Yii - Takma Adlar
Takma adlar, projenizdeki mutlak yolları veya URL'leri sabit kodlamamanıza yardımcı olur. Bir takma ad @ karakteriyle başlar.
Bir takma ad tanımlamak için, Yii::setAlias() yöntem -
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');Ayrıca mevcut bir takma addan yeni bir takma ad elde edebilirsiniz -
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Yii :: setAlias () yöntemini giriş betiğinde veya uygulama yapılandırmasında takma adlar adı verilen yazılabilir bir özellikte çağırabilirsiniz -
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]Diğer adı çözümlemek için Yii :: getAlias () yöntemini çağırmalısınız.
Yii, aşağıdaki takma adları önceden tanımlar -
@app - Uygulamanın temel yolu.
@yii - BaseYii.php dosyasının bulunduğu klasör.
@webroot - Uygulamanın Web kök dizini.
@web - Uygulamanın temel URL'si.
@runtime- Uygulamanın çalışma zamanı yolu. @ App / runtime varsayılanıdır.
@vendor- Composer satıcı dizini. @ App / vendor'a varsayılan.
@npm- npm paketlerinin kök dizini. @ Vendor / npm için varsayılan.
@bower- Bower paketleri için kök dizin. @ Vendor / bower için varsayılan.
Şimdi, SiteController'a actionAliases () adlı yeni bir işlev ekleyin -
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}Yukarıdaki kodda iki takma ad oluşturduk: uygulama bileşenleri için @ bileşenleri ve tüm uygulama görüntülerini sakladığımız URL için @imagesUrl.
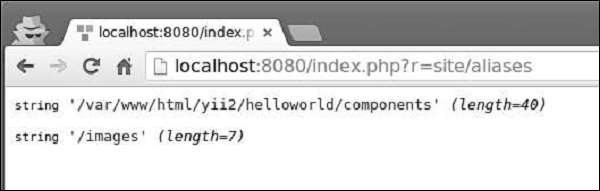
Http: // localhost: 8080 / index.php? R = site / aliases yazın, aşağıdaki çıktıyı göreceksiniz -