MVC Framework - Bố cục
Bố cục được sử dụng trong MVC để mang lại giao diện nhất quán trên tất cả các trang trong ứng dụng của chúng tôi. Nó giống như việc xác định các Trang chính nhưng MVC cung cấp thêm một số chức năng.
Tạo bố cục MVC
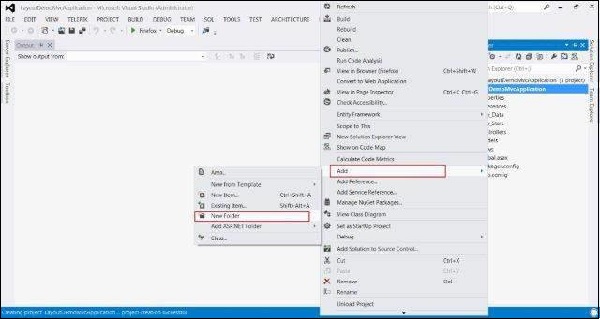
Step 1 - Tạo ứng dụng MVC mẫu với ứng dụng Internet dưới dạng Template và tạo thư mục Nội dung trong thư mục gốc của ứng dụng web.


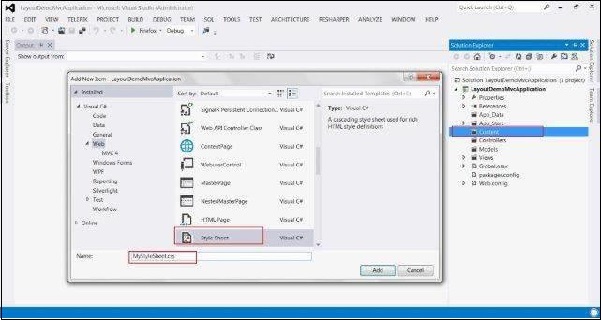
Step 2- Tạo tệp Style Sheet có tên MyStyleSheet.css trong thư mục CONTENT. Tệp CSS này sẽ chứa tất cả các lớp CSS cần thiết cho một thiết kế trang ứng dụng web nhất quán.


Step 3 - Tạo thư mục Chia sẻ trong thư mục Xem.


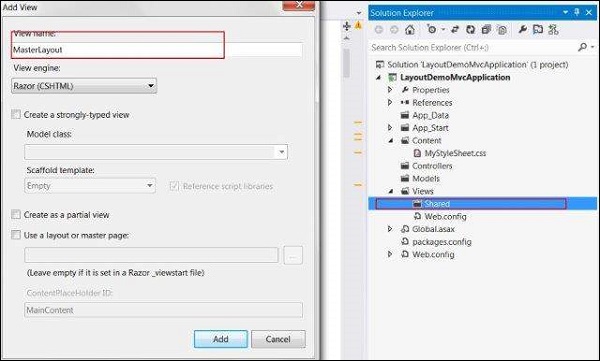
Step 4- Tạo tệp MasterLayout.cshtml trong thư mục Chia sẻ. Tệp MasterLayout.cshtml đại diện cho bố cục của mỗi trang trong ứng dụng. Nhấp chuột phải vào thư mục Chia sẻ trong Trình khám phá Giải pháp, sau đó chuyển đến Thêm mục và nhấp vào Xem. Sao chép mã bố trí sau.

Mã bố cục
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>Trong bố cục này, chúng tôi đang sử dụng một phương pháp trình trợ giúp HTML và một số phương pháp khác do hệ thống xác định, do đó, chúng ta hãy xem xét từng phương pháp một.
Url.Content()- Phương thức này chỉ định đường dẫn của bất kỳ tệp nào mà chúng tôi đang sử dụng trong mã Chế độ xem của chúng tôi. Nó lấy đường dẫn ảo làm đầu vào và trả về đường dẫn tuyệt đối.
Html.ActionLink()- Phương thức này hiển thị các liên kết HTML liên kết đến hành động của một số bộ điều khiển. Tham số đầu tiên chỉ định tên hiển thị, tham số thứ hai chỉ định tên Hành động và tham số thứ ba chỉ định tên Bộ điều khiển.
RenderSection() - Chỉ định tên của phần mà chúng ta muốn hiển thị tại vị trí đó trong mẫu.
RenderBody() - Hiển thị phần thân thực của Chế độ xem được liên kết.
Step 5 - Cuối cùng, mở tệp _ViewStart.cshtml bên trong thư mục Views và thêm mã sau:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Nếu tệp không có, bạn có thể tạo tệp với tên này.
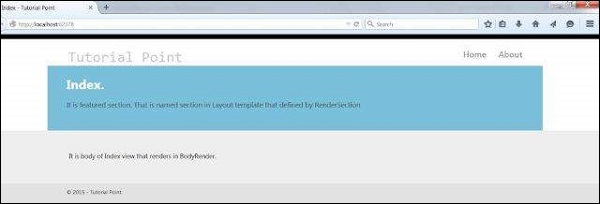
Step 6 - Chạy ứng dụng ngay bây giờ để xem trang chủ đã sửa đổi.