MVC Framework - Hướng dẫn nhanh
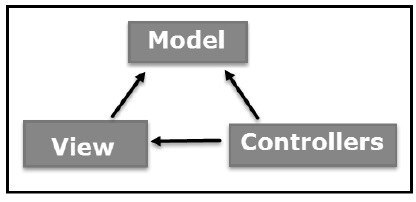
Các Model-View-Controller (MVC) là một mô hình kiến trúc phân tách một ứng dụng thành ba thành phần logic chính: model, chế độ xem và bộ điều khiển. Mỗi thành phần này được xây dựng để xử lý các khía cạnh phát triển cụ thể của một ứng dụng. MVC là một trong những khung phát triển web tiêu chuẩn công nghiệp được sử dụng thường xuyên nhất để tạo ra các dự án có thể mở rộng và mở rộng.
Thành phần MVC
Sau đây là các thành phần của MVC:

Mô hình
Thành phần Model tương ứng với tất cả logic liên quan đến dữ liệu mà người dùng làm việc với. Điều này có thể đại diện cho dữ liệu đang được chuyển giữa các thành phần Chế độ xem và Bộ điều khiển hoặc bất kỳ dữ liệu nào khác liên quan đến logic nghiệp vụ. Ví dụ, một đối tượng Khách hàng sẽ lấy thông tin khách hàng từ cơ sở dữ liệu, thao tác và cập nhật dữ liệu đó trở lại cơ sở dữ liệu hoặc sử dụng nó để kết xuất dữ liệu.
Lượt xem
Thành phần View được sử dụng cho tất cả logic UI của ứng dụng. Ví dụ: chế độ xem Khách hàng sẽ bao gồm tất cả các thành phần giao diện người dùng như hộp văn bản, danh sách thả xuống, v.v. mà người dùng cuối cùng tương tác.
Bộ điều khiển
Bộ điều khiển hoạt động như một giao diện giữa các thành phần Mô hình và Chế độ xem để xử lý tất cả logic nghiệp vụ và các yêu cầu đến, thao tác dữ liệu bằng thành phần Mô hình và tương tác với Chế độ xem để hiển thị kết quả cuối cùng. Ví dụ: bộ điều khiển Khách hàng sẽ xử lý tất cả các tương tác và đầu vào từ Chế độ xem khách hàng và cập nhật cơ sở dữ liệu bằng Mô hình khách hàng. Bộ điều khiển tương tự sẽ được sử dụng để xem dữ liệu Khách hàng.
ASP.NET MVC
ASP.NET hỗ trợ ba mô hình phát triển chính: Web Pages, Web Forms và MVC (Model View Controller). Khung ASP.NET MVC là một khung trình bày nhẹ, có khả năng kiểm tra cao, được tích hợp với các tính năng ASP.NET hiện có, chẳng hạn như trang chính, xác thực, v.v. Trong .NET, khung này được định nghĩa trong hợp ngữ System.Web.Mvc. Phiên bản mới nhất của MVC Framework là 5.0. Chúng tôi sử dụng Visual Studio để tạo các ứng dụng ASP.NET MVC có thể được thêm vào làm mẫu trong Visual Studio.
Các tính năng của ASP.NET MVC
ASP.NET MVC cung cấp các tính năng sau:
Lý tưởng để phát triển các ứng dụng phức tạp nhưng nhẹ.
Cung cấp một khung có thể mở rộng và có thể cắm được, có thể dễ dàng thay thế và tùy chỉnh. Ví dụ: nếu bạn không muốn sử dụng Razor hoặc ASPX View Engine được tích hợp sẵn, thì bạn có thể sử dụng bất kỳ công cụ chế độ xem bên thứ ba nào khác hoặc thậm chí tùy chỉnh những công cụ hiện có.
Sử dụng thiết kế dựa trên thành phần của ứng dụng bằng cách chia hợp lý nó thành các thành phần Model, View và Controller. Điều này cho phép các nhà phát triển quản lý sự phức tạp của các dự án quy mô lớn và làm việc trên các thành phần riêng lẻ.
Cấu trúc MVC nâng cao khả năng phát triển theo hướng kiểm tra và khả năng kiểm tra của ứng dụng, vì tất cả các thành phần có thể được thiết kế dựa trên giao diện và được kiểm tra bằng cách sử dụng các đối tượng giả. Do đó, ASP.NET MVC Framework lý tưởng cho các dự án có đội ngũ nhà phát triển web lớn.
Hỗ trợ tất cả các chức năng ASP.NET rộng lớn hiện có, chẳng hạn như Ủy quyền và Xác thực, Trang chính, Liên kết dữ liệu, Kiểm soát người dùng, Tư cách thành viên, Định tuyến ASP.NET, v.v.
Không sử dụng khái niệm View State (có trong ASP.NET). Điều này giúp xây dựng các ứng dụng nhẹ và cung cấp toàn quyền kiểm soát cho các nhà phát triển.
Do đó, bạn có thể coi MVC Framework là một khung chính được xây dựng trên nền tảng ASP.NET cung cấp một tập hợp lớn các chức năng bổ sung tập trung vào phát triển và thử nghiệm dựa trên thành phần.
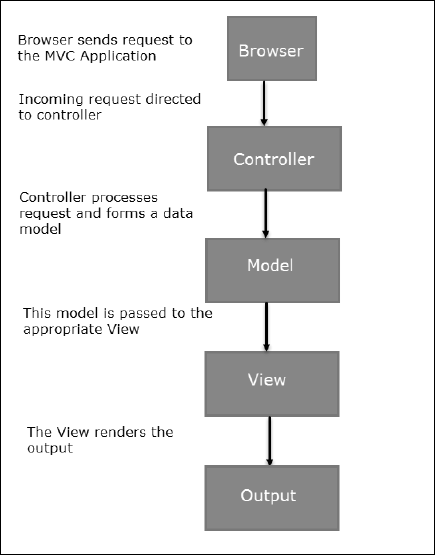
Trong chương trước, chúng ta đã nghiên cứu luồng kiến trúc cấp cao của MVC Framework. Bây giờ chúng ta hãy xem cách thực thi ứng dụng MVC diễn ra như thế nào khi có một yêu cầu nhất định từ máy khách. Sơ đồ sau minh họa dòng chảy.
Sơ đồ dòng chảy MVC

Các bước dòng chảy
Step 1 - Trình duyệt máy khách gửi yêu cầu đến Ứng dụng MVC.
Step 2 - Global.ascx nhận yêu cầu này và thực hiện định tuyến dựa trên URL của yêu cầu đến bằng cách sử dụng các đối tượng RouteTable, RouteData, UrlRoutingModule và MvcRouteHandler.
Step 3 - Hoạt động định tuyến này gọi bộ điều khiển thích hợp và thực thi nó bằng cách sử dụng đối tượng IControllerFactory và phương thức Execute của đối tượng MvcHandler.
Step 4 - Bộ điều khiển xử lý dữ liệu bằng cách sử dụng Mô hình và gọi phương pháp thích hợp bằng cách sử dụng đối tượng ControllerActionInvoker
Step 5 - Mô hình được xử lý sau đó được chuyển đến Chế độ xem, đến lượt nó hiển thị kết quả cuối cùng.
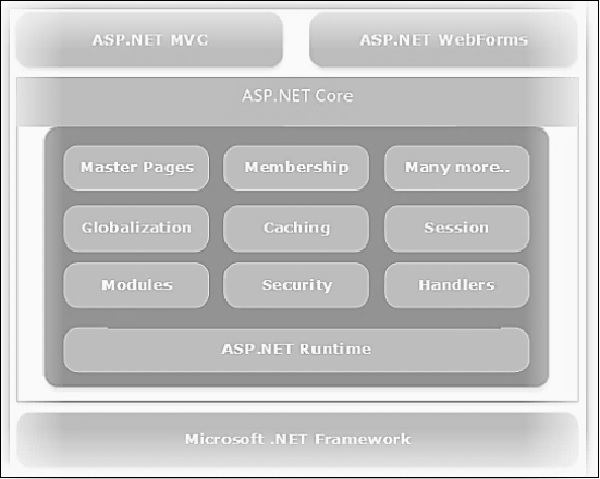
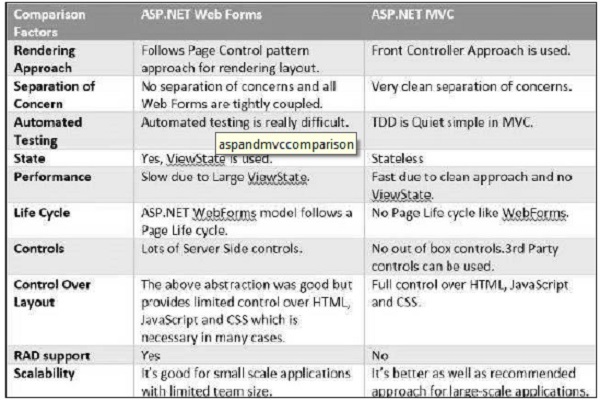
MVC và ASP.NET Web Forms là các mô hình phát triển khác nhau nhưng có liên quan đến nhau, tùy thuộc vào yêu cầu của ứng dụng và các yếu tố khác. Ở cấp độ cao, bạn có thể coi MVC là một khung ứng dụng web tiên tiến và phức tạp được thiết kế với sự tách biệt giữa các mối quan tâm và khả năng kiểm tra. Cả hai khuôn khổ đều có ưu điểm và nhược điểm tùy thuộc vào yêu cầu cụ thể. Khái niệm này có thể được hình dung bằng cách sử dụng sơ đồ sau:
Sơ đồ MVC và ASP.NET

Bảng so sánh

Hãy để chúng tôi bắt đầu và tạo ứng dụng MVC đầu tiên của chúng tôi bằng Chế độ xem và Bộ điều khiển. Khi chúng ta đã có một kinh nghiệm nhỏ về cách hoạt động của một ứng dụng MVC cơ bản, chúng ta sẽ tìm hiểu tất cả các thành phần và khái niệm riêng lẻ trong các chương tới.
Tạo ứng dụng MVC đầu tiên
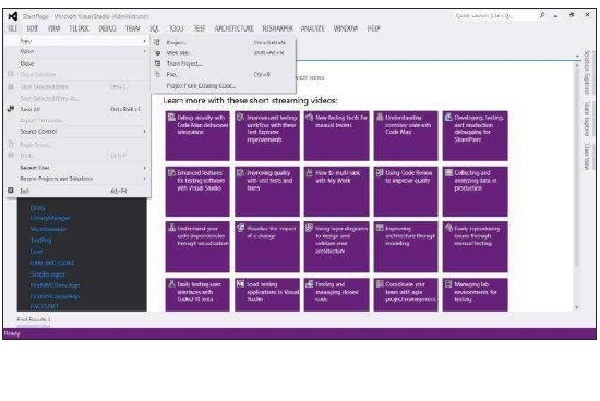
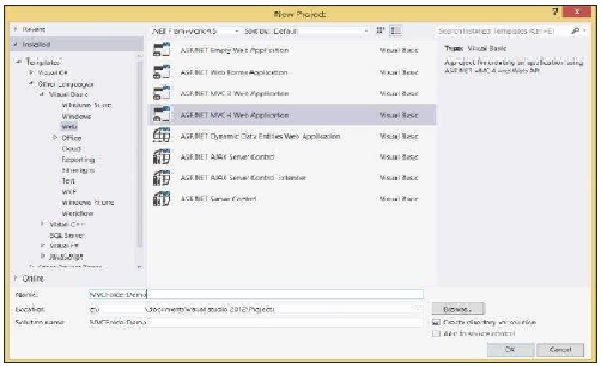
Step 1- Khởi động Visual Studio của bạn và chọn Tệp → Mới → Dự án. Chọn Web → ASP.NET MVC Web Application và đặt tên cho dự án này làFirstMVCApplicatio. Chọn Vị trí làC:\MVC. Bấm OK.


Step 2- Thao tác này sẽ mở tùy chọn Mẫu dự án. Chọn Mẫu trống và Xem Công cụ làm Dao cạo. Bấm OK.

Bây giờ, Visual Studio sẽ tạo dự án MVC đầu tiên của chúng tôi như được hiển thị trong ảnh chụp màn hình sau.

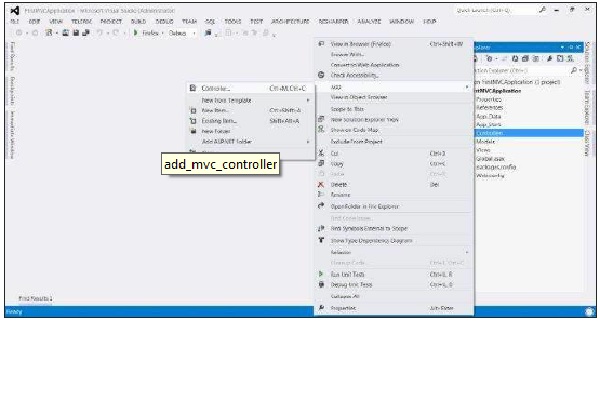
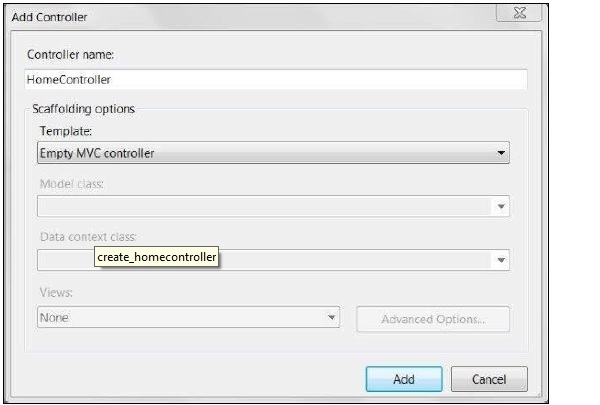
Step 3- Bây giờ chúng ta sẽ tạo Controller đầu tiên trong ứng dụng của mình. Bộ điều khiển chỉ là các lớp C # đơn giản, chứa nhiều phương thức chung, được gọi là phương thức hành động. Để thêm Bộ điều khiển mới, nhấp chuột phải vào thư mục Bộ điều khiển trong dự án của chúng tôi và chọn Thêm → Bộ điều khiển. Đặt tên Bộ điều khiển là HomeController và nhấp vào Thêm.


Điều này sẽ tạo một tệp lớp HomeController.cs trong thư mục Bộ điều khiển với mã mặc định sau.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Đoạn mã trên về cơ bản định nghĩa một Chỉ mục phương thức công khai bên trong HomeController của chúng ta và trả về một đối tượng ViewResult. Trong các bước tiếp theo, chúng ta sẽ tìm hiểu cách trả về một View bằng cách sử dụng đối tượng ViewResult.
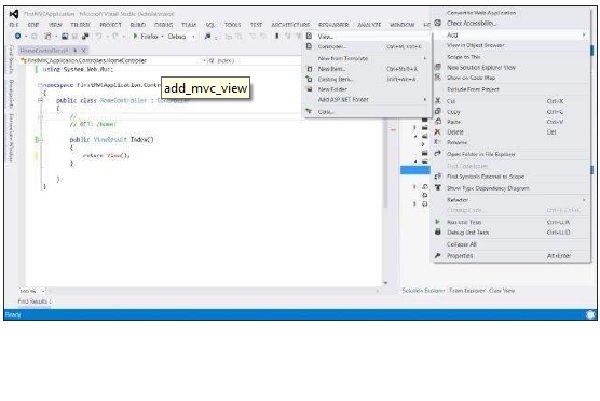
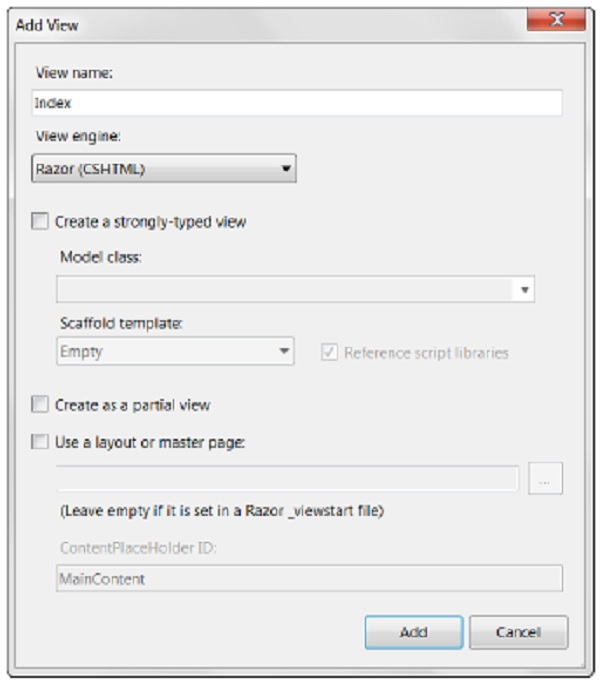
Step 4- Bây giờ chúng ta sẽ thêm một View mới vào Home Controller. Để thêm một Chế độ xem mới, nhấp chuột phải vào thư mục xem và nhấp vào Thêm → Xem.

Step 5- Đặt tên cho View mới là Index và View Engine là Razor (SCHTML). Nhấp vào Thêm.

Điều này sẽ thêm một cshtml tệp bên trong thư mục Chế độ xem / Trang chủ với mã sau:
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Sửa đổi nội dung phần thân của Chế độ xem ở trên với đoạn mã sau:
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Bây giờ chạy ứng dụng. Điều này sẽ cung cấp cho bạn kết quả sau trong trình duyệt. Đầu ra này được hiển thị dựa trên nội dung trong tệp Chế độ xem của chúng tôi. Đầu tiên, ứng dụng gọi Bộ điều khiển mà lần lượt gọi Chế độ xem này và tạo ra đầu ra.

Ở Bước 7, đầu ra mà chúng tôi nhận được dựa trên nội dung của tệp Chế độ xem của chúng tôi và không có tương tác với Bộ điều khiển. Tiến lên một bước nữa, bây giờ chúng ta sẽ tạo một ví dụ nhỏ để hiển thị thông báo Chào mừng với thời điểm hiện tại bằng cách sử dụng tương tác giữa Chế độ xem và Bộ điều khiển.
Step 8- MVC sử dụng đối tượng ViewBag để truyền dữ liệu giữa Controller và View. Mở HomeController.cs và chỉnh sửa hàm Index thành đoạn mã sau.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Trong đoạn mã trên, chúng tôi đặt giá trị của thuộc tính Greeting của đối tượng ViewBag. Mã kiểm tra giờ hiện tại và trả về thông báo Chào buổi sáng / Buổi chiều tương ứng bằng cách sử dụng câu lệnh return View (). Lưu ý rằng ở đây Lời chào chỉ là một thuộc tính ví dụ mà chúng ta đã sử dụng với đối tượng ViewBag. Bạn có thể sử dụng bất kỳ tên thuộc tính nào khác thay cho Lời chào.
Step 9 - Mở Index.cshtml và sao chép đoạn mã sau vào phần nội dung.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Trong đoạn mã trên, chúng ta đang truy cập giá trị của thuộc tính Greeting của đối tượng ViewBag bằng cách sử dụng @ (sẽ được đặt từ Bộ điều khiển).
Step 10- Bây giờ chạy lại ứng dụng. Lần này mã của chúng ta sẽ chạy Bộ điều khiển trước, đặt ViewBag và sau đó hiển thị nó bằng mã View. Sau đây sẽ là đầu ra.

Bây giờ chúng ta đã tạo một ứng dụng MVC mẫu, chúng ta hãy hiểu cấu trúc thư mục của một dự án MVC. Chúng tôi sẽ tạo một dự án MVC mới để tìm hiểu điều này.
Trong Visual Studio của bạn, mở Tệp → Mới → Dự án và chọn Ứng dụng ASP.NET MVC. Đặt tên nó làMVCFolderDemo.

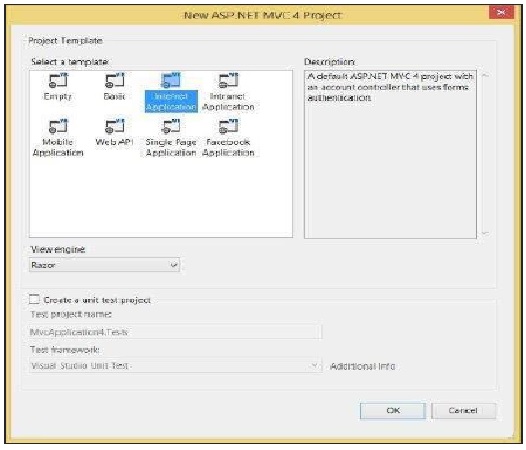
Bấm OK. Trong cửa sổ tiếp theo, chọn Ứng dụng Internet làm Mẫu dự án và nhấp vào OK.

Thao tác này sẽ tạo một ứng dụng MVC mẫu như được hiển thị trong ảnh chụp màn hình sau.

Note- Các tệp hiện diện trong dự án này thoát ra khỏi mẫu mặc định mà chúng tôi đã chọn. Những điều này có thể thay đổi một chút theo các phiên bản khác nhau.
Thư mục bộ điều khiển
Thư mục này sẽ chứa tất cả các lớp Controller. MVC yêu cầu tên của tất cả các tệp bộ điều khiển phải kết thúc bằng Bộ điều khiển.
Trong ví dụ của chúng tôi, thư mục Controllers chứa hai tệp lớp: AccountController và HomeController.

Thư mục Mô hình
Thư mục này sẽ chứa tất cả các lớp Model, được sử dụng để làm việc trên dữ liệu ứng dụng.
Trong ví dụ của chúng tôi, thư mục Models chứa AccountModels. Bạn có thể mở và xem mã trong tệp này để xem cách mô hình dữ liệu được tạo để quản lý tài khoản trong ví dụ của chúng tôi.

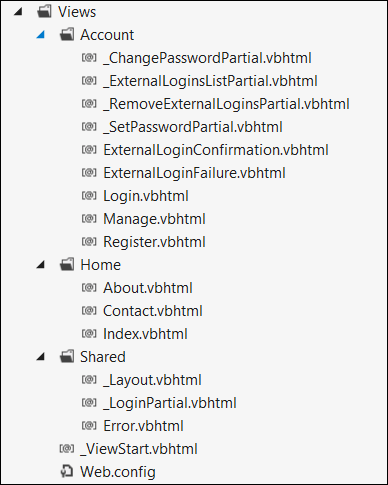
Thư mục Chế độ xem
Thư mục này lưu trữ các tệp HTML liên quan đến hiển thị ứng dụng và giao diện người dùng. Nó chứa một thư mục cho mỗi bộ điều khiển.
Trong ví dụ của chúng tôi, bạn sẽ thấy ba thư mục con trong Chế độ xem, đó là Tài khoản, Trang chủ và Chia sẻ chứa các tệp html cụ thể cho khu vực chế độ xem đó.

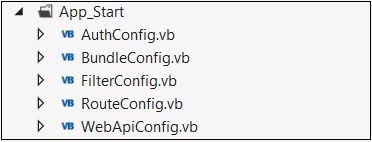
Thư mục App_Start
Thư mục này chứa tất cả các tệp cần thiết trong quá trình tải ứng dụng.
Ví dụ: tệp RouteConfig được sử dụng để định tuyến URL đến đúng Bộ điều khiển và Hành động.

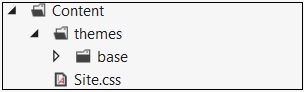
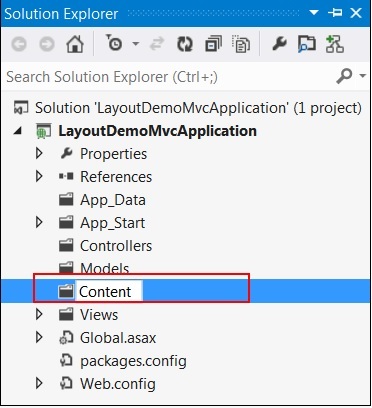
Thư mục nội dung
Thư mục này chứa tất cả các tệp tĩnh, chẳng hạn như css, hình ảnh, biểu tượng, v.v.
Tệp Site.css bên trong thư mục này là kiểu mặc định mà ứng dụng áp dụng.

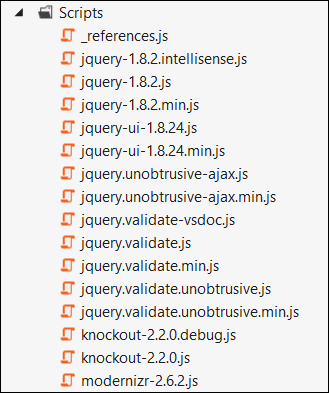
Thư mục Scripts
Thư mục này lưu trữ tất cả các tệp JS trong dự án. Theo mặc định, Visual Studio thêm MVC, jQuery và các thư viện JS tiêu chuẩn khác.

Thành phần 'Model' chịu trách nhiệm quản lý dữ liệu của ứng dụng. Nó phản hồi yêu cầu từ khung nhìn và nó cũng phản hồi các hướng dẫn từ bộ điều khiển để tự cập nhật.
Các lớp mô hình có thể được tạo thủ công hoặc được tạo từ các thực thể cơ sở dữ liệu. Chúng ta sẽ thấy rất nhiều ví dụ để tạo Mô hình theo cách thủ công trong các chương tới. Vì vậy, trong chương này, chúng tôi sẽ thử tùy chọn khác, tức là tạo từ cơ sở dữ liệu để bạn có kinh nghiệm thực hành về cả hai phương pháp.
Tạo các thực thể cơ sở dữ liệu
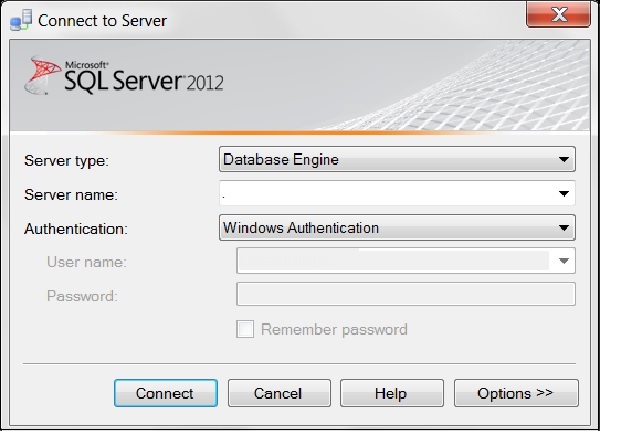
Kết nối với SQL Server và tạo cơ sở dữ liệu mới.

Bây giờ chạy các truy vấn sau để tạo bảng mới.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)Tạo mô hình bằng các thực thể cơ sở dữ liệu
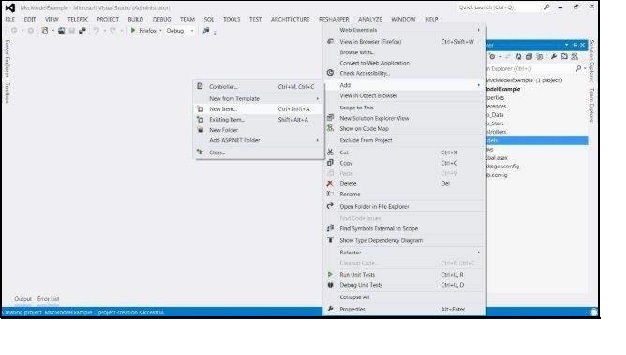
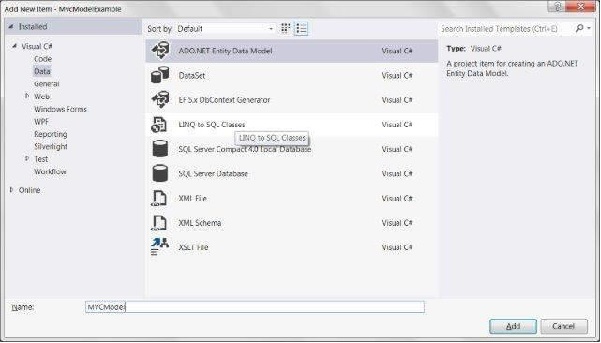
Sau khi tạo cơ sở dữ liệu và thiết lập các bảng, bạn có thể tiếp tục và tạo một Ứng dụng rỗng MVC mới. Nhấp chuột phải vào thư mục Mô hình trong dự án của bạn và chọn Thêm → Mục mới. Sau đó, chọn ADO.NET Entity Data Model.


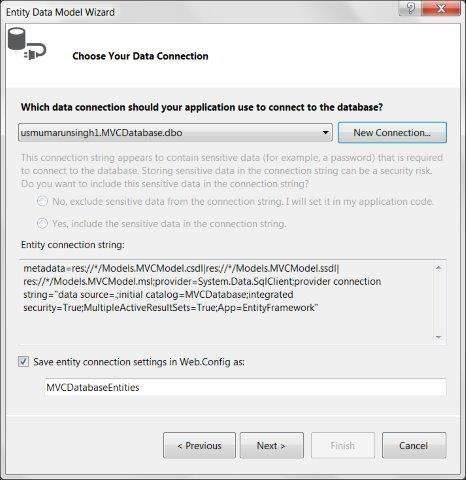
Trong trình hướng dẫn tiếp theo, chọn Tạo Từ Cơ sở dữ liệu và bấm Tiếp theo. Đặt Kết nối với cơ sở dữ liệu SQL của bạn.

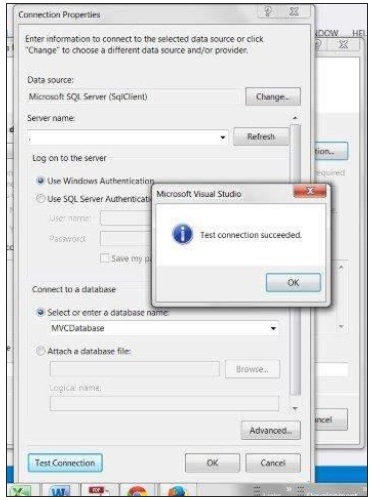
Chọn cơ sở dữ liệu của bạn và nhấp vào Kiểm tra kết nối. Một màn hình tương tự như sau sẽ xuất hiện. Bấm tiếp.

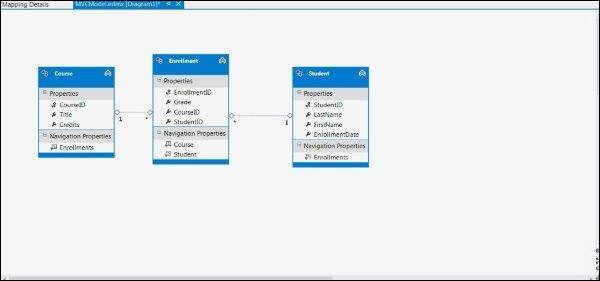
Chọn Bảng, Dạng xem và Các Thủ tục và Chức năng đã Lưu trữ. Nhấp vào Kết thúc. Bạn sẽ thấy Chế độ xem mô hình được tạo như trong ảnh chụp màn hình sau.

Các thao tác trên sẽ tự động tạo tệp Mô hình cho tất cả các thực thể cơ sở dữ liệu. Ví dụ: bảng Sinh viên mà chúng tôi đã tạo sẽ dẫn đến tệp Mô hình Student.cs với mã sau:
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Bộ điều khiển Asp.net MVC chịu trách nhiệm kiểm soát luồng thực thi ứng dụng. Khi bạn thực hiện một yêu cầu (có nghĩa là yêu cầu một trang) đối với ứng dụng MVC, bộ điều khiển có trách nhiệm trả lại phản hồi cho yêu cầu đó. Bộ điều khiển có thể thực hiện một hoặc nhiều hành động. Hành động của bộ điều khiển có thể trả về các loại kết quả hành động khác nhau cho một yêu cầu cụ thể.
Bộ điều khiển chịu trách nhiệm điều khiển logic ứng dụng và hoạt động như người điều phối giữa Chế độ xem và Mô hình. Bộ điều khiển nhận đầu vào từ người dùng thông qua Chế độ xem, sau đó xử lý dữ liệu của người dùng với sự trợ giúp của Mô hình và chuyển kết quả trở lại Chế độ xem.
Tạo bộ điều khiển
Để tạo Bộ điều khiển -
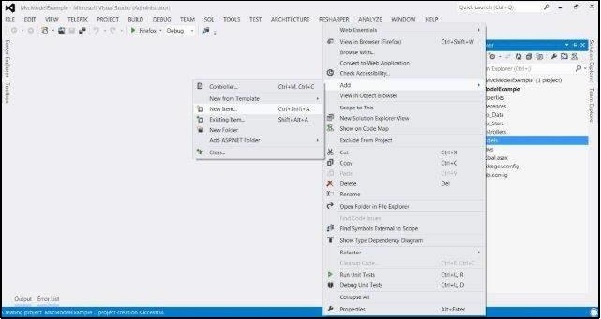
Step 1 - Tạo Ứng dụng trống MVC và sau đó nhấp chuột phải vào thư mục Bộ điều khiển trong ứng dụng MVC của bạn.
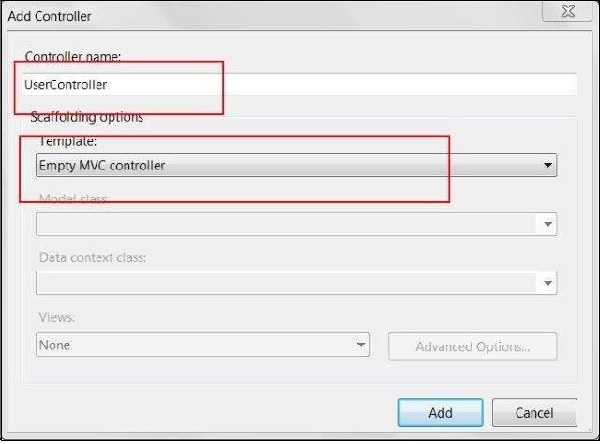
Step 2- Chọn tùy chọn menu Thêm → Bộ điều khiển. Sau khi chọn, hộp thoại Thêm bộ điều khiển được hiển thị. Đặt tên cho Bộ điều khiển làDemoController.
Tệp lớp Controller sẽ được tạo như trong ảnh chụp màn hình sau.

Tạo Bộ điều khiển bằng IController
Trong MVC Framework, các lớp bộ điều khiển phải triển khai giao diện IController từ không gian tên System.Web.Mvc.
public interface IController {
void Execute(RequestContext requestContext);
}Đây là một giao diện rất đơn giản. Phương thức duy nhất, Execute, được gọi khi một yêu cầu được nhắm mục tiêu vào lớp bộ điều khiển. MVC Framework biết lớp bộ điều khiển nào đã được nhắm mục tiêu trong một yêu cầu bằng cách đọc giá trị của thuộc tính bộ điều khiển được tạo bởi dữ liệu định tuyến.

Step 1- Thêm một tệp lớp mới và đặt tên là DemoCustomController. Bây giờ sửa đổi lớp này để kế thừa giao diện IController.
Step 2 - Sao chép đoạn mã sau vào bên trong lớp này.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
}Step 3 - Chạy ứng dụng và bạn sẽ nhận được kết quả sau.

Như đã thấy trong các chương giới thiệu ban đầu, View là thành phần liên quan đến Giao diện người dùng của ứng dụng. Các Chế độ xem này thường được liên kết từ dữ liệu mô hình và có các phần mở rộng như html, aspx, cshtml, vbhtml, v.v. Trong Ứng dụng MVC đầu tiên của chúng tôi, chúng tôi đã sử dụng Chế độ xem với Bộ điều khiển để hiển thị dữ liệu cho người dùng cuối cùng. Để hiển thị các nội dung tĩnh và động này cho trình duyệt, MVC Framework sử dụng View Engine. View Engine về cơ bản là triển khai cú pháp đánh dấu, chịu trách nhiệm hiển thị HTML cuối cùng cho trình duyệt.
MVC Framework đi kèm với hai công cụ xem tích hợp -
Razor Engine- Razor là một cú pháp đánh dấu cho phép mã C # hoặc VB phía máy chủ vào các trang web. Mã phía máy chủ này có thể được sử dụng để tạo nội dung động khi trang web đang được tải. Razor là một động cơ tiên tiến so với động cơ ASPX và đã được đưa ra trong các phiên bản sau của MVC.
ASPX Engine- ASPX hoặc công cụ Web Forms là công cụ xem mặc định được bao gồm trong MVC Framework kể từ đầu. Viết mã với công cụ này tương tự như viết mã trong ASP.NET Web Forms.
Sau đây là các đoạn mã nhỏ so sánh cả Razor và ASPX engine.
Dao cạo
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Trong số hai điều này, Razor là một View Engine tiên tiến vì nó đi kèm với cú pháp nhỏ gọn, các phương pháp phát triển theo hướng thử nghiệm và các tính năng bảo mật tốt hơn. Chúng tôi sẽ sử dụng công cụ Razor trong tất cả các ví dụ của mình vì nó là công cụ View được sử dụng nhiều nhất.
Các Công cụ Chế độ xem này có thể được mã hóa và triển khai theo hai loại sau:
- Đã gõ mạnh
- Đã nhập động
Các cách tiếp cận này tương tự như ràng buộc sớm và ràng buộc muộn tương ứng trong đó các mô hình sẽ được liên kết với Chế độ xem một cách mạnh mẽ hoặc động.
Lượt xem được đánh máy mạnh
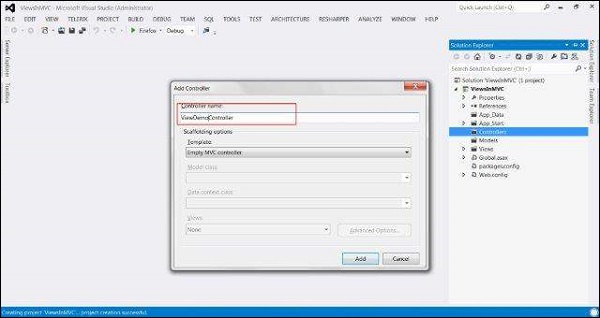
Để hiểu khái niệm này, chúng ta hãy tạo một ứng dụng MVC mẫu (làm theo các bước trong các chương trước) và thêm tệp lớp Bộ điều khiển có tên ViewDemoController.

Bây giờ, hãy sao chép đoạn mã sau vào tệp bộ điều khiển -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}Trong đoạn mã trên, chúng ta có hai phương thức hành động được xác định: StronglyTypedIndex và IndexNotStonglyTyped. Bây giờ chúng tôi sẽ thêm Chế độ xem cho các phương pháp hành động này.
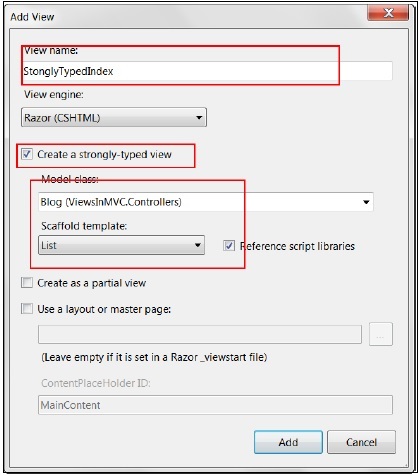
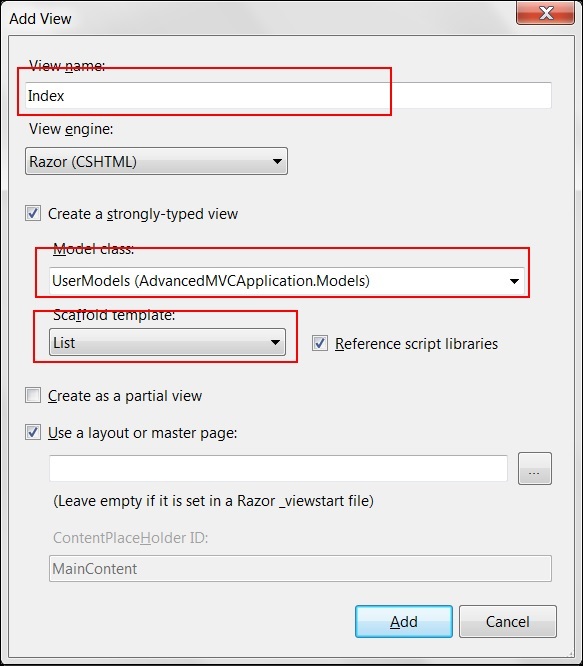
Nhấp chuột phải vào phương thức hành động StonglyTypedIndex và nhấp vào Thêm dạng xem. Trong cửa sổ tiếp theo, chọn hộp kiểm 'Tạo chế độ xem được đánh máy mạnh'. Điều này cũng sẽ kích hoạt các tùy chọn mẫu Class Model và Scaffold. Chọn Danh sách từ tùy chọn Scaffold Template. Nhấp vào Thêm.

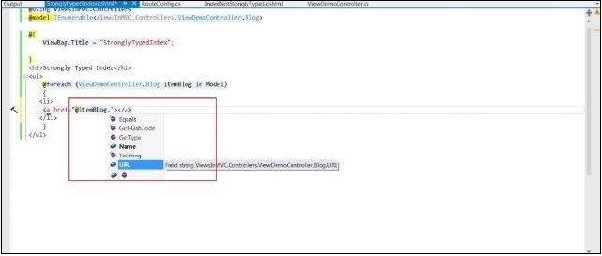
Tệp Xem tương tự như ảnh chụp màn hình sau sẽ được tạo. Như bạn có thể lưu ý, nó đã bao gồm lớp mô hình Blog của ViewDemoController ở trên cùng. Bạn cũng sẽ có thể sử dụng IntelliSense trong mã của mình với cách tiếp cận này.

Chế độ xem được nhập động
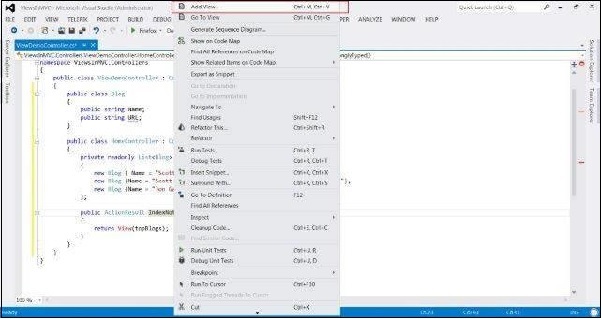
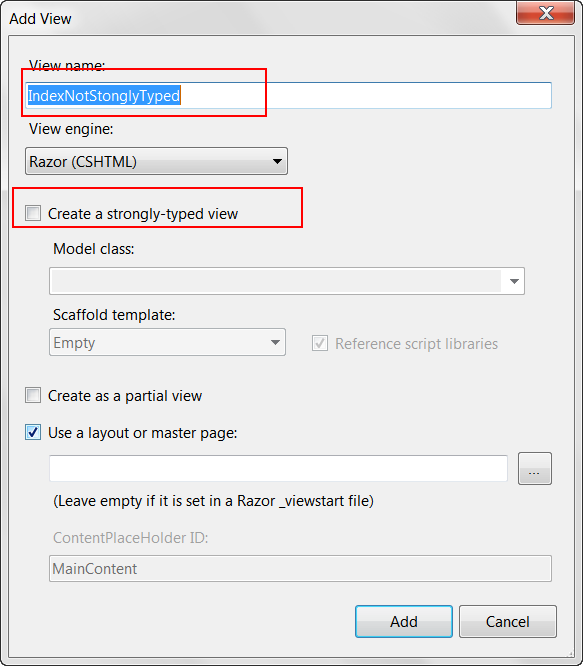
Để tạo các dạng xem được nhập động, bấm chuột phải vào hành động IndexNotStonglyTyped và bấm Thêm Dạng xem.

Lần này, không chọn hộp kiểm 'Tạo chế độ xem được đánh máy mạnh'.

Chế độ xem kết quả sẽ có mã sau:
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Như bạn có thể thấy trong đoạn mã trên, lần này nó không thêm mô hình Blog vào Chế độ xem như trường hợp trước. Ngoài ra, bạn sẽ không thể sử dụng IntelliSense lần này vì lần này ràng buộc sẽ được thực hiện trong thời gian chạy.
Các Chế độ xem được nhập mạnh được coi là một cách tiếp cận tốt hơn vì chúng ta đã biết dữ liệu nào đang được truyền dưới dạng Mô hình không giống như các Chế độ xem được nhập động trong đó dữ liệu được liên kết trong thời gian chạy và có thể dẫn đến lỗi thời gian chạy, nếu có điều gì đó thay đổi trong mô hình được liên kết.
Bố cục được sử dụng trong MVC để mang lại giao diện nhất quán trên tất cả các trang trong ứng dụng của chúng tôi. Nó giống như việc xác định các Trang chính nhưng MVC cung cấp thêm một số chức năng.
Tạo bố cục MVC
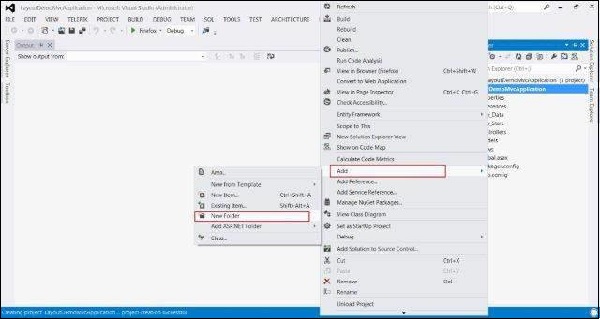
Step 1 - Tạo ứng dụng MVC mẫu với ứng dụng Internet dưới dạng Template và tạo thư mục Nội dung trong thư mục gốc của ứng dụng web.


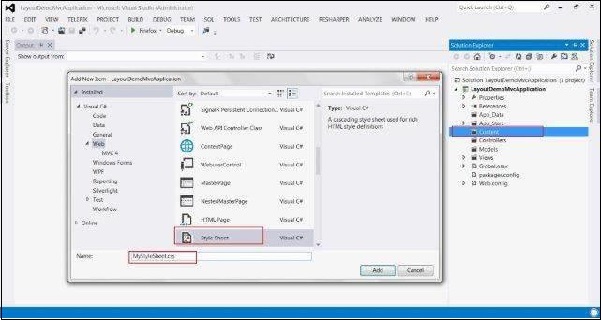
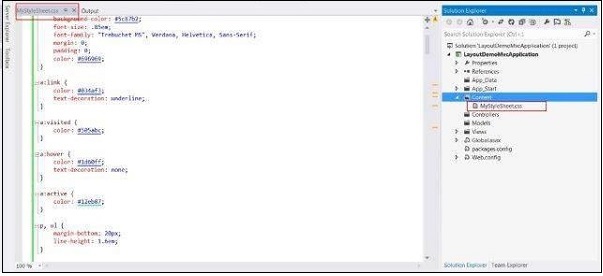
Step 2- Tạo tệp Style Sheet có tên MyStyleSheet.css trong thư mục CONTENT. Tệp CSS này sẽ chứa tất cả các lớp CSS cần thiết cho một thiết kế trang ứng dụng web nhất quán.


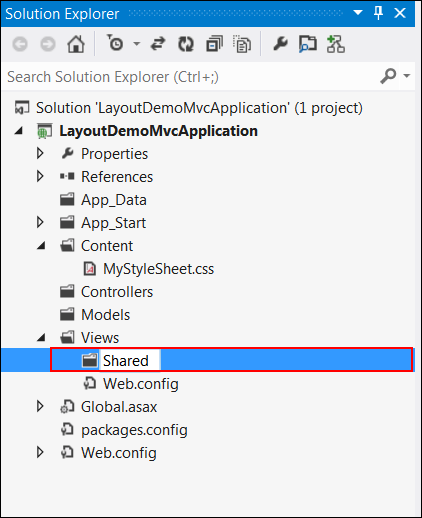
Step 3 - Tạo thư mục Chia sẻ trong thư mục Xem.


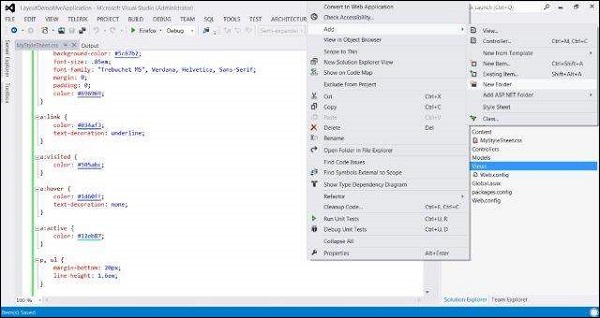
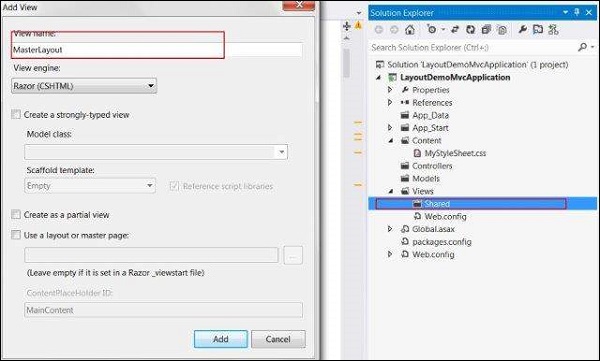
Step 4- Tạo tệp MasterLayout.cshtml trong thư mục Chia sẻ. Tệp MasterLayout.cshtml đại diện cho bố cục của mỗi trang trong ứng dụng. Nhấp chuột phải vào thư mục Chia sẻ trong Trình khám phá Giải pháp, sau đó chuyển đến Thêm mục và nhấp vào Xem. Sao chép mã bố trí sau.

Mã bố cục
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>Trong bố cục này, chúng tôi đang sử dụng một phương pháp trình trợ giúp HTML và một số phương pháp khác do hệ thống xác định, do đó, chúng ta hãy xem xét từng phương pháp một.
Url.Content()- Phương thức này chỉ định đường dẫn của bất kỳ tệp nào mà chúng tôi đang sử dụng trong mã Chế độ xem của chúng tôi. Nó lấy đường dẫn ảo làm đầu vào và trả về đường dẫn tuyệt đối.
Html.ActionLink()- Phương thức này hiển thị các liên kết HTML liên kết đến hành động của một số bộ điều khiển. Tham số đầu tiên chỉ định tên hiển thị, tham số thứ hai chỉ định tên Hành động và tham số thứ ba chỉ định tên Bộ điều khiển.
RenderSection() - Chỉ định tên của phần mà chúng ta muốn hiển thị tại vị trí đó trong mẫu.
RenderBody() - Hiển thị phần thân thực của Chế độ xem được liên kết.
Step 5 - Cuối cùng, mở tệp _ViewStart.cshtml bên trong thư mục Views và thêm mã sau:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Nếu tệp không có, bạn có thể tạo tệp với tên này.
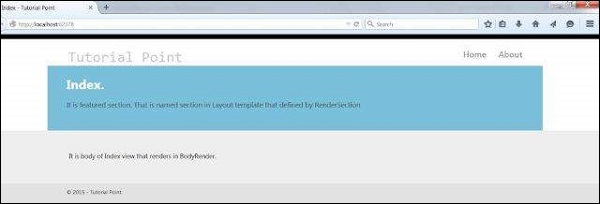
Step 6 - Chạy ứng dụng ngay bây giờ để xem trang chủ đã sửa đổi.

ASP.NET MVC Routing cho phép sử dụng các URL mô tả hành động của người dùng và người dùng dễ hiểu hơn. Đồng thời, Định tuyến có thể được sử dụng để ẩn dữ liệu không nhằm mục đích hiển thị cho người dùng cuối cùng.
Ví dụ: trong một ứng dụng không sử dụng định tuyến, người dùng sẽ được hiển thị URL là http: //myapplication/Users.aspx? Id = 1, URL này sẽ tương ứng với tệp Users.aspx bên trong đường dẫn ứng dụng của tôi và gửi ID dưới dạng 1 Nói chung, chúng tôi không muốn hiển thị các tên tệp như vậy cho người dùng cuối cùng của chúng tôi.
Để xử lý các URL MVC, nền tảng ASP.NET sử dụng hệ thống định tuyến, cho phép bạn tạo bất kỳ mẫu URL nào bạn muốn và diễn đạt chúng một cách rõ ràng và ngắn gọn. Mỗi tuyến đường trong MVC chứa một mẫu URL cụ thể. Mẫu URL này được so sánh với URL yêu cầu đến và nếu URL khớp với mẫu này, nó sẽ được công cụ định tuyến sử dụng để xử lý thêm yêu cầu.
Định dạng URL định tuyến MVC
Để hiểu định tuyến MVC, hãy xem xét URL sau:
http://servername/Products/PhonesTrong URL ở trên, Sản phẩm là phân đoạn đầu tiên và Điện thoại là phân đoạn thứ hai có thể được thể hiện theo định dạng sau:
{controller}/{action}Khung MVC tự động coi phân đoạn đầu tiên là tên Bộ điều khiển và phân đoạn thứ hai là một trong các hành động bên trong Bộ điều khiển đó.
Note- Nếu tên của Bộ điều khiển của bạn là ProductsController, bạn sẽ chỉ đề cập đến Sản phẩm trong URL định tuyến. Khung MVC tự động hiểu hậu tố Bộ điều khiển.
Tạo một tuyến đường đơn giản
Các tuyến được xác định trong tệp RouteConfig.cs có trong thư mục dự án App_Start.

Bạn sẽ thấy đoạn mã sau bên trong tệp này:
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}Phương thức RegisterRoutes này được Global.ascx gọi khi ứng dụng được khởi động. Phương thức Application_Start trong Global.ascx gọi hàm MapRoute này để đặt Bộ điều khiển mặc định và hành động của nó (phương thức bên trong lớp Bộ điều khiển).
Để sửa đổi ánh xạ mặc định ở trên theo ví dụ của chúng tôi, hãy thay đổi dòng mã sau:
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }Cài đặt này sẽ chọn ProductsController và gọi phương thức Phone bên trong đó. Tương tự, nếu bạn có một phương thức khác, chẳng hạn như Điện tử bên trong ProductsController, thì URL cho nó sẽ là:
http://servername/Products/Electronics
Trong ASP.NET MVC, bộ điều khiển xác định phương thức hành động và các phương thức hành động này thường có mối quan hệ 1-1 với các điều khiển giao diện người dùng, chẳng hạn như nhấp vào nút hoặc liên kết, v.v. Ví dụ, trong một trong các ví dụ trước đây của chúng tôi, UserController lớp chứa các phương thức UserAdd, UserDelete, v.v.
Tuy nhiên, nhiều khi chúng tôi muốn thực hiện một số hành động trước hoặc sau một hoạt động cụ thể. Để đạt được chức năng này, ASP.NET MVC cung cấp một tính năng để thêm các hành vi trước và sau hành động trên các phương thức hành động của bộ điều khiển.
Các loại bộ lọc
Khung ASP.NET MVC hỗ trợ các bộ lọc hành động sau:
Action Filters- Bộ lọc hành động được sử dụng để triển khai logic được thực thi trước và sau khi thực thi hành động của bộ điều khiển. Chúng ta sẽ xem xét các Bộ lọc Hành động một cách chi tiết trong chương này.
Authorization Filters - Bộ lọc ủy quyền được sử dụng để thực hiện xác thực và ủy quyền cho các hành động của bộ điều khiển.
Result Filters- Bộ lọc kết quả chứa logic được thực thi trước và sau khi một kết quả xem được thực thi. Ví dụ: bạn có thể muốn sửa đổi kết quả xem ngay trước khi chế độ xem được hiển thị cho trình duyệt.
Exception Filters- Bộ lọc ngoại lệ là loại bộ lọc cuối cùng chạy. Bạn có thể sử dụng bộ lọc ngoại lệ để xử lý các lỗi do hành động của bộ điều khiển hoặc kết quả hành động của bộ điều khiển đưa ra. Bạn cũng có thể sử dụng bộ lọc ngoại lệ để ghi lỗi.
Bộ lọc hành động là một trong những bộ lọc thường được sử dụng nhất để thực hiện xử lý dữ liệu bổ sung hoặc thao tác các giá trị trả về hoặc hủy thực hiện hành động hoặc sửa đổi cấu trúc chế độ xem tại thời điểm chạy.
Bộ lọc hành động
Bộ lọc Hành động là các thuộc tính bổ sung có thể được áp dụng cho một phần bộ điều khiển hoặc toàn bộ bộ điều khiển để sửa đổi cách thức thực thi một hành động. Các thuộc tính này là các lớp .NET đặc biệt bắt nguồn từ System.Attribute có thể được gắn vào các lớp, phương thức, thuộc tính và trường.
ASP.NET MVC cung cấp các bộ lọc hành động sau:
Output Cache - Bộ lọc hành động này lưu vào bộ nhớ cache đầu ra của một hành động bộ điều khiển trong một khoảng thời gian nhất định.
Handle Error - Bộ lọc hành động này xử lý các lỗi phát sinh khi một hành động của bộ điều khiển thực thi.
Authorize - Bộ lọc hành động này cho phép bạn hạn chế quyền truy cập vào một người dùng hoặc vai trò cụ thể.
Bây giờ, chúng ta sẽ xem ví dụ mã để áp dụng các bộ lọc này trên bộ điều khiển mẫu ActionFilterDemoController. (ActionFilterDemoController chỉ được sử dụng làm ví dụ. Bạn có thể sử dụng các bộ lọc này trên bất kỳ bộ điều khiển nào của mình.)
Bộ nhớ đệm đầu ra
Example - Chỉ định giá trị trả về được lưu vào bộ nhớ đệm trong 10 giây.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}Xử lý lỗi
Example - Chuyển hướng ứng dụng đến trang lỗi tùy chỉnh khi lỗi được kích hoạt bởi bộ điều khiển.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}Với đoạn mã trên, nếu có bất kỳ lỗi nào xảy ra trong quá trình thực hiện hành động, nó sẽ tìm một dạng xem có tên Lỗi trong thư mục Dạng xem và hiển thị trang đó cho người dùng.
Ủy quyền
Example - Chỉ cho phép người dùng được ủy quyền đăng nhập ứng dụng.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
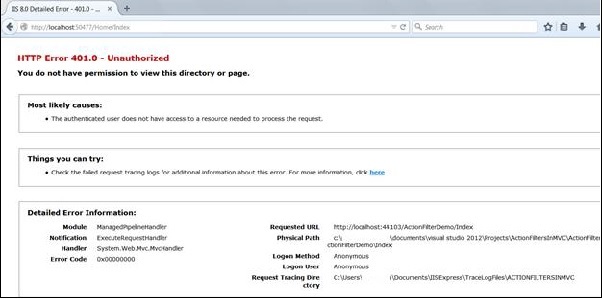
}Với đoạn mã trên, nếu bạn cố gắng truy cập ứng dụng mà không đăng nhập, nó sẽ xuất hiện một lỗi tương tự như lỗi hiển thị trong ảnh chụp màn hình sau.

Trong chương đầu tiên, chúng ta đã học cách Bộ điều khiển và Chế độ xem tương tác trong MVC. Trong hướng dẫn này, chúng ta sẽ thực hiện một bước về phía trước và tìm hiểu cách sử dụng Mô hình và tạo một ứng dụng nâng cao để tạo, chỉnh sửa, xóa. và xem danh sách người dùng trong ứng dụng của chúng tôi.
Tạo ứng dụng MVC nâng cao
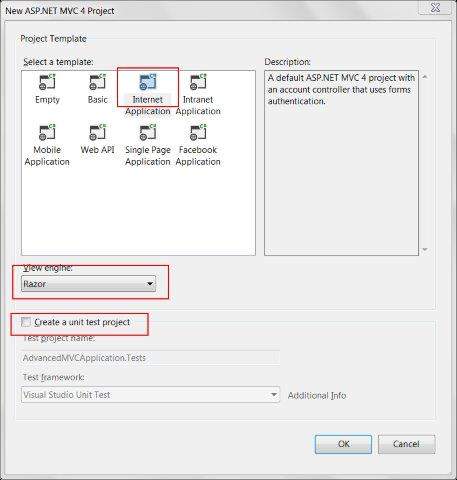
Step 1- Chọn Tệp → Mới → Dự án → Ứng dụng web ASP.NET MVC. Đặt tên nó là AdvancedMVCApplication. Nhấp vào Ok. Trong cửa sổ tiếp theo, chọn Template as Internet Application và View Engine as Razor. Quan sát rằng chúng tôi đang sử dụng một mẫu lần này thay vì một ứng dụng trống.

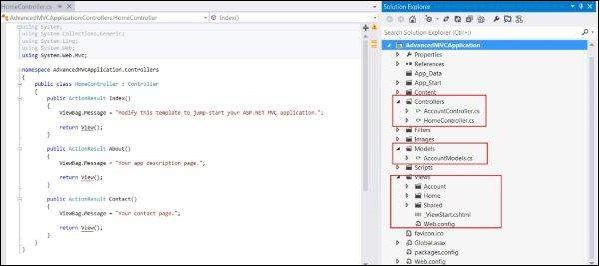
Điều này sẽ tạo một dự án giải pháp mới như được hiển thị trong ảnh chụp màn hình sau. Vì chúng tôi đang sử dụng chủ đề ASP.NET mặc định, nó đi kèm với các Chế độ xem mẫu, Bộ điều khiển, Mô hình và các tệp khác.

Step 2 - Xây dựng giải pháp và chạy ứng dụng để xem đầu ra mặc định của nó như thể hiện trong ảnh chụp màn hình sau.

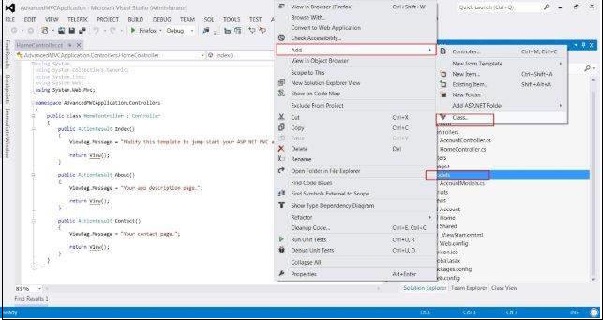
Step 3- Thêm một mô hình mới sẽ xác định cấu trúc của dữ liệu người dùng. Nhấp chuột phải vào thư mục Models và nhấp vào Thêm → Lớp. Đặt tên này là UserModel và nhấp vào Thêm.


Step 4 - Sao chép đoạn mã sau trong UserModel.cs mới tạo.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}Trong đoạn mã trên, chúng tôi đã chỉ định tất cả các tham số mà mô hình Người dùng có, kiểu dữ liệu và xác nhận của chúng, chẳng hạn như trường và độ dài bắt buộc.
Bây giờ chúng ta đã có sẵn Mô hình Người dùng để lưu giữ dữ liệu, chúng ta sẽ tạo một tệp lớp Users.cs, tệp này sẽ chứa các phương thức để xem người dùng, thêm, chỉnh sửa và xóa người dùng.
Step 5- Nhấp chuột phải vào Mô hình và nhấp vào Thêm → Lớp. Đặt tên nó là Người dùng. Thao tác này sẽ tạo lớp users.cs bên trong Mô hình. Sao chép mã sau trong lớp users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Khi chúng tôi có UserModel.cs và Users.cs, chúng tôi sẽ thêm Chế độ xem vào mô hình của mình để xem người dùng, thêm, chỉnh sửa và xóa người dùng. Đầu tiên chúng ta hãy tạo Chế độ xem để tạo người dùng.
Step 6 - Nhấp chuột phải vào thư mục Views và nhấp vào Add → View.

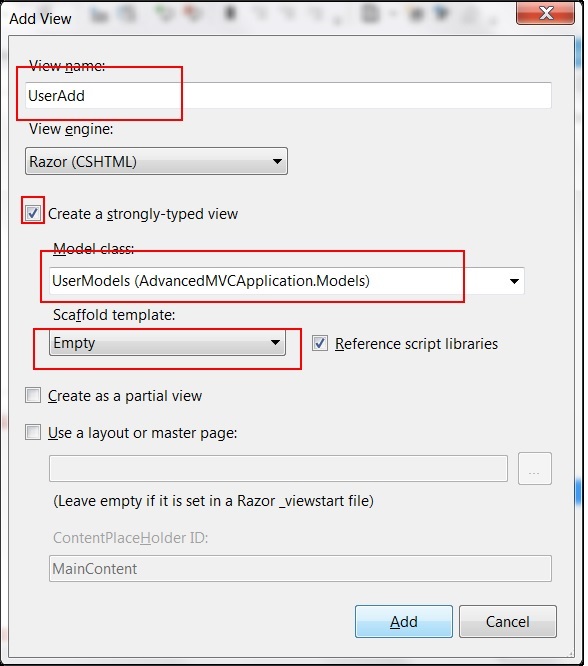
Step 7 - Trong cửa sổ tiếp theo, chọn View Name as UserAdd, View Engine as Razor và chọn hộp kiểm Create a strong-type view view.

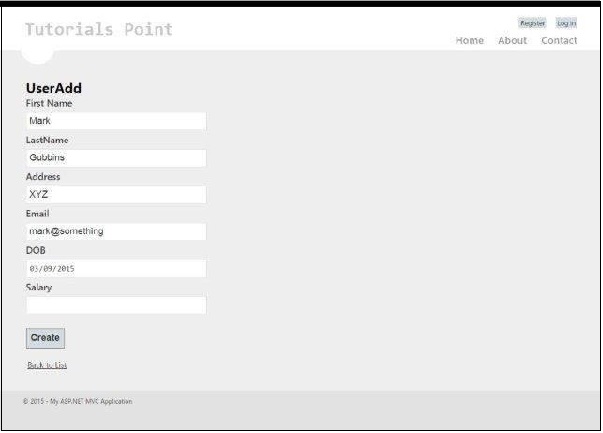
Step 8- Nhấp vào Thêm. Điều này sẽ tạo mã CSHML sau theo mặc định như được hiển thị bên dưới:
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Như bạn có thể thấy, dạng xem này chứa chi tiết dạng xem của tất cả các thuộc tính của các trường bao gồm thông báo xác thực, nhãn, v.v. Dạng xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Tương tự như UserAdd, bây giờ chúng tôi sẽ thêm bốn Chế độ xem khác được cung cấp bên dưới với mã đã cho -
Index.cshtml
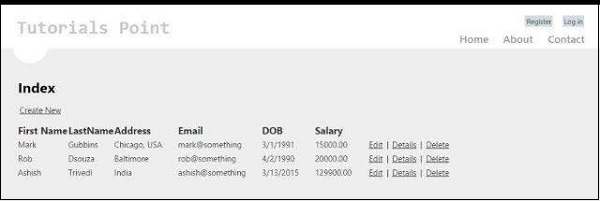
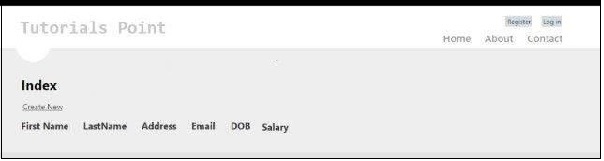
Chế độ xem này sẽ hiển thị tất cả những người dùng có mặt trong hệ thống của chúng tôi trên trang Chỉ mục.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>Chế độ xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Details.cshtml
Chế độ xem này sẽ hiển thị thông tin chi tiết của một người dùng cụ thể khi chúng ta nhấp vào bản ghi người dùng.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>Chế độ xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Edit.cshtml
Chế độ xem này sẽ hiển thị biểu mẫu chỉnh sửa để chỉnh sửa chi tiết của người dùng hiện có.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Chế độ xem này sẽ giống như sau trong ứng dụng của chúng tôi.

Delete.cshtml
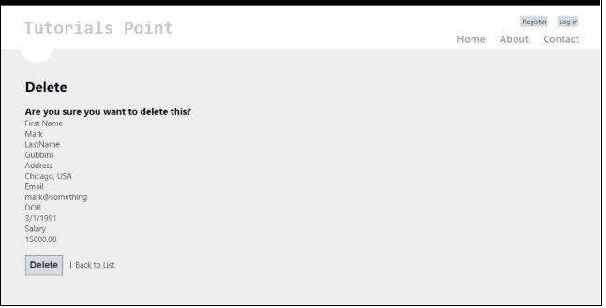
Chế độ xem này sẽ hiển thị biểu mẫu để xóa người dùng hiện có.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}Chế độ xem này sẽ giống như sau trong ứng dụng cuối cùng của chúng tôi.

Step 9- Chúng tôi đã thêm Mô hình và Chế độ xem trong ứng dụng của mình. Bây giờ cuối cùng chúng ta sẽ thêm một bộ điều khiển cho khung nhìn của chúng ta. Nhấp chuột phải vào thư mục Bộ điều khiển và nhấp vào Thêm → Bộ điều khiển. Đặt tên nó là UserController.

Theo mặc định, lớp Bộ điều khiển của bạn sẽ được tạo bằng mã sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}Trong đoạn mã trên, phương pháp Chỉ mục sẽ được sử dụng trong khi hiển thị danh sách người dùng trên trang Chỉ mục.
Step 10 - Nhấp chuột phải vào phương thức Chỉ mục và chọn Tạo Dạng xem để tạo Dạng xem cho trang Chỉ mục của chúng tôi (sẽ liệt kê tất cả người dùng và cung cấp các tùy chọn để tạo người dùng mới).

Step 11- Bây giờ thêm đoạn mã sau vào UserController.cs. Trong mã này, chúng tôi đang tạo các phương thức hành động cho các hành động khác nhau của người dùng và trả về các chế độ xem tương ứng mà chúng tôi đã tạo trước đó.
Chúng tôi sẽ thêm hai phương thức cho mỗi hoạt động: GET và POST. HttpGet sẽ được sử dụng trong khi tìm nạp dữ liệu và hiển thị nó. HttpPost sẽ được sử dụng để tạo / cập nhật dữ liệu. Ví dụ: khi chúng tôi thêm một người dùng mới, chúng tôi sẽ cần một biểu mẫu để thêm một người dùng, đó là hoạt động GET. Khi chúng tôi điền vào biểu mẫu và gửi các giá trị đó, chúng tôi sẽ cần phương thức POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
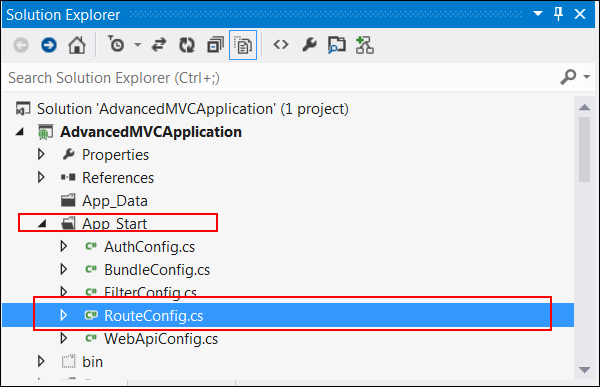
} sers.UserList);Step 12 - Việc cuối cùng cần làm là truy cập tệp RouteConfig.cs trong thư mục App_Start và thay đổi Controller mặc định thành User.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Đó là tất cả những gì chúng ta cần để thiết lập và chạy ứng dụng nâng cao của mình.
Step 13- Bây giờ chạy ứng dụng. Bạn sẽ có thể thấy một ứng dụng như trong ảnh chụp màn hình sau. Bạn có thể thực hiện tất cả các chức năng thêm, xem, chỉnh sửa và xóa người dùng như chúng ta đã thấy trong các ảnh chụp màn hình trước đó.

Như bạn có thể biết, Ajax là cách viết tắt của JavaScript và XML không đồng bộ. MVC Framework chứa hỗ trợ tích hợp cho Ajax không phô trương. Bạn có thể sử dụng các phương thức trợ giúp để xác định các tính năng Ajax của mình mà không cần thêm mã trong tất cả các dạng xem. Tính năng này trong MVC dựa trên các tính năng của jQuery.
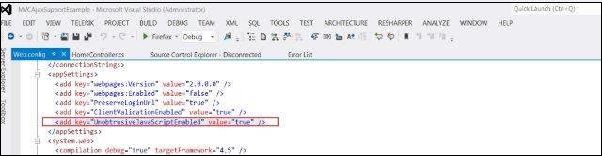
Để bật hỗ trợ AJAX không phô trương trong ứng dụng MVC, hãy mở tệp Web.Config và đặt thuộc tính UnobtrectsJavaScriptEnabled bên trong phần appSettings bằng cách sử dụng mã sau. Nếu khóa đã có trong ứng dụng của bạn, bạn có thể bỏ qua bước này.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
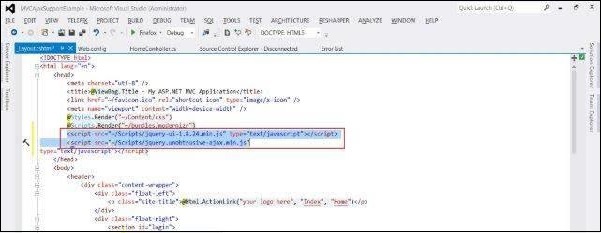
Sau đó, hãy mở tệp bố cục chung _Layout.cshtmltệp nằm trong thư mục Lượt xem / Chia sẻ. Chúng tôi sẽ thêm các tham chiếu đến các thư viện jQuery tại đây bằng cách sử dụng mã sau:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Tạo một ứng dụng Ajax không phô trương
Trong ví dụ sau, chúng ta sẽ tạo một biểu mẫu hiển thị danh sách người dùng trong hệ thống. Chúng tôi sẽ đặt một menu thả xuống có ba tùy chọn: Quản trị viên, Bình thường và Khách. Khi bạn chọn một trong các giá trị này, nó sẽ hiển thị danh sách người dùng thuộc danh mục này bằng cách sử dụng thiết lập AJAX không phô trương.
Step 1 - Tạo một tệp Mô hình Model.cs và sao chép đoạn mã sau.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Tạo một tệp Controller có tên UserController.cs và tạo hai phương thức hành động bên trong bằng đoạn mã sau.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Bây giờ tạo một View một phần có tên GetUserData với đoạn mã sau. Chế độ xem này sẽ được sử dụng để hiển thị danh sách người dùng dựa trên vai trò đã chọn từ menu thả xuống.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Bây giờ tạo một View GetUser với đoạn mã sau. Chế độ xem này sẽ lấy dữ liệu không đồng bộ từ Hành động GetUserData của bộ điều khiển đã tạo trước đó.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Cuối cùng, thay đổi các mục Route.config để khởi chạy User Controller.
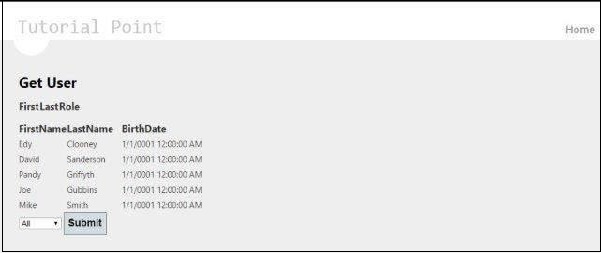
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Chạy ứng dụng sẽ giống như ảnh chụp màn hình sau.

Nếu bạn chọn Quản trị viên từ menu thả xuống, nó sẽ truy cập và tìm nạp tất cả người dùng có loại Quản trị viên. Điều này xảy ra thông qua AJAX và không tải lại toàn bộ trang.

Bundling và Minificationlà hai kỹ thuật cải tiến hiệu suất giúp cải thiện thời gian tải yêu cầu của ứng dụng. Hầu hết các trình duyệt chính hiện nay đều giới hạn số lượng kết nối đồng thời trên mỗi tên máy chủ là sáu. Có nghĩa là tại một thời điểm, tất cả các yêu cầu bổ sung sẽ được trình duyệt xếp hàng đợi.
Bật tính năng nhóm và tối thiểu hóa
Để bật tính năng đóng gói và rút gọn trong ứng dụng MVC của bạn, hãy mở tệp Web.config bên trong giải pháp của bạn. Trong tệp này, hãy tìm kiếm cài đặt biên dịch trong system.web -
<system.web>
<compilation debug = "true" />
</system.web>Theo mặc định, bạn sẽ thấy thông số gỡ lỗi được đặt thành true, có nghĩa là tính năng đóng gói và thu nhỏ bị tắt. Đặt tham số này thành false.
Bó lại
Để cải thiện hiệu suất của ứng dụng, ASP.NET MVC cung cấp tính năng sẵn có để gói nhiều tệp thành một tệp duy nhất, do đó cải thiện hiệu suất tải trang do ít yêu cầu HTTP hơn.
Gói là một nhóm tệp logic đơn giản có thể được tham chiếu bằng tên duy nhất và được tải bằng một yêu cầu HTTP duy nhất.
Theo mặc định, BundleConfig của ứng dụng MVC (nằm bên trong thư mục App_Start) đi kèm với mã sau:
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Đoạn mã trên về cơ bản gói tất cả các tệp CSS có trong thư mục Nội dung / chủ đề / cơ sở thành một tệp duy nhất.
Giảm thiểu
Minification là một kỹ thuật cải thiện hiệu suất khác, trong đó nó tối ưu hóa mã javascript, css bằng cách rút ngắn tên biến, loại bỏ khoảng trắng không cần thiết, ngắt dòng, chú thích, v.v. Điều này làm giảm kích thước tệp và giúp ứng dụng tải nhanh hơn.
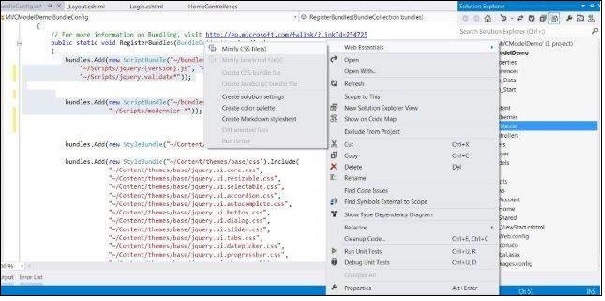
Sự hợp nhất với Visual Studio và Phần mở rộng Web Essentials
Để sử dụng tùy chọn này, trước tiên bạn sẽ phải cài đặt Phần mở rộng Web Essentials trong Visual Studio của mình. Sau đó, khi bạn nhấp chuột phải vào bất kỳ tệp css hoặc javascript nào, nó sẽ hiển thị cho bạn tùy chọn để tạo phiên bản thu nhỏ của tệp đó.

Do đó, nếu bạn có tệp css có tên Site.css, nó sẽ tạo phiên bản thu nhỏ của nó là Site.min.css.
Bây giờ, khi lần tiếp theo ứng dụng của bạn chạy trong trình duyệt, nó sẽ đóng gói và rút gọn tất cả các tệp css và js, do đó cải thiện hiệu suất ứng dụng.
Trong ASP.NET, việc xử lý lỗi được thực hiện bằng cách sử dụng phương pháp tiếp cận try catch tiêu chuẩn hoặc sử dụng các sự kiện ứng dụng. ASP.NET MVC đi kèm với hỗ trợ tích hợp để xử lý ngoại lệ bằng cách sử dụng một tính năng được gọi là bộ lọc ngoại lệ. Chúng ta sẽ tìm hiểu hai cách tiếp cận ở đây: một bằng cách ghi đè phương thức onException và một cách khác bằng cách xác định bộ lọc HandleError.
Ghi đè phương thức OnException
Cách tiếp cận này được sử dụng khi chúng ta muốn xử lý tất cả các ngoại lệ trên các phương thức Hành động ở cấp bộ điều khiển.
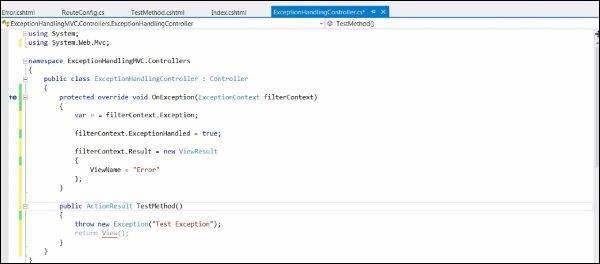
Để hiểu cách tiếp cận này, hãy tạo một ứng dụng MVC (làm theo các bước được trình bày trong các chương trước). Bây giờ, hãy thêm một lớp Bộ điều khiển mới và thêm đoạn mã sau để ghi đè phương thức onException và thông báo lỗi rõ ràng trong phương thức Hành động của chúng tôi -

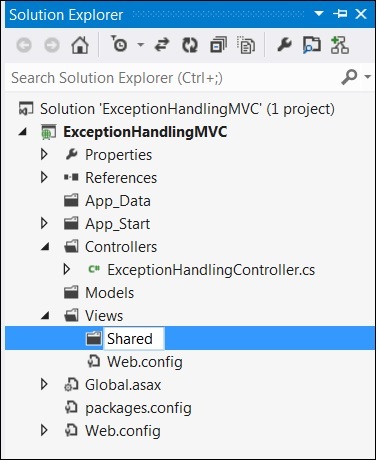
Bây giờ chúng ta hãy tạo một View chung có tên Errorsẽ được hiển thị cho người dùng khi có bất kỳ ngoại lệ nào xảy ra trong ứng dụng. Bên trong thư mục Chế độ xem, tạo một thư mục mới có tên Được chia sẻ và thêm Chế độ xem mới có tên Lỗi.

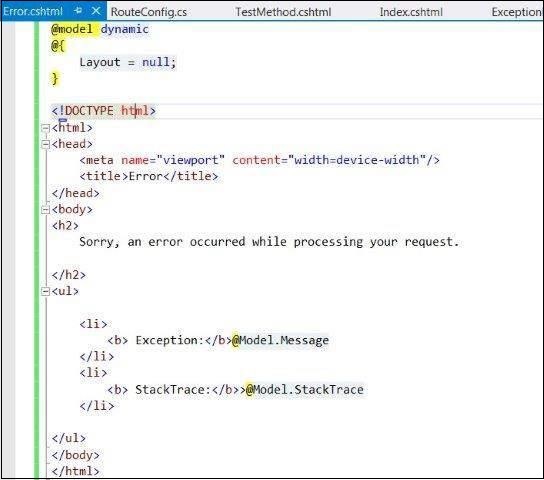
Sao chép mã sau bên trong Error.cshtml mới được tạo -

Nếu bạn thử chạy ứng dụng ngay bây giờ, nó sẽ cho kết quả như sau. Đoạn mã trên hiển thị Dạng xem Lỗi khi bất kỳ ngoại lệ nào xảy ra trong bất kỳ phương thức hành động nào trong bộ điều khiển này.

Ưu điểm của phương pháp này là nhiều hành động trong cùng một bộ điều khiển có thể chia sẻ logic xử lý lỗi này. Tuy nhiên, nhược điểm là chúng ta không thể sử dụng cùng một logic xử lý lỗi trên nhiều bộ điều khiển.
Thuộc tính HandleError
Thuộc tính HandleError là một trong những bộ lọc hành động mà chúng ta đã nghiên cứu trong chương Bộ lọc và Bộ lọc hành động. HandleErrorAttribute là cài đặt mặc định của IExceptionFilter. Bộ lọc này xử lý tất cả các ngoại lệ được đưa ra bởi các hành động, bộ lọc và chế độ xem của bộ điều khiển.
Để sử dụng tính năng này, trước hết hãy bật phần customErrors trong web.config. Mở web.config và đặt mã sau vào system.web và đặt giá trị của nó là Bật.
<customErrors mode = "On"/>Chúng tôi đã tạo Chế độ xem Lỗi bên trong thư mục Chia sẻ trong Chế độ xem. Lần này, hãy thay đổi mã của tệp Chế độ xem này thành mã sau, để nhập mạnh mã đó bằng mô hình HandleErrorInfo (có trong System.Web.MVC).
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>Bây giờ hãy đặt mã sau vào tệp bộ điều khiển của bạn, mã này chỉ định thuộc tính [HandleError] tại tệp Bộ điều khiển.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}Nếu bạn cố gắng chạy ứng dụng ngay bây giờ, bạn sẽ gặp lỗi tương tự như trong ảnh chụp màn hình sau.

Như bạn có thể thấy, lỗi lần này chứa thêm thông tin về các chi tiết liên quan đến Bộ điều khiển và Hành động. Theo cách này, HandleError có thể được sử dụng ở bất kỳ cấp độ nào và trên các bộ điều khiển để xử lý các lỗi như vậy.