ServiceNow - Phát triển
ServiceNow cung cấp rất nhiều tính năng và ứng dụng có sẵn, chúng ta có thể dễ dàng sử dụng để triển khai ITSM trong bất kỳ tổ chức nào. Đồng thời, có các yêu cầu nghiệp vụ để thiết lập các quy trình và tính năng khác nhau. ServiceNow có khả năng tùy biến cao và các nhà phát triển có thể dễ dàng tạo các ứng dụng và mô-đun dựa trên yêu cầu của khách hàng bằng cách sử dụng các nguyên tắc của Javascript.
Javascript là bắt buộc đối với kịch bản ServiceNow. Trong phần này, chúng tôi sẽ cung cấp cho bạn một cái nhìn tổng quan về sự phát triển của ServiceNow.
Tổng quan về Tạo ứng dụng
ServiceNow cung cấp một ứng dụng có tên “Studio”, nơi bạn có thể tạo các ứng dụng mới, cung cấp mã nguồn, tạo bảng mới cho ứng dụng của mình, v.v. Studio cung cấp giao diện có hướng dẫn và dễ sử dụng để tạo các ứng dụng mới. Hãy tạo một ứng dụng mới cho trường hợp sau của BookWorm ltd.
Nhóm CNTT Frontend cần một ứng dụng trong ServiceNow trong đó Người quản lý có thể xuất bản ROTA thay đổi (luân chuyển ca). Sẽ có một ca làm việc 6 giờ cho mỗi nhân viên và nhóm phải hỗ trợ 24 X 7.
Từ trình điều hướng goto Studio, một cửa sổ mới sẽ mở ra. Bấm vào Tạo ứng dụng. Bạn sẽ được nhắc nhập tên và mô tả ứng dụng. Cuối cùng, nhấp vào Tạo.

Bạn sẽ tìm thấy trang ứng dụng bên dưới. Bây giờ, đã đến lúc tạo một bảng cho ứng dụng của chúng ta. Đi tới “Tạo tệp ứng dụng”.

Nhấp vào Bảng trong Mô hình dữ liệu và nhấp vào tạo. Bạn sẽ được nhắc nhập chi tiết cho bảng mới. Đặt tên của bảng và giữ các chi tiết còn lại làm mặc định.

Bây giờ cuộn xuống và bắt đầu xác định các cột cho các bảng này. Chúng tôi có định nghĩa cột bên dưới, điểm quan trọng cần lưu ý ở đây là, chúng tôi đã chọn tham chiếu của sys_user trong cột Thành viên.

Bây giờ, nhấp vào cột Shift và chọn “Tạo danh sách lựa chọn” như ở đây, chúng tôi sẽ tạo các lựa chọn ca như 6 giờ sáng - 12 giờ trưa, 12 giờ đêm - 6 giờ tối, 6 giờ chiều - 12 giờ sáng và 12 giờ sáng - 6 giờ sáng.

Vì vậy, bây giờ chúng tôi đã tạo bảng ứng dụng của chúng tôi trong studio trông như thế này.

Studio đã tự động tạo Form, list, module, menu ứng dụng cho chúng ta. Chúng tôi có thể tạo thêm các mô-đun, bảng, giao diện người dùng, v.v. từ tùy chọn tạo tệp ứng dụng, như chúng tôi đã làm để tạo bảng ROTA.
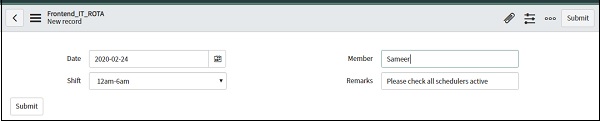
Bây giờ chúng ta hãy xem ứng dụng của chúng ta đang hoạt động như thế nào. Tìm kiếm Frontend_IT_ROTA trong thanh điều hướng và chuyển đến mô-đun mới của chúng tôi.
Hãy tiếp tục và thêm một số bản ghi ROTA mới trong ứng dụng của chúng tôi. Bấm vào nút Mới.



Chính sách UI và Hành động
ServiceNow định nghĩa chính sách giao diện người dùng như một công cụ mà qua đó, chúng tôi có thể thay đổi động hành vi của thông tin trên biểu mẫu và kiểm soát các luồng quy trình tùy chỉnh cho các tác vụ. Mặt khác, hành động giao diện người dùng được sử dụng để làm cho giao diện người dùng tương tác, tùy chỉnh và cụ thể hơn cho các hoạt động của người dùng. Hãy hiểu điều này với sự trợ giúp của một ví dụ.
Giả sử, chúng ta phải định cấu hình biểu mẫu Sự cố theo cách sao cho nếu có bất kỳ sự cố nào được chỉ định cho nhóm phân công nhóm CNTT Frontend thì trường Dịch vụ sẽ trở nên vô hình và các mục Cấu hình sẽ bị vô hiệu hóa. Chính sách giao diện người dùng ở đây là, "nếu nhóm phân công được chọn làm nhóm CNTT giao diện người dùng" và các hành động giao diện người dùng ở đây là "Trường dịch vụ sẽ trở nên ẩn và trường mục Cấu hình sẽ bị vô hiệu hóa".
Hành động giao diện người dùng có thể được thực hiện thông qua, một cách dễ dàng để sử dụng giao diện và cũng thông qua tập lệnh máy khách. Viết kịch bản ứng dụng khách sẽ giúp chúng tôi thực hiện các hoạt động nâng cao trong các lĩnh vực này. Chúng tôi cũng sẽ trình bày kịch bản ứng dụng khách sau trong phần này.
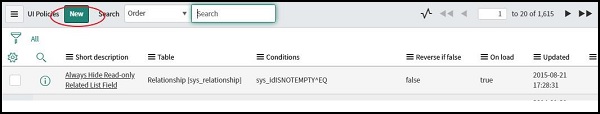
Điểm quan trọng cần lưu ý ở đây là, các hành động giao diện người dùng nhanh hơn và được thực thi đầu tiên, sau đó là các tập lệnh máy khách. Hãy tạo chính sách giao diện người dùng và hành động cho trường hợp sử dụng của chúng ta. Từ thanh điều hướng, mở mô-đun “Chính sách giao diện người dùng” trong ứng dụng “Giao diện người dùng hệ thống” và nhấp vào nút Mới.

Đưa ra tên của bảng, nó là Sự cố trong trường hợp của chúng tôi. Giữ ứng dụng dưới dạng Toàn cầu. Nếu bạn không thể tìm thấy tùy chọn toàn cầu, hãy điều hướng đến bánh xe răng cưa ở góc trên cùng bên phải và từ tab nhà phát triển, chọn ứng dụng làm toàn cầu.
Bây giờ, hãy bắt đầu đưa ra các điều kiện trong phần tiếp theo. Trong trường hợp của chúng tôi, nó sẽ là “Nhóm phân công là nhóm CNTT Frontend”. Tiếp theo, có một số hộp kiểm như sau:
Global - đánh dấu nếu bạn muốn, các chính sách giao diện người dùng của bạn sẽ được triển khai trên toàn cầu.
On load - đánh dấu nếu bạn muốn, để chạy chính sách giao diện người dùng của bạn mỗi khi trang được làm mới.
Reverse if false - đánh dấu nếu bạn muốn, để đảo ngược tất cả các hành động mà chúng tôi đã tạo nếu các điều kiện được thay đổi.
Kế thừa - đánh dấu nếu bạn muốn, bảng (trong đó chính sách giao diện người dùng được tạo) mở rộng bảng được chỉ định sẽ kế thừa Chính sách giao diện người dùng này.
Điền vào tất cả các chi tiết được yêu cầu và nhấn gửi.

Bây giờ, mở lại chính sách giao diện người dùng và bạn sẽ tìm thấy tùy chọn để nhập các hành động giao diện người dùng. Hãy cung cấp các hành động giao diện người dùng theo trường hợp sử dụng của chúng tôi. Nhấp vào nút Mới trong phần hành động giao diện người dùng.

Chúng tôi sẽ chọn các hành động sau cho các trường mục Dịch vụ và Cấu hình.


Nhấp vào gửi để xác nhận các hành động giao diện người dùng của bạn và cuối cùng, nhấp vào 'Cập nhật' để lưu các thay đổi trong chính sách giao diện người dùng. Bây giờ bạn có thể truy cập biểu mẫu sự cố và xác minh các hành động và chính sách giao diện người dùng của mình.
ServiceNow Scripting
Có hai loại script trong ServiceNow, đó là phía Client và phía Server. Kịch bản phía máy chủ có nghĩa là, quá trình xử lý diễn ra tại máy chủ web, trong khi kịch bản máy khách có nghĩa là, quá trình xử lý diễn ra tại máy của người dùng. Có những nhiệm vụ cụ thể, có thể được thực hiện theo từng loại tập lệnh. Hãy thảo luận, các ví dụ về cả hai tập lệnh -
Tập lệnh phía máy khách
Tập lệnh phía máy khách có thể được sử dụng trong các tình huống khác nhau như điền một số giá trị mặc định vào trường biểu mẫu, hiển thị một số thông báo cảnh báo, đặt giá trị trong một trường dựa trên phản hồi của người dùng trong trường khác trong biểu mẫu, thay đổi danh sách lựa chọn, vv Có ba loại kịch bản máy khách chính.
Onload () - Điều này được thực thi, khi biểu mẫu được tải.
Onchange () - Điều này được thực thi, khi trường cụ thể trong biểu mẫu được thay đổi.
Onsubmit () - Điều này được thực thi, khi biểu mẫu được gửi.
Hãy tạo một kịch bản máy khách cho hai trường hợp sử dụng. Trong ứng dụng mới của chúng tôi, “Frontend IT team ROTA”, chúng tôi sẽ triển khai cảnh báo “Vui lòng sử dụng ứng dụng này mỗi tuần một lần, để đặt xoay vòng ca”, sau khi ứng dụng được tải. Sau đó, chúng tôi sẽ hiển thị cảnh báo “Thành viên được hưởng phụ cấp theo ca”, nếu thời gian thay đổi được chọn là 12 giờ sáng - 6 giờ sáng.
Điều hướng đến mô-đun Studio, mở ứng dụng và nhấp vào tệp 'Tạo ứng dụng'. Sau đó, chọn tập lệnh ứng dụng khách trong tùy chọn phát triển ứng dụng khách và cung cấp các chi tiết được yêu cầu như bên dưới -

Cuộn xuống và đưa ra kịch bản. Chúng tôi sẽ đưa ra một cảnh báo như dưới đây.

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}Bấm gửi và tải đơn đăng ký mới của bạn để xem kết quả.
Bây giờ, chúng ta hãy triển khai trường hợp sử dụng tiếp theo. Ở đây, chúng tôi sẽ sử dụng onChange. Hàm onChange được ServiceNow truyền tự động với 5 đối số.
Control - Đây là trường mà Tập lệnh máy khách được định cấu hình
OldValue - Nó là giá trị của trường, khi biểu mẫu được tải (trước khi thay đổi).
newValue - Là giá trị của trường sau khi thay đổi.
isLoading- Đây là giá trị boolean cho biết liệu, thay đổi có xảy ra như một phần của tải biểu mẫu hay không. Giá trị là true nếu, sự thay đổi là do tải biểu mẫu. Khi biểu mẫu tải, tất cả các giá trị trường trên biểu mẫu sẽ thay đổi.
isTemplate- Đây là giá trị boolean cho biết liệu thay đổi xảy ra có phải là do tập hợp của trường theo mẫu hay không. Giá trị là true nếu thay đổi là do tập hợp theo mẫu.

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}
Lớp Glideform (g_form)
Biểu mẫu lượn là lớp được sử dụng để điều khiển các biểu mẫu và các trường của biểu mẫu. Chúng ta có thể thực hiện các tác vụ như Ẩn giá trị của trường, đặt giá trị của trường dựa trên phản hồi trên các trường khác, thêm trường vào danh sách lựa chọn, v.v.
Lớp biểu mẫu lượn đi kèm với nhiều phương thức. Một vài phương thức quan trọng là addOption (), clearOptions (), showFieldMsg (), clearMessages (), clearValue (), setValue (), v.v.
Hãy tạo một kịch bản ứng dụng khách ở dạng sự cố để điền một số thông báo vào trường mô tả, nếu nhóm phân công được chọn là nhóm CNTT Frontend. Đi tới Chính sách giao diện người dùng và tạo một chính sách mới. Đưa ra điều kiện trong phần "Nơi nộp đơn" là "Nhóm nhiệm vụ là nhóm CNTT Frontend".

Gửi chính sách giao diện người dùng, mở lại và sau đó, nhấp vào chế độ xem nâng cao. Sau đó, bạn sẽ tìm thấy tùy chọn cung cấp kịch bản.

Tập lệnh được tự động điền với hàm onCondition (). Hàm onCondition sẽ được thực thi tự động một lần, điều kiện chúng tôi đưa ra trong chính sách giao diện người dùng được đáp ứng. Một điểm cần lưu ý nữa là có hai tập lệnh, “Thực thi nếu đúng” và “Thực thi nếu sai”.
Tập lệnh 'thực thi nếu đúng' sẽ thực thi khi điều kiện được khớp và nếu, chúng tôi thay đổi giá trị trong các trường sao cho điều kiện mà chúng tôi đã đề cập không còn được đáp ứng, thì tập lệnh trong 'thực thi nếu sai' sẽ thực thi.
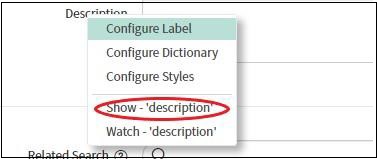
Hãy viết một kịch bản cho cả hai. Ở đây, chúng ta sẽ sử dụng phương thức setValue và clearValue. Để lấy tên trường, cần được đề cập trong kịch bản, hãy mở biểu mẫu sự cố và nhấp chuột phải vào trường mong muốn, bạn có thể tìm thấy tên trường ở định dạng “Show - <fieldname>”

On true script
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}On false script
function onCondition() {
g_form.clearValue('description');
}
Bây giờ, mở biểu mẫu sự cố và kiểm tra kết quả.

Kịch bản phía máy chủ
Các tập lệnh phía máy chủ thực thi trên máy chủ hoặc cơ sở dữ liệu ServiceNow. Tập lệnh phía máy chủ có hai loại:
Quy tắc kinh doanh
Tập lệnh bao gồm
Hãy để chúng tôi xem xét từng loại một.
Quy tắc kinh doanh
Bạn có thể tìm thấy mô-đun quy tắc nghiệp vụ trong ứng dụng Định nghĩa hệ thống. Để tạo quy tắc kinh doanh, hãy nhấp vào mới. Chúng tôi có thể tạo quy tắc kinh doanh đơn giản bằng cách sử dụng các hành động quy tắc kinh doanh, có giao diện thả xuống đơn giản.
Bạn có thể sử dụng hành động quy tắc nghiệp vụ để đặt các giá trị của trường hoặc để thêm thông báo trong biểu mẫu. Chúng ta có thể chọn thời điểm chạy quy tắc kinh doanh như bên dưới:
Before - Logic trong quy tắc nghiệp vụ thực thi trước khi hoạt động cơ sở dữ liệu
After - Logic trong quy tắc nghiệp vụ thực thi sau hoạt động cơ sở dữ liệu
Async - Quy tắc nghiệp vụ Async thực thi logic của chúng sau khi hoạt động cơ sở dữ liệu xảy ra nhưng bộ lập lịch xếp hàng đợi nhiệm vụ được chạy càng sớm càng tốt nhưng không nhất thiết phải ngay sau khi hoạt động cơ sở dữ liệu.
Display - Hiển thị Quy tắc nghiệp vụ thực thi logic của chúng, khi một biểu mẫu tải và một bản ghi được tải từ cơ sở dữ liệu.
Chúng tôi cũng có thể chọn hoạt động cơ sở dữ liệu, tại đó quy tắc nghiệp vụ sẽ thực thi. Hãy để chúng tôi tạo hành động quy tắc kinh doanh, trong ứng dụng Frontend IT team ROTA, chúng tôi đã tạo trong phần trước.
Chúng tôi phải đặt giá trị trong trường Ghi chú là “Theo dõi công việc hàng loạt XO887” nếu thời gian thay đổi là 12 giờ sáng đến 6 giờ sáng. Cung cấp tên và bảng frontend_it_rota. Bên trong, tab khi nào cần chạy đưa ra điều kiện, vì ca từ 12 giờ sáng đến 6 giờ sáng và chọn hộp 'chèn' và 'cập nhật'.

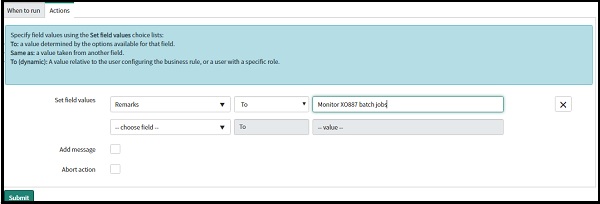
Tab Hành động bên trong cung cấp điều kiện của bạn cho trường nhận xét.

Chúng tôi cũng có thể đưa ra tập lệnh tùy chỉnh của mình trong quy tắc kinh doanh này. Để bắt đầu viết tập lệnh tùy chỉnh, hãy chọn hộp kiểm Nâng cao và bạn sẽ thấy, tab Nâng cao mới để viết tập lệnh.
Hãy để chúng tôi viết một kịch bản, để hủy bỏ giao dịch chèn khi trường thành viên, thời gian hoặc ngày không được cung cấp. Chúng tôi sẽ sử dụng các đối tượng 'hiện tại' và 'trước đó' cho mục đích này.
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}
Tập lệnh bao gồm
Sử dụng script bao gồm, chúng ta có thể viết các hàm hoặc lớp tùy chỉnh và sau đó, sử dụng chúng trong các script khác nhiều lần chúng ta cần. Chúng là loại script có thể tái sử dụng; chúng ta có thể sử dụng trong các tập lệnh phía máy khách hoặc phía máy chủ khác. Tuy nhiên, chúng chỉ được thực thi khi được gọi bởi các tập lệnh khác một cách rõ ràng. Để tạo một script mới bao gồm, chúng tôi có một mô-đun “Script include”Trong ứng dụng“ Định nghĩa hệ thống ”. Nhấp vào mới để tạo một tập lệnh mới bao gồm.
Trong dạng script bao gồm, hãy cho biết tên của script bao gồm. Trường tên API là tên nội bộ của bao gồm tập lệnh và nó được sử dụng, khi bao gồm tập lệnh này được gọi từ các ứng dụng khác. Đánh dấu vào hộp kiểm có thể gọi của ứng dụng khách, nếu bạn muốn sử dụng tập lệnh này, hãy bao gồm tập lệnh phía máy khách. Trong ứng dụng, cung cấp ứng dụng mà tập lệnh này được sử dụng. Trong trường 'có thể truy cập từ', hãy cung cấp phạm vi ứng dụng.
Hãy để chúng tôi viết kịch bản cho trường hợp sau trong ứng dụng ROTA của nhóm CNTT Frontend. Đầu tiên, chúng ta sẽ viết một script gồm có, sẽ kiểm tra một ký tự không hợp lệ trong bất kỳ trường nào. Chúng ta sẽ định nghĩa một hàm, hàm này sẽ nhận đối số là một chuỗi và trả về true hoặc false, dựa trên các ký tự trong chuỗi.
Chúng tôi sẽ sử dụng chức năng này trong kịch bản quy tắc kinh doanh của mình để xác thực, nếu giá trị được cung cấp trong trường Thành viên (Tên) (trong ứng dụng ROTA của nhóm CNTT), không có bất kỳ ký tự không hợp lệ nào khi gửi biểu mẫu.
Mở mô-đun bao gồm tập lệnh, bên dưới là tập lệnh mà chúng tôi sẽ sử dụng.
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}
Bây giờ, chúng ta hãy viết ra kịch bản Quy tắc kinh doanh để xác thực trường Thành viên. Mở mô-đun quy tắc kinh doanh và tạo quy tắc kinh doanh mới cho nhóm CNTT Frontend của ứng dụng ROTA của chúng tôi.
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}
Gỡ lỗi
Chúng tôi có thể sử dụng các kỹ thuật gỡ lỗi khác nhau, nếu tập lệnh của chúng tôi không hoạt động như mong đợi hoặc nếu chúng tôi gặp một số lỗi. Hãy thảo luận về các cách khác nhau, trong đó, chúng ta có thể gỡ lỗi tập lệnh phía máy khách và phía máy chủ.
Gỡ lỗi tập lệnh máy khách
Cách tốt nhất để gỡ lỗi tập lệnh máy khách là tham khảo các bản ghi. Javascript cung cấp phương thức jslog () để viết thư trong nhật ký Javascript. Phương thức jslog () chấp nhận các thông báo mà chúng ta muốn trong các bản ghi trong đối số. Dưới đây là một ví dụ về cách chúng ta có thể triển khai jslog (). Bạn có thể sử dụng tập lệnh dưới đây trong tập lệnh quy tắc kinh doanh.
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}Điều này sẽ cung cấp giá trị được đưa ra trong trường thành viên trong nhật ký. Trong trường hợp này, chúng tôi đã sử dụng phương thức getvalue, để lấy giá trị của trường thành viên. Bây giờ, bước tiếp theo là bật nhật ký. Chuyển đến tùy chọn cài đặt ở góc trên cùng bên phải và nhấp vào tab nhà phát triển. Bật tùy chọn “Nhật ký Javascript và Trình theo dõi trường”.

Nhật ký JavaScript sẽ mở trong một phần mới ở cuối cửa sổ trình duyệt ServiceNow chính.

Ngoài jslog (), chúng ta cũng có thể sử dụng câu lệnh try / catch mà chúng ta thường sử dụng trong Javascript để gỡ lỗi các tập lệnh.
Tập lệnh phía máy chủ gỡ lỗi
Cách phổ biến nhất để gỡ lỗi tập lệnh phía máy chủ là sử dụng mô-đun “Trình gỡ lỗi tập lệnh”. Trình gỡ lỗi tập lệnh có thể được sử dụng để đặt các điểm ngắt, duyệt mã từng bước, xem giá trị của các biến, v.v. Để truy cập trình gỡ lỗi tập lệnh, hãy tìm “trình gỡ lỗi tập lệnh” trong thanh điều hướng. Nó hiện diện trong ứng dụng “Chẩn đoán hệ thống”.
Ngoài ra, chúng ta cũng có thể tham khảo mô-đun “Nhật ký ứng dụng”, nằm trong “Ứng dụng nhật ký hệ thống”.