Angular7 - Hướng dẫn nhanh
Angular 7thuộc sở hữu của Google và việc phát hành ổn định đã được thực hiện vào ngày 18 tháng Tháng Mười năm 2018. Đây là phiên bản mới nhất của góc.
Dưới đây là danh sách các phiên bản Angular đã phát hành cho đến nay -
| Phiên bản | Ngày phát hành |
|---|---|
| Angular JS | Tháng 10 năm 2010 |
| Angular 2.0 | Tháng 9 năm 2016 |
| Angular 4.0 | Tháng 3 năm 2017 |
| Angular 5.0 | Tháng 11 năm 2017 |
| Angular 6.0 | Tháng 5 năm 2018 |
| Angular 7.0 | Tháng 10 năm 2018 |
Dưới đây là ngày phát hành cho hai phiên bản chính sắp tới của Angular:
| Phiên bản | Ngày phát hành |
|---|---|
| Angular 8.0 | Tháng 3 / Tháng 4 năm 2019 |
| Góc 9.0 | Tháng 9 / Tháng 10 năm 2019 |
Google có kế hoạch phát hành phiên bản Angular chính 6 tháng một lần. Phiên bản phát hành cho đến nay tương thích ngược và có thể được cập nhật lên phiên bản mới hơn rất dễ dàng.
Hãy để chúng tôi thảo luận về các tính năng mới được thêm vào Angular 7.
Cập nhật Angular lên V7
Angular 7 là một bản phát hành chính mà trong khung lõi góc, Angular CLI, Angular Materials được cập nhật. Trong trường hợp bạn đang sử dụng Angular 5 hoặc 6 và muốn cập nhật lên Angular 7, dưới đây là lệnh sẽ cập nhật ứng dụng của bạn lên phiên bản Angular gần đây:
ng update @angular/cli @angular/coreCLI góc
Trong khi thực hiện thiết lập dự án bằng CLI góc, nó sẽ nhắc bạn về các tính năng tích hợp sẵn có, tức là hỗ trợ định tuyến và biểu định kiểu như được hiển thị bên dưới -

Hiệu suất ứng dụng
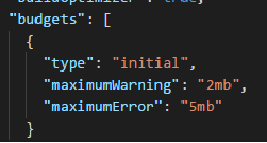
Trong Angular 7, có ngân sách gói được thêm vào angle.json như hình dưới đây -

Budgetslà một tính năng được thêm vào Angular CLI cho phép bạn đặt giới hạn bên trong cấu hình của mình để đảm bảo kích thước ứng dụng của bạn nằm trong giới hạn đã đặt. Bạn có thể đặt kích thước để ứng dụng có thể được cảnh báo khi vượt quá giới hạn.
Vật liệu góc và CDK
Phiên bản của Angular Material / CDK được cập nhật trong Angular 7. Ngoài ra, có 2 tính năng được thêm vào CDK - virtual scrolling, and drag and drop.
Cuộn ảo
Tính năng cuộn ảo hiển thị các phần tử dom hiển thị cho người dùng, khi người dùng cuộn, danh sách tiếp theo sẽ được hiển thị. Điều này mang lại trải nghiệm nhanh hơn vì danh sách đầy đủ không được tải cùng một lúc và chỉ được tải theo khả năng hiển thị trên màn hình.
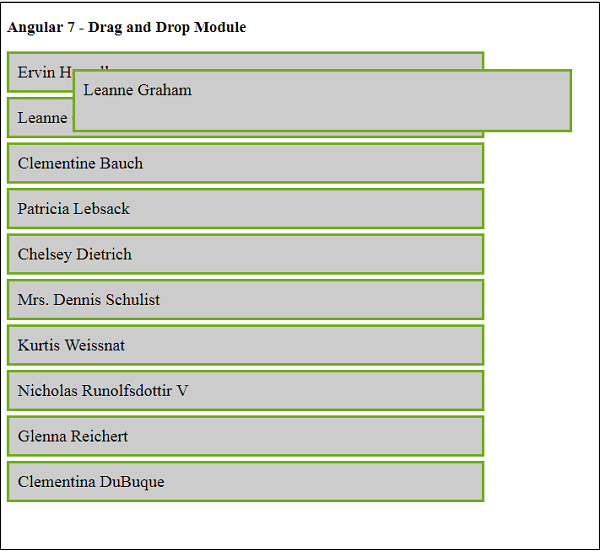
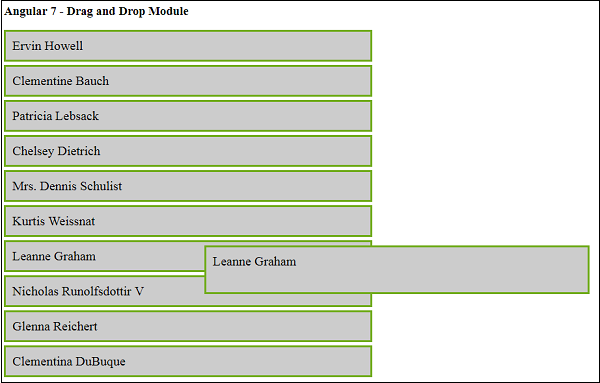
Kéo và thả
Bạn có thể kéo và thả các phần tử từ một danh sách và đặt nó vào bất cứ nơi nào cần thiết trong danh sách. Tính năng mới rất mượt mà và nhanh chóng.
Trong chương này, chúng tôi sẽ thảo luận về Thiết lập Môi trường cần thiết cho Angular 7. Để cài đặt Angular 7, chúng tôi yêu cầu những điều sau:
- Nodejs
- Npm
- CLI góc
- IDE để viết mã của bạn
Nodejs
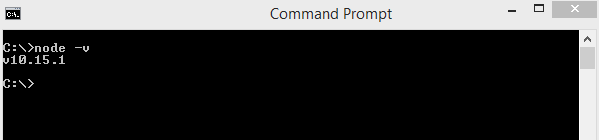
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node -vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.
Nodejs phải lớn hơn 8.x hoặc 10.x và npm phải lớn hơn 5.6 hoặc 6.4.
C:\>node
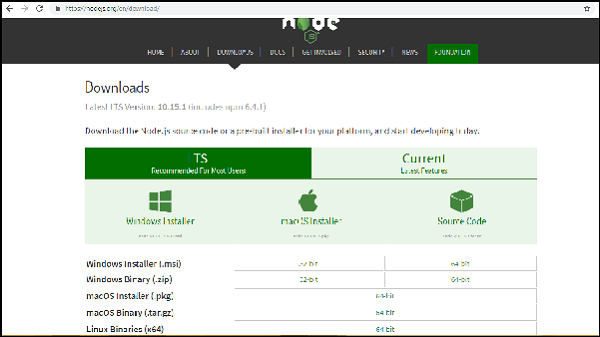
–v v10.15.1Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủ,https://nodejs.org/en/download/của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Trang chủ của nodejs như sau:

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm –v vào terminal như dưới đây. Nó sẽ hiển thị phiên bản của npm.
C:\>npm
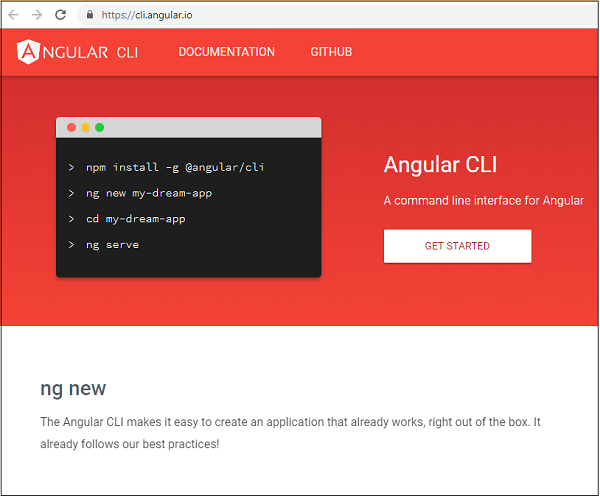
–v 6.4.1Cài đặt Angular 7 rất đơn giản với sự trợ giúp của CLI góc. Truy cập trang chủhttps://cli.angular.io/ of angle để lấy tham chiếu của lệnh.

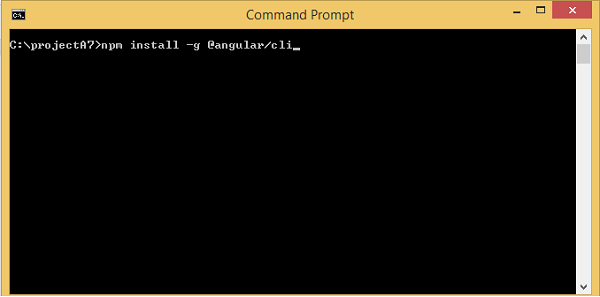
Kiểu npm install –g @angular/clitrong dấu nhắc lệnh của bạn, để cài đặt cli góc trên hệ thống của bạn. Sẽ mất một lúc để cài đặt và sau khi hoàn tất, bạn có thể kiểm tra phiên bản bằng lệnh dưới đây:
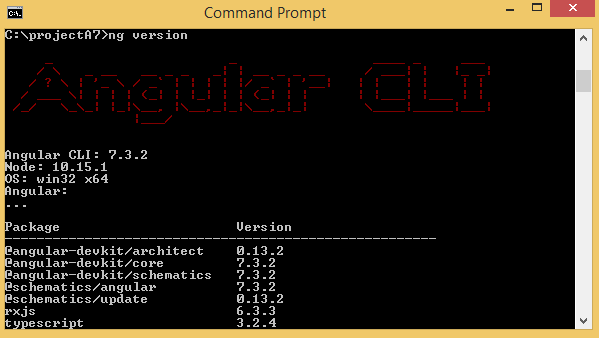
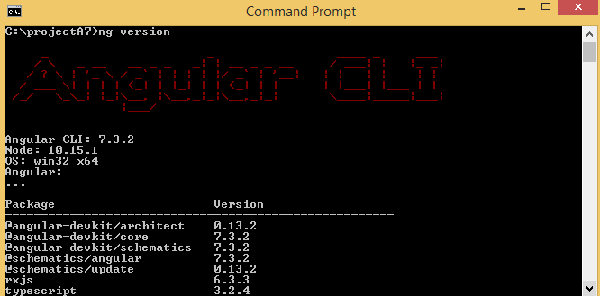
ng versionNó sẽ hiển thị chi tiết phiên bản của các gói góc cạnh - cli cũng như phiên bản của các gói khác như hình dưới đây -

Chúng ta đã hoàn tất quá trình cài đặt Angular 7. Bạn có thể sử dụng bất kỳ IDE nào mà bạn chọn, tức là WebStorm, Atom, Visual Studio Code để bắt đầu làm việc với Angular 7.
Các chi tiết của thiết lập dự án được giải thích trong chương tiếp theo.
Trong chương này, chúng ta sẽ thảo luận về Thiết lập dự án trong Angular 7.
Để bắt đầu thiết lập dự án, hãy đảm bảo rằng bạn đã cài đặt nodejs. You can check the version of node in the command line using the command, node –v, như hình dưới đây -

Nếu bạn không nhận được phiên bản, hãy cài đặt nodejs từ trang web chính thức của họ -https://nodejs.org/en/.

Sau khi bạn đã cài đặt nodejs, npm cũng sẽ được cài đặt với nó. Để kiểm tra phiên bản npm, hãy chạy npm -v trong dòng lệnh như hình dưới đây -

Vì vậy, chúng tôi có phiên bản nút 10 và phiên bản npm 6.4.1.
Để cài đặt Angular 7, hãy truy cập trang web, https://cli.angular.io để cài đặt Angular CLI.

Bạn sẽ thấy các lệnh sau trên trang web:
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveCác lệnh trên giúp thiết lập dự án trong Angular 7.
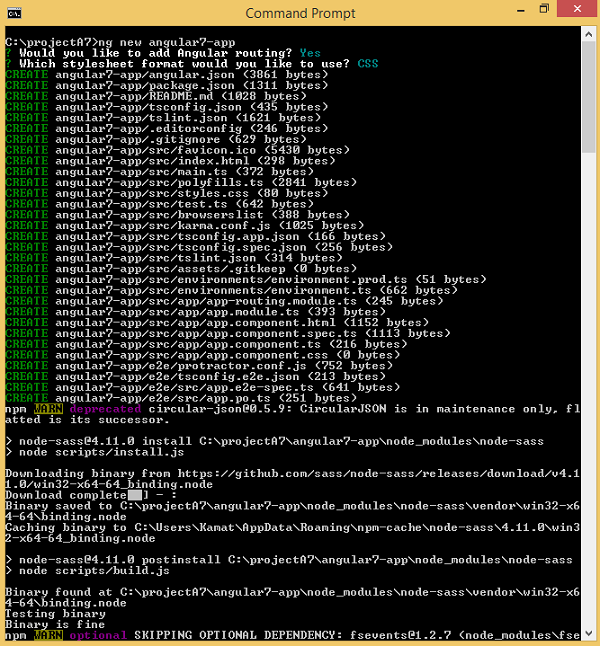
Chúng tôi sẽ tạo một thư mục có tên là projectA7 và cài đặt angular/cli như hình dưới đây -

Sau khi cài đặt xong, hãy kiểm tra chi tiết của các gói đã cài đặt bằng cách sử dụng phiên bản lệnh như hình dưới đây -

Nó cung cấp phiên bản cho Angular CLI, phiên bản sắp chữ và các gói khác có sẵn cho Angular 7.
Chúng ta đã hoàn tất việc cài đặt Angular 7, bây giờ chúng ta sẽ bắt đầu với việc thiết lập dự án.
Để tạo một dự án trong Angular 7, chúng ta sẽ sử dụng lệnh sau:
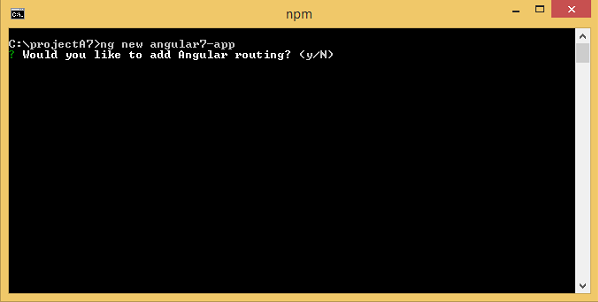
ng new projectnameBạn có thể sử dụng tên dự án mà bạn chọn. Bây giờ chúng ta hãy chạy lệnh trên trong dòng lệnh.
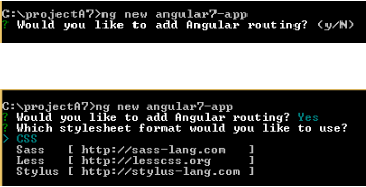
Ở đây, chúng tôi sử dụng tên dự án là angle7-app . Khi bạn chạy lệnh, nó sẽ hỏi bạn về định tuyến như hình dưới đây:

Nhập y để thêm định tuyến vào thiết lập dự án của bạn.
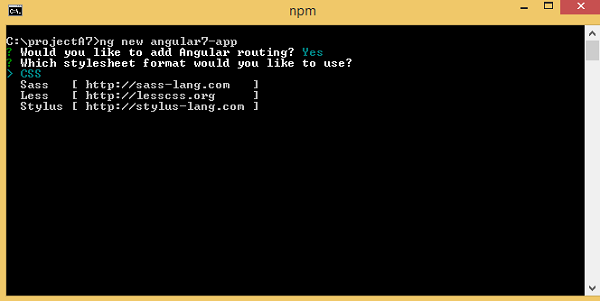
Câu hỏi tiếp theo là về bảng định kiểu -

Các tùy chọn có sẵn là CSS, Sass, Less và Stylus. Trong ảnh chụp màn hình ở trên, mũi tên nằm trên CSS. Để thay đổi, bạn có thể sử dụng các phím mũi tên để chọn một phím cần thiết cho thiết lập dự án của mình. Hiện tại, chúng ta sẽ thảo luận về CSS để thiết lập dự án của chúng ta.

Dự án angle7-app được tạo thành công. Nó cài đặt tất cả các gói yêu cầu cần thiết để dự án của chúng tôi chạy trong Angular7. Bây giờ chúng ta hãy chuyển sang dự án đã tạo, nằm trong thư mụcangular7-app.
Thay đổi thư mục trong dòng lệnh bằng cách sử dụng dòng mã đã cho -
cd angular7-appChúng tôi sẽ sử dụng Visual Studio Code IDE để làm việc với Angular 7, bạn có thể sử dụng bất kỳ IDE nào, chẳng hạn như Atom, WebStorm, v.v.
Để tải xuống Mã Visual Studio, hãy truy cập https://code.visualstudio.com/ và nhấp vào Tải xuống cho Windows.

Nhấp vào Tải xuống cho Windows để cài đặt IDE và chạy thiết lập để bắt đầu sử dụng IDE.
Sau đây là Biên tập viên -

Chúng tôi chưa bắt đầu bất kỳ dự án nào trong đó. Bây giờ chúng ta hãy sử dụng dự án mà chúng ta đã tạo bằng cách sử dụng angle-cli.

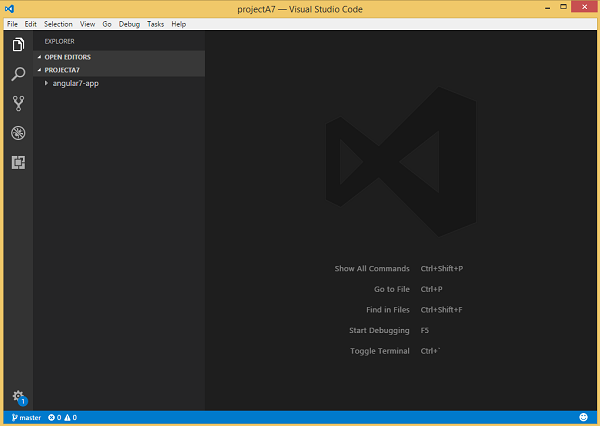
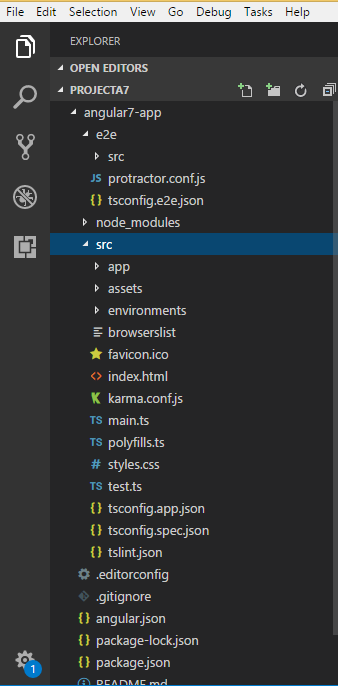
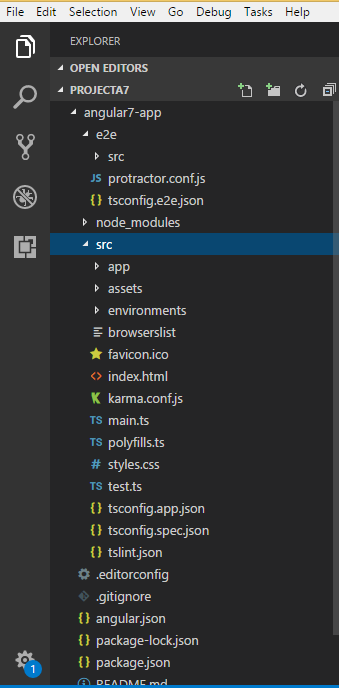
Chúng tôi sẽ xem xét angular7-appdự án. Hãy để chúng tôi mởangular7-app và xem cấu trúc thư mục trông như thế nào.

Bây giờ chúng ta đã có cấu trúc tệp cho dự án của mình, chúng ta hãy biên dịch dự án của mình bằng lệnh sau:
ng serveThe ng serve command builds the application and starts the web server.

Bạn sẽ thấy bên dưới khi lệnh bắt đầu thực thi -

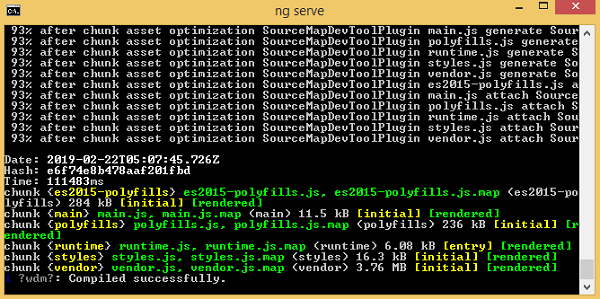
Máy chủ web khởi động trên cổng 4200. Nhập url, "http://localhost:4200/"trong trình duyệt và xem đầu ra. Sau khi dự án được biên dịch, bạn sẽ nhận được kết quả sau:

Khi bạn chạy url, http://localhost:4200/ trong trình duyệt, bạn sẽ được chuyển đến màn hình sau:

Bây giờ chúng ta hãy thực hiện một số thay đổi để hiển thị nội dung sau:
“Welcome to Angular 7!”

Chúng tôi đã thực hiện các thay đổi trong các tệp - app.component.html và app.component.ts. Chúng tôi sẽ thảo luận thêm về điều này trong các chương tiếp theo của chúng tôi.
Hãy để chúng tôi hoàn thành thiết lập dự án. Nếu bạn thấy chúng tôi đã sử dụng cổng 4200, đây là cổng mặc định mà angle – cli sử dụng trong khi biên dịch. Bạn có thể thay đổi cổng nếu muốn bằng lệnh sau:
ng serve --host 0.0.0.0 –port 4205Thư mục angle7-app / có phần sau folder structure-
e2e/- thư mục thử nghiệm end to end. Chủ yếu e2e được sử dụng để kiểm tra tích hợp và giúp đảm bảo ứng dụng hoạt động tốt.
node_modules/- Gói npm được cài đặt là node_modules. Bạn có thể mở thư mục và xem các gói có sẵn.
src/ - Thư mục này là nơi chúng tôi sẽ làm việc trên dự án bằng cách sử dụng Angular 7.Inside src / you sẽ ứng dụng / thư mục được tạo trong quá trình thiết lập dự án và chứa tất cả các tệp cần thiết cần thiết cho dự án.
Thư mục angle7-app / có phần sau file structure -
angular.json - Về cơ bản, nó chứa tên dự án, phiên bản của cli, v.v.
.editorconfig - Đây là tệp cấu hình cho trình soạn thảo.
.gitignore - Một tệp .gitignore nên được cam kết vào kho lưu trữ, để chia sẻ các quy tắc bỏ qua với bất kỳ người dùng nào khác sao chép kho lưu trữ.
package.json - Tệp package.json cho biết thư viện nào sẽ được cài đặt vào node_modules khi bạn chạy npm install.
Hiện tại, nếu bạn mở tệp package.json trong trình chỉnh sửa, bạn sẽ nhận được các mô-đun sau được thêm vào đó:
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Trong trường hợp cần thêm nhiều thư viện, bạn có thể thêm các thư viện đó tại đây và chạy lệnh npm install.
tsconfig.json - Về cơ bản, điều này chứa các tùy chọn trình biên dịch cần thiết trong quá trình biên dịch.
tslint.json - Đây là tệp cấu hình với các quy tắc được xem xét trong khi biên dịch.
Các src/ thư mục là thư mục chính, bên trong có cấu trúc tệp khác.
ứng dụng
Nó chứa các tệp được mô tả bên dưới. Các tệp này được cài đặt bởi angle-cli theo mặc định.
app.module.ts
Nếu bạn mở tệp, bạn sẽ thấy rằng mã có tham chiếu đến các thư viện khác nhau, được nhập vào. Angular-cli đã sử dụng các thư viện mặc định này để nhập: angle / core, platform-browser.
Bản thân những cái tên giải thích việc sử dụng các thư viện. Chúng được nhập và lưu vào các biến như khai báo, nhập, trình cung cấp và bootstrap.
Chúng ta có thể nhìn thấy app-routing.modulecũng được thêm vào. Điều này là do chúng tôi đã chọn định tuyến khi bắt đầu cài đặt. Mô-đun được thêm bởi @ angle / cli.
Sau đây là cấu trúc của tệp:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule được nhập từ @ angle / core và nó có đối tượng với các thuộc tính sau:
Declarations- Trong các khai báo, tham chiếu đến các thành phần được lưu trữ. Thành phần ứng dụng là thành phần mặc định được tạo bất cứ khi nào một dự án mới được bắt đầu. Chúng ta sẽ tìm hiểu về cách tạo các thành phần mới trong một phần khác.
Imports- Điều này sẽ có các mô-đun được nhập như hình trên. Hiện tại, BrowserModule là một phần của quá trình nhập được nhập từ @ angle / platform-browser. Ngoài ra còn có thêm mô-đun định tuyến AppRoutingModule.
Providers- Điều này sẽ có tham chiếu đến các dịch vụ được tạo. Dịch vụ sẽ được thảo luận trong một chương tiếp theo.
Bootstrap - Điều này có tham chiếu đến thành phần mặc định được tạo, tức là AppComponent.
app.component.css- Bạn có thể viết css của bạn ở đây. Ngay bây giờ, chúng ta đã thêm màu nền vào div như hình dưới đây.
Cấu trúc của tệp như sau:
.divdetails {
background-color: #ccc;
}app.component.html
Mã html sẽ có sẵn trong tệp này.
Cấu trúc của tệp như sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Đây là mã html mặc định hiện có sẵn khi tạo dự án.
app.component.spec.ts
Đây là các tệp được tạo tự động chứa các bài kiểm tra đơn vị cho thành phần nguồn.
app.component.ts
Lớp cho thành phần được định nghĩa ở đây. Bạn có thể xử lý cấu trúc html trong tệp .ts. Quá trình xử lý sẽ bao gồm các hoạt động như kết nối với cơ sở dữ liệu, tương tác với các thành phần khác, định tuyến, dịch vụ, v.v.
Cấu trúc của tệp như sau:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Tệp này sẽ giải quyết việc định tuyến cần thiết cho dự án của bạn. Nó được kết nối với mô-đun chính, tức là app.module.ts.
Cấu trúc của tệp như sau:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Tài sản
Bạn có thể lưu hình ảnh, tệp js của mình vào thư mục này.
Môi trường
Thư mục này có thông tin chi tiết cho môi trường sản xuất hoặc nhà phát triển. Thư mục chứa hai tệp.
- environment.prod.ts
- environment.ts
Cả hai tệp đều có thông tin chi tiết về việc tệp cuối cùng nên được biên dịch trong môi trường sản xuất hay môi trường nhà phát triển.
Cấu trúc tệp bổ sung của thư mục angle7-app / bao gồm:
favicon.ico
Đây là một tệp thường được tìm thấy trong thư mục gốc của một trang web.
index.html
Đây là tệp được hiển thị trong trình duyệt.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Cơ thể có <app-root></app-root>. Đây là bộ chọn được sử dụng trongapp.component.ts tệp và sẽ hiển thị các chi tiết từ app.component.html tập tin.
main.ts
main.ts là tệp từ nơi chúng tôi bắt đầu phát triển dự án của mình. Nó bắt đầu với việc nhập mô-đun cơ bản mà chúng ta cần. Ngay bây giờ nếu bạn thấy angle / core, angle / platform-browser-dynamic, app.module và môi trường được nhập theo mặc định trong quá trình cài đặt và thiết lập dự án angle-cli.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));PlatformBrowserDynamic (). BootstrapModule (AppModule) có tham chiếu mô-đun chính AppModule. Do đó, khi nó thực thi trong trình duyệt, tệp được gọi là index.html. Index.html tham chiếu nội bộ đến main.ts gọi mô-đun mẹ, tức là AppModule khi mã sau thực thi:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Khi AppModule được gọi, nó gọi app.module.ts và gọi thêm AppComponent dựa trên bootstrap như sau:
bootstrap: [AppComponent]Trong app.component.ts, có một bộ chọn: app-rootđược sử dụng trong tệp index.html. Điều này sẽ hiển thị nội dung có trongapp.component.html.
Thông tin sau sẽ được hiển thị trong trình duyệt -

polyfill.ts
Điều này chủ yếu được sử dụng để tương thích ngược.
styles.css
Đây là tệp kiểu cần thiết cho dự án.
test.ts
Tại đây, các trường hợp kiểm thử đơn vị để kiểm thử dự án sẽ được xử lý.
tsconfig.app.json
Điều này được sử dụng trong quá trình biên dịch, nó có các chi tiết cấu hình cần được sử dụng để chạy ứng dụng.
tsconfig.spec.json
Điều này giúp duy trì các chi tiết để thử nghiệm.
typings.d.ts
Nó được sử dụng để quản lý định nghĩa Typecript.
Cấu trúc tệp cuối cùng sẽ như sau:

Phần chính của quá trình phát triển với Angular 7 được thực hiện trong các thành phần. Thành phần về cơ bản là các lớp tương tác với tệp .html của thành phần, được hiển thị trên trình duyệt. Chúng tôi đã xem cấu trúc tệp trong một trong những chương trước của chúng tôi.
Cấu trúc tệp có thành phần ứng dụng và nó bao gồm các tệp sau:
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
Và nếu bạn đã chọn định tuyến theo góc trong quá trình thiết lập dự án của mình, các tệp liên quan đến định tuyến cũng sẽ được thêm vào và các tệp như sau:
- app-routing.module.ts
Các tệp trên được tạo theo mặc định khi chúng tôi tạo dự án mới bằng lệnh angle-cli.
Nếu bạn mở ra app.module.ts tệp, nó có một số thư viện được nhập và cũng có một khai báo được gán thành phần ứng dụng như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các khai báo bao gồm biến AppComponent, mà chúng tôi đã nhập. Điều này trở thành thành phần mẹ.
Bây giờ, angle-cli có một lệnh để tạo thành phần của riêng bạn. Tuy nhiên, thành phần ứng dụng được tạo theo mặc định sẽ luôn là thành phần gốc và các thành phần tiếp theo được tạo sẽ tạo thành các thành phần con.
Bây giờ chúng ta hãy chạy lệnh để tạo thành phần với dòng mã bên dưới:
ng g component new-cmpKhi bạn chạy lệnh trên trong dòng lệnh, bạn sẽ nhận được kết quả sau:
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (477 bytes)Bây giờ, nếu chúng ta đi và kiểm tra cấu trúc tệp, chúng ta sẽ nhận được thư mục mới new-cmp được tạo trong src/app thư mục.
Các tệp sau được tạo trong thư mục new-cmp -
- new-cmp.component.css - tệp css cho thành phần mới được tạo.
- new-cmp.component.html - tệp html được tạo.
- new-cmp.component.spec.ts - điều này có thể được sử dụng để kiểm tra đơn vị.
- new-cmp.component.ts - tại đây, chúng ta có thể xác định mô-đun, thuộc tính, v.v.
Các thay đổi được thêm vào app.moduletệp .ts như sau -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Các new-cmp.component.ts tệp được tạo như sau -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Nếu bạn thấy tệp new-cmp.component.ts ở trên, nó sẽ tạo một lớp mới có tên NewCmpComponent, triển khai OnInit trong đó có một phương thức khởi tạo và một phương thức gọi là ngOnInit (). ngOnInit được gọi theo mặc định khi lớp được thực thi.
Hãy để chúng tôi kiểm tra cách thức hoạt động của dòng chảy. Bây giờ, thành phần ứng dụng, được tạo theo mặc định trở thành thành phần mẹ. Bất kỳ thành phần nào được thêm vào sau đó sẽ trở thành thành phần con.
Khi chúng tôi nhấn vào url trong "http://localhost:4200/" trình duyệt, trước tiên nó thực thi tệp index.html được hiển thị bên dưới -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Trên đây là tệp html bình thường và chúng tôi không thấy bất kỳ thứ gì được in trên trình duyệt. Chúng ta sẽ xem xét thẻ trong phần nội dung.
<app-root></app-root>Đây là thẻ gốc được tạo bởi Angular theo mặc định. Thẻ này có tham chiếu trongmain.ts tập tin.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule được nhập từ ứng dụng của mô-đun mẹ chính và điều tương tự được cấp cho Mô-đun bootstrap, làm cho mô-đun tải.
Bây giờ chúng ta hãy xem app.module.ts tập tin -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Đây, AppComponent là tên đã cho, tức là, biến để lưu trữ tham chiếu của app.component.tsvà điều tương tự cũng được đưa ra cho bootstrap. Bây giờ chúng ta hãy xemapp.component.ts tập tin.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}Lõi góc được nhập và được gọi là Thành phần và cùng được sử dụng trong Bộ phân tách như:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Trong tham chiếu bộ khai báo tới bộ chọn, templateUrl và styleUrl được đưa ra. Bộ chọn ở đây không có gì khác ngoài thẻ được đặt trong tệp index.html mà chúng ta đã thấy ở trên.
Lớp AppComponent có một biến gọi là title, được hiển thị trong trình duyệt. @Component sử dụng templateUrl được gọi là app.component.html như sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>Nó chỉ có mã html và tiêu đề biến trong dấu ngoặc nhọn. Nó được thay thế bằng giá trị, có trongapp.component.tstập tin. Đây được gọi là ràng buộc. Chúng ta sẽ thảo luận về khái niệm ràng buộc trong chương tiếp theo.
Bây giờ chúng ta đã tạo một thành phần mới có tên là new-cmp. Điều tương tự cũng được đưa vàoapp.module.ts khi lệnh được chạy để tạo một thành phần mới.
app.module.ts có tham chiếu đến thành phần mới được tạo.
Bây giờ chúng ta hãy kiểm tra các tệp mới được tạo trong new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Ở đây, chúng ta cũng phải nhập lõi. Tham chiếu của thành phần được sử dụng trong bộ khai báo.
Bộ khai báo có bộ chọn được gọi là app-new-cmp và templateUrl và styleUrl.
.Html được gọi là new-cmp.component.html như sau−
<p>
new-cmp works!
</p>Như đã thấy ở trên, chúng ta có mã html, tức là thẻ p. Tệp kiểu trống vì hiện tại chúng tôi không cần bất kỳ kiểu nào. Nhưng khi chúng tôi chạy dự án, chúng tôi không thấy bất cứ điều gì liên quan đến thành phần mới được hiển thị trong trình duyệt.
Trình duyệt hiển thị màn hình sau:

Chúng tôi không thấy bất cứ điều gì liên quan đến thành phần mới được hiển thị. Thành phần mới được tạo có tệp .html với các chi tiết sau:
<p>
new-cmp works!
<p>Nhưng chúng tôi không nhận được như vậy trong trình duyệt. Bây giờ chúng ta hãy xem những thay đổi cần thiết để nội dung các thành phần mới được hiển thị trong trình duyệt.
Bộ chọn 'app-new-cmp'được tạo cho thành phần mới từ new-cmp.component.ts như hình dưới đây -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Bộ chọn, tức là, app-new-cmp cần được thêm vào app.component.html, tức là phần tử chính được tạo theo mặc định như sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>Khi mà <app-new-cmp></app-new-cmp> được thêm vào, tất cả những gì có trong tệp .html, tức là new-cmp.component.html của thành phần mới được tạo sẽ được hiển thị trên trình duyệt cùng với dữ liệu thành phần mẹ.

Hãy để chúng tôi thêm một số chi tiết khác vào thành phần mới được tạo và xem hiển thị trong trình duyệt.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}Trong lớp, chúng tôi đã thêm một biến được gọi là newcomponent và giá trị là "Đã nhập trong thành phần mới được tạo".
Biến trên được thêm vào new-cmp.component.html tập tin như sau -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Bây giờ vì chúng tôi đã bao gồm <app-new-cmp></app-new-cmp>bộ chọn trong app.component.html là .html của thành phần mẹ, nội dung có trong new-cmp.component.htmltệp được hiển thị trên trình duyệt. Chúng tôi cũng sẽ thêm một số css cho thành phần mới trong tệp new-cmp.component.css như sau:
p {
color: blue;
font-size: 25px;
}Vì vậy, chúng tôi đã thêm màu xanh lam và kích thước phông chữ là 25px cho các thẻ p.
Màn hình sau sẽ được hiển thị trong trình duyệt -

Tương tự, chúng ta có thể tạo các thành phần và liên kết giống nhau bằng cách sử dụng bộ chọn trong app.component.html hồ sơ theo yêu cầu của chúng tôi.
Mô-đun trong Angular đề cập đến một nơi mà bạn có thể nhóm các thành phần, chỉ thị, đường ống và dịch vụ liên quan đến ứng dụng.
Trong trường hợp bạn đang phát triển một trang web, phần đầu trang, chân trang, bên trái, chính giữa và bên phải trở thành một phần của mô-đun.
Để xác định mô-đun, chúng ta có thể sử dụng NgModule. Khi bạn tạo một dự án mới bằng lệnh Angular –cli, ngmodule được tạo trongapp.module.ts tệp theo mặc định và nó trông như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModule cần được nhập như sau:
import { NgModule } from '@angular/core';Cấu trúc của ngmodule như hình dưới đây:
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})Nó bắt đầu với @NgModule và chứa một đối tượng có khai báo, nhập, trình cung cấp và bootstrap.
Tờ khai
Nó là một mảng các thành phần được tạo ra. Nếu bất kỳ thành phần mới nào được tạo, nó sẽ được nhập trước tiên và tham chiếu sẽ được đưa vào khai báo như hình dưới đây -
declarations: [
AppComponent,
NewCmpComponent
]Nhập khẩu
Nó là một mảng các mô-đun cần thiết để được sử dụng trong ứng dụng. Nó cũng có thể được sử dụng bởi các thành phần trong mảng Khai báo. Ví dụ, ngay bây giờ trong @NgModule, chúng tôi thấy Mô-đun trình duyệt được nhập. Trong trường hợp ứng dụng của bạn cần biểu mẫu, bạn có thể bao gồm mô-đun có mã bên dưới:
import { FormsModule } from '@angular/forms';Việc nhập khẩu trong @NgModule sẽ giống như sau -
imports: [
BrowserModule,
FormsModule
]Nhà cung cấp
Điều này sẽ bao gồm các dịch vụ được tạo.
Bootstrap
Điều này bao gồm thành phần ứng dụng chính để bắt đầu thực thi.
Data Binding có sẵn ngay từ AngularJS và tất cả các phiên bản Angular được phát hành sau này. Chúng tôi sử dụng dấu ngoặc nhọn để liên kết dữ liệu - {{}}; quá trình này được gọi là nội suy. Chúng ta đã thấy trong các ví dụ trước của chúng ta về cách chúng ta khai báo giá trị cho tiêu đề biến và điều tương tự được in trong trình duyệt.
Biến trong app.component.html tập tin được gọi là {{title}} và giá trị của title được khởi tạo trong app.component.ts tập tin và trong app.component.html, giá trị được hiển thị.
Bây giờ chúng ta hãy tạo danh sách thả xuống các tháng trong trình duyệt. Để làm điều đó, chúng tôi đã tạo ra một loạt các tháng trongapp.component.ts như sau -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Mảng của tháng được hiển thị ở trên sẽ được hiển thị trong trình đơn thả xuống trong trình duyệt.
Chúng tôi đã tạo thẻ chọn bình thường với tùy chọn. Trong tùy chọn, chúng tôi đã sử dụngfor loop. Cácfor loop được sử dụng để lặp lại mảng các tháng, từ đó sẽ tạo thẻ tùy chọn với giá trị hiện diện trong các tháng.
Cú pháp cho trong Angular như sau:
*ngFor = “let I of months”và để nhận được giá trị của tháng, chúng tôi đang hiển thị nó trong -
{{i}}Hai dấu ngoặc nhọn giúp liên kết dữ liệu. Bạn khai báo các biến trong tệp app.component.ts của mình và các biến tương tự sẽ được thay thế bằng dấu ngoặc nhọn.
Sau đây là kết quả của mảng của tháng trên trong trình duyệt:

Biến được đặt trong app.component.ts có thể được liên kết bên trong app.component.htmlbằng cách sử dụng dấu ngoặc nhọn. Ví dụ: {{}}.
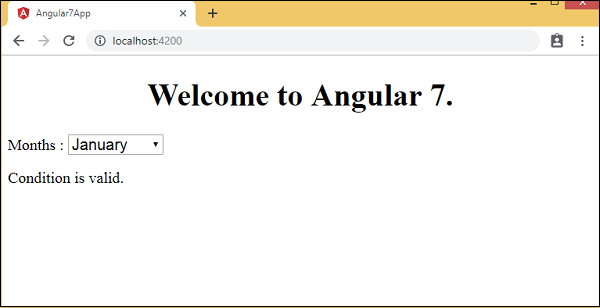
Bây giờ hãy để chúng tôi hiển thị dữ liệu trong trình duyệt dựa trên điều kiện. Ở đây, chúng tôi đã thêm một biến và gán giá trị làtrue. Sử dụng câu lệnh if, chúng ta có thể ẩn / hiện nội dung cần hiển thị.
Thí dụ
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Đầu ra

Hãy để chúng tôi giải thích ví dụ trên bằng cách sử dụng IF THEN ELSE tình trạng.
Thí dụ
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
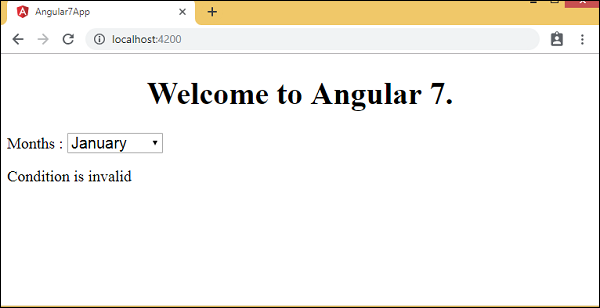
}Trong trường hợp này, chúng tôi đã thực hiện isavailablebiến là sai. Để inelse điều kiện, chúng tôi sẽ phải tạo ng-template như sau -
<ng-template #condition1>Condition is invalid</ng-template>Mã đầy đủ được cung cấp bên dưới -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If được sử dụng với điều kiện else và biến được sử dụng là condition1. Điều tương tự được chỉ định như mộtid đến ng-templatevà khi biến có sẵn được đặt thành sai, văn bản Condition is invalid được hiển thị.
Ảnh chụp màn hình sau cho thấy màn hình trong trình duyệt -

Bây giờ hãy để chúng tôi sử dụng if then else tình trạng.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
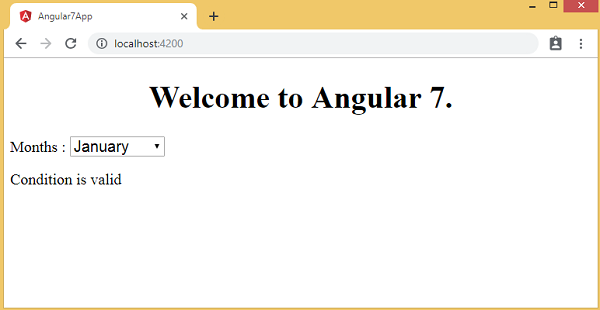
}Bây giờ, chúng ta sẽ tạo biến isavailablenhư sự thật. Trong html, điều kiện được viết theo cách sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Nếu biến là true, thì condition1, khác condition2. Bây giờ, hai mẫu được tạo với id#condition1 và #condition2.
Màn hình hiển thị trong trình duyệt như sau:

Trong chương này, chúng ta sẽ thảo luận về cách hoạt động của Event Binding trong Angular 7. Khi người dùng tương tác với một ứng dụng dưới dạng di chuyển bàn phím, nhấp chuột hoặc di chuột qua, nó sẽ tạo ra một sự kiện. Những sự kiện này cần được xử lý để thực hiện một số loại hành động. Đây là nơi ràng buộc sự kiện thành hình ảnh.
Chúng ta hãy xem xét một ví dụ để hiểu điều này tốt hơn.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
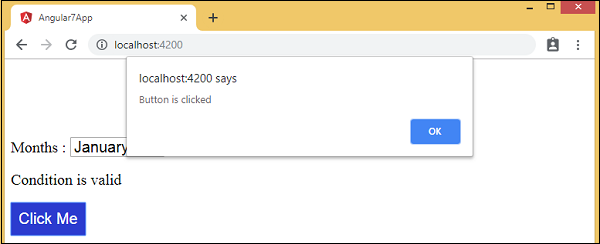
<button (click) = "myClickFunction($event)">
Click Me
</button>bên trong app.component.html , chúng tôi đã xác định một nút và thêm một chức năng vào nó bằng cách sử dụng sự kiện nhấp chuột.
Sau đây là cú pháp để xác định một nút và thêm một chức năng cho nó.
(click) = "myClickFunction($event)"Hàm được định nghĩa trong:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}Khi nhấp vào nút, điều khiển sẽ đến với chức năng myClickFunction và một hộp thoại sẽ xuất hiện, hiển thị Button is clicked như thể hiện trong ảnh chụp màn hình sau -

Kiểu cho nút được thêm vào add.component.css -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Bây giờ chúng ta hãy thêm sự kiện onchange vào menu thả xuống.
Dòng mã sau sẽ giúp bạn thêm sự kiện thay đổi vào menu thả xuống -
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>Hàm được khai báo trong app.component.ts tập tin -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}Chọn tháng từ menu thả xuống và bạn thấy thông báo trên bảng điều khiển “Changed month from the Dropdown”Được hiển thị trong bảng điều khiển cùng với sự kiện.

Hãy để chúng tôi thêm một thông báo cảnh báo trong app.component.ts khi giá trị từ menu thả xuống được thay đổi như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
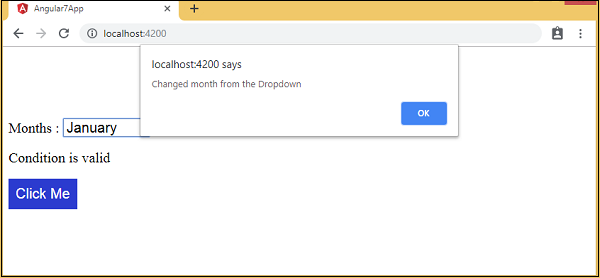
alert("Changed month from the Dropdown");
}
}Khi giá trị trong menu thả xuống được thay đổi, một hộp thoại sẽ xuất hiện và thông báo sau sẽ được hiển thị:
“Changed month from the Dropdown”.

Angular 7 sử dụng <ng-template> làm thẻ thay vì <template> được sử dụng trong Angular2. <ng-template> đã được sử dụng kể từ khi phát hành Angular 4 và phiên bản trước đó tức là Angular 2 sử dụng <template> cho cùng một mục đích. Lý do nó bắt đầu sử dụng <ng-template> thay vì <template> từ Angular 4 trở đi là do có xung đột tên giữa thẻ <template> và thẻ chuẩn html <template>. Nó sẽ hoàn toàn không được chấp nhận khi tiếp tục. Đây là một trong những thay đổi lớn được thực hiện trong phiên bản Angular 4.
Bây giờ chúng ta hãy sử dụng mẫu cùng với if else condition và xem kết quả đầu ra.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Đối với thẻ Span, chúng tôi đã thêm if tuyên bố với else điều kiện và sẽ gọi mẫu condition1, điều kiện khác 2.
Các mẫu sẽ được gọi như sau:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Nếu điều kiện là đúng, thì condition1 mẫu được gọi, nếu không condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
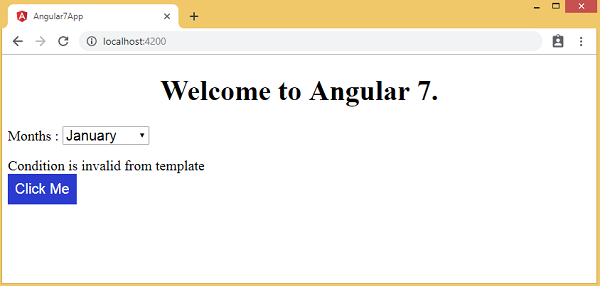
}Đầu ra trong trình duyệt như sau:

Biến isavailablelà false nên mẫu condition2 được in. Nếu bạn nhấp vào nút, mẫu tương ứng sẽ được gọi.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Các isavailable biến được chuyển đổi khi nhấp vào nút như hình dưới đây -
myClickFunction(event) {
this.isavailable = !this.isavailable;
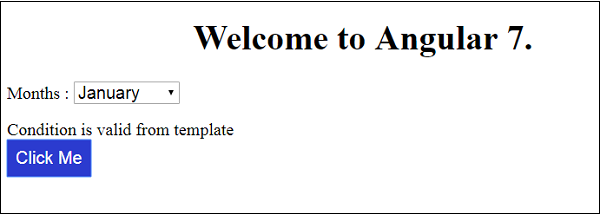
}Khi bạn nhấp vào nút dựa trên giá trị của isavailable biến mẫu tương ứng sẽ được hiển thị -


Nếu bạn kiểm tra trình duyệt, bạn sẽ thấy rằng bạn không bao giờ nhận được thẻ span trong dom. Ví dụ sau sẽ giúp bạn hiểu như vậy.

Mặc dù trong app.component.html chúng tôi đã thêm thẻ span và <ng-template> cho điều kiện như hình dưới đây -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
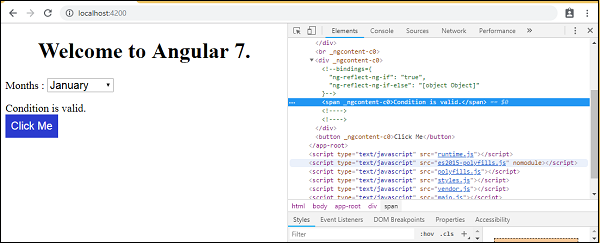
<ng-template #condition2>Condition is invalid from template</ng-template>Chúng tôi không thấy thẻ span và cả <ng-template> trong cấu trúc dom khi chúng tôi kiểm tra tương tự trong trình duyệt.
Dòng mã sau trong html sẽ giúp chúng ta lấy thẻ span trong dom -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Nếu chúng tôi loại bỏ thenđiều kiện, chúng tôi nhận được thông báo "Điều kiện là hợp lệ" trong trình duyệt và thẻ span cũng có sẵn trong dom. Ví dụ, trongapp.component.ts, chúng tôi đã làm isavailable biến as true.

Directives trong Angular là một lớp js, được khai báo là @directive. Chúng tôi có 3 chỉ thị trong Angular. Các chỉ thị được liệt kê dưới đây -
Chỉ thị thành phần
Các lớp này tạo thành lớp chính có chi tiết về cách thành phần sẽ được xử lý, khởi tạo và sử dụng trong thời gian chạy.
Chỉ thị cấu trúc
Một chỉ thị cấu trúc về cơ bản giải quyết việc thao tác các phần tử dom. Các chỉ thị cấu trúc có dấu * trước chỉ thị. Ví dụ,*ngIf và *ngFor.
Chỉ thị thuộc tính
Các chỉ thị thuộc tính xử lý việc thay đổi giao diện và hành vi của phần tử dom. Bạn có thể tạo các chỉ thị của riêng mình như được giải thích trong phần bên dưới.
Làm thế nào để tạo Chỉ thị tùy chỉnh?
Trong phần này, chúng ta sẽ thảo luận về các Chỉ thị tùy chỉnh được sử dụng trong các thành phần. Các lệnh tùy chỉnh do chúng tôi tạo ra và không phải là tiêu chuẩn.
Hãy để chúng tôi xem cách tạo chỉ thị tùy chỉnh. Chúng tôi sẽ tạo chỉ thị bằng cách sử dụng dòng lệnh. Lệnh tạo chỉ thị bằng dòng lệnh như sau:
ng g directive nameofthedirective
e.g
ng g directive changeTextNó xuất hiện trong dòng lệnh như được đưa ra trong đoạn mã dưới đây:
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)Các tệp ở trên, tức là, change-text.directive.spec.ts và change-text.directive.ts được tạo và tệp app.module.ts được cập nhật.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Các ChangeTextDirectivelớp được bao gồm trong các khai báo trong tệp trên. Lớp cũng được nhập từ tệp dưới đây:
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Tệp trên có một chỉ thị và nó cũng có một thuộc tính bộ chọn. Bất cứ điều gì chúng ta xác định trong bộ chọn, điều tương tự phải khớp trong chế độ xem, nơi chúng ta gán chỉ thị tùy chỉnh.
Trong chế độ xem app.component.html, hãy để chúng tôi thêm lệnh như sau:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Chúng tôi sẽ viết những thay đổi trong change-text.directive.ts tập tin như sau -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
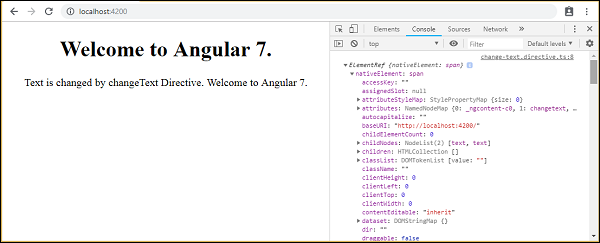
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Trong tệp trên, có một lớp được gọi là ChangeTextDirective và một phương thức khởi tạo, nhận phần tử kiểu ElementRef, là bắt buộc. Phần tử có tất cả các chi tiết màChange Text chỉ thị được áp dụng.
Chúng tôi đã thêm phần tử console.log. Kết quả giống nhau có thể được nhìn thấy trong bảng điều khiển trình duyệt. Văn bản của phần tử cũng được thay đổi như hình trên.
Bây giờ, trình duyệt sẽ hiển thị như sau:

Chi tiết của phần tử mà bộ chọn lệnh được cung cấp trong bảng điều khiển. Vì chúng tôi đã thêmchangeText chỉ thị cho một thẻ span, các chi tiết của phần tử span được hiển thị.
Trong chương này, chúng ta sẽ thảo luận về các đường ống trong Angular 7. Các đường ống trước đó được gọi là bộ lọc trong Angular1 và được gọi là các đường ống từ Angular2 trở đi.
Các | ký tự được sử dụng để biến đổi dữ liệu. Sau đây là cú pháp cho tương tự -
{{ Welcome to Angular 7 | lowercase}}Nó lấy số nguyên, chuỗi, mảng và ngày làm đầu vào được phân tách bằng | được chuyển đổi theo định dạng theo yêu cầu và hiển thị giống nhau trên trình duyệt.
Chúng ta hãy xem xét một vài ví dụ sử dụng đường ống. Ở đây, chúng tôi muốn hiển thị văn bản được viết hoa. Điều này có thể được thực hiện bằng cách sử dụng các đường ống như sau:
Trong tệp app.component.ts, chúng tôi đã xác định biến tiêu đề như sau:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}Dòng mã sau đi vào app.component.html tập tin -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Trình duyệt xuất hiện như trong ảnh chụp màn hình sau:

Dưới đây là một số đường ống tích hợp có sẵn với góc -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Chúng ta đã thấy các đường ống viết thường và viết hoa. Bây giờ chúng ta hãy xem các đường ống khác hoạt động như thế nào. Dòng mã sau sẽ giúp chúng tôi xác định các biến bắt buộc trongapp.component.ts tập tin -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
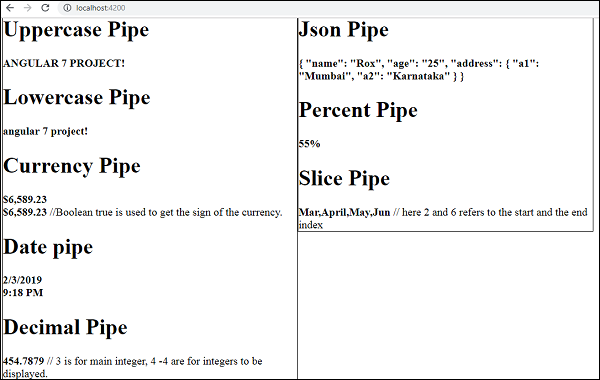
}Chúng tôi sẽ sử dụng các đường ống trong app.component.html tệp như hình dưới đây -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Ảnh chụp màn hình sau đây hiển thị đầu ra cho mỗi đường ống:

Làm thế nào để tạo một đường ống tùy chỉnh?
Để tạo một đường ống tùy chỉnh, chúng tôi đã tạo một tệp ts mới. Ở đây, chúng tôi muốn tạo đường ống tùy chỉnh sqrt. Chúng tôi đã đặt cùng một tên cho tệp và nó trông như sau:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Để tạo một đường ống tùy chỉnh, chúng ta phải nhập Pipe và Pipe Transform từ Angular / core. Trong chỉ thị @Pipe, chúng tôi phải đặt tên cho đường ống của chúng tôi, tên này sẽ được sử dụng trong tệp .html của chúng tôi. Vì chúng tôi đang tạo đường ống sqrt, chúng tôi sẽ đặt tên nó là sqrt.
Khi tiếp tục, chúng ta phải tạo lớp và tên lớp là SqrtPipe. Lớp này sẽ thực hiện PipeTransform.
Phương thức biến đổi được định nghĩa trong lớp sẽ nhận đối số là số và sẽ trả về số sau khi lấy căn bậc hai.
Vì chúng tôi đã tạo một tệp mới, chúng tôi cần thêm tệp đó vào app.module.ts. Điều này được thực hiện như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng tôi đã tạo ra app.sqrt.tslớp học. Chúng tôi phải nhập giống nhau trongapp.module.tsvà chỉ định đường dẫn của tệp. Nó cũng phải được bao gồm trong các khai báo như được hiển thị ở trên.
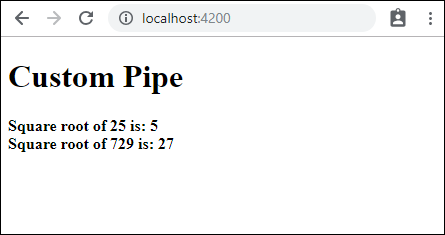
Bây giờ chúng ta hãy xem lệnh gọi đến đường ống sqrt trong app.component.html tập tin.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Sau đây là kết quả -

Định tuyến về cơ bản có nghĩa là điều hướng giữa các trang. Bạn đã thấy nhiều trang web có các liên kết dẫn bạn đến một trang mới. Điều này có thể đạt được bằng cách sử dụng định tuyến. Ở đây, các trang mà chúng tôi đang đề cập đến sẽ ở dạng các thành phần. Chúng ta đã biết cách tạo một thành phần. Bây giờ chúng ta hãy tạo một thành phần và xem cách sử dụng định tuyến với nó.
Trong quá trình thiết lập dự án, chúng tôi đã bao gồm mô-đun định tuyến và mô-đun này cũng có sẵn trong app.module.ts như hình dưới đây -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule được thêm vào như được hiển thị ở trên và được bao gồm trong mảng nhập khẩu.
Chi tiết tệp của app-routing.module được đưa ra dưới đây -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }Ở đây, chúng ta phải lưu ý rằng tệp này được tạo theo mặc định khi định tuyến được thêm vào trong quá trình thiết lập dự án. Nếu không được thêm, các tệp trên phải được thêm theo cách thủ công.
Vì vậy, trong tệp ở trên, chúng tôi đã nhập Routes và RouterModule từ @ angle / router.
Có một const routesđược xác định thuộc loại Routes. Nó là một mảng chứa tất cả các tuyến đường mà chúng ta cần trong dự án của mình.
Các tuyến const được cấp cho RouterModule như được hiển thị trong @NgModule. Để hiển thị chi tiết định tuyến cho người dùng, chúng ta cần thêm chỉ thị <router-outlet> vào nơi chúng ta muốn chế độ xem được hiển thị.
Điều tương tự được thêm vào app.component.html như hình dưới đây−
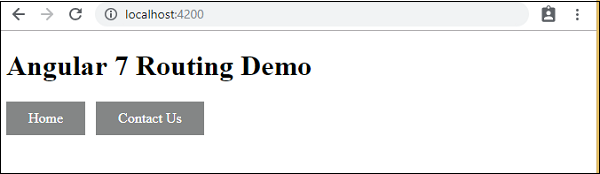
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>Bây giờ chúng ta hãy tạo 2 thành phần được gọi là Home và Contact Us và điều hướng giữa chúng bằng cách sử dụng định tuyến.
Trang chủ thành phần
Đầu tiên, chúng ta sẽ thảo luận về Trang chủ. Sau đây là cú pháp cho Trang chủ Thành phần:
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)Thành phần Liên hệ với chúng tôi
Sau đây là cú pháp cho Thành phần Liên hệ với chúng tôi -
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
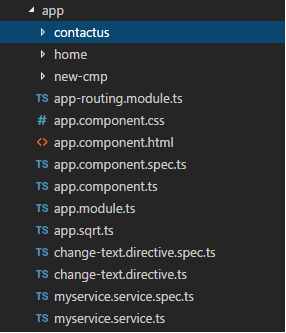
UPDATE src/app/app.module.ts (786 bytes)Chúng tôi đã hoàn tất việc tạo các thành phần về nhà và liên hệ với chúng tôi. Dưới đây là chi tiết về các thành phần trong app.module.ts -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Bây giờ hãy để chúng tôi thêm chi tiết các tuyến đường trong app-routing.module.ts như hình dưới đây -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Mảng các tuyến có các chi tiết thành phần với đường dẫn và thành phần. Thành phần bắt buộc được nhập như hình trên.
Ở đây, chúng ta cần lưu ý rằng các thành phần chúng ta cần để định tuyến được nhập trong app.module.ts và cả trong app-routing.module.ts. Hãy để chúng tôi nhập chúng vào một nơi, tức là trong app-routing.module.ts.
Vì vậy, chúng tôi sẽ tạo một mảng thành phần được sử dụng để định tuyến và sẽ xuất mảng trong app-routing.module.ts và nhập lại nó trong app.module.ts. Vì vậy, chúng tôi có tất cả các thành phần được sử dụng để định tuyến trong app-routing.module.ts.
Đây là cách chúng tôi đã làm điều đó app-routing.module.ts -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];Mảng các thành phần tức là RoutingComponent được nhập vào app.module.ts như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Vì vậy, bây giờ chúng ta đã hoàn tất việc xác định các tuyến đường. Chúng tôi cần hiển thị giống nhau cho người dùng, vì vậy hãy thêm hai nút, Trang chủ và Liên hệ với chúng tôi trong app.component.html và khi nhấp vào các nút tương ứng, nó sẽ hiển thị chế độ xem thành phần bên trong chỉ thị <router-outlet> mà chúng tôi đã thêm vào add.component.html.
Tạo nút bên trong app.component.html và cung cấp đường dẫn đến các tuyến đã tạo.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>Trong .html, chúng tôi đã thêm liên kết neo, Trang chủ và Liên hệ với chúng tôi và sử dụng routerLink để cung cấp đường dẫn đến các tuyến đường mà chúng tôi đã tạo trong app-routing.module.ts.
Bây giờ chúng ta hãy thử nghiệm tương tự trong trình duyệt -

Đây là cách chúng tôi lấy nó trong trình duyệt. Hãy để chúng tôi thêm một số kiểu để làm cho các liên kết trông đẹp.
Chúng tôi đã thêm css sau vào app.component.css -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
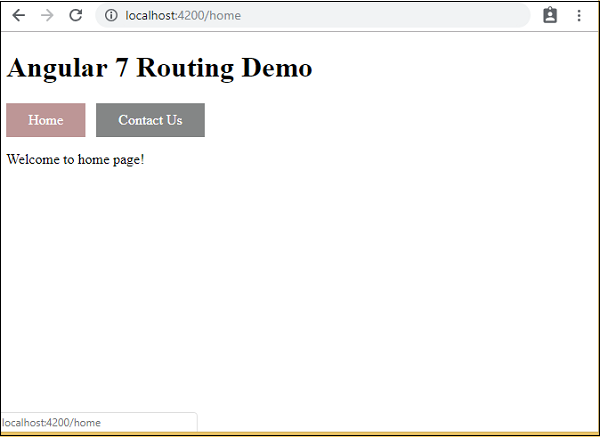
}Đây là màn hình hiển thị các liên kết trong trình duyệt -

Click vào liên kết Home, để xem chi tiết thành phần của nhà như hình bên dưới -

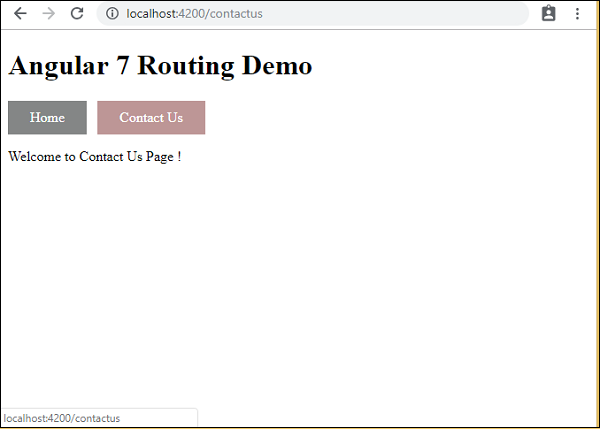
Nhấp vào Liên hệ với chúng tôi, để xem chi tiết thành phần của nó như được cung cấp bên dưới -

Khi bạn nhấp vào liên kết, bạn cũng sẽ thấy url của trang trong thanh địa chỉ thay đổi. Nó nối các chi tiết đường dẫn ở cuối trang như trong ảnh chụp màn hình ở trên.
Chúng ta có thể gặp một tình huống mà chúng ta cần một số mã để sử dụng ở mọi nơi trên trang. Ví dụ, nó có thể dành cho kết nối dữ liệu cần được chia sẻ giữa các thành phần. Điều này đạt được với sự trợ giúp của Dịch vụ. Với các dịch vụ, chúng ta có thể truy cập các phương thức và thuộc tính trên các thành phần khác trong toàn bộ dự án.
Để tạo một dịch vụ, chúng ta cần sử dụng dòng lệnh như dưới đây:
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Các tệp được tạo trong thư mục ứng dụng như sau:

Sau đây là các tệp đã tạo được hiển thị ở dưới cùng - myservice.service.specs.ts và myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Ở đây, mô-đun tiêm được nhập từ @ angle / core. Nó chứa phương thức @Injectable và một lớp gọi là MyserviceService. Chúng tôi sẽ tạo chức năng dịch vụ của chúng tôi trong lớp này.
Trước khi tạo một dịch vụ mới, chúng ta cần đưa dịch vụ đã tạo vào phần tử chính app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Chúng tôi đã nhập Dịch vụ với tên lớp và lớp tương tự được sử dụng trong các nhà cung cấp. Bây giờ chúng ta hãy chuyển trở lại lớp dịch vụ và tạo một chức năng dịch vụ.
Trong lớp dịch vụ, chúng ta sẽ tạo một hàm hiển thị ngày hôm nay. Chúng ta có thể sử dụng cùng một hàm trong thành phần chính app.component.ts và cả trong thành phần mới new-cmp.component.ts mà chúng ta đã tạo trong chương trước.
Bây giờ chúng ta hãy xem hàm trông như thế nào trong dịch vụ và cách sử dụng nó trong các thành phần.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Trong tệp dịch vụ ở trên, chúng tôi đã tạo một hàm showTodayDate. Bây giờ chúng ta sẽ trả về Date () mới được tạo. Hãy để chúng tôi xem cách chúng tôi có thể truy cập hàm này trong lớp thành phần.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Hàm ngOnInit được gọi theo mặc định trong bất kỳ thành phần nào được tạo. Ngày được lấy từ dịch vụ như được hiển thị ở trên. Để tìm nạp thêm chi tiết về dịch vụ, trước tiên chúng ta cần đưa dịch vụ vào tệp ts thành phần.
Chúng tôi sẽ hiển thị ngày trong tệp .html như hình dưới đây -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Bây giờ chúng ta hãy xem cách sử dụng dịch vụ trong thành phần mới được tạo.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Trong thành phần mới mà chúng ta đã tạo, trước tiên chúng ta cần nhập dịch vụ mà chúng ta muốn và truy cập các phương thức và thuộc tính của cùng một. Kiểm tra mã được đánh dấu. todaydate được hiển thị trong html thành phần như sau:
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
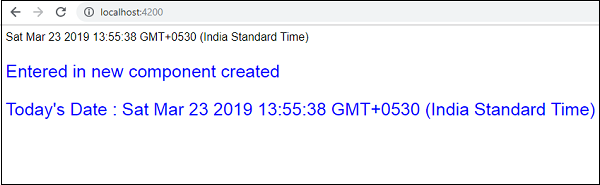
</p>Bộ chọn của thành phần mới được sử dụng trong tệp app.component.html. Nội dung từ tệp html trên sẽ được hiển thị trong trình duyệt như hình dưới đây:

Nếu bạn thay đổi thuộc tính của dịch vụ trong bất kỳ thành phần nào, thì các thành phần khác cũng thay đổi như vậy. Bây giờ chúng ta hãy xem nó hoạt động như thế nào.
Chúng tôi sẽ xác định một biến trong dịch vụ và sử dụng nó trong thành phần cha và thành phần mới. Chúng tôi sẽ lại thay đổi thuộc tính trong thành phần mẹ và sẽ xem liệu điều tương tự có được thay đổi trong thành phần mới hay không.
Trong myservice.service.ts, chúng tôi đã tạo một thuộc tính và sử dụng cùng một thuộc tính trong thành phần chính và mới khác.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Bây giờ hãy để chúng tôi sử dụng servicepropertybiến trong các thành phần khác. Trongapp.component.ts, chúng tôi đang truy cập biến như sau:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Bây giờ chúng ta sẽ tìm nạp biến và làm việc trên console.log. Trong dòng tiếp theo, chúng tôi sẽ thay đổi giá trị của biến thành "thành phần được tạo". Chúng tôi sẽ làm tương tự trong new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}Trong thành phần trên, chúng tôi không thay đổi bất cứ điều gì ngoài việc gán trực tiếp thuộc tính cho thuộc tính thành phần.
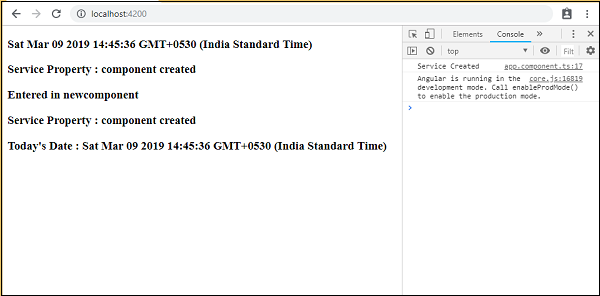
Bây giờ khi bạn thực thi nó trong trình duyệt, thuộc tính dịch vụ sẽ được thay đổi vì giá trị của nó được thay đổi trong app.component.ts và điều tương tự sẽ được hiển thị cho new-cmp.component.ts.
Đồng thời kiểm tra giá trị trong bảng điều khiển trước khi nó được thay đổi.

Đây là tệp app.component.html và new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClient sẽ giúp chúng tôi tìm nạp dữ liệu bên ngoài, đăng lên nó, v.v. Chúng tôi cần nhập mô-đun http để sử dụng dịch vụ http. Chúng ta hãy xem xét một ví dụ để hiểu cách sử dụng dịch vụ http.
Để bắt đầu sử dụng dịch vụ http, chúng ta cần nhập mô-đun trong app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Nếu bạn thấy mã được đánh dấu, chúng tôi đã nhập HttpClientModule từ @angular/common/http và điều tương tự cũng được thêm vào trong mảng nhập khẩu.
Chúng tôi sẽ tìm nạp dữ liệu từ máy chủ bằng mô-đun httpclient được khai báo ở trên. Chúng tôi sẽ thực hiện điều đó bên trong một dịch vụ mà chúng tôi đã tạo trong chương trước và sử dụng dữ liệu bên trong các thành phần mà chúng tôi muốn.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Có một phương thức được thêm vào gọi là getData trả về dữ liệu được tìm nạp cho url đã cho.
Phương thức getData được gọi từ app.component.ts như sau:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Chúng tôi đang gọi phương thức getData để trả về một kiểu dữ liệu có thể quan sát được. Phương thức đăng ký được sử dụng trên nó có chức năng mũi tên với dữ liệu chúng ta cần.
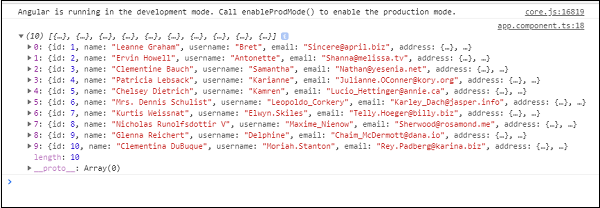
Khi chúng tôi kiểm tra trong trình duyệt, bảng điều khiển hiển thị dữ liệu như hình dưới đây -

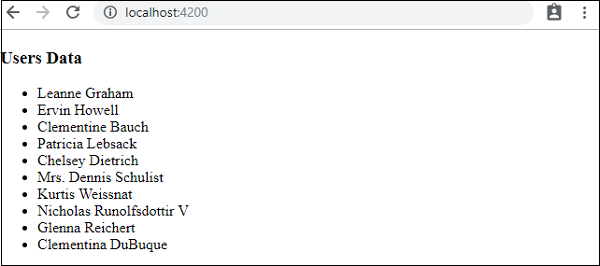
Hãy để chúng tôi sử dụng dữ liệu trong app.component.html như sau:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

Angular CLI giúp bạn dễ dàng bắt đầu với bất kỳ dự án Angular nào. Angular CLI đi kèm với các lệnh giúp chúng tôi tạo và bắt đầu dự án của mình rất nhanh. Bây giờ chúng ta hãy xem qua các lệnh có sẵn để tạo một dự án, một thành phần và các dịch vụ, thay đổi cổng, v.v.
Để làm việc với Angular CLI, chúng ta cần cài đặt nó trên hệ thống của mình. Hãy để chúng tôi sử dụng lệnh sau cho cùng một:
npm install -g @angular/cliĐể tạo một dự án mới, chúng ta có thể chạy lệnh sau trong dòng lệnh và dự án sẽ được tạo.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200 là cổng mặc định được sử dụng khi một dự án mới được tạo. Bạn có thể thay đổi cổng bằng lệnh sau:
ng serve --host 0.0.0.0 --port 4201Lệnh cho Cập nhật Angular
Trong trường hợp bạn muốn cập nhật ứng dụng của mình và các phụ thuộc của nó, bạn có thể sử dụng lệnh sau:
ng update @angular/cli @angular/coreNó sẽ cập nhật khung cốt lõi lên phiên bản gần đây, tức là Angular 7 và cả angle-cli. Bạn có thể sử dụng lệnh trên với các tùy chọn sau:
Danh sách lệnh quan trọng góc
Bảng sau liệt kê một số lệnh quan trọng cần thiết khi làm việc với các dự án Angular 7:
| Sr.No | Lệnh và Mô tả |
|---|---|
| 1 | Component ng g component new-component |
| 2 | Directive ng g chỉ thị mới-chỉ thị |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service dịch vụ mới-dịch vụ |
| 5 | Module ng g module my-module |
| 6 | Test ng thi |
| 7 | Build ng build --configuration = production // cho môi trường production ng build --configuration = staging // để ghi rõ môi trường |
Bất cứ khi nào một mô-đun, một thành phần hoặc một dịch vụ mới được tạo, tham chiếu của cùng một mô-đun sẽ được cập nhật trong mô-đun mẹ app.module.ts.
Trong chương này, chúng ta sẽ xem cách các biểu mẫu được sử dụng trong Angular 7. Chúng ta sẽ thảo luận về hai cách làm việc với các biểu mẫu:
- Mẫu điều khiển
- Hình thức điều khiển mô hình
Mẫu theo hướng mẫu
Với biểu mẫu được điều khiển theo mẫu, hầu hết công việc được thực hiện trong mẫu. Với biểu mẫu hướng mô hình, hầu hết công việc được thực hiện trong lớp thành phần.
Bây giờ chúng ta hãy xem xét làm việc trên biểu mẫu được điều khiển bởi Mẫu. Chúng tôi sẽ tạo một biểu mẫu đăng nhập đơn giản và thêm id email, mật khẩu và nút gửi trong biểu mẫu. Để bắt đầu, chúng ta cần nhập vào FormsModule từ @ angle / form được thực hiện trong app.module.ts như sau:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Vì vậy, trong app.module.ts, chúng tôi đã nhập FormsModule và điều tương tự được thêm vào mảng nhập như được hiển thị trong mã được đánh dấu.
Bây giờ chúng ta hãy tạo biểu mẫu của mình trong app.component.html tập tin.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Chúng tôi đã tạo một biểu mẫu đơn giản với các thẻ đầu vào có id email, mật khẩu và nút gửi. Chúng tôi đã chỉ định loại, tên và trình giữ chỗ cho nó.
Trong biểu mẫu được điều khiển theo mẫu, chúng ta cần tạo các điều khiển biểu mẫu mô hình bằng cách thêm ngModel chỉ thị và namethuộc tính. Do đó, bất cứ nơi nào chúng ta muốn Angular truy cập dữ liệu của mình từ các biểu mẫu, hãy thêm ngModel vào thẻ đó như hình trên. Bây giờ, nếu chúng ta phải đọc emailid và passwd, chúng ta cần thêm ngModel trên nó.
Nếu bạn thấy, chúng tôi cũng đã thêm ngForm vào #userlogin. CácngFormChỉ thị cần được thêm vào mẫu biểu mẫu mà chúng tôi đã tạo. Chúng tôi cũng đã thêm chức năngonClickSubmit và được giao userlogin.value với nó.
Bây giờ chúng ta hãy tạo hàm trong app.component.ts và tìm nạp các giá trị đã nhập trong biểu mẫu.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Trong tệp app.component.ts ở trên, chúng tôi đã xác định hàm onClickSubmit. Khi bạn bấm vào nút gửi biểu mẫu, điều khiển sẽ đến chức năng trên.
Css cho biểu mẫu đăng nhập được thêm vào app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}Đây là cách trình duyệt được hiển thị -

Có dạng như hình bên dưới. Hãy để chúng tôi nhập dữ liệu vào đó và trong chức năng gửi, id email được thông báo như hình dưới đây -

Mẫu điều khiển mô hình
Trong biểu mẫu được điều khiển bởi mô hình, chúng ta cần nhập ReactiveFormsModule từ @ angle / form và sử dụng cùng một trong mảng nhập.
Có một sự thay đổi xảy ra trong app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Trong app.component.ts, chúng ta cần nhập một vài mô-đun cho biểu mẫu điều khiển mô hình. Ví dụ,import { FormGroup, FormControl } từ '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dữ liệu biểu mẫu biến được khởi tạo khi bắt đầu lớp và cùng được khởi tạo với FormGroup như hình trên. Các biến emailid và passwd được khởi tạo với các giá trị mặc định để hiển thị trong biểu mẫu. Bạn có thể để trống trong trường hợp bạn muốn.
Đây là cách các giá trị sẽ được nhìn thấy trong giao diện người dùng của biểu mẫu.

Chúng tôi đã sử dụng dữ liệu biểu mẫu để khởi tạo các giá trị biểu mẫu; chúng ta cần sử dụng cùng một giao diện người dùngapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Trong tệp .html, chúng tôi đã sử dụng formGroup trong dấu ngoặc vuông cho biểu mẫu; ví dụ: [formGroup] = ”formdata”. Khi gửi, hàm được gọi làonClickSubmit mà formdata.value được thông qua.
Thẻ đầu vào formControlNameĐược sử dụng. Nó được cung cấp một giá trị mà chúng tôi đã sử dụng trongapp.component.ts tập tin.
Khi nhấp vào gửi, điều khiển sẽ chuyển đến chức năng onClickSubmit, được định nghĩa trong app.component.ts tập tin.

Khi nhấp vào Đăng nhập, giá trị sẽ được hiển thị như trong ảnh chụp màn hình ở trên.
Xác thực biểu mẫu
Bây giờ chúng ta hãy thảo luận về xác thực biểu mẫu bằng cách sử dụng biểu mẫu hướng mô hình. Bạn có thể sử dụng xác thực biểu mẫu có sẵn hoặc cũng có thể sử dụng phương pháp xác thực tùy chỉnh. Chúng tôi sẽ sử dụng cả hai cách tiếp cận trong biểu mẫu. Chúng tôi sẽ tiếp tục với cùng một ví dụ mà chúng tôi đã tạo trong một trong các phần trước của chúng tôi. Với Angular 7, chúng ta cần nhậpValidators từ @angular/forms như hình dưới đây -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular có các trình xác thực tích hợp như mandatory field, minlength, maxlengthvà pattern. Chúng phải được truy cập bằng mô-đun Validators.
Bạn chỉ có thể thêm trình xác thực hoặc một mảng trình xác thực cần thiết để cho Angular biết nếu một trường cụ thể là bắt buộc. Bây giờ chúng ta hãy thử tương tự trên một trong các hộp văn bản đầu vào, tức là id email. Đối với id email, chúng tôi đã thêm các thông số xác thực sau:
- Required
- Khớp mẫu
Đây là cách mã được xác thực trong app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Trong Validators.compose, bạn có thể thêm danh sách những thứ bạn muốn xác thực trên trường nhập. Ngay bây giờ, chúng tôi đã thêmrequired và pattern matching tham số để chỉ nhận email hợp lệ.
bên trong app.component.html, nút gửi bị tắt nếu bất kỳ đầu vào biểu mẫu nào không hợp lệ. Điều này được thực hiện như sau:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Đối với nút gửi, chúng tôi đã thêm nút tắt trong dấu ngoặc vuông, được cung cấp giá trị sau.
!formdata.valid.Do đó, nếu formdata.valid không hợp lệ, nút sẽ vẫn bị vô hiệu hóa và người dùng sẽ không thể gửi nó.
Hãy để chúng tôi xem cách này hoạt động trong trình duyệt -

Trong trường hợp trên, id email đã nhập không hợp lệ, do đó nút đăng nhập bị tắt. Bây giờ chúng ta hãy thử nhập id email hợp lệ và xem sự khác biệt.

Bây giờ, id email đã nhập là hợp lệ. Vì vậy, chúng ta có thể thấy nút đăng nhập được bật và người dùng sẽ có thể gửi nó. Với điều này, id email đã nhập sẽ hiển thị ở dưới cùng.
Bây giờ chúng ta hãy thử xác thực tùy chỉnh với cùng một biểu mẫu. Để xác thực tùy chỉnh, chúng tôi có thể xác định chức năng tùy chỉnh của riêng mình và thêm các chi tiết bắt buộc vào đó. Bây giờ chúng ta sẽ xem ví dụ dưới đây cho tương tự.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Trong ví dụ trên, chúng ta đã tạo một hàm passwordvalidation và điều tương tự được sử dụng trong phần trước trong điều khiển biểu mẫu - passwd: new FormControl("", this.passwordvalidation).
Trong hàm mà chúng ta đã tạo, chúng ta sẽ kiểm tra xem độ dài của các ký tự được nhập vào có phù hợp hay không. Nếu các ký tự nhỏ hơn năm, nó sẽ trả về với mật khẩu true như hình trên - return {"passwd": true} ;. Nếu nhiều hơn năm ký tự, nó sẽ được coi là hợp lệ và đăng nhập sẽ được kích hoạt.
Bây giờ chúng ta hãy xem cách nó được hiển thị trong trình duyệt -

Chúng tôi chỉ nhập ba ký tự trong mật khẩu và đăng nhập bị vô hiệu hóa. Để kích hoạt đăng nhập, chúng tôi cần nhiều hơn năm ký tự. Bây giờ chúng ta hãy nhập độ dài hợp lệ của các ký tự và kiểm tra.

Đăng nhập được bật vì cả id email và mật khẩu đều hợp lệ. Email được hiển thị ở dưới cùng khi chúng tôi đăng nhập.
Đây là một trong những tính năng mới được thêm vào Angular 7 được gọi là Virtual Scrolling. Tính năng này được thêm vào CDK (Bộ phát triển thành phần). Cuộn ảo hiển thị các phần tử dom hiển thị cho người dùng, khi người dùng cuộn, danh sách tiếp theo được hiển thị. Điều này mang lại trải nghiệm nhanh hơn vì danh sách đầy đủ không được tải cùng một lúc và chỉ được tải theo khả năng hiển thị trên màn hình.
Tại sao chúng ta cần Mô-đun cuộn ảo?
Hãy xem xét bạn có một giao diện người dùng có một danh sách lớn, nơi tải tất cả dữ liệu cùng nhau có thể gặp vấn đề về hiệu suất. Tính năng mới của Angular 7 Virtual Scrolling xử lý tải các phần tử hiển thị cho người dùng. Khi người dùng cuộn, danh sách tiếp theo của các phần tử dom hiển thị cho người dùng được hiển thị. Điều này cho trải nghiệm nhanh hơn và thao tác cuộn cũng rất mượt mà.
Hãy để chúng tôi thêm phần phụ thuộc vào dự án của chúng tôi -
npm install @angular/cdk –save
Chúng ta đã hoàn tất việc cài đặt phụ thuộc cho mô-đun cuộn ảo.
Chúng tôi sẽ làm việc trên một ví dụ để hiểu rõ hơn về cách chúng tôi có thể sử dụng mô-đun cuộn ảo trong dự án của mình.
Đầu tiên, chúng tôi sẽ thêm mô-đun cuộn ảo bên trong app.module.ts như sau -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Trong app.module.ts, chúng tôi đã nhập ScrollDispatchModule và điều tương tự được thêm vào mảng nhập như được hiển thị trong đoạn mã trên.
Bước tiếp theo là để dữ liệu được hiển thị trên màn hình. Chúng tôi sẽ tiếp tục sử dụng dịch vụ mà chúng tôi đã tạo trong chương trước.
Chúng tôi sẽ tìm nạp dữ liệu từ url, https://jsonplaceholder.typicode.com/photoscó dữ liệu cho khoảng 5000 hình ảnh. Chúng tôi sẽ lấy dữ liệu từ đó và hiển thị cho người dùng bằng mô-đun cuộn ảo.
Các chi tiết trong url, https://jsonplaceholder.typicode.com/photos như sau -

Đó là dữ liệu json có url hình ảnh và url hình thu nhỏ. Chúng tôi sẽ hiển thị url hình thu nhỏ cho người dùng.
Sau đây là dịch vụ sẽ tìm nạp dữ liệu:
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Chúng tôi sẽ gọi dịch vụ từ app.component.ts như sau:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Bây giờ biến albumdetails có tất cả dữ liệu từ api và tổng số là 5000.
Bây giờ chúng ta đã có dữ liệu sẵn sàng để hiển thị, hãy làm việc bên trong app.component.html để hiển thị dữ liệu.
Chúng tôi cần thêm thẻ, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>để làm việc với mô-đun cuộn ảo. Thẻ cần được thêm vào tệp .html nơi chúng tôi muốn dữ liệu được hiển thị.
Đây là công việc của <cdk-virtual-scroll-viewport> trong app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Chúng tôi đang hiển thị id và url hình thu nhỏ cho người dùng trên màn hình. Chúng tôi chủ yếu sử dụng * ngFor cho đến nay, nhưng bên trong<cdk-virtual-scroll-viewport>, chúng ta phải sử dụng * cdkVirtualFor để lặp lại dữ liệu.
Chúng tôi đang lặp qua biến albumdetails được điền bên trong app.component.html. Có một kích thước được gán cho thẻ ảo [itemSize] = "20" sẽ hiển thị số lượng mục dựa trên chiều cao của mô-đun cuộn ảo.
Css liên quan đến mô-đun cuộn ảo như sau:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Chiều cao được cung cấp cho cuộn ảo là 500px. Những hình ảnh vừa với chiều cao đó sẽ được hiển thị cho người dùng. Chúng tôi đã hoàn tất việc thêm mã cần thiết để xem mô-đun cuộn ảo của chúng tôi.
Đầu ra của Mô-đun cuộn ảo trong trình duyệt như sau:

Chúng ta có thể thấy 4 hình ảnh đầu tiên được hiển thị cho người dùng. Chúng tôi đã chỉ định chiều cao 500px. Có hiển thị cuộn cho bảng, khi người dùng cuộn, các hình ảnh phù hợp với chiều cao đó sẽ được hiển thị như hình dưới đây -

Các hình ảnh cần thiết được tải khi người dùng cuộn. Tính năng này rất hữu ích về mặt hiệu suất. Lúc đầu, nó không tải tất cả 5000 hình ảnh, thay vào đó khi người dùng cuộn, các url sẽ được gọi và hiển thị.
Tính năng Kéo và Thả mới được thêm vào Angular 7 CDK giúp kéo và thả các phần tử khỏi danh sách. Chúng ta sẽ hiểu hoạt động của Mô-đun Kéo và Thả với sự trợ giúp của một ví dụ. Tính năng được thêm vào cdk. Trước tiên, chúng tôi cần tải xuống phụ thuộc như hình dưới đây -
npm install @angular/cdk --save
Khi bước trên được thực hiện. Hãy để chúng tôi nhập mô-đun kéo và thả trong app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModule được nhập từ '@angular/cdk/drag-drop' và mô-đun được thêm vào mảng nhập như hình trên.
Chúng tôi sẽ sử dụng thông tin chi tiết từ api, (http://jsonplaceholder.typicode.com/users) để hiển thị trên màn hình. Chúng tôi có dịch vụ sẽ lấy dữ liệu từ api như hình dưới đây -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Sau khi hoàn tất, hãy gọi dịch vụ bên trong app.component.ts như hình dưới đây -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Chúng tôi có sẵn dữ liệu bắt buộc trong biến personaldetails. Bây giờ chúng ta hãy sử dụng cùng một để hiển thị cho người dùng như hình dưới đây -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Chúng tôi đã thêm class = ”divlayout” và chi tiết của lớp có trong app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}Màn hình sau sẽ được hiển thị trong trình duyệt -

Nó sẽ không kéo và thả bất cứ thứ gì, chúng ta cần thêm thuộc tính cdk của dragdrop trong app.component.html như hình dưới đây -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;Những cái được đánh dấu là tất cả các thuộc tính cần thiết để thực hiện kéo và thả. Khi bạn kiểm tra trong trình duyệt, nó cho phép bạn kéo mục đó. Nó sẽ không bỏ nó trong danh sách và sẽ vẫn như cũ khi bạn rời khỏi con trỏ chuột.

Ở đây nó cho phép kéo mục từ danh sách nhưng một khi bạn rời khỏi con trỏ chuột, nó sẽ chuyển đến và ổn định ở vị trí cũ. Để thêm tính năng thả, chúng ta cần thêm sự kiện onDrop trong app.component.ts như hình dưới đây -
Đầu tiên chúng ta phải nhập các mô-đun cdk dragdrap như hình dưới đây -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Đây là mã đầy đủ trong app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}Hàm onDrop xử lý việc thả mục được kéo vào vị trí cần thiết.
Nó sử dụng moveItemInArray và transferArrayItem chúng tôi đã nhập từ mô-đun dragdrop cdk.
Bây giờ chúng ta hãy xem lại bản demo trong trình duyệt -

Bây giờ nó cho phép bạn kéo và thả mục vào vị trí cần thiết như hình trên. Tính năng này hoạt động rất trơn tru mà không có bất kỳ sự cố nhấp nháy nào và có thể được sử dụng trong ứng dụng của bạn ở bất cứ đâu khi có nhu cầu.
Ảnh động thêm rất nhiều tương tác giữa các phần tử html. Hoạt ảnh đã có sẵn với Angular 2, từ Angular 4 trở đi hoạt ảnh không còn là một phần của thư viện @ angle / core nữa, mà là một gói riêng biệt cần được nhập vào app.module.ts.
Để bắt đầu, chúng ta cần nhập thư viện với dòng mã bên dưới:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';Các BrowserAnimationsModule cần được thêm vào mảng nhập trong app.module.ts như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Trong app.component.html, chúng tôi đã thêm các phần tử html, sẽ được làm động.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Đối với div chính, chúng tôi đã thêm một nút và một div có hình ảnh. Có một sự kiện nhấp chuột mà hàm hoạt ảnh được gọi. Và đối với div, chỉ thị @myanimation được thêm vào và có giá trị là trạng thái.
Bây giờ chúng ta hãy xem app.component.ts nơi hoạt ảnh được xác định.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Chúng ta phải nhập hàm hoạt ảnh sẽ được sử dụng trong tệp .ts như được hiển thị ở trên.
import { trigger, state, style, transition, animate } from '@angular/animations';Ở đây chúng tôi đã nhập trình kích hoạt, trạng thái, kiểu, chuyển tiếp và hoạt ảnh từ @ angle / animations.
Bây giờ, chúng ta sẽ thêm thuộc tính hoạt ảnh vào trình trang trí @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trình kích hoạt xác định thời điểm bắt đầu hoạt ảnh. Tham số đầu tiên của nó là tên của hoạt ảnh được cấp cho thẻ html mà hoạt ảnh cần được áp dụng. Tham số thứ hai là các chức năng chúng ta đã nhập - trạng thái, chuyển tiếp, v.v.
Hàm trạng thái liên quan đến các bước hoạt ảnh, mà phần tử sẽ chuyển tiếp giữa. Ngay bây giờ chúng tôi đã xác định hai trạng thái, nhỏ hơn và lớn hơn. Đối với trạng thái nhỏ hơn, chúng tôi đã đưa ra kiểutransform:translateY(100px) và transform:translateY(100px).
Chức năng chuyển tiếp thêm hoạt ảnh vào phần tử html. Đối số đầu tiên nhận trạng thái bắt đầu và kết thúc, đối số thứ hai chấp nhận hàm animate. Chức năng tạo hiệu ứng cho phép bạn xác định độ dài, độ trễ và mức độ dễ dàng của quá trình chuyển đổi.
Bây giờ chúng ta hãy xem tệp .html để xem chức năng chuyển đổi hoạt động như thế nào -
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Có một thuộc tính kiểu được thêm vào chỉ thị @component, điều này sẽ căn chỉnh trung tâm div. Chúng ta hãy xem xét ví dụ sau để hiểu giống nhau -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Ở đây, một ký tự đặc biệt [``] được sử dụng để thêm kiểu vào phần tử html, nếu có. Đối với div, chúng tôi đã cung cấp tên hoạt ảnh được xác định trongapp.component.ts tập tin.
Khi nhấp vào một nút, nó gọi hàm hoạt ảnh, được định nghĩa trong app.component.ts tập tin như sau -
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}Biến trạng thái được xác định và có giá trị mặc định là nhỏ hơn. Chức năng hoạt ảnh thay đổi trạng thái khi nhấp chuột. Nếu trạng thái lớn hơn, nó sẽ chuyển đổi thành nhỏ hơn; và nếu nhỏ hơn, nó sẽ chuyển đổi thành lớn hơn.
Đây là cách đầu ra trong trình duyệt (http://localhost:4200/) sẽ giống như -

Khi nhấp vào Click Me , vị trí của hình ảnh được thay đổi như trong ảnh chụp màn hình sau -

Hàm biến đổi được áp dụng theo hướng y, được thay đổi từ 0 đến 100px khi chúng ta nhấp vào nút Click Me. Hình ảnh được lưu trữ trongassets/images thư mục.
Vật liệu cung cấp rất nhiều mô-đun tích hợp sẵn cho dự án của bạn. Các tính năng như tự động hoàn thành, bộ chọn ngày, thanh trượt, menu, lưới và thanh công cụ có sẵn để sử dụng với các tài liệu trong Angular 7.
Để sử dụng vật liệu, chúng ta cần nhập gói. Angular 2 cũng có tất cả các tính năng trên nhưng chúng có sẵn như một phần của@angular/core module. Từ Angular 4, mô-đun Vật liệu đã được tạo sẵn với một mô-đun riêng biệt @ angle / Materials. Điều này giúp người dùng chỉ nhập các vật liệu cần thiết trong dự án của họ.
Để bắt đầu sử dụng vật liệu, bạn cần cài đặt hai gói: materials and cdk. Các thành phần nguyên liệu phụ thuộc vào mô-đun hoạt ảnh cho các tính năng nâng cao. Do đó, bạn cần gói hoạt ảnh giống nhau,@angular/animations. Gói này đã được cập nhật trong chương trước. Chúng tôi đã cài đặt gói @ angle / cdk trong các chương trước cho mô-đun thả và kéo ảo.
Sau đây là lệnh thêm vật liệu vào dự án của bạn:
npm install --save @angular/material
Bây giờ chúng ta hãy xem package.json. @angular/material và @angular/cdk đã được cài đặt.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Chúng tôi đã đánh dấu các gói được cài đặt để làm việc với vật liệu.
Bây giờ chúng tôi sẽ nhập các mô-đun trong mô-đun mẹ - app.module.ts như hình bên dưới.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Trong tệp ở trên, chúng tôi đã nhập các mô-đun sau từ @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Và điều tương tự cũng được sử dụng trong mảng nhập khẩu như được hiển thị bên dưới:
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],App.component.ts như được hiển thị bên dưới -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Bây giờ, hãy để chúng tôi thêm hỗ trợ material-css vào styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Bây giờ hãy để chúng tôi thêm tài liệu bên trong app.component.html
Thực đơn
Để thêm menu, <mat-menu></mat-menu>Được sử dụng. Cácfile và Save Ascác mục được thêm vào nút dưới menu thảm. Có một nút chính được thêm vàoMenu. Tham chiếu của cùng một được đưa ra<mat-menu> bằng cách sử dụng [matMenuTriggerFor]="menu" và sử dụng menu với # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>Hình ảnh dưới đây được hiển thị trong trình duyệt -

Nhấp vào Menu sẽ hiển thị các mục bên trong nó -

SideNav
Để thêm sidenav, chúng tôi cần <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>được thêm dưới dạng con vào vùng chứa. Có một div khác được thêm vào, kích hoạt sidenav bằng cách sử dụng(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}Sau đây là hiển thị menu và sidenav trong trình duyệt -

Bảng điều khiển sau sẽ mở ra ở phía bên trái nếu chúng ta nhấp vào Open Sidenav -

Bảng chọn ngày
Bây giờ hãy để chúng tôi thêm một người chọn ngày sử dụng vật liệu. Để thêm trình chọn ngày, chúng ta cần nhập các mô-đun cần thiết để hiển thị trình chọn ngày.
Trong app.module.ts, chúng tôi đã nhập mô-đun sau như được hiển thị bên dưới cho trình chọn ngày -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Ở đây, chúng tôi đã nhập các mô-đun như MatDatepickerModule, MatInputModule và MatNativeDateModule.
Bây giờ, app.component.ts như được hiển thị bên dưới -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Các app.component.html như hình dưới đây -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Đã thêm css toàn cục vào style.css -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}Bộ chọn ngày được hiển thị trong trình duyệt như hình dưới đây -



Trong chương này sẽ thảo luận về các chủ đề sau:
- Để kiểm tra Dự án Angular 7
- Để xây dựng Dự án Angular 7
Thử nghiệm Dự án Angular 7
Trong quá trình thiết lập dự án, các gói bắt buộc để thử nghiệm đã được cài đặt. Đây là một.spec.ts tệp được tạo cho mọi thành phần, dịch vụ, chỉ thị mới, v.v. Chúng tôi sẽ sử dụng jasmine để viết các trường hợp thử nghiệm của chúng tôi.
Đối với bất kỳ thay đổi nào được thêm vào thành phần, dịch vụ, lệnh hoặc bất kỳ tệp nào khác được tạo, bạn có thể đưa các trường hợp thử nghiệm của mình vào tệp .spec.ts tương ứng. Vì vậy, hầu hết các thử nghiệm đơn vị có thể được bao gồm ngay từ đầu.
Để chạy các trường hợp thử nghiệm, lệnh được sử dụng như sau:
ng testDưới đây là tệp app.component.spec.ts cho app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Bây giờ chúng ta hãy chạy lệnh để xem các trường hợp thử nghiệm đang chạy.


Trạng thái các trường hợp thử nghiệm được hiển thị trong dòng lệnh như được hiển thị ở trên và cũng sẽ mở ra trong trình duyệt như hình dưới đây:

Trong trường hợp có bất kỳ lỗi nào, nó sẽ hiển thị các chi tiết như sau:
Để làm điều đó, hãy để chúng tôi thay đổi app.component.spec.ts như sau:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Trong tệp ở trên, các trường hợp thử nghiệm kiểm tra tiêu đề, Angular 7. Nhưng trong app.component.ts, chúng tôi có tiêu đề,angular7-app như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Ở đây trường hợp kiểm tra sẽ không thành công và dưới đây là các chi tiết được hiển thị trong dòng lệnh và trình duyệt.
Trong dòng lệnh
Màn hình sau được hiển thị trong dòng lệnh:

Trong trình duyệt
Màn hình sau được hiển thị trong trình duyệt -

Tất cả các trường hợp thử nghiệm không thành công cho dự án của bạn sẽ được hiển thị như được hiển thị ở trên trong dòng lệnh và trình duyệt.
Tương tự, bạn có thể viết các trường hợp kiểm thử cho các dịch vụ, chỉ thị và các thành phần mới sẽ được thêm vào dự án của bạn.
Xây dựng dự án Angular 7
Khi bạn đã hoàn thành dự án trong Angular, chúng ta cần xây dựng nó để có thể sử dụng trong sản xuất hoặc nêu rõ.
Cấu hình để xây dựng, tức là sản xuất, dàn dựng, phát triển, thử nghiệm cần được xác định trong src/environments.
Hiện tại, chúng ta có các môi trường sau được xác định trong src / environment:

Bạn có thể thêm tệp dựa trên bản dựng của mình vào src / environment, tức là environment.staging.ts, enviornment.testing.ts, v.v.
Hiện tại, chúng tôi sẽ cố gắng xây dựng cho môi trường sản xuất. Tập tinenvironment.ts chứa cài đặt môi trường mặc định và thông tin chi tiết của tệp như sau:
export const environment = {
production: false
};Để xây dựng tệp cho quá trình sản xuất, chúng tôi cần tạo production: true trong môi trường.ts như sau -
export const environment = {
production: true
};Tệp môi trường mặc định phải được nhập vào bên trong các thành phần như sau:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Việc thay thế môi trường từ mặc định sang sản xuất mà chúng tôi đang cố gắng thực hiện được xác định bên trong angle.json fileReplacements phần như sau -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Khi lệnh xây dựng chạy, tệp sẽ được thay thế thành src/environments/environment.prod.ts. Cấu hình bổ sung như giai đoạn hoặc kiểm tra có thể được thêm vào đây như được hiển thị trong ví dụ dưới đây -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Vì vậy, lệnh để chạy bản dựng như sau:
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentBây giờ chúng ta hãy chạy lệnh build cho production, lệnh sẽ tạo một thư mục dist bên trong dự án của chúng ta, nơi chứa các tệp cuối cùng sau khi build.


Các tệp cuối cùng được xây dựng bên trong thư mục / phân phối có thể được lưu trữ trên máy chủ sản xuất ở cuối của bạn.
