Angular7 - Mẫu
Angular 7 sử dụng <ng-template> làm thẻ thay vì <template> được sử dụng trong Angular2. <ng-template> đã được sử dụng kể từ khi phát hành Angular 4 và phiên bản trước đó tức là Angular 2 sử dụng <template> cho cùng một mục đích. Lý do nó bắt đầu sử dụng <ng-template> thay vì <template> từ Angular 4 trở đi là do có xung đột tên giữa thẻ <template> và thẻ chuẩn html <template>. Nó sẽ hoàn toàn không được chấp nhận khi tiếp tục. Đây là một trong những thay đổi lớn được thực hiện trong phiên bản Angular 4.
Bây giờ chúng ta hãy sử dụng mẫu cùng với if else condition và xem đầu ra.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Đối với thẻ Span, chúng tôi đã thêm if tuyên bố với else điều kiện và sẽ gọi mẫu condition1, điều kiện khác2.
Các mẫu sẽ được gọi như sau:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Nếu điều kiện là đúng, thì condition1 mẫu được gọi, nếu không condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
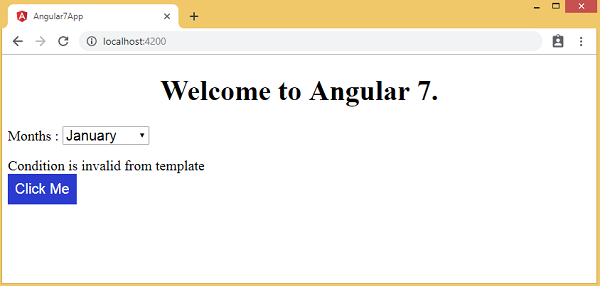
}Đầu ra trong trình duyệt như sau:

Biến isavailablelà false nên mẫu condition2 được in. Nếu bạn nhấp vào nút, mẫu tương ứng sẽ được gọi.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
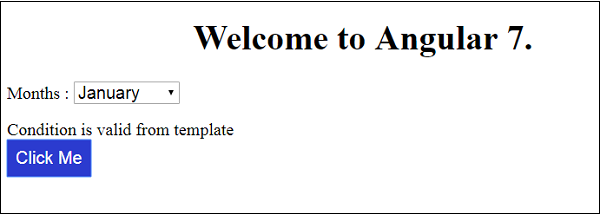
}Các isavailable biến được chuyển đổi khi nhấp vào nút như hình dưới đây -
myClickFunction(event) {
this.isavailable = !this.isavailable;
}Khi bạn nhấp vào nút dựa trên giá trị của isavailable biến mẫu tương ứng sẽ được hiển thị -


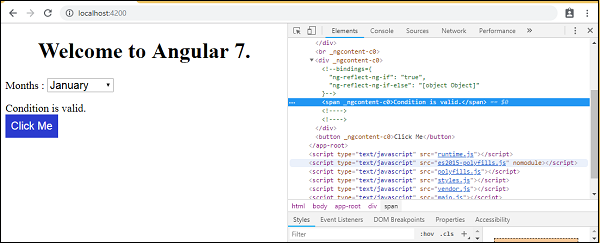
Nếu bạn kiểm tra trình duyệt, bạn sẽ thấy rằng bạn không bao giờ nhận được thẻ span trong dom. Ví dụ sau sẽ giúp bạn hiểu tương tự.

Mặc dù trong app.component.html chúng tôi đã thêm thẻ span và <ng-template> cho điều kiện như hình dưới đây -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Chúng tôi không thấy thẻ span và cả <ng-template> trong cấu trúc dom khi chúng tôi kiểm tra tương tự trong trình duyệt.
Dòng mã sau đây trong html sẽ giúp chúng ta lấy thẻ span trong dom -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template </ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Nếu chúng tôi loại bỏ thenđiều kiện, chúng tôi nhận được thông báo "Điều kiện là hợp lệ" trong trình duyệt và thẻ span cũng có sẵn trong dom. Ví dụ, trongapp.component.ts, chúng tôi đã làm isavailable biến as true.