Thử nghiệm và xây dựng dự án Angular7
Trong chương này sẽ thảo luận về các chủ đề sau:
- Để kiểm tra Dự án Angular 7
- Để xây dựng Dự án Angular 7
Thử nghiệm dự án Angular 7
Trong quá trình thiết lập dự án, các gói bắt buộc để thử nghiệm đã được cài đặt. Đây là một.spec.ts tệp được tạo cho mọi thành phần, dịch vụ, chỉ thị mới, v.v. Chúng tôi sẽ sử dụng jasmine để viết các trường hợp thử nghiệm của chúng tôi.
Đối với bất kỳ thay đổi nào được thêm vào thành phần, dịch vụ, chỉ thị của bạn hoặc bất kỳ tệp nào khác được tạo, bạn có thể đưa các trường hợp thử nghiệm của mình vào tệp .spec.ts tương ứng. Vì vậy, hầu hết các thử nghiệm đơn vị có thể được bao gồm ngay từ đầu.
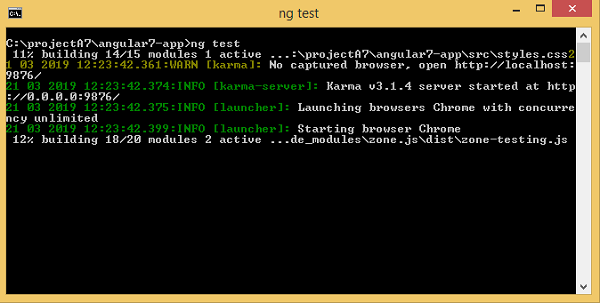
Để chạy các trường hợp thử nghiệm, lệnh được sử dụng như sau:
ng testDưới đây là tệp app.component.spec.ts cho app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
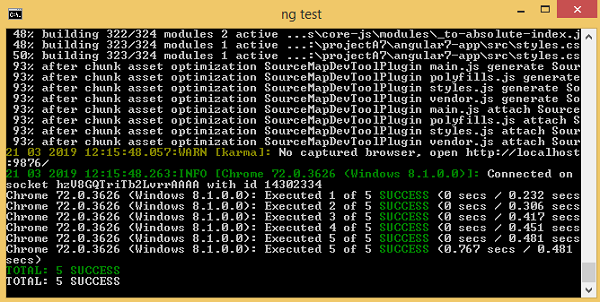
}Bây giờ chúng ta hãy chạy lệnh để xem các trường hợp thử nghiệm đang chạy.


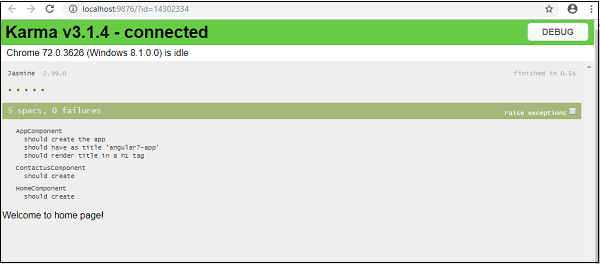
Trạng thái các trường hợp thử nghiệm được hiển thị trong dòng lệnh như được hiển thị ở trên và cũng sẽ mở ra trong trình duyệt như hình dưới đây:

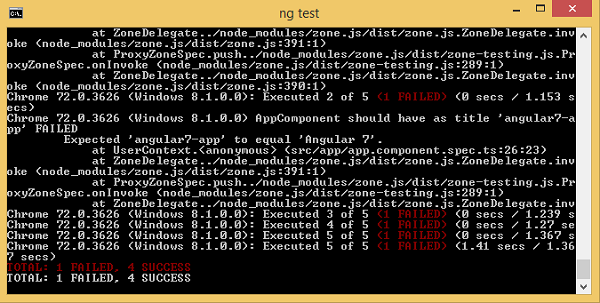
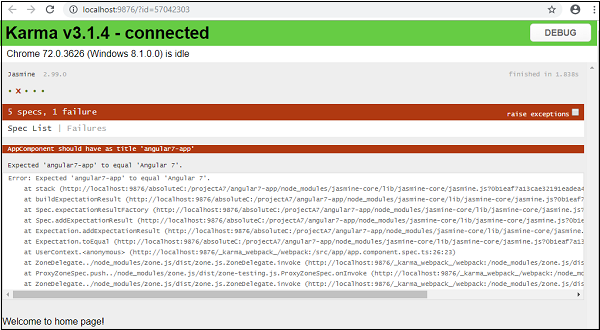
Trong trường hợp có bất kỳ lỗi nào, nó sẽ hiển thị các chi tiết như sau:
Để làm điều đó, chúng ta hãy thay đổi app.component.spec.ts như sau:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Trong tệp ở trên, các trường hợp thử nghiệm kiểm tra tiêu đề, Angular 7. Nhưng trong app.component.ts, chúng tôi có tiêu đề,angular7-app như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Ở đây trường hợp kiểm tra sẽ không thành công và dưới đây là các chi tiết được hiển thị trong dòng lệnh và trình duyệt.
Trong dòng lệnh
Màn hình sau được hiển thị trong dòng lệnh:

Trong trình duyệt
Màn hình sau được hiển thị trong trình duyệt -

Tất cả các trường hợp thử nghiệm không thành công cho dự án của bạn sẽ được hiển thị như được hiển thị ở trên trong dòng lệnh và trình duyệt.
Tương tự, bạn có thể viết các trường hợp kiểm thử cho các dịch vụ, chỉ thị và các thành phần mới sẽ được thêm vào dự án của bạn.
Xây dựng dự án Angular 7
Khi bạn đã hoàn thành dự án trong Angular, chúng ta cần xây dựng nó để có thể sử dụng trong sản xuất hoặc nêu rõ.
Cấu hình để xây dựng, tức là sản xuất, dàn dựng, phát triển, thử nghiệm cần được xác định trong src/environments.
Hiện tại, chúng ta có các môi trường sau được định nghĩa trong src / environment:

Bạn có thể thêm các tệp dựa trên bản dựng của mình vào src / environment, tức là environment.staging.ts, enviornment.testing.ts, v.v.
Hiện tại, chúng tôi sẽ cố gắng xây dựng cho môi trường sản xuất. Tập tinenvironment.ts chứa cài đặt môi trường mặc định và thông tin chi tiết của tệp như sau:
export const environment = {
production: false
};Để xây dựng tệp cho quá trình sản xuất, chúng tôi cần tạo production: true trong môi trường.ts như sau -
export const environment = {
production: true
};Tệp môi trường mặc định phải được nhập vào bên trong các thành phần như sau:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Việc thay thế môi trường từ mặc định sang sản xuất mà chúng tôi đang cố gắng thực hiện được xác định bên trong angle.json fileReplacements phần như sau -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Khi lệnh xây dựng chạy, tệp sẽ được thay thế thành src/environments/environment.prod.ts. Cấu hình bổ sung như giai đoạn hoặc thử nghiệm có thể được thêm vào đây như được hiển thị trong ví dụ dưới đây -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Vì vậy, lệnh để chạy bản dựng như sau:
ng build --configuration = production // for production environmnet
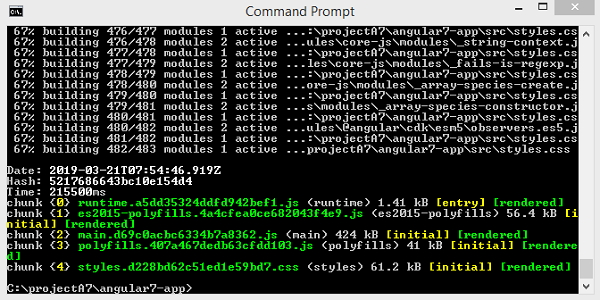
ng build --configuration = staging // for stating enviromentBây giờ chúng ta hãy chạy lệnh build để sản xuất, lệnh sẽ tạo một thư mục dist bên trong dự án của chúng ta, nơi chứa các tệp cuối cùng sau khi build.


Các tệp cuối cùng được xây dựng bên trong thư mục / phân phối có thể được lưu trữ trên máy chủ sản xuất ở cuối của bạn.
