WebGL - Khái niệm cơ bản
WebGL chủ yếu là một API rasterization cấp thấp hơn là một API 3D. Để vẽ một hình ảnh bằng cách sử dụng WebGL, bạn phải truyền một vector đại diện cho hình ảnh. Sau đó, nó chuyển đổi vector đã cho thành định dạng pixel bằng OpenGL SL và hiển thị hình ảnh trên màn hình. Viết một ứng dụng WebGL bao gồm một loạt các bước mà chúng tôi sẽ giải thích trong chương này.
WebGL - Hệ tọa độ
Cũng giống như bất kỳ hệ thống 3D nào khác, bạn sẽ có các trục x, y và z trong WebGL, nơi z trục biểu thị depth. Các tọa độ trong WebGL được giới hạn ở (1, 1, 1) và (-1, -1, - 1). Nó có nghĩa là - nếu bạn coi màn hình chiếu đồ họa WebGL như một khối lập phương, thì một góc của khối đó sẽ là (1, 1, 1) và góc đối diện sẽ là (-1, -1, -1). WebGL sẽ không hiển thị bất kỳ thứ gì được vẽ ra ngoài các ranh giới này.
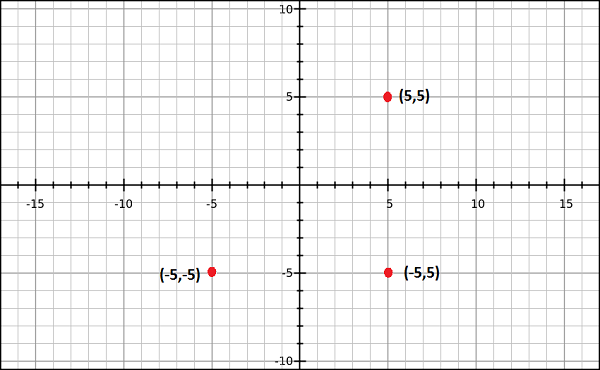
Sơ đồ sau mô tả hệ tọa độ WebGL. Trục z biểu thị độ sâu. Giá trị dương của z cho biết đối tượng đang ở gần màn hình / người xem, trong khi giá trị âm của z cho biết đối tượng ở xa màn hình. Tương tự, giá trị dương của x cho biết đối tượng ở bên phải màn hình và giá trị âm cho biết đối tượng ở bên trái. Tương tự, các giá trị âm và dương của y cho biết đối tượng đang ở trên cùng hay ở phần dưới cùng của màn hình.

Đồ họa WebGL
Sau khi nhận được ngữ cảnh WebGL của đối tượng canvas, bạn có thể bắt đầu vẽ các phần tử đồ họa bằng cách sử dụng API WebGL trong JavaScript.
Dưới đây là một số thuật ngữ cơ bản bạn cần biết trước khi bắt đầu với WebGL.
Dọc
Nói chung, để vẽ các đối tượng như một đa giác, chúng ta đánh dấu các điểm trên mặt phẳng và nối chúng để tạo thành một đa giác mong muốn. Avertexlà một điểm xác định sự kết hợp của các cạnh của đối tượng 3D. Nó được biểu diễn bằng ba giá trị dấu phẩy động, mỗi giá trị đại diện cho các trục x, y, z tương ứng.
Thí dụ
Trong ví dụ sau, chúng ta đang vẽ một tam giác với các đỉnh sau - (0,5, 0,5), (-0,5, 0,5), (-0,5, -0,5).

Note - Chúng ta phải lưu trữ các đỉnh này theo cách thủ công bằng cách sử dụng mảng JavaScript và chuyển chúng vào đường dẫn kết xuất WebGL bằng cách sử dụng bộ đệm đỉnh.
Chỉ số
Trong WebGL, các giá trị số được sử dụng để xác định các đỉnh. Các giá trị số này được gọi là chỉ số. Các chỉ số này được sử dụng để vẽ các mắt lưới trong WebGL.

Note - Cũng giống như các đỉnh, chúng tôi lưu trữ các chỉ mục bằng cách sử dụng mảng JavaScript và chuyển chúng vào đường dẫn kết xuất WebGL bằng cách sử dụng bộ đệm chỉ mục.
Mảng
Không giống như OpenGL và JoGL, không có phương thức nào được xác định trước trong WebGL để hiển thị trực tiếp các đỉnh. Chúng tôi phải lưu trữ chúng theo cách thủ công bằng cách sử dụng các mảng JavaScript.
Thí dụ
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]Bộ đệm
Bộ đệm là vùng nhớ của WebGL chứa dữ liệu. Có nhiều bộ đệm khác nhau, cụ thể là bộ đệm vẽ, bộ đệm khung, bộ đệm kỳ cựu và bộ đệm chỉ mục. Cácvertex buffer và index buffer được sử dụng để mô tả và xử lý hình học của mô hình.
Đối tượng bộ đệm đỉnh lưu trữ dữ liệu về các đỉnh, trong khi đối tượng bộ đệm chỉ mục lưu trữ dữ liệu về các chỉ số. Sau khi lưu trữ các đỉnh thành mảng, chúng tôi chuyển chúng đến đường ống đồ họa WegGL bằng cách sử dụng các đối tượng Buffer này.
Frame bufferlà một phần của bộ nhớ đồ họa chứa dữ liệu cảnh. Bộ đệm này chứa các chi tiết như chiều rộng và chiều cao của bề mặt (tính bằng pixel), màu sắc của mỗi pixel, độ sâu và bộ đệm stencil.
Lưới thép
Để vẽ các đối tượng 2D hoặc 3D, API WebGL cung cấp hai phương pháp, drawArrays() và drawElements(). Hai phương thức này chấp nhận một tham số được gọi làmodesử dụng mà bạn có thể chọn đối tượng bạn muốn vẽ. Các tùy chọn do trường này cung cấp bị hạn chế đối với các điểm, đường thẳng và hình tam giác.
Để vẽ một đối tượng 3D bằng hai phương pháp này, chúng ta phải tạo một hoặc nhiều đa giác nguyên thủy bằng cách sử dụng các điểm, đường thẳng hoặc hình tam giác. Sau đó, sử dụng các đa giác nguyên thủy đó, chúng ta có thể tạo thành một lưới.
Một đối tượng 3D được vẽ bằng cách sử dụng các đa giác nguyên thủy được gọi là mesh. WebGL cung cấp một số cách để vẽ các đối tượng đồ họa 3D, tuy nhiên người dùng thường thích vẽ lưới hơn.
Thí dụ
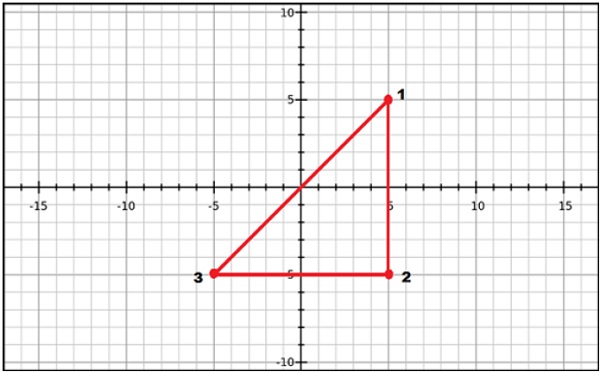
Trong ví dụ sau, bạn có thể thấy rằng chúng ta đã vẽ một hình vuông bằng cách sử dụng hai hình tam giác → {1, 2, 3} và {4, 1, 3}.

Chương trình Shader
Chúng tôi thường sử dụng hình tam giác để tạo lưới. Vì WebGL sử dụng tính toán tăng tốc GPU, thông tin về các hình tam giác này sẽ được chuyển từ CPU sang GPU, điều này tốn rất nhiều chi phí giao tiếp.
WebGL cung cấp một giải pháp để giảm chi phí giao tiếp. Vì nó sử dụng ES SL (Embedded System Shader Language) chạy trên GPU, chúng tôi viết tất cả các chương trình cần thiết để vẽ các phần tử đồ họa trên hệ thống máy khách bằng cách sử dụngshader programs (các chương trình mà chúng tôi viết bằng OpenGL ES Shading Language / GLSL).
Các trình tạo bóng này là các chương trình dành cho GPU và ngôn ngữ được sử dụng để viết các chương trình tạo bóng là GLSL. Trong các bộ đổ bóng này, chúng tôi xác định chính xác cách các đỉnh, phép biến đổi, vật liệu, ánh sáng và máy ảnh tương tác với nhau để tạo ra một hình ảnh cụ thể.
Nói một cách ngắn gọn, nó là một đoạn mã thực hiện các thuật toán để lấy pixel cho một mắt lưới. Chúng ta sẽ thảo luận thêm về shader trong các chương sau. Có hai loại shader - Vertex Shader và Fragment Shader.
Vertex Shader
Vertext shader là mã chương trình được gọi trên mọi đỉnh. Nó được sử dụng để biến đổi (di chuyển) hình học (ví dụ: tam giác) từ nơi này sang nơi khác. Nó xử lý dữ liệu của mỗi đỉnh (dữ liệu mỗi đỉnh) như tọa độ đỉnh, chuẩn, màu và tọa độ kết cấu.
bên trong ES GLmã của vertex shader, lập trình viên phải xác định các thuộc tính để xử lý dữ liệu. Các thuộc tính này trỏ đến mộtVertex Buffer Object được viết bằng JavaScript.
Các tác vụ sau có thể được thực hiện bằng cách sử dụng bộ đổ bóng đỉnh:
- Chuyển đổi đỉnh
- Chuyển đổi bình thường và bình thường hóa
- Tạo tọa độ kết cấu
- Chuyển đổi tọa độ kết cấu
- Lighting
- Ứng dụng vật liệu màu
Fragment Shader (Pixel Shader)
Một lưới được tạo thành bởi nhiều hình tam giác và bề mặt của mỗi hình tam giác được gọi là fragment. Trình đổ bóng phân mảnh là mã chạy trên tất cả các pixel của mọi phân mảnh. Nó được viết để tính toán và tô màu trên các pixel riêng lẻ .
Các tác vụ sau có thể được thực hiện bằng cách sử dụng Trình đổ bóng phân mảnh:
- Các phép toán trên các giá trị nội suy
- Quyền truy cập kết cấu
- Ứng dụng kết cấu
- Fog
- Tổng màu

Biến OpenGL ES SL
Hình thức đầy đủ của OpenGL ES SLlà Ngôn ngữ tô bóng hệ thống nhúng OpenGL. Để xử lý dữ liệu trong các chương trình đổ bóng, ES SL cung cấp ba loại biến. Chúng như sau:
Attributes- Các biến này giữ các giá trị đầu vào của chương trình đổ bóng đỉnh. Các thuộc tính trỏ đến các đối tượng đệm đỉnh có chứa dữ liệu mỗi đỉnh. Mỗi khi trình đổ bóng đỉnh được gọi, các thuộc tính trỏ đến VBO của các đỉnh khác nhau.
Uniforms - Các biến này giữ dữ liệu đầu vào chung cho cả bộ đổ bóng đỉnh và phân mảnh, chẳng hạn như vị trí ánh sáng, tọa độ kết cấu và màu sắc.
Varyings - Các biến này được sử dụng để truyền dữ liệu từ bộ đổ bóng đỉnh sang bộ đổ bóng phân mảnh.
Với nhiều điều cơ bản này, bây giờ chúng ta sẽ chuyển sang thảo luận về Đường ống đồ họa.