Flutter - Giới thiệu về Widget
Như chúng ta đã học ở chương trước, widget là tất cả mọi thứ trong Flutter framework. Chúng ta đã học cách tạo widget mới trong các chương trước.
Trong chương này, chúng ta hãy hiểu khái niệm thực tế đằng sau việc tạo các widget và các loại widget khác nhau có sẵn trong Flutter framework.
Hãy để chúng tôi kiểm tra tiện ích MyHomePage của ứng dụng Hello World . Mã cho mục đích này như dưới đây:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Ở đây, chúng tôi đã tạo một widget mới bằng cách mở rộng StatelessWidget .
Lưu ý rằng StatelessWidget chỉ yêu cầu một bản dựng phương thức duy nhất được triển khai trong lớp dẫn xuất của nó. Các xây dựng phương pháp được môi trường bối cảnh cần thiết để xây dựng các widget thông qua BuildContext tham số và trả về widget nó được xây dựng.
Trong đoạn mã, chúng tôi đã sử dụng title làm một trong các đối số của hàm tạo và cũng sử dụng Key làm đối số khác. Các tiêu đề được sử dụng để hiển thị tiêu đề và chính được sử dụng để xác định các widget trong việc xây dựng môi trường.
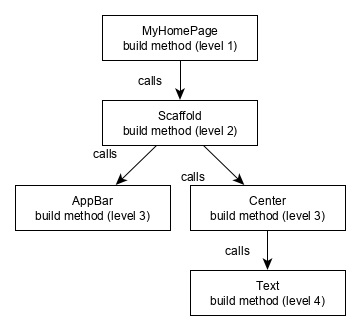
Ở đây, phương thức xây dựng gọi phương thức xây dựng của Scaffold , lần lượt gọi phương thức xây dựng của AppBar và Center để xây dựng giao diện người dùng của nó.
Cuối cùng, phương thức xây dựng Trung tâm gọi Phương thức xây dựng văn bản .
Để hiểu rõ hơn, hình ảnh đại diện tương tự được đưa ra bên dưới:

Hình ảnh hóa bản dựng tiện ích
Trong Flutter , các widget có thể được nhóm thành nhiều danh mục dựa trên các tính năng của chúng, như được liệt kê bên dưới:
- Các tiện ích cụ thể cho nền tảng
- Bố cục widget
- Các vật dụng bảo trì trạng thái
- Các widget cơ bản / độc lập với nền tảng
Hãy để chúng tôi thảo luận chi tiết về từng người trong số họ bây giờ.
Các tiện ích cụ thể cho nền tảng
Flutter có các widget dành riêng cho một nền tảng cụ thể - Android hoặc iOS.
Các tiện ích cụ thể của Android được thiết kế theo nguyên tắc thiết kế Material design của hệ điều hành Android. Các tiện ích cụ thể của Android được gọi là tiện ích Vật liệu .
Các widget cụ thể của iOS được Apple thiết kế theo Nguyên tắc về giao diện con người và chúng được gọi là widget của Cupertino .
Một số vật liệu vật liệu được sử dụng nhiều nhất như sau:
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Bộ chọn ngày & giờ
- SimpleDialog
- AlertDialog
Một số vật dụng Cupertino được sử dụng nhiều nhất như sau:
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Bố cục widget
Trong Flutter, một widget có thể được tạo bằng cách soạn một hoặc nhiều widget. Để tổng hợp nhiều widget thành một widget duy nhất, Flutter cung cấp một số lượng lớn các widget với tính năng bố cục. Ví dụ: tiện ích con có thể được căn giữa bằng tiện ích Trung tâm .
Một số tiện ích bố cục phổ biến như sau:
Container- Một hình hộp chữ nhật được trang trí bằng các vật dụng BoxDecoration với nền, đường viền và bóng.
Center - Căn giữa widget con của nó.
Row - Sắp xếp các con của nó theo chiều ngang.
Column - Sắp xếp các con của nó theo chiều dọc.
Stack - Sắp xếp cái này lên trên cái khác.
Chúng tôi sẽ kiểm tra chi tiết các widget bố cục trong chương Giới thiệu sắp tới về các widget bố cục .
Các vật dụng bảo trì trạng thái
Trong Flutter, tất cả các widget đều có nguồn gốc từ StatelessWidget hoặc StatefulWidget .
Widget có nguồn gốc từ StatelessWidget không có bất kỳ thông tin trạng thái nào nhưng nó có thể chứa widget bắt nguồn từ StatefulWidget . Bản chất động của ứng dụng là thông qua hành vi tương tác của các vật dụng và trạng thái thay đổi trong quá trình tương tác. Ví dụ: chạm vào một nút bộ đếm sẽ tăng / giảm một trạng thái bên trong của bộ đếm và bản chất phản ứng của tiện ích Flutter sẽ tự động hiển thị lại tiện ích bằng cách sử dụng thông tin trạng thái mới.
Chúng ta sẽ tìm hiểu khái niệm về các widget StatefulWidget một cách chi tiết trong chương quản lý Nhà nước sắp tới .
Các widget cơ bản / độc lập với nền tảng
Flutter cung cấp một số lượng lớn các widget cơ bản để tạo giao diện người dùng đơn giản cũng như phức tạp theo cách độc lập với nền tảng. Chúng ta hãy xem một số widget cơ bản trong chương này.
Text
Tiện ích văn bản được sử dụng để hiển thị một đoạn chuỗi. Kiểu của chuỗi có thể được đặt bằng cách sử dụng thuộc tính kiểu và lớp TextStyle . Mã mẫu cho mục đích này như sau:
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))Tiện ích văn bản có một hàm tạo đặc biệt, Text.rich , chấp nhận con của kiểu TextSpan để chỉ định chuỗi có kiểu khác. Widget TextSpan có bản chất là đệ quy và nó chấp nhận TextSpan làm con của nó. Mã mẫu cho mục đích này như sau:
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Các thuộc tính quan trọng nhất của tiện ích Văn bản như sau:
maxLines, int - Số dòng tối đa để hiển thị
overflow, TextOverFlow- Chỉ định cách xử lý tràn trực quan bằng lớp TextOverFlow
style, TextStyle- Chỉ định kiểu của chuỗi bằng cách sử dụng lớp TextStyle
textAlign, TextAlign- Căn chỉnh văn bản như phải, trái, căn đều, v.v., sử dụng lớp TextAlign
textDirection, TextDirection - Hướng dòng văn bản, từ trái sang phải hoặc từ phải sang trái
Image
Tiện ích hình ảnh được sử dụng để hiển thị hình ảnh trong ứng dụng. Tiện ích hình ảnh cung cấp các trình xây dựng khác nhau để tải hình ảnh từ nhiều nguồn và chúng như sau:
Image- Trình tải hình ảnh chung sử dụng ImageProvider
Image.asset - Tải hình ảnh từ tài sản của dự án Flaming
Image.file - Tải hình ảnh từ thư mục hệ thống
Image.memory - Tải hình ảnh từ bộ nhớ
Image.Network - Tải hình ảnh từ mạng
Tùy chọn dễ nhất để tải và hiển thị hình ảnh trong Flutter là đưa hình ảnh vào làm tài sản của ứng dụng và tải nó vào widget theo yêu cầu.
Tạo một thư mục, tài sản trong thư mục dự án và đặt các hình ảnh cần thiết.
Chỉ định các nội dung trong pubspec.yaml như hình dưới đây -
flutter:
assets:
- assets/smiley.pngBây giờ, tải và hiển thị hình ảnh trong ứng dụng.
Image.asset('assets/smiley.png')Mã nguồn hoàn chỉnh của widget MyHomePage của ứng dụng hello world và kết quả như hình bên dưới -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}Hình ảnh được tải như hình dưới đây -

Các thuộc tính quan trọng nhất của tiện ích Hình ảnh như sau:
image, ImageProvider - Hình ảnh thực tế để tải
width, double - Chiều rộng của hình ảnh
height, double - Chiều cao của hình ảnh
alignment, AlignmentGeometry - Cách căn chỉnh hình ảnh trong giới hạn của nó
Icon
Tiện ích biểu tượng được sử dụng để hiển thị một glyph từ một phông chữ được mô tả trong lớp IconData . Mã để tải một biểu tượng email đơn giản như sau:
Icon(Icons.email)Mã nguồn hoàn chỉnh để áp dụng nó trong ứng dụng hello world như sau:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}Biểu tượng được tải như hình dưới đây -