirileceksiniz. "İleri" ye tıkladığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi uygulamaya eklemek için farklı çerçeveleri seçme şansına sahip olacaksınız.

Step 7 - "JavaServer Faces" öğesini seçin ve "JavaServer Faces Configuration" içinde "RichFaces" öğesini seçip "Finish" e basmanız gerekir.
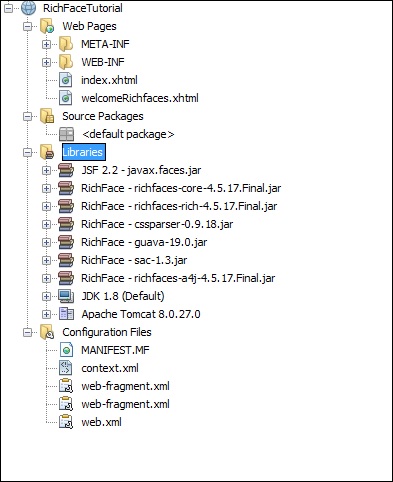
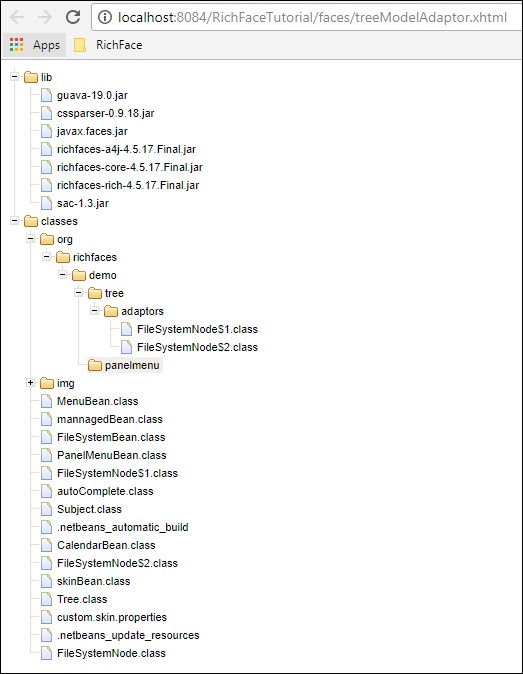
Bir seçenek olarak "RichFaces" alamazsanız, gerekli jars dosyasını oluşturma yolundan ekleyebilirsiniz. Bu adımdan sonra, uygulamanız uygulama sunucusunda dağıtılmaya hazırdır. Aşağıda, yukarıda belirtilen tüm adımlar tamamlandıktan sonra uygulamanın proje dizin yapısı verilmiştir.

Step 8- Devam edin ve “index.xhtml” dosyasına sol tıklayın ve dosyayı çalıştırın. Tarayıcıda aşağıdaki çıktıyı göreceksiniz.

Gerçek hayattaki uygulamada, tüm sayfalar birbirine bağlı olacağından, gerekli savaş dosyasını oluşturmanız ve uygulama sunucusuna yerleştirmeniz gerekebilir.
Ancak, farklı etiketlerin farklı özelliklerini göstermemiz gerektiğinden, bu eğitim için uygulama sayfasını akıllıca çalıştıracağız.
Red Hat resmi belgesine göre, zengin kullanıcı deneyimi sağlamak için dahili olarak çalışan toplam beş bileşen vardır. Beş bileşen aşağıdadır.
AJAX Filter- AJAX filtresi, istemci tarayıcısından gelen farklı istek türlerini ayırt etmek için kullanılır. Bu bileşeni uygulamaya dahil etmek için, RichFaces Filtresini uygulamanızın web.xml dosyasına kaydetmeniz gerekir. AJAX Filtresi, JSF uygulamalarının farklı aşamalarında farklı davranır.
AJAX Action Components - Eylem bileşenleri, istemci isteklerini tarayıcıdan AJAX Motoruna göndermekten sorumludur, buradan isteği işleyecek ve gerekli görünümü bir yanıt olarak işleyecektir.
AJAX Containers- AJAX konteyneri kavramsal olarak yaylı konteynere benzer. Temel olarak, AJAX isteğini işlemek için istemci tarayıcısının belirli bir alanını tanımaktır.
Skinnability- Dış görünüm ve tema birlikte Skinnability olarak adlandırılır. Bu modül, bütünün görünümüne ve hissine kapsamlı destek sağlamak için bağımsız olarak hareket eder.
RichFaces JavaScript Engine- JavaScript Engine, yanıtı hazırlamak için AJAX motoruna güncellemeler gönderen istemci tarafında çalışır. Bu motor otomatik olarak çalışır, dolayısıyla onu kontrol etmek için fazladan bir kod satırı yazmamıza gerek yoktur.
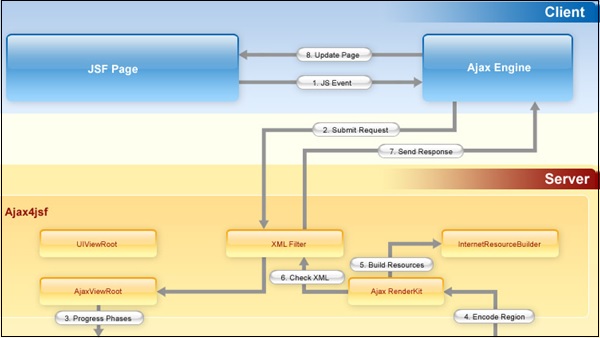
Aşağıda, MVC paradigmasındaki RichFaces uygulamasının mimari diyagramı verilmiştir.

Yukarıdaki resimde, kullanıcının etkinliği bir "JS Olayı" olarak işlenecektir. Daha sonra "JS Olayı", AJAX Filtresinin bir bileşeninden başka bir şey olmayan "XML Filtresi" ne iletilecektir. "XML Filtresi", kullanıcı isteklerini oluşturmaktan ve işlemekten sorumludur. Diğer tüm bileşenler, farklı jar dosyalarının içindedir. Bu işlevleri kullanabilmek için uygun etiket kitaplığını kullanmamız gerekiyor.
Bu bölümde, RichFaces'in bazı temel kavramlarını göreceğiz ve RichFaces'in AJAX isteklerinin ve diğer birçok işlevin işlenmesiyle nasıl başa çıktığını öğreneceğiz.
AJAX İsteği işleniyor
Daha önce belirtildiği gibi, RichFaces, herhangi bir AJAX kodu uygulamadan bile web uygulamasında AJAX işlevlerini etkinleştiren zengin UI bileşenleri sağlar. Tüm bu AJAX yetenekleri,a4:j etiket kitaplığı. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, ve <a4j:poll>geliştiricinin AJAX işlevlerini web uygulamasına eklemesine yardımcı olan dört etikettir. Sonraki bölümde etiket kitaplıkları hakkında daha fazla bilgi edineceğiz.
Kısmi Ağaç İşleme
Geleneksel bir AJAX uygulamasında, tüm giriş alanları bir ağacın farklı düğümleri olarak işlenir, ancak RichFaces'te ağaç düğümlerini kısmen gönderme ve gerekli alanları doğrulama seçeneğimiz vardır.
Bunu daha iyi anlamak için bir örnek ele alalım. HTML'de toplam beş öğe olduğunu varsayalım - "Ad", "Çalışan Kimliği", "Çalışan maaşı", "Çalışan Adresi" ve "Çalışan Departmanı". Artık yalnızca Çalışan kimliğini doğrulamak veya işlemek istiyorsunuz, bu RichFaces kullanılarak mümkün olabilir, ancak AJAX kullanılarak mümkün değildir. Tüm formu sunucuya göndermeniz gerekiyor. RichFaces, belirli bir bileşeni tanımlayabilen ve aynısını işleyebilen bir yürütme özelliği sağlar. Aşağıda, mevcut farklı yürütme öznitelik düzeyleri verilmiştir.
@all - Bu özellik tüm verilerinizi işleyecektir.
@none - Bu, herhangi bir veriyi işlemek istemediğinizde kullanılabilir.
@this - Bu, yalnızca talep eden bileşeni işleyecektir.
@form - Bu, talep eden bileşeni içeren tüm formu işleyecektir.
@region - Bu, bir web sayfasının belirli bir bölgesini işleyecektir.
Kısmi Görünüm Güncellemeleri
Giriş alanları gibi RichFaces, farklı görünümleri güncellemek için benzer seçenekler sunar. Geliştiriciler görünümü tercihlerine göre özelleştirebilirler. Execute özniteliği gibi, execute özniteliğine benzer şekilde çalışan bir render özniteliği vardır. Tüm bu özellikler, bir web sayfasının kimlik tanımlayıcısına göre çalışır.
Aşağıda, mevcut farklı render öznitelik düzeyleri verilmiştir.
@all - Bu, tüm bileşeni güncelleyecektir.
@none - Bu, hiçbir bileşeninizi güncellemeyecektir.
@this - Bu, yalnızca talep eden bileşeni güncelleyecektir.
@from - Bu, talep eden verileri içeren formu güncelleyecektir.
@region - Bu, web sayfasının belirli bir bölgesini güncelleyecektir.
Diğer a4j Etiketleri
Şimdiye kadar RichFaces uygulaması ile ilgili kavramsal özellikleri tartıştık. Bu bölümde, uygulamalı örneklerle ayrıntılı olarak öğreneceğiz.
<a4j: AJAX>
Bu, RichFaces'in sunduğu temel bileşenlerden biridir. Bu, JSF2.0 f: AJAX etiketinin genişleyen bir parçasından başka bir şey değildir. Bu etiket, web sayfalarında bir JS olayı meydana geldiğinde bir AJAX isteğini tetikler. Aşağıdaki örnek, bu etiket hakkında daha fazla bilgi vermektedir. Web sayfası klasörünün altında bir "xhtml" sayfası oluşturun ve bunu "a4jAJAXExample.xhtml" olarak adlandırın. Ardından, aşağıdaki kod parçasını yapıştırın.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Ayrıca, web sayfasından gelen girdileri tutmak için bir yönetilen fasulye oluşturmamız gerekiyor. Devam edin ve kaynak paket dizini altında bir java sınıfı oluşturun. Aşağıdakimanagedbean.java sınıf kodu.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Her iki dosyayı da kaydedin ve çalıştırın, bu tarayıcıda aşağıdaki çıktıyı verecektir.

<a4j: param>
a4j: param, f: param etiketinin bir uzantısıdır. Bir özelliğe veya bir örnek değişkenine değer atamak için kullanılır. Bu etiket, değeri kalıcı olarak örnek değişkenine atayabilir. Aşağıda “a4jparamExample.html” kodu verilmiştir.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Karşılık gelen yönetilen fasulye sınıfı kodu aşağıdadır.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
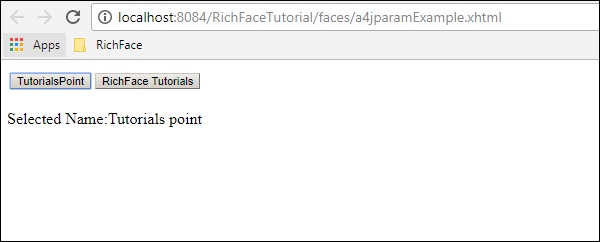
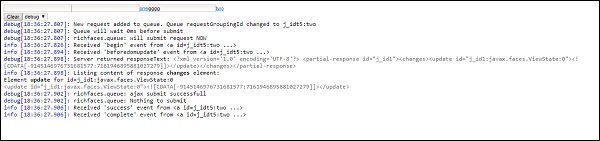
}Devam edin ve dosyayı çalıştırın. Tarayıcıdaki çıktı aşağıdadır.

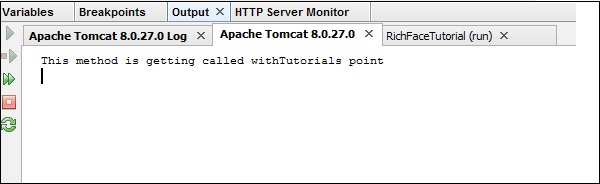
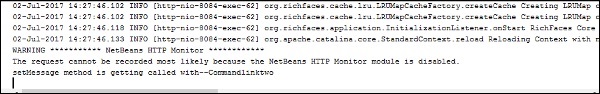
Şimdi, sunucu konsolunda, çalışma zamanında örnek değişkenini ayarlamak için xhtml dosyasının yönetilen fasulye ile iletişim kurduğunu kanıtlayan aşağıdaki çıktıyı göreceksiniz.

<a4j: commandButton>
Önceki örneğimizde komut düğmesi etiketini zaten kullandık. Bir xhtml sayfası içinde, belirli bir isteği işlemek için AJAX motoru oluşturacak ve onunla iletişim kuracak bir düğme oluşturmak için kullanılır. Bir girdi alır ve aynısını işler ve web tarayıcısında bir çıktı oluşturur.
Önceki örnekte, iki düğme oluşturduk - “TutorialsPoint” ve “RichFace Tutorials”. Komut düğmesi etiketimiz, yönetilen fasulye ile dahili olarak iletişim kurar ve gerekli örnek değişkenlerini ayarlar. Değeri ortaya çıkarmaktan da sorumludur.
<a4j: commandLink>
Komut bağlantısı, JSF 2.0'ın <h: commandlink> bileşeni gibi çalışır. Komut düğmesi, JS tıklama olayında komut bağlantısı her çalıştığında, gönderim tabanlı AJAX isteği oluşturur. Komut düğmesinde ve komut bağlantısında sahip olduğumuz tek fark budur. Aşağıdaki örnek, lib etiketini daha iyi anlamanıza yardımcı olacaktır. “A4jCommandLink.xhtml” dosyası oluşturun ve aşağıdaki kodu içine yapıştırın.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Yönetilen fasulye sınıfında hiçbir şeyi değiştirmeye gerek yok. Bu dosyayı çalıştırın ve aşağıdaki tarayıcıda çıktı olacaktır.

<a4j: outputPanel>
Çıktı paneli, HTML sayfasının bir kapsamı olarak çalışır. Bir web sayfasının farklı bileşenlerini ayrı ayrı belirtmek yerine gruplamak için kullanılır. Önceki örnekte, giriş metin kutusunda sağlanan mesajı görüntülemek için çıktı panelini kullandık. Çıktı panelinin sözdizimi aşağıdadır.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: bölge>
Bu, RichFaces'in web sayfasının bazı bölümlerini kaynak alanından işlemeye izin veren temel özelliğidir. Bu etiketi kullanarak, RichFaces'te kısmi ağaç işleme gerçekleşir. Esas olarak işleme sürecini artırmak için kullanılır. Aşağıdaki örnek, bunu ayrıntılı olarak anlamanıza yardımcı olacaktır. Lütfen aşağıdaki kodu kullanarak bir "a4jregionExample.xhtml" dosyası oluşturun.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Bu xhtml sayfasıyla birlikte, lütfen managedBean'imizi de buna göre güncelleyin.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

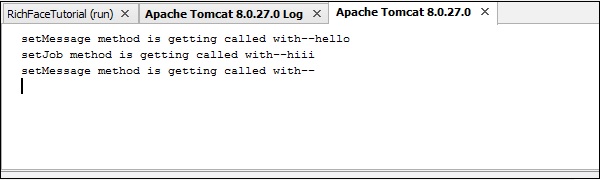
"Bir" komut bağlantısına tıklandığında, tüm formu işleyecektir, ancak, "iki" komut bağlantısını tıkladığımızda, yalnızca bir bölge etiketi içinde olduğu için ileti örneği işlenecektir. Benzer şekilde, 'bir' komut bağlantısını başka bir bölge etiketine eklersek, o zaman yalnızca ilk iki giriş parametresini işler. Aşağıda, "iki" komut bağlantısına tıklandığında sunucu konsolunun ekran görüntüsü verilmiştir.

"Bir" komut bağlantısına tıklandığında, aşağıdaki çıktı çıkacaktır.

<a4j: tekrar>
Tekrar etiketi, JSF'nin <ui: tekrar> etiketine tam olarak benzer şekilde çalışır. Web sayfasındaki bir listeyi yinelemeye yardımcı olur. Aşağıdaki “a4jRepeat.xhtml” dosyası örneğinde, yönetilen fasulye sınıfımızdaki bir listeyi yineliyoruz.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Bu belirli dosyayı tarayıcıda çalıştırdığınızda, aşağıdaki çıktıyı alacaksınız.

<a4j: durum>
Adından da anlaşılacağı gibi, bu etiket AJAX isteğinizin durumunu ön uçta görüntülemek istediğinizde kullanışlıdır. Seçiminize göre normal bir metin mesajı veya gif veya resim tabanlı durum ekleyebilirsiniz. Aşağıdaki gibi küçük bir uygulama için, ön uçtaki duruma bir göz atacaksınız, ancak karmaşık bir AJAX isteği çalıştırdığınızda, bu durum oldukça görünür. Lütfen "a4jregionExample.xhtml" dosyasını aşağıda gösterildiği gibi değiştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Bu uygulamayı her çalıştırdığınızda, "çalışıyor ..." ve "Bitti" olmak üzere iki durumun bir anlık görüntüsünü görebilirsiniz. Bu durumlar, istek tamamlandığında otomatik olarak kaybolacaktır.
<a4j: include> / <a4j: keepAlive>
Dahil et ve keepAlive, her iki etiket de RichFaces 3.0'da tanıtıldı, ancak RichFaces 4'te bu etiketler, <ui: include> ve <ui: insert> gibi Facelets'de kullanılan farklı diğer etiketler kullanılarak kolayca elde edilebildiği için amortismana tabi tutuldu. Adından da anlaşılacağı gibi, bir sayfayı diğerine dahil etmek için include ve bir JSF sayfasıyla yönetilen fasulye ilişkilendirmesinin kapsamını kontrol etmek için keepAlive tanıtıldı. İş hedeflerine ulaşmak için herhangi bir yazılım API'sinin güncellenmiş sürümünü kullanmanız ve <UI> bileşenini ve "açıklama" uygulamasını kullanmanız önerilir.
<a4j: log>
Adından da anlaşılacağı gibi, bu a4j bileşeni, web tarayıcısında günlük bilgilerinin oluşturulmasına yardımcı olur. Aşağıdaki örnek, bu etiket hakkında daha fazlasını açıklamaktadır. “A4jregionExample.xhtml” dosyasını aşağıdaki şekilde düzenleyin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Şimdi yukarıdaki kodu tarayıcıda çalıştırın ve aşağıdaki çıktı olacaktır. a4j: log, gerektiğinde tüm seviyelerin gerekli günlüklerini oluşturacaktır.

<a4j: jsFunction>
Bu, herhangi bir JavaScript kodu olmadan otomatik bir JS işlevinin oluşturulabildiği RichFaces'in en gelişmiş özelliğidir. CDK, herhangi bir JS olayına dayalı olarak otomatik bir JavaScript kodu oluşturacaktır.
Aşağıdaki örnekte, belirli bir değerin üzerine geldiğimizde çağrılacak bir JavaScript işlevi oluşturuyoruz.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
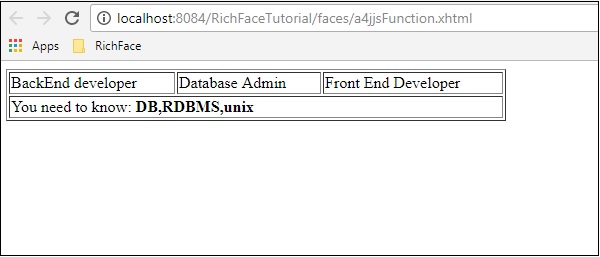
</html>Yukarıdaki kod, tarayıcıda aşağıdaki çıktıyı üretecektir. JS olayına bağlı olarak CDK, "showMySkill ()" adlı yöntemi geçersiz kılar ve gerekli değerler tarayıcıda yazdırılır.

<a4j: AJAXListener>
Bu etiket, sonucu tarayıcıda oluşturmadan hemen önce belirli bir dinleyiciyi çalıştırmak istediğinizde kullanılır. Bu etiket RichFaces 4'te mevcut değildir çünkü aynı işlevsellik
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Yukarıdaki örnekte, "Gönder" düğmesine tıklandığında, bean sınıfı içinde uygulanan "alanlar" yöntemini çağıracak bir JS olayı oluşturulacak ve sonuç olarak ilgili sonuç oluşturulacaktır.
RichFaces, web sitenizin görünümünü ve hissini merkezi bir şekilde kontrol etmek için Rich Skin adı verilen yeni bir özellikle birlikte gelir. Skin, eski CSS dosyalarının üst düzey bir uygulamasıdır ve bu, arka uç geliştiricinin web sitesinin görünümünü ve hissini kontrol etmesi için daha uygundur. Seçiminize göre özelleştirilebilen bazı yerleşik kaplamalar mevcuttur.
Yerleşik Cilt
RichFaces bileşen jar dosyasında kullanılabilen bir dizi yerleşik kaplama vardır. Aşağıda bazı yerleşik zengin ciltler bulunmaktadır.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Aşağıdaki örnekte, "klasik" dış görünümü uygulayacağız. Yukarıda belirtilen kaplamalardan herhangi birini uygulamak çok kolaydır. Daha fazla ilerlemeden önce, lütfen aşağıda verilen kod satırını kullanarak dış görünümü "web.xml" dosyasına ekleyin. Yukarıdaki listeden seçtiğimiz herhangi bir cildi ekleyebiliriz. Sadece <param-value> etiketini uygun dış görünüm adıyla değiştirmemiz gerekiyor.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Bunu ekledikten sonra, lütfen bir "SkinExample.xhtml" dosyası oluşturun ve aşağıdaki kod satırını buna ekleyin.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Bu sayfayı çalıştırdığımızda, tarayıcıda her bir sekmenin farklı bir çıktı oluşturmak için dinamik olarak yayıldığı çıktı aşağıda olacaktır. Bir sonraki sekmeye bastığınızda, farklı bir çıktı gösterecektir.

Yukarıdaki örnekte, <rich: panel>, <rich: tab> kullanarak farklı sekmeler oluşturduğumuz bir panel oluşturur. <Rich: tabPanel switchType = "AJAX">, kullanılan sekmenin AJAX geçişini sağlar.
Dış Görünüm Oluşturma / Değiştirme
Dış görünüm, çalışma zamanında web sayfasına uygulanacak olan CSS tasarımının genişletilmiş bir sürümünden başka bir şey değildir. Önceki bölümde, cildin bazı temel yerleşik işlevlerini öğrendik. Bu bölümde kendi dış görünümümüzü oluşturacağız veya mevcut dış görünümü değiştireceğiz. RichFaces'teki cilt, aşağıdaki üç düzeyde özelleştirilebilir.
Skin property file- Tüm kaplamalar "rechfaces-a4j-4.5.17.Final" jar dosyası altında belirtilen farklı özellik dosyalarıyla oluşturulur. Tek yapmamız gereken, aynı özellik dosyasını oluşturmak ve onu kaynak klasörümüzün altında tutmak ve özelliğini düzenlemek. Web sitemizdeki yeni dış görünüm mülkümüzü yansıtmak için "web.xml" mizi buna göre değiştirmemiz gerekiyor.
Component style sheet - Seçtiğiniz yeni CSS dosyasını uygulayın ve uygulamada kullanın.
Overwrite style class - xhtml dosyasındaki stil özelliklerinden doğrudan bahsedilerek stilin üzerine yazılabilir.
Bir örnek düşünelim. Önceki "klasik" dış görünümümüzü özelleştireceğiz. "Kaynak" paketinin içinde bir özellik dosyası oluşturun ve bunu "custom.skin.properties" olarak adlandırın. Aşağıda, yukarıda bahsedilen jar dosyasında bulunan diğer özellik dosyalarından kopyalanan bu özellik dosyasının girişleri verilmiştir.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainBeceri düzeyine bağlı olarak, bu özellik dosyasındaki herhangi bir özelliği değiştirebiliriz. Yeni Style sınıfı ekleyebilir veya mevcut olanı düzenleyebiliriz. Yeni mülkiyet dosyasını oluşturmayı bitirdiğimizde, aynısını "web.xml" dosyasına eklemenin zamanı gelmiştir. Aşağıda, cildimize işaret etmesi gereken “web.xml” girişi yer almaktadır.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Yeni özellik dosyasının kaynak dizinde bulunduğundan emin olun, aksi takdirde "NoClassFound İstisnası" diyen bir çalışma zamanı hatası verir.
Devam edin ve "SkinExample.xhtml" adlı önceki dosyayı çalıştırın. Aşağıdakiler, yeni bir özellik dosyası ruby.properties dosyasından kopyalanırken, web sitesinin tüm görünümünün ve hissinin "Ruby" olarak değiştiğini görebileceğimiz tarayıcıda çıktı olacaktır.

Çalışma Zamanında Dış Görünümü Değiştirme
Bu örnekte, çalışma zamanında dış görünümü değiştireceğiz. Aşağıdaki gibi bir dış görünüm sınıfı oluşturun.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Ardından, çalışma zamanında cilt adını doldurmak için "web.xml" dosyasını aşağıdaki gibi değiştirin.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Bunu yaptıktan sonra JSF uygulamasının konfigürasyon dosyalarını değiştirmemiz gerekiyor. Dosyalar web-INF klasörünün altında bulunabilir. Aşağıdaki fasulye özelliğini buna ekleyin.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Xhtml dosyası kodu aşağıdadır.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
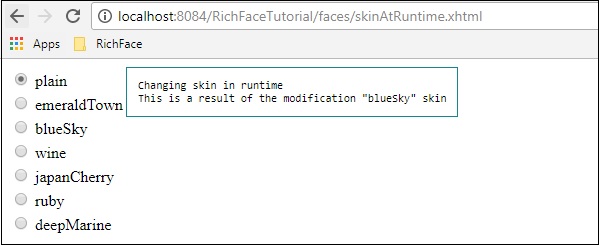
</html>Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

Yukarıdaki örnekte, başlangıçta "düz" ü seçiyoruz, dolayısıyla düze işaret ediyor. Radyo düğmesinden geçtiğinizde, rengi buna göre değiştirecektir.
Şimdiye kadar RichFaces'in farklı AJAX bileşenleri ve "Dış Görünüm" adı verilen yeni bir işlev hakkında çok şey öğrendik. Bu bölümde, modern bir web uygulaması geliştirmek için RichFaces'in sunduğu farklı "Zengin" bileşenleri öğreneceğiz. Aşağıda, "RichFaces" tarafından sağlanan farklı girdi bileşenleri verilmiştir.
<rich: inplaceInput>
Zengin inplaceInput, normal bir girdi metin kutusu yerine düzenlenebilir bir metin kutusu oluşturma fırsatı sağlar. Aşağıdaki örnekte, bu bileşeni kullanarak düzenlenebilir bir metin kutusu oluşturacağız. Bir xhtml dosyası oluşturun ve bunu "richinplaceInput.xhtml" olarak adlandırın. Aşağıdaki kodu o dosyaya yazın.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Bu dosyayı kaydedin ve çalıştırın. Tarayıcıdaki çıktı aşağıda olacaktır.

Devam edin ve bu metin kutusuna istediğiniz herhangi bir şeyi yazın ve enter tuşuna basın. Bu etiket aynı zamanda satır içi düzenleme seçeneği de sağlar. Düzenlemeden sonra aşağıdaki çıktı alınacaktır.

<rich: inplaceSelect>
Bu, RichFaces tarafından sağlanan başka bir girdi işaretlemesidir; burada kullanıcı, açılır listeden, aynı zamanda satır içi ve doğası gereği düzenlenebilir olan bir girdi değeri seçebilir. Açılır listeyi dahili fasulye sınıfından doldurmamız gerekiyor. Lütfen bir "xhtml" dosyası oluşturun ve "richinplaceSelectExample.xhtml" olarak adlandırın. Aşağıdaki kod parçasını o dosyaya yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, açılır menü seçeneklerini arka uçtan dolduracağız. İşte "subject.java" adlı fasulye sınıfı.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Listeden geçtiğimiz tüm konu adı açılır menüde gösterilecektir. Bu uygulamayı çalıştırdıktan sonra çıktı aşağıda olacaktır.

<rich: SuggestionBox>
<rich: SuggestionBox>, giriş metin kutusunda sağlanan girişe bağlı olarak kullanıcıya öneriler sağlamak için kullanılır. Bu etiket dahili olarak bir JS etkinliği oluşturur ve arka uçtan öneri sağlamak için gerekli istener sınıfını çağırır. Ne yazık ki, bu öneri kutusu ve ComboBox, RichFaces 4'te "<rich: autocomplete>" adlı ayrı bir etiket halinde birleştirilmiştir, ancak RichFaces 3 kullanıyorsanız, bu etiketi aşağıda gösterildiği gibi kullanabilirsiniz.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>"CapitalsBean" farklı parametrelere sahip bir Java sınıfı olacak ve "otomatik tamamlama" adlı dinleyici sınıfı, çalışma zamanında "sermaye" örnek değişkeninin değerini ayarlayacak ve istenen çıktıyı sağlayacaktır. Tasarımcılar artık bu etiketi desteklemediğinden, bu etiketi kullanmak yerine RichFaces 4 "otomatik tamamlama" nın kullanılması şiddetle önerilir.
<rich: comboBox>
<rich: comboBox> tam olarak <rich: recommendionBox> 'a benzer şekilde çalışır, ancak bu etiket, dinleyici sınıfını çağırmak yerine, birbiriyle etkileşime giren ve istenen çıktıyı sağlayan istemci tarayıcısında bazı önerileri önceden oluşturur. <Rich: sugegstionBox> gibi, bu özellik de yeni sürümde aşağıdaki kodda açıklanan "<rich: autocomplete>" olarak adlandırılan başka bir etiketle amortismana tabi tutulmuştur.
Ayrı bir dosya oluşturun ve bunu "richAutoComplete.xhtml" olarak adlandırın. Aşağıdaki kodu o dosyaya yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, konu listesini RichFaces'in otomatik tamamlama özelliği ile dolduruyoruz. Başka bir Java sınıfı oluşturun ve "autoComplete.java" olarak adlandırın.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}Yukarıdaki dosya, bean sınıfı olarak işlev görür ve SubjectList (), aslında tarayıcıya yanıtı oluşturan yöntemdir. <SuggestionBox>, <ComboBox> etiketinde dinleyici sınıfını uygulamamız gerekir, ancak <autocomplete> etiketi durumunda bu dinleyici sınıfının oluşturulması otomatikleştirilmiştir, bu da geliştirici için daha kolaydır. Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: inputNumberSlider>
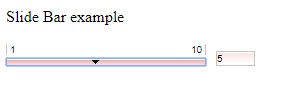
Bu, geliştiricinin sayısal aralığa bağlı olarak sayısal bir kaydırma çubuğu oluşturmasına yardımcı olan çok basit bir etikettir. “İnputNumberSlider.xhtml” dosyası oluşturun ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, özellikler oldukça açıklayıcıdır. Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: Takvim>
Adından da anlaşılacağı gibi, bu etiket tarayıcıda bir takvim oluşturmaya yardımcı olacaktır. Ayrı bir dosya oluşturun ve "richCalendar.xhtml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Date, Locale, Date Pattern, vb. Gibi tüm takvim değerlerini tutmak için "calendarBean.java" adında başka bir sınıf oluşturmamız gerekiyor. Aşağıda "calendarBean.java" kodu verilmiştir.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: InputNumberSpinner>
Bu etiket, geliştiricinin bir fasulye örneğini doldurmak için bir döndürücü oluşturmasına yardımcı olur. Aşağıda, Spinner etiketini ayrıntılı olarak anlamanıza yardımcı olacak bir örnek verilmiştir. Lütfen ayrı bir xhtml dosyası oluşturun ve "InputNumberSpinner.xhtml" olarak adlandırın ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

Önceki bölümde, kullanıcının tarayıcı aracılığıyla girişleri sağlamasına yardımcı olan farklı giriş alanları veya etiketleri öğrendik. Bu bölümde, RichFaces tarafından sağlanan farklı çıktı bileşenleri hakkında bilgi edineceğiz.
<zengin: Panel>
Önceki örneklerimizin bazılarında, zaten panel etiketi ile karşılaştık. <rich: panel>, web sayfası içinde herhangi bir bilgi içerebilecek dikdörtgen bir alan oluşturur. Diğer panelleri, görüntüleri ve diğer zengin bileşenleri tek bir panelin içine dahil edebilirsiniz.
Aşağıdaki örnekte, tercihe göre özel bir panel oluşturacağız ve panelimize "başlık" özelliğini kullanarak bir başlık sağlayacağız. Lütfen bir xhtml dosyası oluşturun ve "richPanelExamlple.xhtml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: simpleTogglePanel>
SimpleTogglePanel, geliştiricilere panelin içeriğini dinamik bir şekilde değiştirme fırsatı sunar. Ancak RichFaces 4'te bu etiket bastırılmıştır. JBoss, <rich: togglePanel>, <rich: tab> ve <rich: tabPanel> gibi gelişmiş etiketler sunmuştur. Daha fazla özellik ve işlev için RichFaces etiketlerinin güncellenmiş sürümünü kullanmanız önerilir. Hala RichFaces 3 kullanıyorsanız, aşağıdaki etiketi kullanabilirsiniz.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich: tabPanel>
Bu etiket, geliştiricilerin bir panel içinde farklı sekmeler oluşturmasına yardımcı olur. Bu etiketi, başka bir panelin içinde iki ayrı etiket oluşturduğumuz dış görünüm bölümümüzde kullandık. Aşağıdaki kod, <rich: tabPanel> 'i nasıl kullandığımızı açıklayacaktır.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Bu örnekte, "Ad" ve "Özellikler" adlı farklı başlıklara sahip iki sekme oluşturduk. Bu iki etiket <rich: panel> içinde oluşturulacaktır. Yukarıdaki kod aşağıdaki çıktıyı verecektir.

<rich: panelBar>
SimpleToggleBar gibi, geliştiricilerin bazı JS olaylarına bağlı olarak dikey geçiş uygulamasına izin verir. Bu etiket RichFaces 4'te de bastırılmıştır. Bununla birlikte, RichFaces 3.0 kullanıyorsanız, aşağıda gösterildiği gibi kullanabilirsiniz. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >RichFaces 4'te, aynı işlevsellik <rich: PanelMenu> etiketi kullanılarak uygulanmıştır.
<rich: tab>
Bu etikete zaten aşinayız. <Rich: tabPanel> örneğinde, bu etiketle farklı sekmeler oluşturduk. Aşağıdaki örnekte iki etiket oluşturduk.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: panelMenu>
Panel Menüsü, geliştiricilerin bir panel alanı içinde dikey bir açılır geçiş oluşturmasına yardımcı olur. Aşağıdaki örnek, bu etiketi daha iyi anlamamıza yardımcı olacaktır. "RichPanelMenu.xhtml" dosyasını oluşturun ve aşağıdaki kod parçasını içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Yukarıdaki örnekte görüldüğü gibi, panelMenu, farklı bir şekilde yardımcı olan bazı diğer ilişkili etiketlerle birlikte gelir. <panelGrid>, panelin içinde bir ızgara oluşturmaya yardımcı olur. <panelMenuGroup>, dolduracağımız farklı bileşenleri gruplandırmaya yardımcı olur. <panelMenuItem>, tarayıcıya işlenecek asıl öğedir. "İşlem" özelliğini kullanarak, seçilen öğeye bağlı olarak farklı işlem yöntemlerini çağırabilirsiniz. Ön uçtaki değeri doldurmak için "etiket" özelliği kullanılır ve oluşturulan değer, belirtilen eylem sınıfı çağrıldıktan sonra arka uca işlenir.
Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: TogglePanel>
Bu etiket, Geçiş kontrol yöntemi kullanılarak değiştirilebilen veya değiştirilebilen farklı çıktıları oluşturmak için kullanılır. Bu geçiş kontrol yöntemi uygulanabilir veya özelleştirilebilir. Aşağıdaki örnekte bu yöntemi uygulayacağız.
Bir xhtml dosyası oluşturun ve "richTogglePanel.xhtml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>Ayrıca web sitesinin geçişini kontrol etmek için bir fasulye sınıfı oluşturmamız gerekiyor. Aşağıdaki gibi “MenuBean.java” sınıfını oluşturun.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}Yukarıdaki kod, tarayıcıda aşağıdaki çıktıyı verecektir.

Yukarıdaki örnekte, web sayfasının içeriği, kullanıcı tarafından tıklanan düğmeye bağlı olarak değiştirilecektir. "UpdateCurrent ()", JS olay içeriğini işleyen ve hareket halindeyken web sitesi içeriğini ayarlayan yöntemdir.
<rich: toolBar>
toolBar, panelde yatay bir çubuk oluşturmak için kullanılır. Web sayfasında üst düzey menü oluşturmak için kullanılır. Aşağıdaki örnekte, bu etiketi web sayfasında nasıl kullanacağımızı öğreneceğiz. Bir "xhtml" dosyası oluşturun ve bunu "toolbar.xhml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>Yukarıdaki kod, tarayıcıda aşağıdaki çıktıyı verecektir.

Yukarıdaki örnekte, <toolbarGroup> etiketi farklı aynı türdeki araçları gruplamak için kullanılır. İstenilen sayıda grup oluşturulabilir. Konum, düğmenin yerleştirileceği web sayfasının konumunu sağlar.
<rich: separator>
Adından da anlaşılacağı gibi, web sayfasındaki farklı bileşenleri ayırmak için kullanılır. Bu etiket RichFaces 4'te bastırılmıştır, ancak yine de RichFaces 3 kullanıyorsanız, aşağıdaki etiketi kullanabilirsiniz.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>Yukarıdaki örnekte, LineType, kullanmak istediğimiz ayırıcı türünü belirlememize yardımcı olan niteliktir. Bu ayırıcı adların tümü, doğası gereği hemen hemen kendi kendini açıklayıcıdır.
<rich: Spacer>
Spacer, geliştiricinin iki bileşen arasında bir boşluk sağlamasına yardımcı olan, kendi kendini tanımlayan bir etikettir. Bu etiket, diğer etiketlerle birlikte RichFaces4'te de bastırılır, ancak RichFaces 3 kullanıyorsanız aşağıdaki kodu kullanabilirsiniz.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich: modalPanel>
Modal Panel, hareket halindeyken bir pop-up göstermek için kullanılır. RichFaces 4'te, modal panel etiketi olarak değiştirildipopupPanel. Aşağıdaki örnekte nasıl çalıştığını göreceğiz. Bir xhtml dosyası oluşturun ve bunu "PopingUp.xhtml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
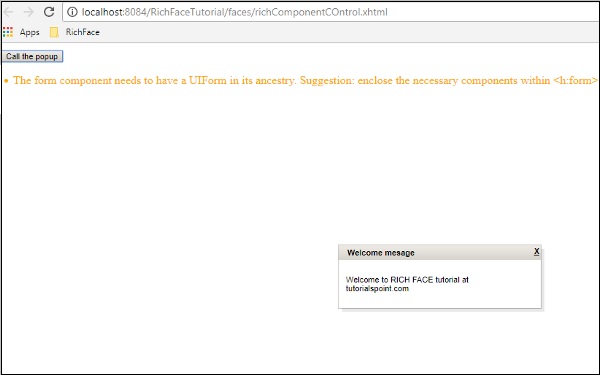
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>Yukarıdaki örnek, "ClickMe" düğmesine tıklandığında aşağıdaki çıktıyı üretecektir.

Önceki bölümlerde, farklı girdi ve çıktı bileşenleri hakkında bilgi edindik. Bu bölümde, web sitesindeki farklı veri yapıları üzerinden nasıl yineleme yapılacağını öğreneceğiz.
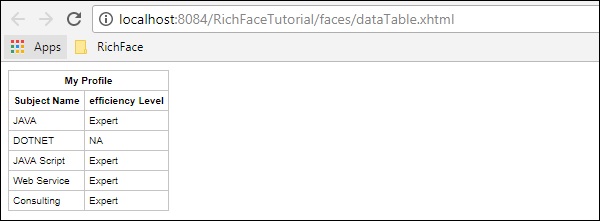
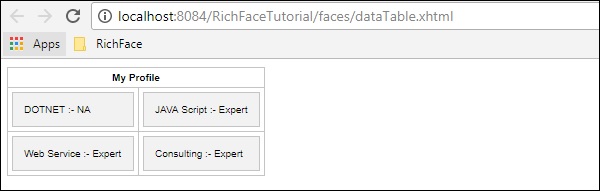
<rich: dataTable>
Bu etiket, web sitesinde sonuç olarak bir tablo oluşturmak için kullanılır. Aşağıdaki örnekte, pro-verimlilik seviyesi ile birlikte bir konu tablosu oluşturacağız.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Listeyi oluşturmak için konu.java'mızı buna göre değiştirmemiz gerekiyor. Aşağıda bir subject.java örneği verilmiştir.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Yukarıdaki örnek, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: dataDefinitionList>
Bu, bir modelden veri tanımını oluşturmak için kullanılan etikettir. Bu etiket, RichFaces 4'ün icadından bu yana JBoss tarafından desteklenmemektedir. Hala RichFaces 3 kullanıyorsanız, bu etiketi aşağıdaki şekilde kullanabilirsiniz.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Yukarıdaki örnekte, "dataTableScrollerBean", arabanın farklı değerlerini oluşturmak için kullanılan bir Java sınıfıdır. Bu, <datatable> etiketini kullanarak bir grup nesne değerini doldurduğumuz önceki etikete benzer.
<rich: dataOrderedList>
RichFaces 4, RichFaces 3'ten geniş bir denetleme ile geldi. <dataOrderedList>, bir listeyi sıralı bir şekilde oluşturmak için kullanılan bir etikettir. Bu da RichFaces 4'te bastırılır çünkü bir nesnenin veya bir listenin sıralanması Java ile yapılırsa çok daha kolay ve daha az zaman alır. Uygulamanız RichFaces 3 kullanıyorsa, bu etiketi aşağıdaki şekilde kullanabilirsiniz.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Yukarıdaki örnekte, "airlinesBean", "airlinesBean ()" adlı bir yönteme sahip bir Java bean sınıfıdır. Bu yöntem, "hava" türünde bir nesne döndürür. Daha sonra, bu air nesnesini bir tablo formatında farklı özellikleri doldurmak için kullanabiliriz.
<rich: dataList>
Etiket adından da anlaşılacağı gibi, bu etiket sıralanmamış bir listeyi tarayıcıya işlemek için kullanılacaktır. Ancak, <orderedList> gibi bu etiket de RichFaces'in son sürümünde bastırılır. Aşağıdaki şekilde <a4j: Repeat> ve <rich: dataTable> etiketini kullanarak bir listeyi tarayıcıda kolayca oluşturabiliriz.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Yukarıdaki örnekte, "subjectList ()" adlı yöntemin bir çıktısı olan bir liste oluşturuyoruz. Uygulamanız RichFaces 3'te yerleşikse, bu etiketi aşağıdaki gibi kullanabilirsiniz.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
<datatable> etiketini kullanarak bir listeyi tablo olarak oluşturabileceksiniz, ancak <dataGrid> bir nesneyi veya listeyi oluşturmanıza yardımcı olacaktır. Önceki <rich: datatable> örneğinde, xhtml sayfasını aşağıdaki gibi değiştirin ve bunun çıktısının ne olduğuna bakın.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: datascroller>
Bu etiket, tablo verilerini doldururken bir kaydırma çubuğu oluşturmaya yardımcı olur. JSF'nin sayfalandırma işlevine oldukça benzer. Önceki dataTable örneğini aşağıdaki şekilde değiştirin.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, iyi bir görünüm ve his için tarzınızı ekleyebilirsiniz. Farklı façeta değerine sahip ayrı <dataScroller> etiketleri uyguladık. Aşağıdakiler, yukarıdaki dosyanın çıktısı olacaktır. Tabloyu ve veri kaydırıcıyı senkronize etmek için stil katıksız özniteliğini güncelleyin.

Bu bölümde, RichFaces Technology tarafından sağlanan farklı seçim bileşenleri hakkında bilgi edineceğiz.
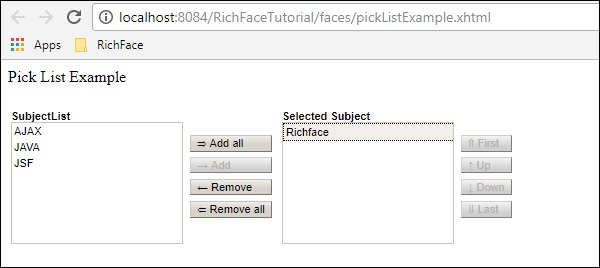
<rich: pickList>
Bu etiketi kullanarak, doldurulmuş listeden bir değer seçebiliriz. Ayrıca, bir liste bileşenini başka bir Listeye eklememizi ve kaldırmamızı sağlar. Aşağıdaki örnek, bunun nasıl çalıştığını göstermektedir. Devam edin ve bir xhtml dosyası oluşturun ve bunu "pickListExample.xhtml" olarak adlandırın ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Xhtml dosyasındaki liste bileşenlerini doldurmak için managedBean.java dosyamızı değiştirmemiz gerekiyor. Aşağıda, değiştirilmiş Java dosyamızın anlık görüntüsü verilmiştir.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir. PickList etiketinin "değer" özniteliği, bean sınıfının "getSubjectList ()" özelliğinden başka bir şey değildir. "İtemValue", nesne sınıfının kısaltmasıdır ve buna karşılık gelen "itemLabel", örnek değer adıdır. Bu örnekte, pickList etiketimiz otomatik olarak "sourceCaption" ve "targetCaption" adlı iki ayrı liste oluşturur. Sıralanabilir nitelik, hedef Listedeki seçim sırasını korumak için kullanılır.

<rich: orderingList>
Bu etiket, bir listeyi bir bütün olarak oluşturmak için kullanılır. <orderingList>, listede ilerlemek için otomatik olarak düğme benzeri bir işlev sağlar ve seçilen bir öğenin sipariş edilmesine yardımcı olur. Aşağıdaki örnekte, "OrderingListExample.xhtml" için aşağıdaki kodu kullanarak bir orderingList oluşturacağız.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Farklı temsiller için farklı etiket kullanarak aynı listeyi tekrar doldurduğumuz için fasulye sınıfımızı değiştirmemize gerek yok. Önceki örnekte olduğu gibi, burada bile değer öznitelikleri “getSubjectList ()” den gelen tüm listeyi tutar. "İtemValue" ve "itemLabel", sırasıyla nesne sınıfının ve karşılık gelen örnek değişkeninin değerini tutar.
Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: ListShuttle>
ListShuttle etiketi RichFaces 3'te mevcuttur. Bir listenin yayılmasına yardımcı olur ve aynı değeri diğerine koyar. RichFaces 4'te bu etiket, yukarıda açıklandığı gibi <rich: pickList> adlı başka bir yeni etiketle aynı işlevsellik elde edilebildiği için bastırılmıştır. RichFaces 3.0 kullanıyorsanız, bu etiketi aşağıdaki şekilde kullanabilirsiniz.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Bu etiketi kullanmak yerine pickList'i kullanmak çok uygundur, çünkü aynı işlevsellik pickList kullanılarak yalnızca iki satır kod yazarak elde edilebilir.
RichFaces, bir menü türü işaretlemesi oluşturmak için kullanılacak geniş bir etiket sürümü sağlar. Bu bölümde, tarayıcıda kolayca bir menü oluşturabileceğimiz eski özelliklerin yanı sıra bazı yeni özellikleri öğreneceğiz.
<rich: dropDownMenu>
Geliştirici, bu etiketi kullanarak bir açılır menü oluşturabilir. Bu etiket, bir web sitesinin başlığını oluşturmak için kullanışlıdır. Aşağıdaki örnekte, bu etiketi pratik hayatta nasıl kullanacağımızı öğreneceğiz. Bir dosya oluşturun ve "DropDownList.xhtml" olarak adlandırın. Aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, bir araç çubuğu oluşturuyoruz ve bu araç çubuğunun içinde bir açılır menü oluşturuyoruz. İstenilen sayıda açılır menü oluşturulabilir. Herhangi bir eylem tabanlı JS işlevi eklemek istiyorsanız, bunu <menuItem> etiketi içinde "eylem" olarak öznitelikle uygulayabilirsiniz. Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: contextMenu>
Bu etiket, istemci tarafında etkinliğe dayalı açılır menü oluşturmak için kullanışlıdır. Otomatik olarak çalışmayacaktır. Kullanıcıların JS olayını oluşturması gerekir ve ardından buna göre çalışır. Aşağıdaki örnekte, render görüntüsünü oluşturacağız ve ardından kullanıcıların yanıtına göre JS olaylarını oluşturacağız. Xhtml dosyası aşağıdadır.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Yukarıdaki örneği çalıştırın ve oluşturulan görüntüyü seçin. Aşağıdaki "Yakınlaştır" ve "Uzaklaştır" seçenekleri sunulacaktır. Uygun seçeneğe tıkladığınızda gerekli işlevsellik resme uygulanacaktır. Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: Bileşen Kontrolü>
RichFaces ortamından başka bir işlevi çağırmak istediğimizde, bu bileşen kullanıcı dostudur. Bu etiket, JavaScript tabanlı eylem sınıflarını çağırmak için kullanılır. Aşağıdaki örnek, bu etiketin nasıl kullanılabileceğini göstermektedir. Bir dosya oluşturun ve "componentContent.xhtml" dosyası olarak adlandırın. Aşağıdaki kod parçasını içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>Yukarıdaki kodda, bir id "popup" kullanarak "onclick ()" işlevini çağırıyoruz. Çalıştırdığımızda, "Açılır pencereyi ara" ile bir düğme gösterir. Düğmeye tıkladığımızda, RichFaces dahili olarak JS işlevini çağırır ve tarayıcıda aşağıdaki çıktıyı sağlar.

Bu bölümde, RichFaces'te ağaç işleme hakkında bilgi edineceğiz. RichFaces, bir ağaç oluşturmak ve işlemek için gerekli tüm bileşenleri sağlar.
<rich: treeNode>
Bu etiket, hiyerarşik bir ağaç oluşturmak için kullanılır. <Ağaç Düğümü> içinde sağlanan her düğüm, ağacın bir alt düğümü olacaktır. Bu etiket, <rich: tree> adlı başka bir etiketle kullanılacaktır. Bir ağaç oluşturmak için kullandığımız tüm örnek değişkenleri bu üç arayüzden herhangi birini uygulamalıdır -org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, ve javax.swing.tree.TreeNode.
Aşağıdaki örnekte, arka uçtan <rich: treeNode> etiketini kullanarak bir ağacı dolduracağız.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>Aşağıda, uygulayan ilgili java sınıfı yer almaktadır. “TreeNodeImpl” arayüz.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: treeModelAdaptor>
Bu bileşen, bir Harita'yı girdi olarak alır, üzerinde yineler ve tarayıcıda gerekli çıktıyı üretir. Yinelemeli bir haritayı doldurmamız gerektiğinde, adında başka bir etiket kullanabiliriz<rich:recursiveTreeModelAdaptor>.
Aşağıdaki örnek, tarayıcıda proje yapısının nasıl oluşturulacağını gösterir. RichFaces 3'te bu iki etiket, <rich: treeNodeAdaptor> ve <rich: recursiveTreeNodeAdaptor> kullanılır.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>Bu örnek için iki yeni java fasulyesi oluşturmamız gerekiyor. Aşağıda, gerekli klasör adını tutan "FileSystemBean.java" bean sınıfı için kod parçacığı verilmiştir.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}Aşağıda, projenin gerekli yaprak düğümünü tutan bean sınıfı “FileSystemNode.java” için kod parçacığı verilmiştir.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}Yukarıdaki örnek, tarayıcıda aşağıdaki çıktıyı üretecektir.

Bu bölümde, RichFaces'te uygulanabilecek farklı hata işleme yöntemleri hakkında bilgi edineceğiz.
Sunucu Tarafı ve İstemci Tarafı Hata İşleme
Eylem sınıfı temelli istisnaları ele almak için oldukça eski Java tekniğini (try / Catch) incelememiz gerekiyor. İstemci tarafı için, istemci tarafında bir hata oluştuğunda hata mesajını gösterecek fazladan bir dosya ekleyebiliriz.
İstemci tarafındaki hataları işlemek için aşağıdaki kod parçacığı web.xml'ye eklenebilir.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Yukarıdaki istisnanın yalnızca statik istisna mesajları sağlayacağını ve dinamik istisna özelliğini kullanmak için JSF "ExceptionHandler" sınıfını kullanmamız gerekebileceğini unutmayın. Çalışma zamanında RichFaces, uygulamadaki istisnanın birincil yapı taşı olarak kullanılabilen giriş alanlarını doğrulamak için bazı özellikler sağlar.
Yeni bir dosya oluşturun ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>Karşılık gelen java sınıfı aşağıdaki gibi normal bir fasulye sınıfı olmalıdır.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}Yukarıdaki örnek, <h: form> 'da bir hata olduğunda tarayıcıda aşağıdaki çıktıyı verecektir.

Kaynak Yükleme
RichFaces, JSF uygulamasında standart kaynak işleme prosedürünü iyileştirir. Bu, ResourceServlet'i yapılandırarak veya Kaynak optimizasyonu ile uygulanabilir. ResourceServlet'i yapılandırmak için, aşağıdaki kod parçasını web.xml'ye eklememiz gerekir.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Ayrıca, farklı JavaScript ve CSS dosyalarını optimize edecek JSF uygulamasında optimizasyonu etkinleştirebiliriz. Uygulamada optimizasyonu sağlamak için aşağıdaki kodu eklememiz gerekiyor.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>