Flutter - Ứng dụng kiến trúc
Trong chương này, chúng ta hãy thảo luận về kiến trúc của Flutter framework.
Vật dụng
Khái niệm cốt lõi của khung Flutter là In Flutter, Everything is a widget. Widget về cơ bản là các thành phần giao diện người dùng được sử dụng để tạo giao diện người dùng của ứng dụng.
Trong Flutter , ứng dụng tự nó là một widget. Ứng dụng là tiện ích con cấp cao nhất và giao diện người dùng của nó được xây dựng bằng cách sử dụng một hoặc nhiều tiện ích con (widget), lại được xây dựng bằng cách sử dụng các tiện ích con của nó. Điều nàycomposability tính năng này giúp chúng tôi tạo giao diện người dùng ở mọi mức độ phức tạp.
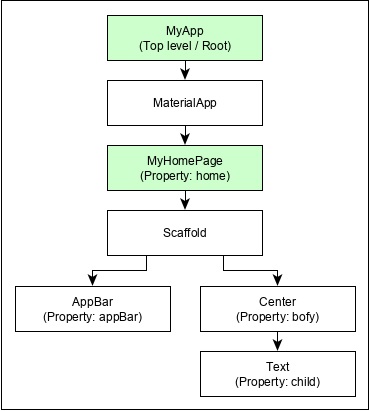
Ví dụ: cấu trúc phân cấp tiện ích con của ứng dụng hello world (được tạo trong chương trước) như được chỉ định trong sơ đồ sau:

Dưới đây là những điểm đáng chú ý sau:
MyApp là widget do người dùng tạo và nó được xây dựng bằng widget gốc của Flutter, MaterialApp .
MaterialApp có một thuộc tính trang chủ để chỉ định giao diện người dùng của trang chủ, đây lại là một tiện ích do người dùng tạo, MyHomePage .
MyHomePage được xây dựng bằng một widget gốc khác, Scaffold
Scaffold có hai thuộc tính - body và appBar
body được sử dụng để chỉ định giao diện người dùng chính của nó và appBar được sử dụng để chỉ định giao diện người dùng tiêu đề của nó
Giao diện người dùng Header được xây dựng bằng tiện ích con gốc rung động, Giao diện người dùng AppBar và Body được xây dựng bằng tiện ích con Trung tâm .
Các Trung tâm phụ tùng có một tài sản, trẻ em , trong đó đề cập các nội dung thực tế và nó là xây dựng sử dụng chữ phụ tùng
Cử chỉ
Các widget Flutter hỗ trợ tương tác thông qua một widget đặc biệt, GestureDetector . GestureDetector là một tiện ích con vô hình có khả năng nắm bắt các tương tác của người dùng như chạm, kéo, v.v., của tiện ích con của nó. Nhiều widget gốc của Flutter hỗ trợ tương tác thông qua việc sử dụng GestureDetector . Chúng tôi cũng có thể kết hợp tính năng tương tác vào tiện ích hiện có bằng cách soạn nó với tiện ích GestureDetector . Chúng ta sẽ tìm hiểu các cử chỉ riêng trong các chương sắp tới.
Khái niệm về Nhà nước
Các widget Flutter hỗ trợ bảo trì State bằng cách cung cấp một widget đặc biệt, StatefulWidget . Widget cần được bắt nguồn từ widget StatefulWidget để hỗ trợ duy trì trạng thái và tất cả các widget khác phải bắt nguồn từ StatefulWidget . Các widget Flutter làreactivetrong bản địa. Điều này tương tự như reactjs và StatefulWidget sẽ được tự động hiển thị bất cứ khi nào trạng thái bên trong của nó bị thay đổi. Kết xuất được tối ưu hóa bằng cách tìm ra sự khác biệt giữa giao diện người dùng tiện ích con cũ và mới và chỉ hiển thị những thay đổi cần thiết
Lớp
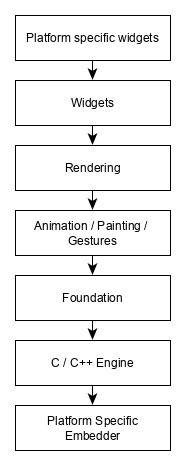
Khái niệm quan trọng nhất của Flutter framework là framework được nhóm thành nhiều loại về mức độ phức tạp và được sắp xếp rõ ràng theo các lớp giảm dần độ phức tạp. Một lớp đang được xây dựng bằng cách sử dụng lớp cấp tiếp theo ngay lập tức của nó. Lớp trên cùng là widget dành riêng cho Android và iOS . Lớp tiếp theo có tất cả các widget gốc. Lớp tiếp theo là Lớp kết xuất, là thành phần trình kết xuất mức thấp và hiển thị mọi thứ trong ứng dụng Flagship. Các lớp đi xuống mã nền tảng cốt lõi cụ thể
Tổng quan chung về một lớp trong Flutter được chỉ định trong sơ đồ dưới đây:

Những điểm sau đây tóm tắt kiến trúc của Flutter:
Trong Flutter, mọi thứ đều là một widget và một widget phức tạp bao gồm các widget đã có sẵn.
Các tính năng tương tác có thể được kết hợp bất cứ khi nào cần thiết bằng tiện ích GestureDetector .
Trạng thái của tiện ích có thể được duy trì bất cứ khi nào cần thiết bằng tiện ích StatefulWidget .
Flutter cung cấp thiết kế phân lớp để có thể lập trình bất kỳ lớp nào tùy thuộc vào mức độ phức tạp của nhiệm vụ.
Chúng ta sẽ thảo luận chi tiết về tất cả các khái niệm này trong các chương sắp tới.