MVC Framework - Gói
Bundling và Minificationlà hai kỹ thuật cải tiến hiệu suất giúp cải thiện thời gian tải yêu cầu của ứng dụng. Hầu hết các trình duyệt chính hiện nay đều giới hạn số lượng kết nối đồng thời trên mỗi tên máy chủ là sáu. Có nghĩa là tại một thời điểm, tất cả các yêu cầu bổ sung sẽ được trình duyệt xếp hàng đợi.
Bật tính năng nhóm và tối thiểu hóa
Để bật tính năng đóng gói và rút gọn trong ứng dụng MVC của bạn, hãy mở tệp Web.config bên trong giải pháp của bạn. Trong tệp này, hãy tìm kiếm cài đặt biên dịch trong system.web -
<system.web>
<compilation debug = "true" />
</system.web>Theo mặc định, bạn sẽ thấy thông số gỡ lỗi được đặt thành true, có nghĩa là tính năng đóng gói và thu nhỏ bị tắt. Đặt tham số này thành false.
Bó lại
Để cải thiện hiệu suất của ứng dụng, ASP.NET MVC cung cấp tính năng có sẵn để gói nhiều tệp thành một tệp duy nhất, do đó cải thiện hiệu suất tải trang do ít yêu cầu HTTP hơn.
Gói là một nhóm tệp logic đơn giản có thể được tham chiếu bằng tên duy nhất và được tải bằng một yêu cầu HTTP duy nhất.
Theo mặc định, BundleConfig của ứng dụng MVC (nằm bên trong thư mục App_Start) đi kèm với mã sau:
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Đoạn mã trên về cơ bản gói tất cả các tệp CSS có trong thư mục Nội dung / chủ đề / cơ sở thành một tệp duy nhất.
Giảm thiểu
Minification là một kỹ thuật cải thiện hiệu suất khác, trong đó nó tối ưu hóa mã javascript, css bằng cách rút ngắn tên biến, loại bỏ khoảng trắng không cần thiết, ngắt dòng, nhận xét, v.v. Điều này làm giảm kích thước tệp và giúp ứng dụng tải nhanh hơn.
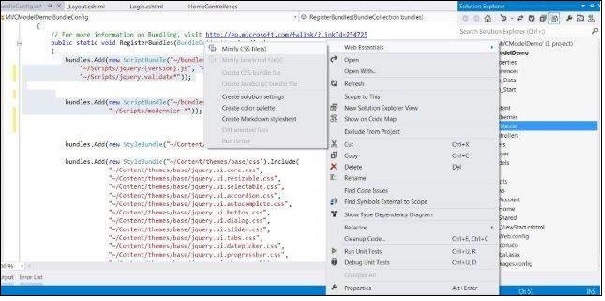
Sự hợp nhất với Visual Studio và Phần mở rộng Web Essentials
Để sử dụng tùy chọn này, trước tiên bạn sẽ phải cài đặt Phần mở rộng Web Essentials trong Visual Studio của mình. Sau đó, khi bạn nhấp chuột phải vào bất kỳ tệp css hoặc javascript nào, nó sẽ hiển thị cho bạn tùy chọn để tạo phiên bản thu nhỏ của tệp đó.

Do đó, nếu bạn có tệp css có tên Site.css, nó sẽ tạo phiên bản thu nhỏ của nó là Site.min.css.
Bây giờ, khi lần tiếp theo ứng dụng của bạn chạy trong trình duyệt, nó sẽ đóng gói và rút gọn tất cả các tệp css và js, do đó cải thiện hiệu suất ứng dụng.