Flutter - Công cụ phát triển
Chương này giải thích chi tiết về các công cụ phát triển Flutter. Bản phát hành ổn định đầu tiên của bộ công cụ phát triển đa nền tảng đã được phát hành vào ngày 4 tháng 12 năm 2018, Flutter 1.0. Vâng, Google đang tiếp tục làm việc để cải tiến và tăng cường khung Flutter với các công cụ phát triển khác nhau.
Bộ tiện ích con
Google đã cập nhật cho các bộ tiện ích Material và Cupertino để cung cấp chất lượng pixel hoàn hảo trong thiết kế các thành phần. Phiên bản sắp tới của Flagship 1.2 sẽ được thiết kế để hỗ trợ các sự kiện trên bàn phím máy tính để bàn và hỗ trợ di chuột.
Phát triển Flutter với Visual Studio Code
Visual Studio Code hỗ trợ phát triển nhanh và cung cấp các phím tắt mở rộng để phát triển nhanh và hiệu quả. Dưới đây là một số tính năng chính do Visual Studio Code cung cấp để phát triển sự cố định.
Hỗ trợ mã - Khi bạn muốn kiểm tra các tùy chọn, bạn có thể sử dụng Ctrl+Space để nhận danh sách các tùy chọn hoàn thành mã.
Sửa nhanh - Ctrl+. là công cụ sửa lỗi nhanh chóng để giúp sửa mã.
Các phím tắt trong khi mã hóa.
Cung cấp tài liệu chi tiết trong nhận xét.
Gỡ lỗi các phím tắt.
Khởi động lại nóng.
Dart DevTools
Chúng tôi có thể sử dụng Android Studio hoặc Visual Studio Code hoặc bất kỳ IDE nào khác để viết mã và cài đặt plugin. Nhóm phát triển của Google đã và đang làm việc trên một công cụ phát triển khác có tên là Dart DevTools Đây là một bộ lập trình dựa trên web. Nó hỗ trợ cả nền tảng Android và iOS. Nó dựa trên chế độ xem dòng thời gian để các nhà phát triển có thể dễ dàng phân tích các ứng dụng của họ.
Cài đặt DevTools
Để cài đặt DevTools, hãy chạy lệnh sau trong bảng điều khiển của bạn:
flutter packages pub global activate devtoolsBây giờ bạn có thể thấy kết quả sau:
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.Chạy máy chủ
Bạn có thể chạy máy chủ DevTools bằng lệnh sau:
flutter packages pub global run devtoolsBây giờ, bạn sẽ nhận được một phản hồi tương tự như thế này,
Serving DevTools at http://127.0.0.1:9100Bắt đầu ứng dụng của bạn
Đi tới ứng dụng của bạn, mở trình mô phỏng và chạy bằng lệnh sau:
flutter run --observatory-port=9200Bây giờ, bạn đã kết nối với DevTools.
Khởi động DevTools trong Trình duyệt
Bây giờ, hãy truy cập url bên dưới trong trình duyệt, để bắt đầu DevTools -
http://localhost:9100/?port=9200Bạn sẽ nhận được phản hồi như hình dưới đây -

SDK Flutter
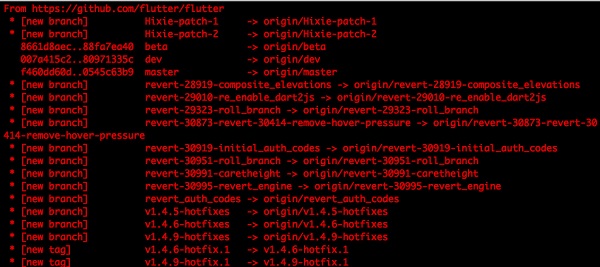
Để cập nhật Flutter SDK, hãy sử dụng lệnh sau:
flutter upgradeBạn có thể thấy đầu ra như hình dưới đây:

Để nâng cấp các gói Flutter, hãy sử dụng lệnh sau:
flutter packages upgradeBạn có thể thấy phản hồi sau đây,
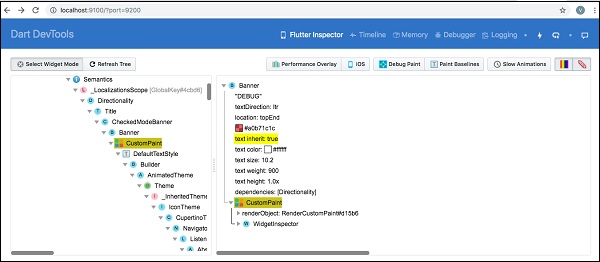
Running "flutter packages upgrade" in my_app... 7.4sThanh tra Flutter
Nó được sử dụng để khám phá cây phụ tùng rung. Để đạt được điều này, hãy chạy lệnh dưới đây trong bảng điều khiển của bạn,
flutter run --track-widget-creationBạn có thể thấy đầu ra như hình dưới đây:
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
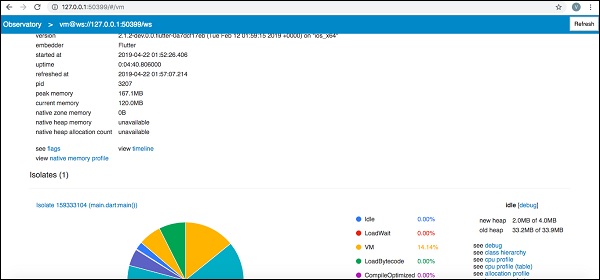
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".Bây giờ truy cập url, http://127.0.0.1:50399/ bạn có thể thấy kết quả sau: