Yii - Görünümler
Verilerin son kullanıcılara sunulmasından görünümler sorumludur. Web uygulamalarında,Views sadece HTML ve PHP kodu içeren PHP betik dosyalarıdır.
Görünümler Oluşturma
Step 1 - Şuna bir göz atalım ‘About’ temel uygulama şablonunun görünümü.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>$this değişken, bu görünüm şablonunu yöneten ve işleyen görünüm bileşenini ifade eder.
Bu nasıl ‘About’ sayfa şöyle görünüyor -

XSS saldırılarını önlemek için son kullanıcıdan gelen verileri kodlamak ve / veya filtrelemek önemlidir. Her zaman arayarak düz bir metni kodlamalısınızyii\helpers\Html::encode() ve çağırarak HTML içeriği yii\helpers\HtmlPurifier.
Step 2 - Değiştirin ‘About’ Aşağıdaki şekilde görüntüleyin.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; use yii\helpers\HtmlPurifier; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
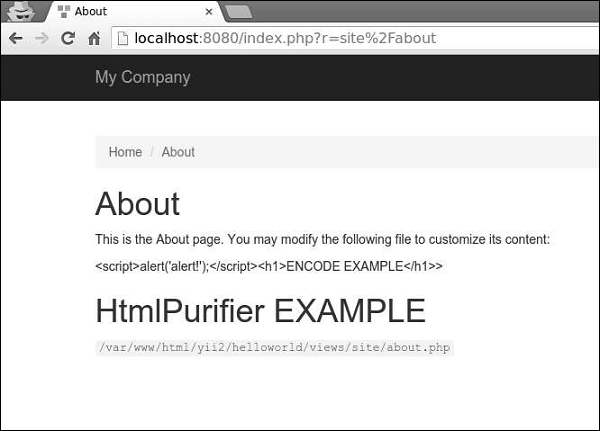
</div>Step 3 - Şimdi yazın http://localhost:8080/index.php?r=site/about. Aşağıdaki ekranı göreceksiniz.

Dikkat edin, javascript kodu, Html::encode()işlevi düz metin olarak görüntülenir. Aynı şey içinHtmlPurifier::process()aramak. Yalnızca h1 etiketi görüntüleniyor.
Görünümler bu kuralları izler -
Bir denetleyici tarafından oluşturulan görünümler, @app/views/controllerID Klasör.
Bir widget'ta oluşturulan görünümler, widgetPath/views folder.
İşlemek için view within a controller, aşağıdaki yöntemleri kullanabilirsiniz -
render() - Bir görünüm oluşturur ve bir düzen uygular.
renderPartial() - Düzensiz bir görünüm oluşturur.
renderAjax() - Düzensiz bir görünüm oluşturur, ancak tüm kayıtlı js ve css dosyalarını enjekte eder.
renderFile() - Belirli bir dosya yolunda veya takma adda bir görünüm oluşturur.
renderContent() - Statik bir dizge oluşturur ve bir düzen uygular.
İşlemek için view within another view, aşağıdaki yöntemleri kullanabilirsiniz -
render() - Bir görünüm oluşturur.
renderAjax() - Düzensiz bir görünüm oluşturur, ancak tüm kayıtlı js ve css dosyalarını enjekte eder.
renderFile() - Belirli bir dosya yolunda veya takma adda bir görünüm oluşturur.
Step 4 - Görünümler / site klasörünün içinde iki görünüm dosyası oluşturun: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Son olarak, yeni oluşturulan bu iki görünümü ‘About’ Görünüm.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?> <?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Aşağıdaki çıktıyı göreceksiniz -

Bir görünümü oluştururken, görünümü bir görünüm adı veya bir görünüm dosyası yolu / takma adı kullanarak tanımlayabilirsiniz. Görünüm adı aşağıdaki şekilde çözümlenir -
Bir görünüm adı uzantıyı atlayabilir. Örneğin, hakkında görünümü, about.php dosyasına karşılık gelir.
Görünüm adı "/" ile başlıyorsa, o zaman aktif modül forumsa ve görünüm adı yorum / yayın ise, yol @ uygulama / modüller / forum / görünümler / yorum / yayın olacaktır. Etkin modül yoksa, yol @ app / views / comment / post olacaktır.
Görünüm adı "//" ile başlıyorsa, ilgili yol @ app / views / ViewName olacaktır. Örneğin, // site / contact @ app / views / site / contact.php'ye karşılık gelir.
Görünüm adı contact ise ve içerik denetleyicisi SiteController ise, yol @ app / views / site / contact.php olacaktır.
Fiyat görünümü mal görünümünde işlenirse, fiyat @ app / views / invoice / goods.php içinde işleniyorsa @ app / views / invoice / price.php olarak çözülür.
Görünümlerdeki Verilere Erişim
Bir görünüm içindeki verilere erişmek için, verileri ikinci parametre olarak görünüm oluşturma yöntemine iletmelisiniz.
Step 1 - Değiştirin actionAbout of SiteController.
public function actionAbout() {
$email = "[email protected]"; $phone = "+78007898100";
return $this->render('about',[ 'email' => $email,
'phone' => $phone
]);
}Yukarıda verilen kodda iki değişken geçiyoruz $email ve $phone içinde oluşturmak About görünüm.
Step 2 - Hakkında görüntüleme kodunu değiştirin.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?> </p> <p> <b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Az önce aldığımız iki değişkeni ekledik. SiteController.
Step 3 - URL'yi yazın http://localhost:8080/index.php?r=site/about web tarayıcısında aşağıdakileri göreceksiniz.