MVC Framework - Thư mục
Bây giờ chúng ta đã tạo một ứng dụng MVC mẫu, chúng ta hãy hiểu cấu trúc thư mục của một dự án MVC. Chúng tôi sẽ tạo một dự án MVC mới để tìm hiểu điều này.
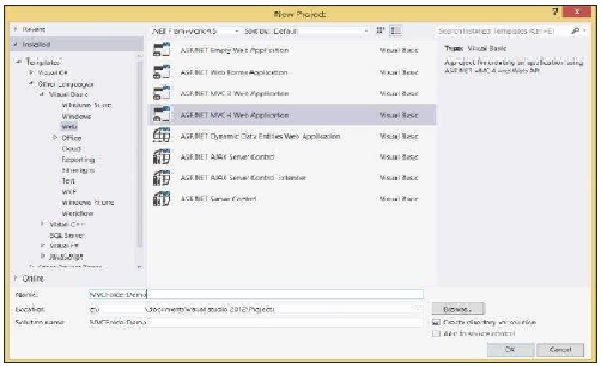
Trong Visual Studio của bạn, mở Tệp → Mới → Dự án và chọn Ứng dụng ASP.NET MVC. Đặt tên nó làMVCFolderDemo.

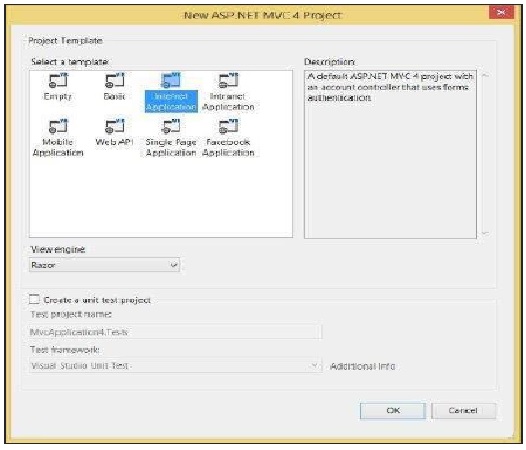
Bấm OK. Trong cửa sổ tiếp theo, chọn Ứng dụng Internet làm Mẫu dự án và nhấp vào OK.

Thao tác này sẽ tạo một ứng dụng MVC mẫu như được hiển thị trong ảnh chụp màn hình sau.

Note- Các tệp hiện diện trong dự án này thoát ra khỏi mẫu mặc định mà chúng tôi đã chọn. Những điều này có thể thay đổi một chút theo các phiên bản khác nhau.
Thư mục bộ điều khiển
Thư mục này sẽ chứa tất cả các lớp Controller. MVC yêu cầu tên của tất cả các tệp bộ điều khiển phải kết thúc bằng Bộ điều khiển.
Trong ví dụ của chúng tôi, thư mục Controllers chứa hai tệp lớp: AccountController và HomeController.

Thư mục Mô hình
Thư mục này sẽ chứa tất cả các lớp Model, được sử dụng để làm việc trên dữ liệu ứng dụng.
Trong ví dụ của chúng tôi, thư mục Models chứa AccountModels. Bạn có thể mở và xem mã trong tệp này để xem cách mô hình dữ liệu được tạo để quản lý tài khoản trong ví dụ của chúng tôi.

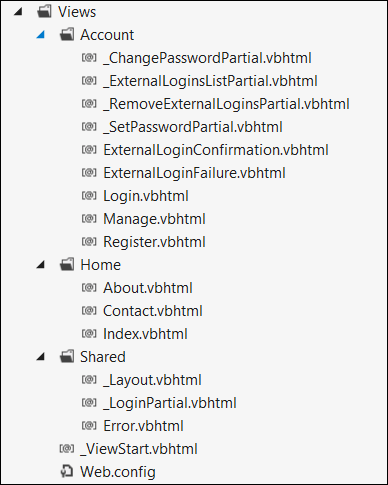
Thư mục Chế độ xem
Thư mục này lưu trữ các tệp HTML liên quan đến hiển thị ứng dụng và giao diện người dùng. Nó chứa một thư mục cho mỗi bộ điều khiển.
Trong ví dụ của chúng tôi, bạn sẽ thấy ba thư mục con trong Chế độ xem, đó là Tài khoản, Trang chủ và Chia sẻ chứa các tệp html cụ thể cho khu vực chế độ xem đó.

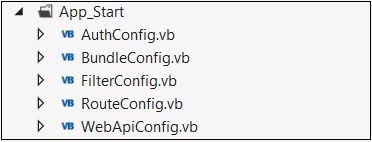
Thư mục App_Start
Thư mục này chứa tất cả các tệp cần thiết trong quá trình tải ứng dụng.
Ví dụ: tệp RouteConfig được sử dụng để định tuyến URL đến đúng Bộ điều khiển và Hành động.

Thư mục nội dung
Thư mục này chứa tất cả các tệp tĩnh, chẳng hạn như css, hình ảnh, biểu tượng, v.v.
Tệp Site.css bên trong thư mục này là kiểu mặc định mà ứng dụng áp dụng.

Thư mục Scripts
Thư mục này lưu trữ tất cả các tệp JS trong dự án. Theo mặc định, Visual Studio thêm MVC, jQuery và các thư viện JS tiêu chuẩn khác.