Angular7 - Vật liệu / CDK-Cuộn ảo
Đây là một trong những tính năng mới được thêm vào Angular 7 được gọi là Virtual Scrolling. Tính năng này được thêm vào CDK (Bộ phát triển thành phần). Cuộn ảo hiển thị các phần tử dom hiển thị cho người dùng, khi người dùng cuộn, danh sách tiếp theo được hiển thị. Điều này mang lại trải nghiệm nhanh hơn vì danh sách đầy đủ không được tải cùng một lúc và chỉ được tải theo khả năng hiển thị trên màn hình.
Tại sao chúng ta cần Mô-đun cuộn ảo?
Hãy xem xét bạn có một giao diện người dùng có một danh sách lớn nơi tải tất cả dữ liệu cùng nhau có thể gặp vấn đề về hiệu suất. Tính năng mới của Angular 7 Virtual Scrolling xử lý tải các phần tử hiển thị cho người dùng. Khi người dùng cuộn, danh sách tiếp theo của các phần tử dom hiển thị cho người dùng được hiển thị. Điều này cho trải nghiệm nhanh hơn và thao tác cuộn cũng rất mượt mà.
Hãy để chúng tôi thêm phần phụ thuộc vào dự án của chúng tôi -
npm install @angular/cdk –save
Chúng ta đã hoàn tất việc cài đặt phụ thuộc cho mô-đun cuộn ảo.
Chúng ta sẽ làm một ví dụ để hiểu rõ hơn về cách chúng ta có thể sử dụng mô-đun cuộn ảo trong dự án của mình.
Đầu tiên, chúng tôi sẽ thêm mô-đun cuộn ảo bên trong app.module.ts như sau -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Trong app.module.ts, chúng tôi đã nhập ScrollDispatchModule và điều tương tự được thêm vào mảng nhập như được hiển thị trong đoạn mã trên.
Bước tiếp theo là để dữ liệu hiển thị trên màn hình. Chúng tôi sẽ tiếp tục sử dụng dịch vụ mà chúng tôi đã tạo trong chương trước.
Chúng tôi sẽ tìm nạp dữ liệu từ url, https://jsonplaceholder.typicode.com/photoscó dữ liệu cho khoảng 5000 hình ảnh. Chúng tôi sẽ lấy dữ liệu từ đó và hiển thị cho người dùng bằng mô-đun cuộn ảo.
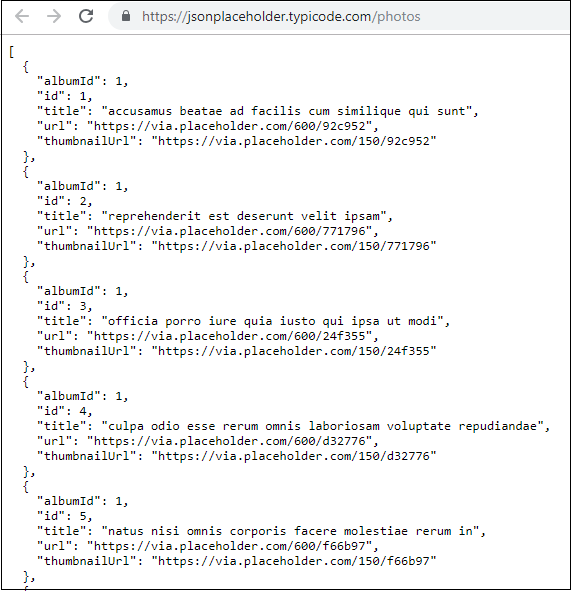
Các chi tiết trong url, https://jsonplaceholder.typicode.com/photos như sau -

Đó là dữ liệu json có url hình ảnh và url hình thu nhỏ. Chúng tôi sẽ hiển thị url hình thu nhỏ cho người dùng.
Sau đây là dịch vụ sẽ tìm nạp dữ liệu:
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Chúng tôi sẽ gọi dịch vụ từ app.component.ts như sau:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Bây giờ biến albumdetails có tất cả dữ liệu từ api và tổng số là 5000.
Bây giờ chúng ta đã có dữ liệu sẵn sàng để hiển thị, hãy làm việc bên trong app.component.html để hiển thị dữ liệu.
Chúng tôi cần thêm thẻ, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>để làm việc với mô-đun cuộn ảo. Thẻ cần được thêm vào tệp .html nơi chúng tôi muốn dữ liệu được hiển thị.
Đây là công việc của <cdk-virtual-scroll-viewport> trong app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Chúng tôi đang hiển thị id và url hình thu nhỏ cho người dùng trên màn hình. Chúng tôi chủ yếu sử dụng * ngFor cho đến nay, nhưng bên trong<cdk-virtual-scroll-viewport>, chúng ta phải sử dụng * cdkVirtualFor để lặp lại dữ liệu.
Chúng tôi đang lặp qua biến albumdetails được điền bên trong app.component.html. Có một kích thước được gán cho thẻ ảo [itemSize] = "20" sẽ hiển thị số lượng mục dựa trên chiều cao của mô-đun cuộn ảo.
Css liên quan đến mô-đun cuộn ảo như sau:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Chiều cao được cung cấp cho cuộn ảo là 500px. Những hình ảnh vừa với chiều cao đó sẽ được hiển thị cho người dùng. Chúng tôi đã hoàn tất việc thêm mã cần thiết để xem mô-đun cuộn ảo của chúng tôi.
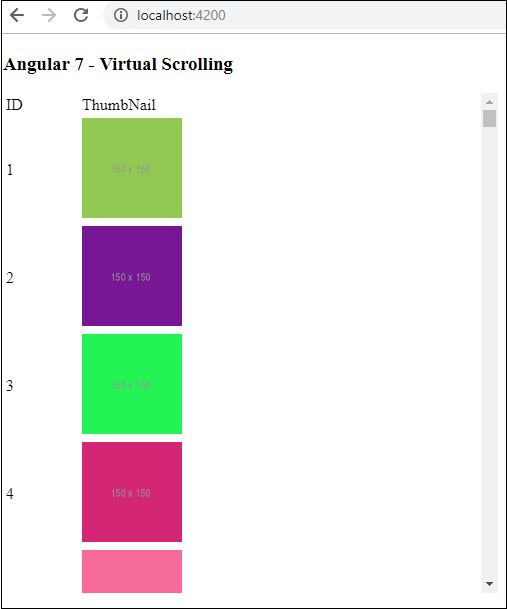
Đầu ra của Mô-đun cuộn ảo trong trình duyệt như sau:

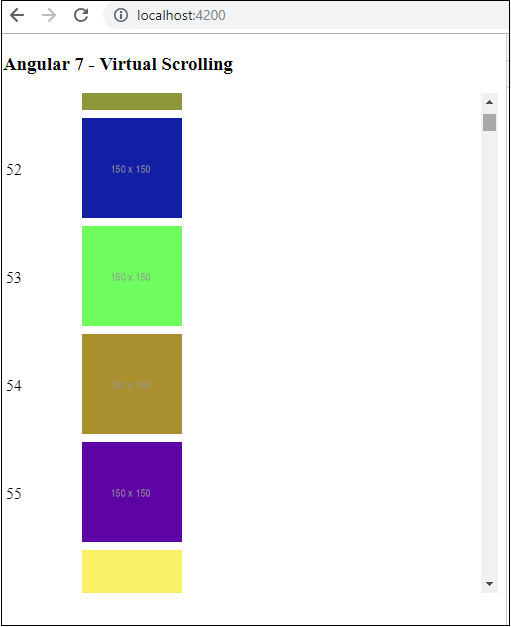
Chúng ta có thể thấy 4 hình ảnh đầu tiên được hiển thị cho người dùng. Chúng tôi đã chỉ định chiều cao 500px. Có hiển thị cuộn cho bảng, khi người dùng cuộn, hình ảnh phù hợp với chiều cao đó sẽ được hiển thị như hình dưới đây -

Các hình ảnh cần thiết được tải khi người dùng cuộn. Tính năng này rất hữu ích về mặt hiệu suất. Lúc đầu, nó không tải tất cả 5000 hình ảnh, thay vào đó khi người dùng cuộn, các url sẽ được gọi và hiển thị.