MVC Framework - Lượt xem
Như đã thấy trong các chương giới thiệu ban đầu, View là thành phần liên quan đến Giao diện người dùng của ứng dụng. Các Chế độ xem này thường được liên kết từ dữ liệu mô hình và có các phần mở rộng như html, aspx, cshtml, vbhtml, v.v. Trong Ứng dụng MVC đầu tiên của chúng tôi, chúng tôi đã sử dụng Chế độ xem với Bộ điều khiển để hiển thị dữ liệu cho người dùng cuối cùng. Để hiển thị các nội dung tĩnh và động này cho trình duyệt, MVC Framework sử dụng View Engine. View Engine về cơ bản là triển khai cú pháp đánh dấu, chịu trách nhiệm hiển thị HTML cuối cùng cho trình duyệt.
MVC Framework đi kèm với hai công cụ xem tích hợp -
Razor Engine- Razor là một cú pháp đánh dấu cho phép mã C # hoặc VB phía máy chủ vào các trang web. Mã phía máy chủ này có thể được sử dụng để tạo nội dung động khi trang web đang được tải. Razor là một động cơ tiên tiến so với động cơ ASPX và đã được đưa ra trong các phiên bản sau của MVC.
ASPX Engine- ASPX hoặc công cụ Web Forms là công cụ xem mặc định được bao gồm trong MVC Framework kể từ đầu. Viết mã bằng công cụ này tương tự như viết mã trong ASP.NET Web Forms.
Sau đây là các đoạn mã nhỏ so sánh cả Razor và ASPX engine.
Dao cạo
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Trong số hai điều này, Razor là một View Engine tiên tiến vì nó đi kèm với cú pháp nhỏ gọn, các phương pháp phát triển theo hướng thử nghiệm và các tính năng bảo mật tốt hơn. Chúng tôi sẽ sử dụng công cụ Razor trong tất cả các ví dụ của mình vì nó là công cụ View được sử dụng nhiều nhất.
Các Công cụ Chế độ xem này có thể được mã hóa và triển khai theo hai loại sau:
- Đã gõ mạnh
- Đã nhập động
Các cách tiếp cận này tương tự như ràng buộc sớm và ràng buộc muộn tương ứng trong đó các mô hình sẽ được liên kết với Chế độ xem một cách mạnh mẽ hoặc động.
Lượt xem được đánh máy mạnh
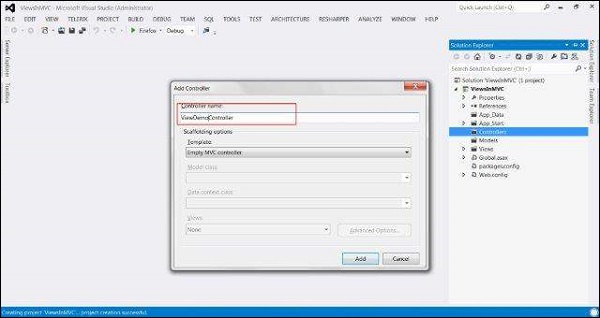
Để hiểu khái niệm này, chúng ta hãy tạo một ứng dụng MVC mẫu (làm theo các bước trong các chương trước) và thêm tệp lớp Bộ điều khiển có tên ViewDemoController.

Bây giờ, hãy sao chép đoạn mã sau vào tệp bộ điều khiển -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}Trong đoạn mã trên, chúng ta có hai phương thức hành động được xác định: StronglyTypedIndex và IndexNotStonglyTyped. Bây giờ chúng tôi sẽ thêm Chế độ xem cho các phương pháp hành động này.
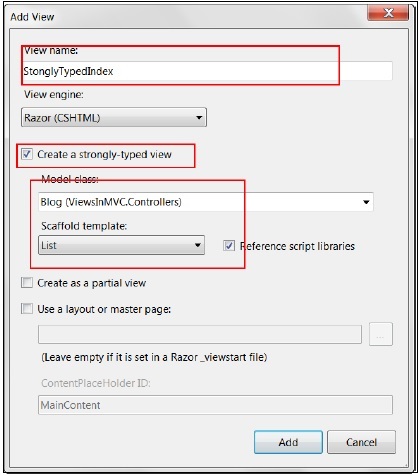
Nhấp chuột phải vào phương thức hành động StonglyTypedIndex và nhấp vào Thêm dạng xem. Trong cửa sổ tiếp theo, chọn hộp kiểm 'Tạo chế độ xem được đánh máy mạnh'. Điều này cũng sẽ kích hoạt các tùy chọn mẫu Class Model và Scaffold. Chọn Danh sách từ tùy chọn Scaffold Template. Nhấp vào Thêm.

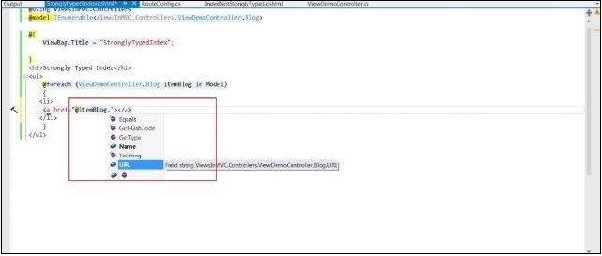
Tệp View tương tự như ảnh chụp màn hình sau sẽ được tạo. Như bạn có thể lưu ý, nó đã bao gồm lớp mô hình Blog của ViewDemoController ở trên cùng. Bạn cũng sẽ có thể sử dụng IntelliSense trong mã của mình với cách tiếp cận này.

Chế độ xem được nhập động
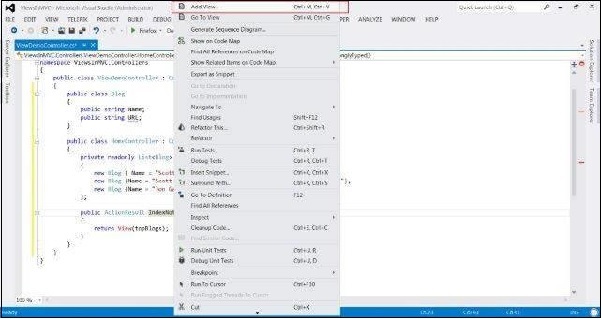
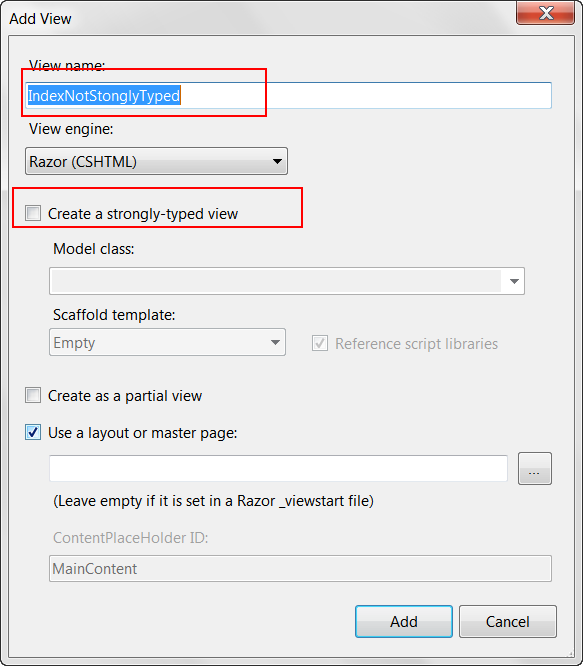
Để tạo dạng xem được nhập động, bấm chuột phải vào hành động IndexNotStonglyTyped và bấm Thêm dạng xem.

Lần này, không chọn hộp kiểm 'Tạo chế độ xem được đánh máy mạnh'.

Chế độ xem kết quả sẽ có mã sau:
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Như bạn có thể thấy trong đoạn mã trên, lần này nó không thêm mô hình Blog vào Chế độ xem như trường hợp trước. Ngoài ra, bạn sẽ không thể sử dụng IntelliSense lần này vì lần này ràng buộc sẽ được thực hiện trong thời gian chạy.
Các Chế độ xem được nhập mạnh được coi là một cách tiếp cận tốt hơn vì chúng ta đã biết dữ liệu nào đang được truyền dưới dạng Mô hình không giống như các Chế độ xem được nhập động trong đó dữ liệu được liên kết trong thời gian chạy và có thể dẫn đến lỗi thời gian chạy, nếu có điều gì đó thay đổi trong mô hình được liên kết.