MVC Framework - Hỗ trợ Ajax
Như bạn có thể biết, Ajax là cách viết tắt của JavaScript và XML không đồng bộ. MVC Framework chứa hỗ trợ tích hợp cho Ajax không phô trương. Bạn có thể sử dụng các phương thức trợ giúp để xác định các tính năng Ajax của mình mà không cần thêm mã trong tất cả các dạng xem. Tính năng này trong MVC dựa trên các tính năng của jQuery.
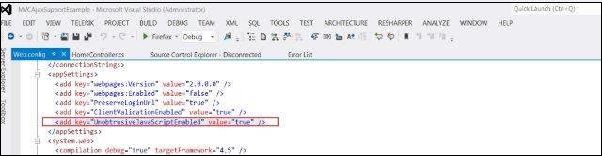
Để bật hỗ trợ AJAX không phô trương trong ứng dụng MVC, hãy mở tệp Web.Config và đặt thuộc tính UnobtrectsJavaScriptEnabled bên trong phần appSettings bằng cách sử dụng mã sau. Nếu khóa đã có trong ứng dụng của bạn, bạn có thể bỏ qua bước này.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
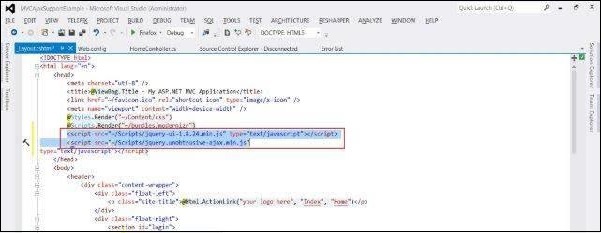
Sau đó, hãy mở tệp bố cục chung _Layout.cshtmltệp nằm trong thư mục Lượt xem / Chia sẻ. Chúng tôi sẽ thêm các tham chiếu đến các thư viện jQuery tại đây bằng cách sử dụng mã sau:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Tạo một ứng dụng Ajax không phô trương
Trong ví dụ sau, chúng ta sẽ tạo một biểu mẫu hiển thị danh sách người dùng trong hệ thống. Chúng tôi sẽ đặt một menu thả xuống có ba tùy chọn: Quản trị viên, Bình thường và Khách. Khi bạn chọn một trong các giá trị này, nó sẽ hiển thị danh sách người dùng thuộc danh mục này bằng cách sử dụng thiết lập AJAX không phô trương.
Step 1 - Tạo một tệp Mô hình Model.cs và sao chép đoạn mã sau.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Tạo một tệp Controller có tên UserController.cs và tạo hai phương thức hành động bên trong bằng đoạn mã sau.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Bây giờ tạo một View một phần có tên GetUserData với đoạn mã sau. Chế độ xem này sẽ được sử dụng để hiển thị danh sách người dùng dựa trên vai trò đã chọn từ menu thả xuống.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Bây giờ tạo một View GetUser với đoạn mã sau. Chế độ xem này sẽ lấy dữ liệu không đồng bộ từ Hành động GetUserData của bộ điều khiển đã tạo trước đó.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Cuối cùng, thay đổi các mục Route.config để khởi chạy User Controller.
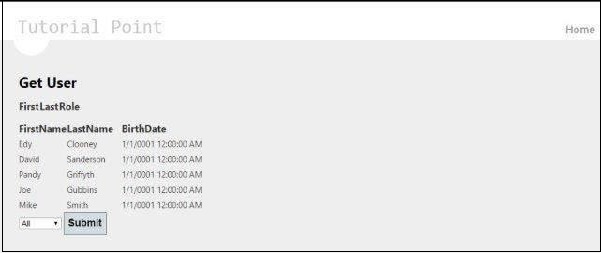
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Chạy ứng dụng sẽ giống như ảnh chụp màn hình sau.

Nếu bạn chọn Quản trị viên từ menu thả xuống, nó sẽ truy cập và tìm nạp tất cả người dùng có loại Quản trị viên. Điều này xảy ra thông qua AJAX và không tải lại toàn bộ trang.
