Angular7 - Ứng dụng khách Http
HttpClient sẽ giúp chúng tôi tìm nạp dữ liệu bên ngoài, đăng lên nó, v.v. Chúng tôi cần nhập mô-đun http để sử dụng dịch vụ http. Chúng ta hãy xem xét một ví dụ để hiểu cách sử dụng dịch vụ http.
Để bắt đầu sử dụng dịch vụ http, chúng ta cần nhập mô-đun trong app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Nếu bạn thấy mã được đánh dấu, chúng tôi đã nhập HttpClientModule từ @angular/common/http và điều tương tự cũng được thêm vào trong mảng nhập khẩu.
Chúng tôi sẽ tìm nạp dữ liệu từ máy chủ bằng cách sử dụng mô-đun httpclient được khai báo ở trên. Chúng tôi sẽ thực hiện điều đó bên trong một dịch vụ mà chúng tôi đã tạo trong chương trước và sử dụng dữ liệu bên trong các thành phần mà chúng tôi muốn.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Có một phương thức được thêm vào gọi là getData trả về dữ liệu được tìm nạp cho url đã cho.
Phương thức getData được gọi từ app.component.ts như sau:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Chúng tôi đang gọi phương thức getData để trả về một kiểu dữ liệu có thể quan sát được. Phương thức đăng ký được sử dụng trên nó có chức năng mũi tên với dữ liệu chúng ta cần.
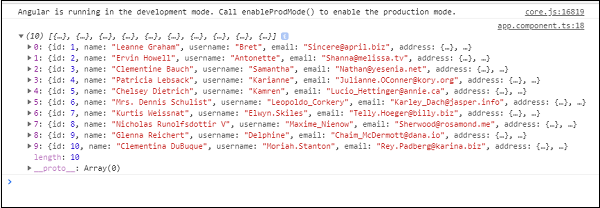
Khi chúng tôi kiểm tra trong trình duyệt, bảng điều khiển sẽ hiển thị dữ liệu như hình dưới đây -

Hãy để chúng tôi sử dụng dữ liệu trong app.component.html như sau:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output