Yii - Uzantılar
Uzantılar, Yii uygulamalarında kullanılmak üzere özel olarak tasarlanmış paketlerdir. Kendi kodunuzu bir uzantı olarak paylaşabilir veya uygulamanıza özellikler eklemek için üçüncü taraf uzantıları kullanabilirsiniz.
Uzantıları Kullanma
Çoğu uzantı, Composer paketleri olarak dağıtılır. Composer, paketleri Composer paketlerinin deposu olan Packagist'ten yükler.
Üçüncü taraf bir uzantı yüklemek için yapmanız gerekenler -
Uzantıyı bir composer.json dosya.
Besteci yüklemesini çalıştırın.
Tarih ve Saat Widget'ı Ekleme
Bir temiz ekleyelim datetime projemize widget.
Step 1 - Değiştirin composer.json temel uygulama şablonunun dosyasını bu şekilde.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Bağımlılığı ekledik "kartik-v/yii2-widget-datetimepicker": "*" gerekli bölüme.
Step 2 - Şimdi, proje kök dizininde, tüm bağımlılıkları güncellemek için besteci güncellemesini çalıştırın.

Uzantıyı az önce yükledik. İçinde bulacaksınvendor/kartik-v/yii2widget-datetimepicker Klasör.
Step 3 - Yeni yüklenen widget'ı sayfada görüntülemek için, About görünümü actionAbout yöntemi SiteController.
<?php
/* @var $this yii\web\View */ use kartik\datetime\DateTimePicker; use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
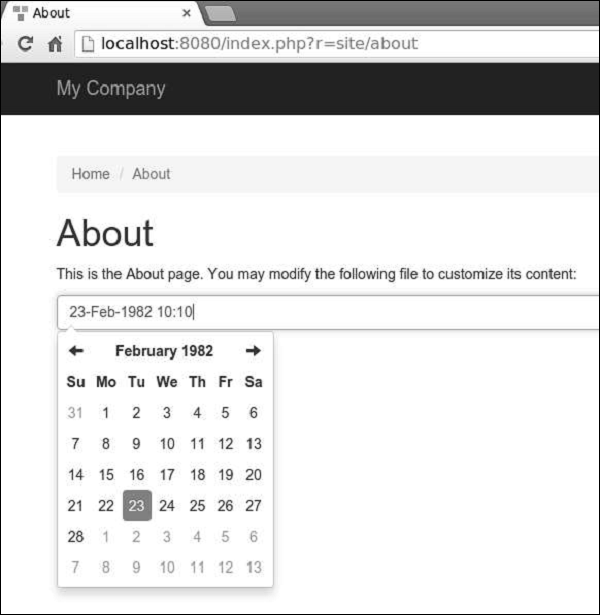
</div>Step 4 - Şimdi, yerleşik php sunucusunu proje kökünden çalıştırın. php -S localhost:8080t web komut.
Step 5 - Git http://localhost:8080/index.php?r=site/about. Temiz göreceksin datetime aşağıdaki ekran görüntüsünde gösterildiği gibi seçici.