Yii - Varlık Dönüşümü
Yazmak yerine CSS veya JS kod, geliştiriciler genellikle genişletilmiş sözdizimi kullanır. LESS, SCSS,CSS ve TypeScript için Stylus, JS için CoffeeScript. Daha sonra bu dosyaları gerçek CSS ve JS'ye dönüştürmek için özel araçlar kullanırlar.
Yii'deki varlık yöneticisi, genişletilmiş sözdizimindeki varlıkları otomatik olarak CSS ve JS'ye dönüştürür. Görünüm işlendiğinde, genişletilmiş sözdizimindeki orijinal varlıklar yerine sayfada CSS ve JS dosyalarını içerecektir.
Step 1 - Değiştirin DemoAsset.php bu şekilde dosyalayın.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $js = [ 'js/demo.js', 'js/greeting.ts' ]; public $jsOptions = ['position' => View::POS_HEAD];
}
?>Bir typcript dosyası ekledik.
Step 2 - İçinde web/js dizin, adlı bir dosya oluşturun greeting.ts aşağıdaki kod ile.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());Yukarıdaki kodda, tek bir yöntemle bir Greeter sınıfı tanımlıyoruz greet(). Selamlamamızı krom konsola yazıyoruz.
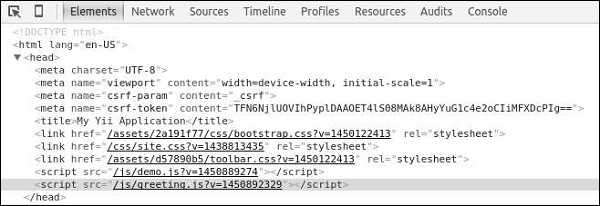
Step 3 - URL'ye gidin http://localhost:8080/index.php. Fark edeceksiniz kigreeting.ts dosyası, aşağıdaki ekran görüntüsünde gösterildiği gibi tebrik.js dosyasına dönüştürülür.

Aşağıdakiler çıktı olacaktır.
