RichFaces - Yineleme Bileşeni
Önceki bölümlerde, farklı girdi ve çıktı bileşenleri hakkında bilgi edindik. Bu bölümde, web sitesindeki farklı veri yapılarını nasıl yineleyeceğimizi öğreneceğiz.
<rich: dataTable>
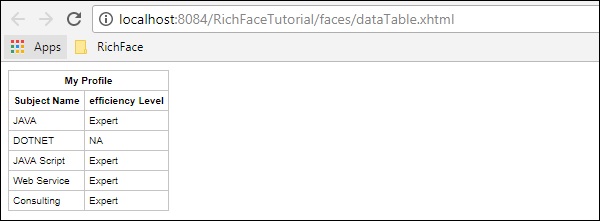
Bu etiket, web sitesinde sonuç olarak bir tablo oluşturmak için kullanılır. Aşağıdaki örnekte, pro-verimlilik seviyesi ile birlikte bir konu tablosu oluşturacağız.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Listeyi oluşturmak için konu.java'mızı buna göre değiştirmemiz gerekiyor. Aşağıda bir subject.java örneği verilmiştir.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Yukarıdaki örnek, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: dataDefinitionList>
Bu, bir modelden veri tanımını oluşturmak için kullanılan etikettir. Bu etiket, RichFaces 4'ün icadından bu yana JBoss tarafından desteklenmemektedir. Hala RichFaces 3 kullanıyorsanız, bu etiketi aşağıdaki şekilde kullanabilirsiniz.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Yukarıdaki örnekte, "dataTableScrollerBean", arabanın farklı değerlerini oluşturmak için kullanılan bir Java sınıfıdır. Bu, <datatable> etiketini kullanarak bir grup nesne değerini doldurduğumuz önceki etikete benzer.
<rich: dataOrderedList>
RichFaces 4, RichFaces 3'ten geniş bir denetleme ile geldi. <dataOrderedList>, bir listeyi sıralı bir şekilde oluşturmak için kullanılan bir etikettir. Bu da RichFaces 4'te bastırılır çünkü bir nesnenin veya bir listenin sıralanması Java ile yapılırsa çok daha kolay ve daha az zaman alır. Uygulamanız RichFaces 3 kullanıyorsa, bu etiketi aşağıdaki şekilde kullanabilirsiniz.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Yukarıdaki örnekte, "airlinesBean", "airlinesBean ()" adlı bir yönteme sahip bir Java bean sınıfıdır. Bu yöntem, "hava" türünde bir nesne döndürür. Daha sonra, bu air nesnesini bir tablo formatında farklı özellikleri doldurmak için kullanabiliriz.
<rich: dataList>
Etiket adından da anlaşılacağı gibi, bu etiket sıralanmamış bir listeyi tarayıcıya işlemek için kullanılacaktır. Ancak, <orderedList> gibi bu etiket de RichFaces'in son sürümünde bastırılır. Aşağıdaki şekilde <a4j: Repeat> ve <rich: dataTable> etiketini kullanarak bir listeyi tarayıcıda kolayca oluşturabiliriz.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Yukarıdaki örnekte, "subjectList ()" adlı yöntemin bir çıktısı olan bir liste oluşturuyoruz. Uygulamanız RichFaces 3'te yerleşikse, bu etiketi aşağıdaki gibi kullanabilirsiniz.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
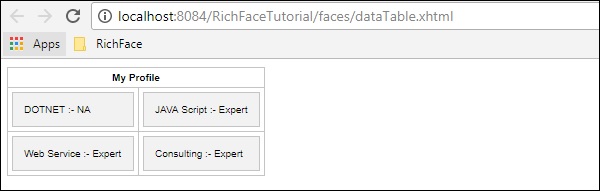
<datatable> etiketini kullanarak bir listeyi tablo olarak oluşturabileceksiniz, ancak <dataGrid> bir nesneyi veya listeyi oluşturmanıza yardımcı olacaktır. Önceki <rich: datatable> örneğinde, xhtml sayfasını aşağıdaki gibi değiştirin ve bunun çıktısının ne olduğuna bakın.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir.

<rich: datascroller>
Bu etiket, tablo verilerini doldururken bir kaydırma çubuğu oluşturmaya yardımcı olur. JSF'nin sayfalandırma işlevine oldukça benzer. Önceki dataTable örneğini aşağıdaki şekilde değiştirin.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Yukarıdaki örnekte, iyi bir görünüm ve his için tarzınızı ekleyebilirsiniz. Farklı façeta değerine sahip ayrı <dataScroller> etiketleri uyguladık. Aşağıdakiler, yukarıdaki dosyanın çıktısı olacaktır. Tabloyu ve veri kaydırıcıyı senkronize etmek için stil katıksız özniteliğini güncelleyin.
