Flutter - Giới thiệu về Gói
Cách sắp xếp và chia sẻ một bộ chức năng của Dart là thông qua Gói. Gói Dart chỉ đơn giản là các thư viện hoặc mô-đun có thể chia sẻ. Nhìn chung, Gói Dart giống như của Ứng dụng Phi tiêu ngoại trừ Gói Phi tiêu không có điểm nhập ứng dụng, chính.
Cấu trúc chung của Gói (hãy xem xét gói demo, my_demo_package) như sau:
lib/src/* - Các tệp mã Dart riêng.
lib/my_demo_package.dart- Tệp mã Dart chính. Nó có thể được nhập vào một ứng dụng dưới dạng:
import 'package:my_demo_package/my_demo_package.dart'Tệp mã riêng tư khác có thể được xuất thành tệp mã chính (my_demo_package.dart), nếu cần như hình dưới đây -
export src/my_private_code.dartlib/*- Bất kỳ số lượng tệp mã Dart nào được sắp xếp trong bất kỳ cấu trúc thư mục tùy chỉnh nào. Mã có thể được truy cập như,
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - Đặc điểm kỹ thuật của dự án, giống như đặc điểm của ứng dụng,
Tất cả các tệp mã Dart trong Gói chỉ đơn giản là các lớp Dart và nó không có bất kỳ yêu cầu đặc biệt nào đối với mã Dart để đưa nó vào Gói.
Các loại gói
Vì các Gói Dart về cơ bản là một tập hợp nhỏ có chức năng tương tự, nó có thể được phân loại dựa trên chức năng của nó.
Gói phi tiêu
Mã Dart chung, có thể được sử dụng trong cả môi trường web và di động. Ví dụ, english_words là một trong những gói như vậy chứa khoảng 5000 từ và có các chức năng tiện ích cơ bản như danh từ (liệt kê danh từ trong tiếng Anh), âm tiết (chỉ định số lượng âm tiết trong một từ.
Gói Flutter
Mã Generic Dart, phụ thuộc vào khung Flutter và chỉ có thể được sử dụng trong môi trường di động. Ví dụ, fluro là một bộ định tuyến tùy chỉnh cho rung. Nó phụ thuộc vào khung Flutter.
Plugin Flutter
Mã Generic Dart, phụ thuộc vào khung Flutter cũng như mã nền tảng bên dưới (SDK Android hoặc SDK iOS). Ví dụ: camera là một plugin để tương tác với camera của thiết bị. Nó phụ thuộc vào khung Flutter cũng như khung cơ bản để truy cập vào camera.
Sử dụng gói phi tiêu
Gói Dart được lưu trữ và xuất bản vào máy chủ trực tiếp, https://pub.dartlang.org.Ngoài ra, Flutter cung cấp công cụ đơn giản, quán rượu để quản lý các Gói Dart trong ứng dụng. Các bước cần thiết để sử dụng dưới dạng Gói như sau:
Bao gồm tên gói và phiên bản cần thiết vào pubspec.yaml như hình dưới đây -
dependencies: english_words: ^3.1.5Số phiên bản mới nhất có thể được tìm thấy bằng cách kiểm tra máy chủ trực tuyến.
Cài đặt gói vào ứng dụng bằng cách sử dụng lệnh sau:
flutter packages getTrong khi phát triển trong Android studio, Android Studio sẽ phát hiện bất kỳ thay đổi nào trong pubspec.yaml và hiển thị cảnh báo gói Android studio cho nhà phát triển như hình dưới đây -

Gói Dart có thể được cài đặt hoặc cập nhật trong Android Studio bằng cách sử dụng các tùy chọn menu.
Nhập tệp cần thiết bằng lệnh hiển thị bên dưới và bắt đầu làm việc -
import 'package:english_words/english_words.dart';Sử dụng bất kỳ phương pháp nào có sẵn trong gói,
nouns.take(50).forEach(print);Ở đây, chúng tôi đã sử dụng hàm danh từ để lấy và in ra 50 từ hàng đầu.
Phát triển gói plugin Flutter
Phát triển một Plugin Flutter tương tự như phát triển một ứng dụng Dart hoặc Gói Dart. Ngoại lệ duy nhất là plugin sẽ sử dụng API hệ thống (Android hoặc iOS) để có được chức năng cần thiết cho nền tảng cụ thể.
Như chúng ta đã tìm hiểu cách truy cập mã nền tảng trong các chương trước, chúng ta hãy phát triển một plugin đơn giản, my_browser để hiểu quá trình phát triển plugin. Chức năng của plugin my_browser là cho phép ứng dụng mở trang web nhất định trong trình duyệt dành riêng cho nền tảng.
Khởi động Android Studio.
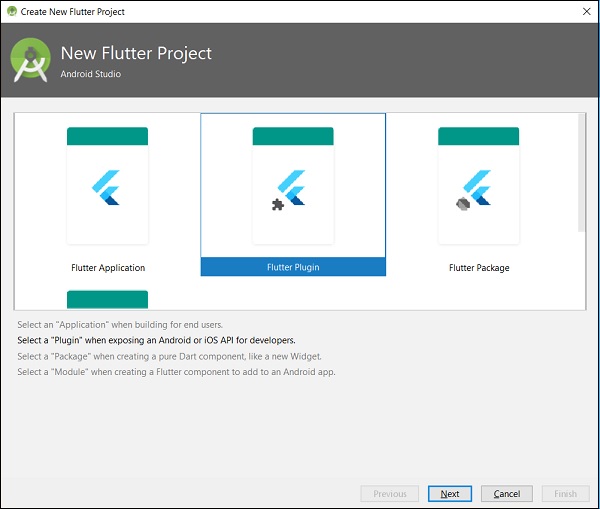
Nhấp chuột File → New Flutter Project và chọn tùy chọn Flutter Plugin.
Bạn có thể thấy một cửa sổ lựa chọn plugin Flutter như được hiển thị ở đây -

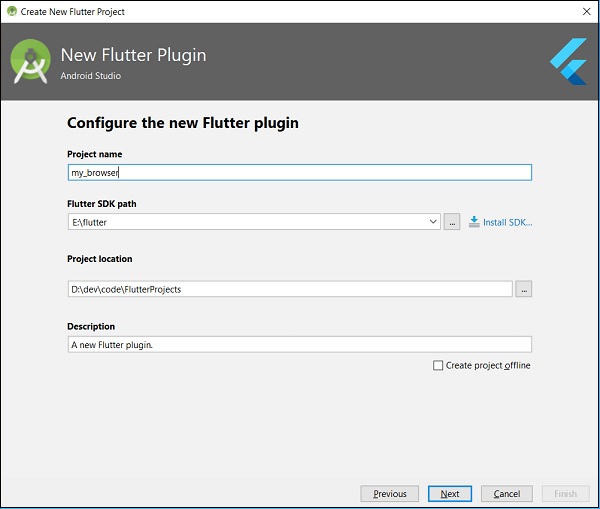
Nhập my_browser làm tên dự án và nhấp vào Tiếp theo.
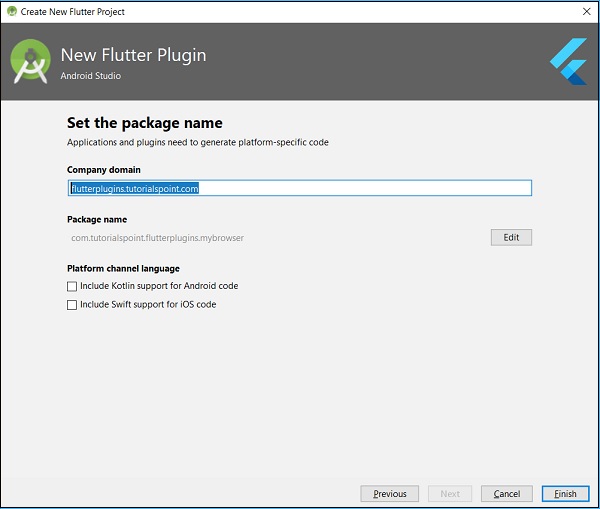
Nhập tên plugin và các chi tiết khác vào cửa sổ như được hiển thị ở đây -

Nhập tên miền công ty, flutplugins.tutorialspoint.com trong cửa sổ hiển thị bên dưới và sau đó nhấp vào Finish. Nó sẽ tạo mã khởi động để phát triển plugin mới của chúng tôi.

Mở tệp my_browser.dart và viết một phương thức, openBrowser để gọi phương thức openBrowser cụ thể của nền tảng.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}Mở tệp MyBrowserPlugin.java và nhập các lớp sau:
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;Ở đây, chúng tôi phải nhập thư viện cần thiết để mở trình duyệt từ Android.
Thêm biến riêng mới mRegistrar thuộc loại Nhà đăng ký trong lớp MyBrowserPlugin.
private final Registrar mRegistrar;Ở đây, Nhà đăng ký được sử dụng để lấy thông tin ngữ cảnh của mã gọi.
Thêm một phương thức khởi tạo để đặt Nhà đăng ký trong lớp MyBrowserPlugin.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}Thay đổi registerVới để bao gồm hàm tạo mới của chúng tôi trong lớp MyBrowserPlugin.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}Thay đổi onMethodCall để bao gồm phương thức openBrowser trong lớp MyBrowserPlugin.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}Viết phương thức openBrowser dành riêng cho nền tảng để truy cập trình duyệt trong lớp MyBrowserPlugin.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Mã nguồn hoàn chỉnh của plugin my_browser như sau:
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}Tạo một dự án mới, my_browser_plugin_test để kiểm tra plugin mới tạo của chúng tôi.
Mở pubspec.yaml và đặt my_browser làm phụ thuộc plugin.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid studio sẽ thông báo rằng pubspec.yaml được cập nhật như được hiển thị trong cảnh báo gói Android studio được cung cấp bên dưới:

Nhấp vào Nhận tùy chọn phụ thuộc. Android studio sẽ lấy gói từ Internet và định cấu hình đúng cách cho ứng dụng.
Mở main.dart và bao gồm plugin my_browser như bên dưới:
import 'package:my_browser/my_browser.dart';Gọi hàm openBrowser từ plugin my_browser như hình dưới đây -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),Mã hoàn chỉnh của main.dart như sau:
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
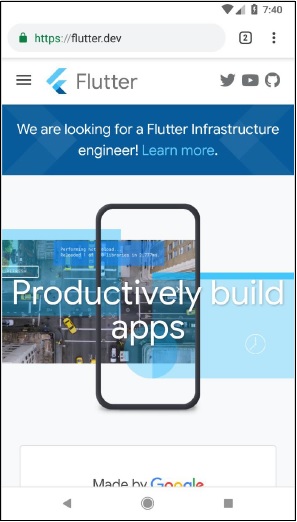
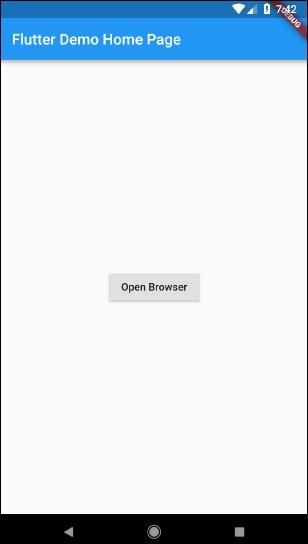
}Chạy ứng dụng và nhấp vào nút Mở trình duyệt và thấy rằng trình duyệt được khởi chạy. Bạn có thể thấy một ứng dụng Trình duyệt - Trang chủ như được hiển thị trong ảnh chụp màn hình bên dưới -

Bạn có thể thấy ứng dụng Trình duyệt - Màn hình trình duyệt như trong ảnh chụp màn hình bên dưới -