RichFaces - Seçim Bileşenleri
Bu bölümde, RichFaces Technology tarafından sağlanan farklı seçim bileşenleri hakkında bilgi edineceğiz.
<rich: pickList>
Bu etiketi kullanarak, doldurulmuş listeden bir değer seçebiliriz. Ayrıca, bir liste bileşenini başka bir Listeye eklememize ve kaldırmamıza olanak tanır. Aşağıdaki örnek, bunun nasıl çalıştığını göstermektedir. Devam edin ve bir xhtml dosyası oluşturun ve bunu "pickListExample.xhtml" olarak adlandırın ve aşağıdaki kodu içine yerleştirin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Xhtml dosyasındaki liste bileşenlerini doldurmak için managedBean.java dosyamızı değiştirmemiz gerekiyor. Aşağıda, değiştirilmiş Java dosyamızın anlık görüntüsü verilmiştir.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
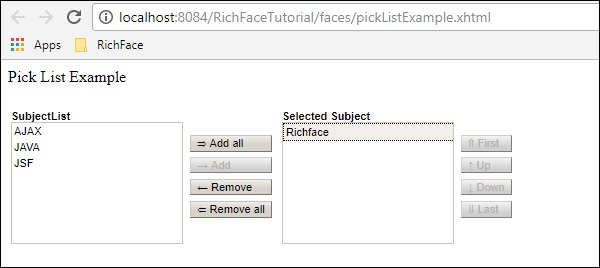
}Yukarıdaki kod parçası tarayıcıda aşağıdaki çıktıyı verecektir. PickList etiketinin "değer" özniteliği, bean sınıfının "getSubjectList ()" özelliğinden başka bir şey değildir. "İtemValue", nesne sınıfının kısaltmasıdır ve buna karşılık gelen "itemLabel", örnek değer adıdır. Bu örnekte, pickList etiketimiz otomatik olarak "sourceCaption" ve "targetCaption" adlı iki ayrı liste oluşturur. Sıralanabilir nitelik, hedef Listedeki seçim sırasını korumak için kullanılır.

<rich: orderingList>
Bu etiket, bir listeyi bir bütün olarak oluşturmak için kullanılır. <orderingList>, listede ilerlemek için otomatik olarak düğme benzeri bir işlev sağlar ve seçilen bir öğenin sipariş edilmesine yardımcı olur. Aşağıdaki örnekte, "OrderingListExample.xhtml" için aşağıdaki kodu kullanarak bir orderingList oluşturacağız.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Farklı temsiller için farklı etiket kullanarak aynı listeyi tekrar doldurduğumuz için fasulye sınıfımızı değiştirmemize gerek yok. Önceki örnekte olduğu gibi, burada bile değer öznitelikleri “getSubjectList ()” den gelen tüm listeyi tutar. "İtemValue" ve "itemLabel", sırasıyla nesne sınıfının ve karşılık gelen örnek değişkeninin değerini tutar.
Yukarıdaki kod parçası, tarayıcıda aşağıdaki çıktıyı üretecektir.

<rich: ListShuttle>
ListShuttle etiketi RichFaces 3'te mevcuttur. Bir listenin yayılmasına yardımcı olur ve aynı değeri diğerine koyar. RichFaces 4'te, bu etiket, yukarıda açıklandığı gibi <rich: pickList> adlı başka bir yeni etiketle aynı işlevsellik elde edilebildiği için bastırılmıştır. RichFaces 3.0 kullanıyorsanız, bu etiketi aşağıdaki şekilde kullanabilirsiniz.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Bu etiketi kullanmak yerine pickList'i kullanmak çok uygundur, çünkü aynı işlevsellik pickList kullanılarak sadece iki satır kod yazarak elde edilebilir.