MVC Framework - Ví dụ nâng cao
Trong chương đầu tiên, chúng ta đã học cách Bộ điều khiển và Chế độ xem tương tác trong MVC. Trong hướng dẫn này, chúng ta sẽ thực hiện một bước về phía trước và tìm hiểu cách sử dụng Mô hình và tạo một ứng dụng nâng cao để tạo, chỉnh sửa, xóa. và xem danh sách người dùng trong ứng dụng của chúng tôi.
Tạo ứng dụng MVC nâng cao
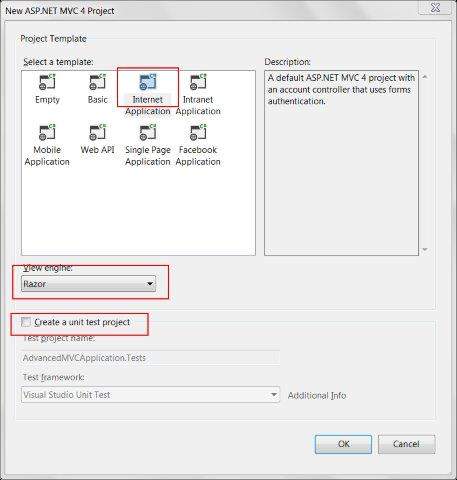
Step 1- Chọn Tệp → Mới → Dự án → Ứng dụng web ASP.NET MVC. Đặt tên nó là AdvancedMVCApplication. Nhấp vào Ok. Trong cửa sổ tiếp theo, chọn Template as Internet Application và View Engine as Razor. Quan sát rằng chúng tôi đang sử dụng một mẫu lần này thay vì một ứng dụng trống.

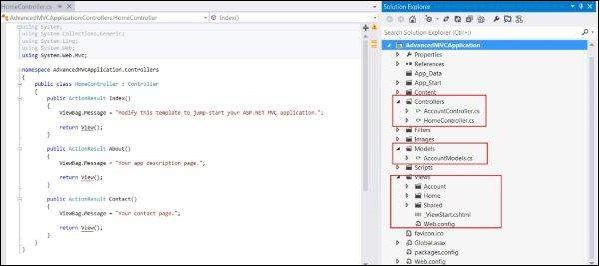
Điều này sẽ tạo một dự án giải pháp mới như được hiển thị trong ảnh chụp màn hình sau. Vì chúng tôi đang sử dụng chủ đề ASP.NET mặc định, nó đi kèm với các Chế độ xem mẫu, Bộ điều khiển, Mô hình và các tệp khác.

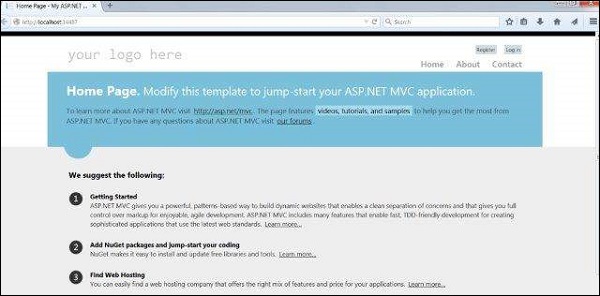
Step 2 - Xây dựng giải pháp và chạy ứng dụng để xem đầu ra mặc định của nó như thể hiện trong ảnh chụp màn hình sau.

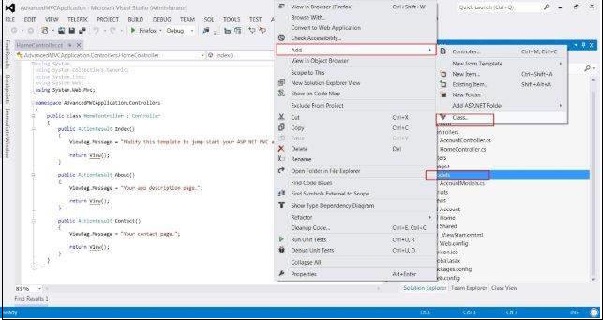
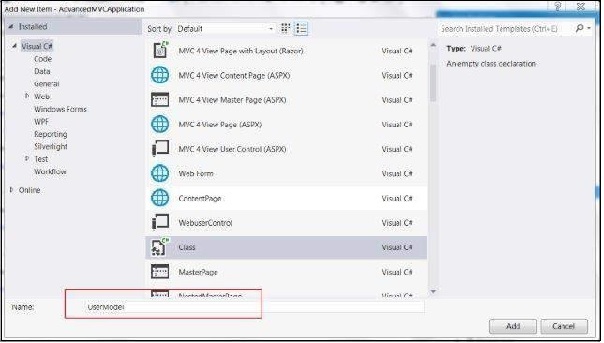
Step 3- Thêm một mô hình mới sẽ xác định cấu trúc của dữ liệu người dùng. Nhấp chuột phải vào thư mục Models và nhấp vào Thêm → Lớp. Đặt tên này là UserModel và nhấp vào Thêm.


Step 4 - Sao chép đoạn mã sau trong UserModel.cs mới tạo.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}Trong đoạn mã trên, chúng tôi đã chỉ định tất cả các tham số mà mô hình Người dùng có, kiểu dữ liệu và xác nhận của chúng, chẳng hạn như trường và độ dài bắt buộc.
Bây giờ chúng ta đã có sẵn Mô hình Người dùng để lưu giữ dữ liệu, chúng ta sẽ tạo một tệp lớp Users.cs, tệp này sẽ chứa các phương thức để xem người dùng, thêm, chỉnh sửa và xóa người dùng.
Step 5- Nhấp chuột phải vào Mô hình và nhấp vào Thêm → Lớp. Đặt tên nó là Người dùng. Thao tác này sẽ tạo lớp users.cs bên trong Mô hình. Sao chép mã sau trong lớp users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Khi chúng tôi có UserModel.cs và Users.cs, chúng tôi sẽ thêm Chế độ xem vào mô hình của mình để xem người dùng, thêm, chỉnh sửa và xóa người dùng. Đầu tiên chúng ta hãy tạo Chế độ xem để tạo người dùng.
Step 6 - Nhấp chuột phải vào thư mục Views và nhấp vào Add → View.

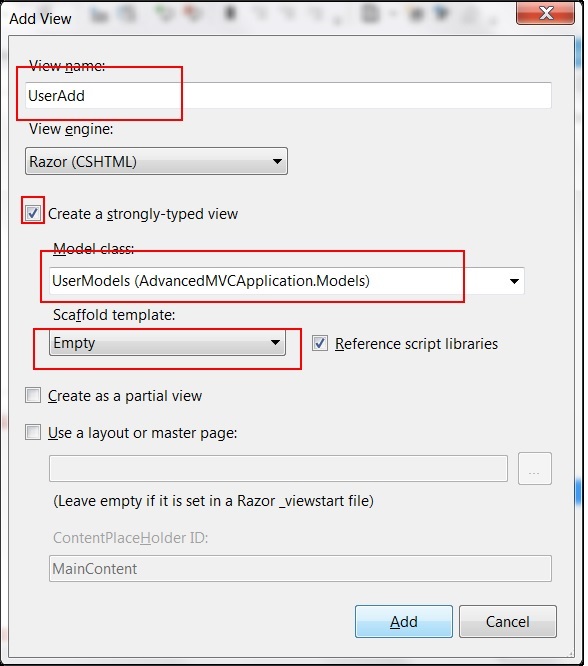
Step 7 - Trong cửa sổ tiếp theo, chọn View Name as UserAdd, View Engine as Razor và chọn hộp kiểm Create a strong-type view view.

Step 8- Nhấp vào Thêm. Điều này sẽ tạo mã CSHML sau theo mặc định như được hiển thị bên dưới:
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
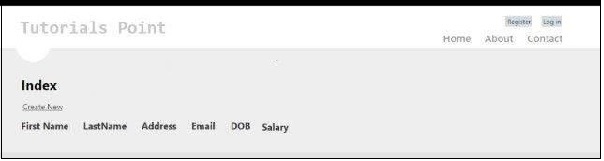
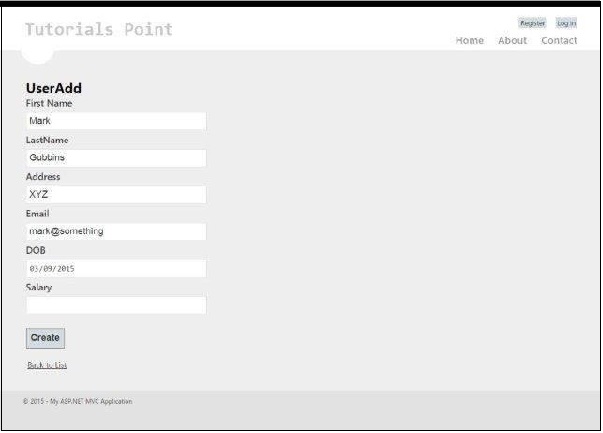
}Như bạn có thể thấy, dạng xem này chứa chi tiết dạng xem của tất cả các thuộc tính của các trường bao gồm thông báo xác thực, nhãn, v.v. Dạng xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Tương tự như UserAdd, bây giờ chúng tôi sẽ thêm bốn Chế độ xem khác được cung cấp bên dưới với mã đã cho -
Index.cshtml
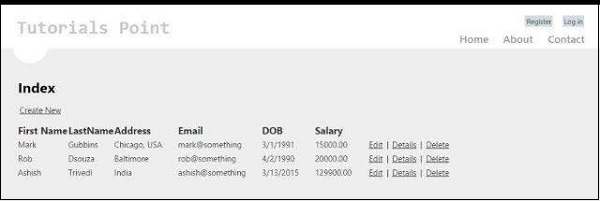
Chế độ xem này sẽ hiển thị tất cả những người dùng có mặt trong hệ thống của chúng tôi trên trang Chỉ mục.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>Chế độ xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Details.cshtml
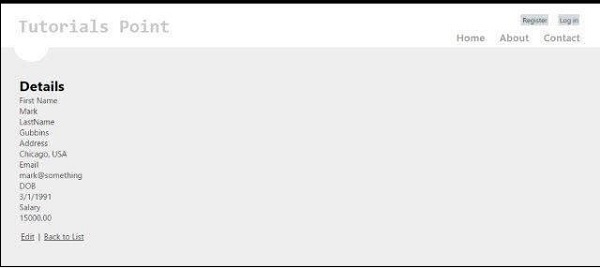
Chế độ xem này sẽ hiển thị thông tin chi tiết của một người dùng cụ thể khi chúng ta nhấp vào bản ghi người dùng.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>Chế độ xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Edit.cshtml
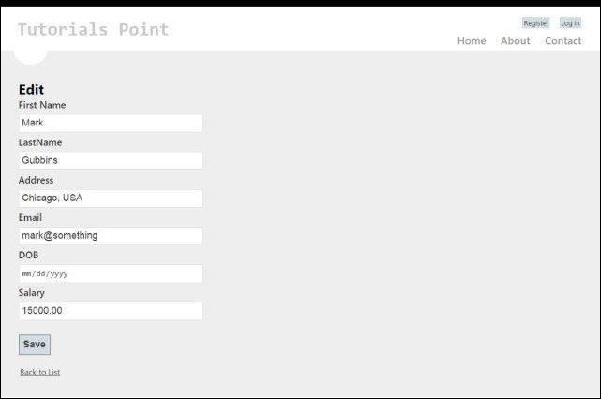
Chế độ xem này sẽ hiển thị biểu mẫu chỉnh sửa để chỉnh sửa chi tiết của người dùng hiện có.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Chế độ xem này sẽ giống như sau trong ứng dụng của chúng tôi.

Delete.cshtml
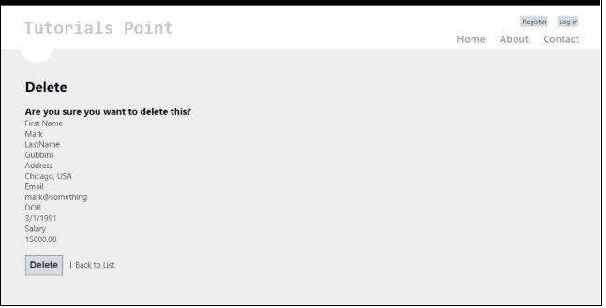
Chế độ xem này sẽ hiển thị biểu mẫu để xóa người dùng hiện có.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}Chế độ xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

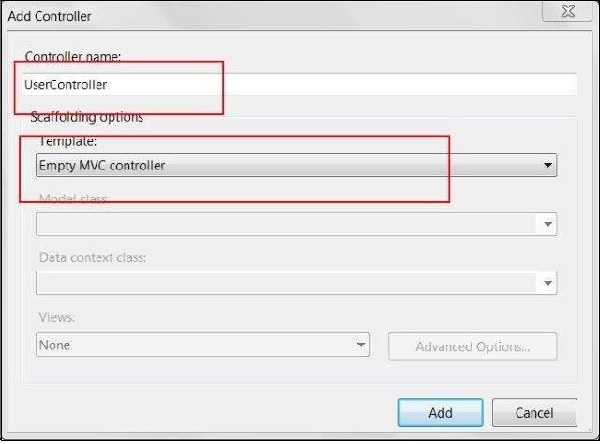
Step 9- Chúng tôi đã thêm Mô hình và Chế độ xem trong ứng dụng của mình. Bây giờ cuối cùng chúng ta sẽ thêm một bộ điều khiển cho chế độ xem của chúng ta. Nhấp chuột phải vào thư mục Bộ điều khiển và nhấp vào Thêm → Bộ điều khiển. Đặt tên nó là UserController.

Theo mặc định, lớp Bộ điều khiển của bạn sẽ được tạo bằng mã sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}Trong đoạn mã trên, phương pháp Chỉ mục sẽ được sử dụng trong khi hiển thị danh sách người dùng trên trang Chỉ mục.
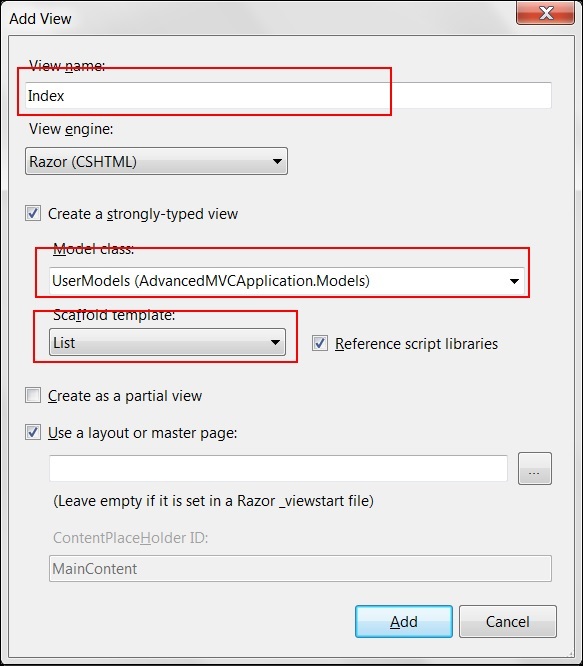
Step 10 - Nhấp chuột phải vào phương pháp Index và chọn Create View để tạo một View cho trang Index của chúng tôi (sẽ liệt kê tất cả người dùng và cung cấp các tùy chọn để tạo người dùng mới).

Step 11- Bây giờ thêm đoạn mã sau vào UserController.cs. Trong mã này, chúng tôi đang tạo các phương thức hành động cho các hành động khác nhau của người dùng và trả về các chế độ xem tương ứng mà chúng tôi đã tạo trước đó.
Chúng tôi sẽ thêm hai phương thức cho mỗi hoạt động: GET và POST. HttpGet sẽ được sử dụng trong khi tìm nạp dữ liệu và hiển thị nó. HttpPost sẽ được sử dụng để tạo / cập nhật dữ liệu. Ví dụ: khi chúng tôi thêm một người dùng mới, chúng tôi sẽ cần một biểu mẫu để thêm một người dùng, đó là hoạt động GET. Khi chúng tôi điền vào biểu mẫu và gửi các giá trị đó, chúng tôi sẽ cần phương thức POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - Việc cuối cùng cần làm là truy cập tệp RouteConfig.cs trong thư mục App_Start và thay đổi Controller mặc định thành User.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Đó là tất cả những gì chúng ta cần để thiết lập và chạy ứng dụng nâng cao của mình.
Step 13- Bây giờ chạy ứng dụng. Bạn sẽ có thể thấy một ứng dụng như trong ảnh chụp màn hình sau. Bạn có thể thực hiện tất cả các chức năng thêm, xem, chỉnh sửa và xóa người dùng như chúng ta đã thấy trong các ảnh chụp màn hình trước đó.