Yii - HTML Formları
Bir form bir modele dayandığında, bu formu Yii'de oluşturmanın yaygın yolu, yii\widgets\ActiveFormsınıf. Çoğu durumda, bir form, veri doğrulama için kullanılan karşılık gelen bir modele sahiptir. Model bir veritabanından gelen verileri temsil ediyorsa, modelinActiveRecordsınıf. Model rastgele girdi yakalarsa, modelinyii\base\Model sınıf.
Bir kayıt formu oluşturalım.
Step 1 - İçinde models klasör, adlı bir dosya oluşturun RegistrationForm.php aşağıdaki kod ile.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Kullanıcı adı, parola, e-posta, abonelikler ve fotoğraflar olmak üzere beş özelliğe sahip kayıt formumuz için bir model ilan ettik.
Step 2 - Bu formu görüntülemek için, actionRegistration yöntemi SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Bir örnek oluşturuyoruz RegistrationFormve bunu kayıt görünümüne geçirin. Şimdi bir görünüm oluşturma zamanı.
Step 3 - Görünümler / site klasörünün içine adlı bir dosya ekleyin registration.php aşağıdaki kod ile.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Aşağıdakileri gözlemliyoruz -
ActiveForm::begin()fonksiyon formun başlangıcını işaretler. Arasındaki tüm kodActiveForm::begin() ve ActiveForm::end() işlevler, form etiket.
Formda bir alan oluşturmak için ActiveForm::field()yöntem. Tüm yaratırinput and labeletiketleri. Giriş adları otomatik olarak belirlenir.
Örneğin, password öznitelik olacak RegistrationForm[password]. Bir özniteliğin bir dizi almasını istiyorsanız öznitelik adına [] eklemelisiniz.
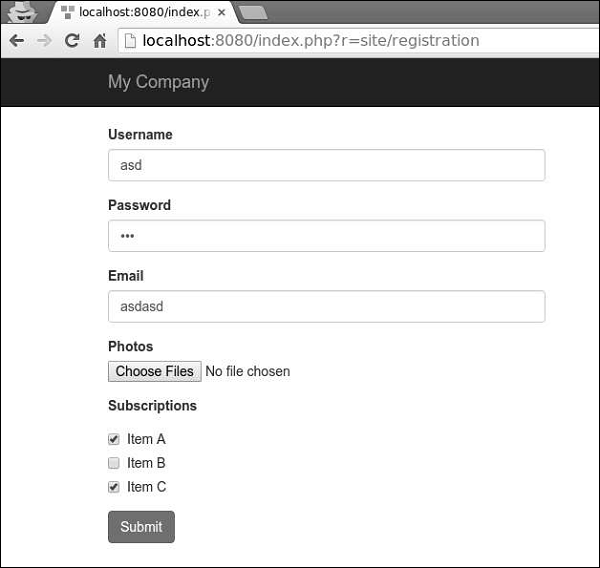
Step 4 - Web tarayıcısının adres çubuğuna gidip yazarsanız http://localhost:8080/index.php?r=site/registrationformumuzu göreceksiniz.