Tạo ứng dụng đơn giản trong Android Studio
Trong chương này, chúng ta hãy tạo một ứng dụng Flutter đơn giản để hiểu những điều cơ bản về cách tạo một ứng dụng Flutter trong Android Studio.
Step 1 - Mở Android Studio
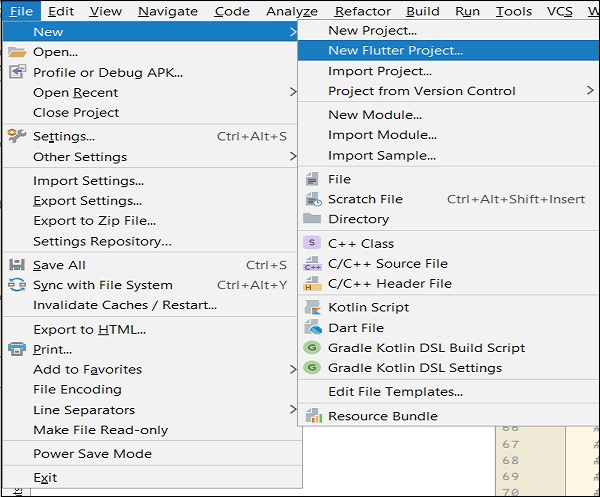
Step 2- Tạo dự án Flutter. Đối với điều này, hãy nhấp vàoFile → New → New Flutter Project

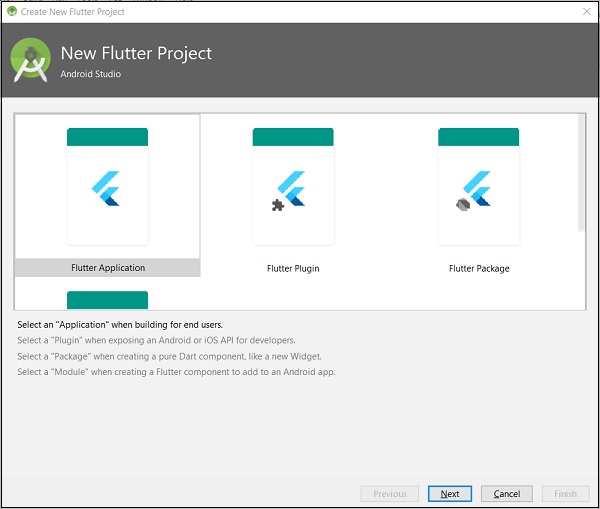
Step 3- Chọn Ứng dụng Flutter. Đối với điều này, hãy chọnFlutter Application và bấm vào Next.

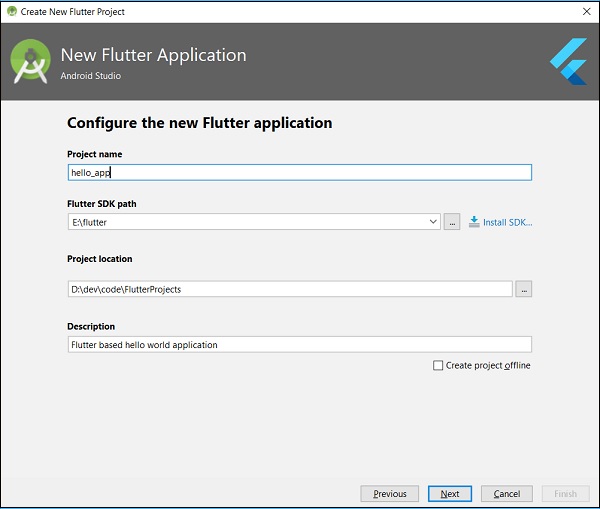
Step 4 - Cấu hình ứng dụng như bên dưới và nhấp vào Next.
Tên dự án: hello_app
Đường dẫn SDK Flutter: <path_to_flutter_sdk>
Địa điểm dự án: <path_to_project_folder>
Sự miêu tả: Flutter based hello world application

Step 5 - Cấu hình dự án.
Đặt miền công ty là flutterapp.tutorialspoint.com và bấm vào Finish.
Step 6 - Nhập tên miền Công ty.
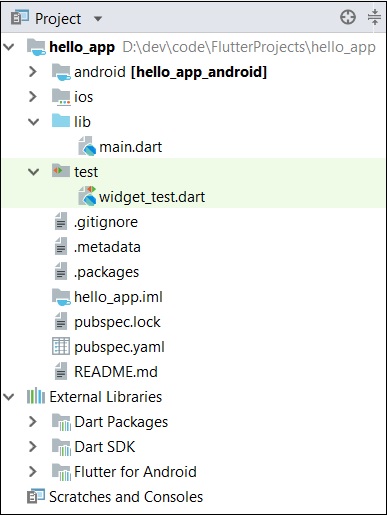
Android Studio tạo ra một ứng dụng hoạt động hoàn chỉnh với chức năng tối thiểu. Hãy để chúng tôi kiểm tra cấu trúc của ứng dụng và sau đó, thay đổi mã để thực hiện nhiệm vụ của chúng tôi.
Cấu trúc của ứng dụng và mục đích của nó như sau:

Các thành phần khác nhau của cấu trúc của ứng dụng được giải thích ở đây -
android - Mã nguồn được tạo tự động để tạo ứng dụng Android
ios - Mã nguồn được tạo tự động để tạo ứng dụng ios
lib - Thư mục chính chứa mã Dart được viết bằng khung làm việc
ib/main.dart - Điểm vào của ứng dụng Flutter
test - Thư mục chứa mã Dart để kiểm tra ứng dụng rung
test/widget_test.dart - Mã mẫu
.gitignore - Tệp điều khiển phiên bản Git
.metadata - tự động tạo ra bởi các công cụ rung
.packages - tự động tạo ra để theo dõi các gói rung
.iml - tệp dự án được Android studio sử dụng
pubspec.yaml - Được sử dụng bởi Pub, Trình quản lý gói Flutter
pubspec.lock - Được tạo tự động bởi trình quản lý gói Flutter, Pub
README.md - Tệp mô tả dự án được viết ở định dạng Markdown
Step 7- Thay thế mã phi tiêu trong tệp lib / main.dart bằng mã bên dưới -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}Hãy để chúng tôi hiểu từng dòng mã phi tiêu.
Line 1- Nhập khẩu các gói, vật liệu rung . Vật liệu là một gói rung để tạo giao diện người dùng theo nguyên tắc thiết kế Vật liệu do Android chỉ định.
Line 3- Đây là điểm vào của ứng dụng Flutter. Gọi hàm runApp và chuyển cho nó một đối tượng của lớp MyApp . Mục đích của hàm runApp là đính kèm tiện ích đã cho vào màn hình.
Line 5-17- Widget được sử dụng để tạo giao diện người dùng trong khung làm việc. StatelessWidget là một widget, không duy trì bất kỳ trạng thái nào của widget. MyApp mở rộng StatelessWidget và ghi đè phương thức xây dựng của nó . Mục đích của phương pháp xây dựng là tạo một phần giao diện người dùng của ứng dụng. Ở đây, phương pháp xây dựng sử dụng MaterialApp , một tiện ích để tạo giao diện người dùng cấp gốc của ứng dụng. Nó có ba thuộc tính - tiêu đề, chủ đề và nhà .
title là tiêu đề của ứng dụng
chủ đề là chủ đề của tiện ích con. Ở đây, chúng tôi đặt màu xanh lam làm màu tổng thể của ứng dụng bằng cách sử dụng lớp ThemeData và thuộc tính của nó, primarySwatch .
home là giao diện người dùng bên trong của ứng dụng, mà chúng tôi đặt một tiện ích khác, MyHomePage
Line 19 - 38- MyHomePage giống như MyApp ngoại trừ nó trả về Scaffold Widget. Scaffold là một tiện ích cấp cao nhất bên cạnh tiện ích MaterialApp được sử dụng để tạo thiết kế material design phù hợp với giao diện người dùng. Nó có hai thuộc tính quan trọng, appBar để hiển thị phần đầu của ứng dụng và phần thân để hiển thị nội dung thực tế của ứng dụng. AppBar là một tiện ích khác để hiển thị tiêu đề của ứng dụng và chúng tôi đã sử dụng nó trong thuộc tính appBar . Trong thuộc tính body , chúng tôi đã sử dụng tiện ích Trung tâm , làm căn giữa nó là tiện ích con. Văn bản là tiện ích cuối cùng và bên trong nhất để hiển thị văn bản và nó được hiển thị ở giữa màn hình.
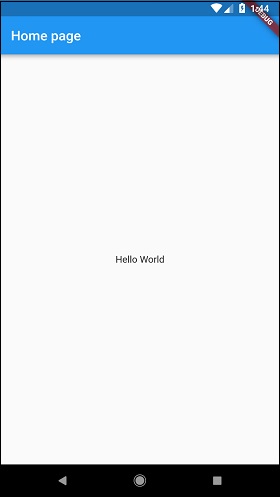
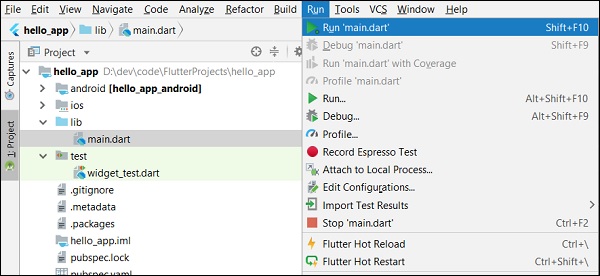
Step 8 - Bây giờ, chạy ứng dụng bằng cách sử dụng, Run → Run main.dart

Step 9 - Cuối cùng, kết quả của ứng dụng như sau: