MVC Framework - Ứng dụng đầu tiên
Hãy để chúng tôi bắt đầu và tạo ứng dụng MVC đầu tiên của chúng tôi bằng Chế độ xem và Bộ điều khiển. Khi chúng ta đã có một kinh nghiệm nhỏ về cách hoạt động của một ứng dụng MVC cơ bản, chúng ta sẽ tìm hiểu tất cả các thành phần và khái niệm riêng lẻ trong các chương tới.
Tạo ứng dụng MVC đầu tiên
Step 1- Khởi động Visual Studio của bạn và chọn Tệp → Mới → Dự án. Chọn Web → ASP.NET MVC Web Application và đặt tên cho dự án này làFirstMVCApplicatio. Chọn Vị trí làC:\MVC. Bấm OK.


Step 2- Thao tác này sẽ mở tùy chọn Mẫu dự án. Chọn Mẫu trống và Xem Công cụ làm Dao cạo. Bấm OK.

Bây giờ, Visual Studio sẽ tạo dự án MVC đầu tiên của chúng tôi như được hiển thị trong ảnh chụp màn hình sau.

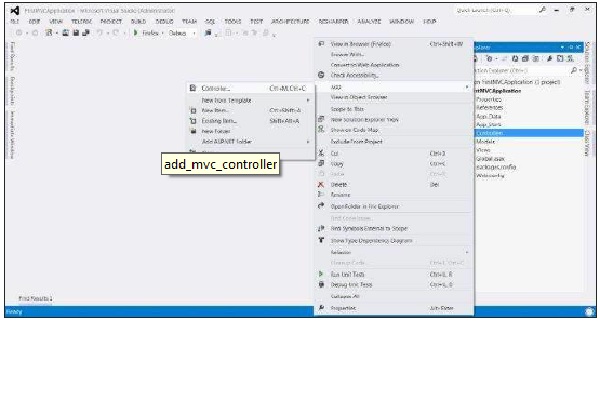
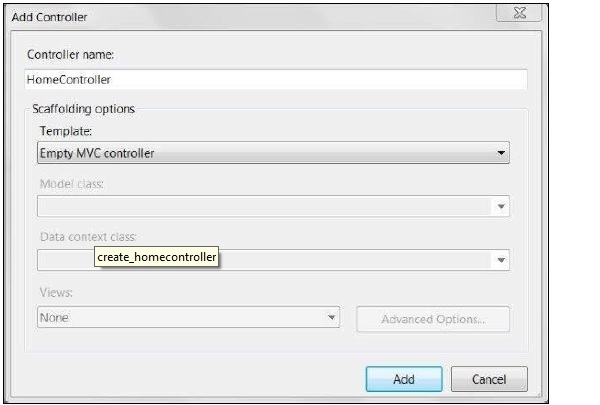
Step 3- Bây giờ chúng ta sẽ tạo Controller đầu tiên trong ứng dụng của mình. Bộ điều khiển chỉ là các lớp C # đơn giản, chứa nhiều phương thức chung, được gọi là phương thức hành động. Để thêm Bộ điều khiển mới, nhấp chuột phải vào thư mục Bộ điều khiển trong dự án của chúng tôi và chọn Thêm → Bộ điều khiển. Đặt tên Bộ điều khiển là HomeController và nhấp vào Thêm.


Điều này sẽ tạo một tệp lớp HomeController.cs trong thư mục Bộ điều khiển với mã mặc định sau.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Đoạn mã trên về cơ bản định nghĩa một Chỉ mục phương thức công khai bên trong HomeController của chúng ta và trả về một đối tượng ViewResult. Trong các bước tiếp theo, chúng ta sẽ tìm hiểu cách trả về một View bằng cách sử dụng đối tượng ViewResult.
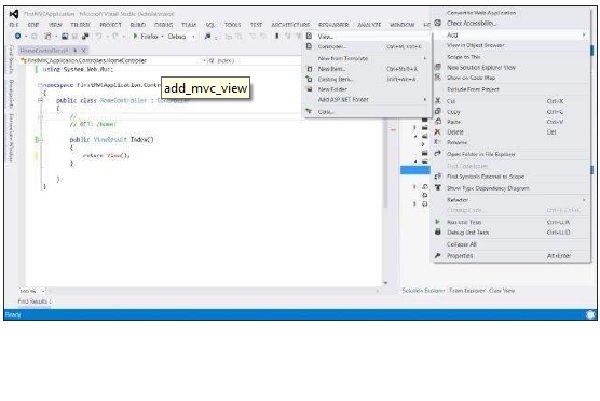
Step 4- Bây giờ chúng ta sẽ thêm một View mới vào Home Controller. Để thêm một Chế độ xem mới, nhấp chuột phải vào thư mục xem và nhấp vào Thêm → Xem.

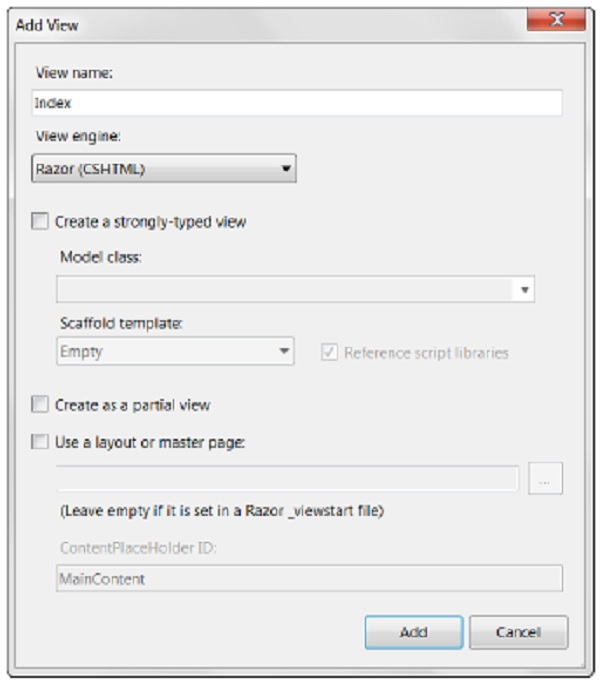
Step 5- Đặt tên cho View mới là Index và View Engine là Razor (SCHTML). Nhấp vào Thêm.

Điều này sẽ thêm một cshtml tệp bên trong thư mục Chế độ xem / Trang chủ với mã sau:
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Sửa đổi nội dung phần thân của Chế độ xem ở trên với đoạn mã sau:
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
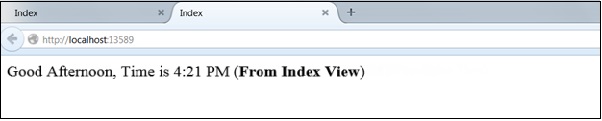
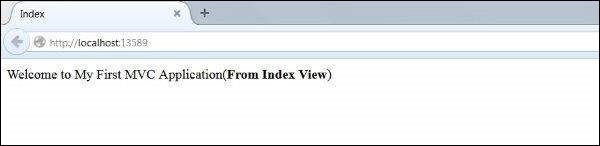
</body>Step 7- Bây giờ chạy ứng dụng. Điều này sẽ cung cấp cho bạn kết quả sau trong trình duyệt. Đầu ra này được hiển thị dựa trên nội dung trong tệp Chế độ xem của chúng tôi. Đầu tiên, ứng dụng gọi Bộ điều khiển mà lần lượt gọi Chế độ xem này và tạo ra đầu ra.

Ở Bước 7, đầu ra mà chúng tôi nhận được dựa trên nội dung của tệp Chế độ xem của chúng tôi và không có tương tác với Bộ điều khiển. Tiến lên một bước nữa, bây giờ chúng ta sẽ tạo một ví dụ nhỏ để hiển thị thông báo Chào mừng với thời điểm hiện tại bằng cách sử dụng tương tác giữa Chế độ xem và Bộ điều khiển.
Step 8- MVC sử dụng đối tượng ViewBag để truyền dữ liệu giữa Controller và View. Mở HomeController.cs và chỉnh sửa hàm Index thành đoạn mã sau.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Trong đoạn mã trên, chúng tôi đặt giá trị của thuộc tính Greeting của đối tượng ViewBag. Mã kiểm tra giờ hiện tại và trả về thông báo Chào buổi sáng / Buổi chiều tương ứng bằng cách sử dụng câu lệnh return View (). Lưu ý rằng ở đây Lời chào chỉ là một thuộc tính ví dụ mà chúng ta đã sử dụng với đối tượng ViewBag. Bạn có thể sử dụng bất kỳ tên thuộc tính nào khác thay cho Lời chào.
Step 9 - Mở Index.cshtml và sao chép đoạn mã sau vào phần nội dung.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Trong đoạn mã trên, chúng ta đang truy cập giá trị của thuộc tính Greeting của đối tượng ViewBag bằng cách sử dụng @ (sẽ được đặt từ Bộ điều khiển).
Step 10- Bây giờ chạy lại ứng dụng. Lần này mã của chúng ta sẽ chạy Bộ điều khiển trước, đặt ViewBag và sau đó hiển thị nó bằng mã View. Sau đây sẽ là đầu ra.