WebGL - Giới thiệu
Vài năm trở lại đây, các ứng dụng Java - là sự kết hợp của các applet và JOGL - được sử dụng để xử lý đồ họa 3D trên Web bằng cách xử lý GPU (Bộ xử lý đồ họa). Vì các applet yêu cầu JVM để chạy, nên việc dựa vào các applet Java trở nên khó khăn. Một vài năm sau, mọi người ngừng sử dụng các ứng dụng Java.
API Stage3D do Adobe cung cấp (Flash, AIR) cung cấp kiến trúc tăng tốc phần cứng GPU. Sử dụng các công nghệ này, các lập trình viên có thể phát triển các ứng dụng với khả năng 2D và 3D trên trình duyệt web cũng như trên nền tảng IOS và Android. Vì Flash là một phần mềm độc quyền nên nó không được sử dụng làm tiêu chuẩn web.
Vào tháng 3 năm 2011, WebGL đã được phát hành. Nó là một phần mềm mở có thể chạy mà không cần JVM. Nó hoàn toàn được kiểm soát bởi trình duyệt web.
Bản phát hành mới của HTML 5 có một số tính năng hỗ trợ đồ họa 3D như 2D Canvas, WebGL, SVG, chuyển đổi 3D CSS và SMIL. Trong hướng dẫn này, chúng tôi sẽ trình bày những kiến thức cơ bản về WebGL.
OpenGL là gì?
OpenGL (Thư viện đồ họa mở) là một API đa ngôn ngữ, đa nền tảng cho đồ họa 2D và 3D. Nó là một tập hợp các lệnh. OpenGL4.5 là phiên bản mới nhất của OpenGL. Bảng sau liệt kê một tập hợp các công nghệ liên quan đến OpenGL.
| API | Công nghệ được sử dụng |
|---|---|
| OpenGL ES | Đây là thư viện đồ họa 2D và 3D trên các hệ thống nhúng - bao gồm bảng điều khiển, điện thoại, thiết bị và xe cộ. OpenGL ES 3.1 là phiên bản mới nhất của nó. Nó được duy trì bởi Khronos Group www.khronos.org |
| JOGL | Nó là liên kết Java cho OpenGL. JOGL 4.5 là phiên bản mới nhất của nó và nó được duy trì bởi jogamp.org. |
| WebGL | Nó là liên kết JavaScript cho OpenGL. WebGL 1.0 là phiên bản mới nhất và nó được duy trì bởi nhóm khronos . |
| OpenGLSL | OpenGL Shading Language. Nó là một ngôn ngữ lập trình đồng hành với OpenGL 2.0 và cao hơn. Nó là một phần của đặc tả OpenGL 4.4 cốt lõi. Nó là một API được thiết kế riêng cho các hệ thống nhúng, chẳng hạn như các hệ thống có trên điện thoại di động và máy tính bảng. |
Note - Trong WebGL, chúng tôi sử dụng GLSL để viết shader.
WebGL là gì?
WebGL (Thư viện đồ họa web) là tiêu chuẩn mới cho đồ họa 3D trên web, Nó được thiết kế cho mục đích hiển thị đồ họa 2D và đồ họa 3D tương tác. Nó có nguồn gốc từ thư viện ES 2.0 của OpenGL, là một API 3D cấp thấp cho điện thoại và các thiết bị di động khác. WebGL cung cấp chức năng tương tự của ES 2.0 (Hệ thống nhúng) và hoạt động tốt trên phần cứng đồ họa 3D hiện đại.
Nó là một API JavaScript có thể được sử dụng với HTML5. Mã WebGL được viết trong thẻ <canvas> của HTML5. Đây là một thông số kỹ thuật cho phép trình duyệt Internet truy cập vào Đơn vị xử lý đồ họa (GPU) trên những máy tính mà chúng được sử dụng.
Ai đã phát triển WebGL
Một kỹ sư phần mềm người Mỹ gốc Serbia tên là Vladimir Vukicevic nền tảng đã hoạt động và dẫn đầu việc tạo ra WebGL
Năm 2007, Vladimir bắt đầu làm việc trên một OpenGL nguyên mẫu cho phần tử Canvas của tài liệu HTML.
Vào tháng 3 năm 2011, Tập đoàn Kronos đã tạo ra WebGL.
Kết xuất
Kết xuất là quá trình tạo ra một hình ảnh từ một mô hình bằng các chương trình máy tính. Trong đồ họa, một cảnh ảo được mô tả bằng cách sử dụng thông tin như hình học, điểm nhìn, kết cấu, ánh sáng và bóng đổ, được chuyển qua một chương trình kết xuất. Đầu ra của chương trình kết xuất này sẽ là một hình ảnh kỹ thuật số.
Có hai kiểu kết xuất -
Software Rendering - Tất cả các tính toán kết xuất được thực hiện với sự trợ giúp của CPU.
Hardware Rendering - Tất cả các tính toán đồ họa được thực hiện bởi GPU (Đơn vị xử lý đồ họa).
Kết xuất có thể được thực hiện cục bộ hoặc từ xa. Nếu hình ảnh được kết xuất quá phức tạp, thì việc kết xuất được thực hiện từ xa trên một máy chủ chuyên dụng có đủ tài nguyên phần cứng cần thiết để kết xuất các cảnh phức tạp. Nó còn được gọi làserver-based rendering. Việc kết xuất cũng có thể được thực hiện cục bộ bởi CPU. Nó được gọi làclient-based rendering.
WebGL tuân theo phương pháp kết xuất dựa trên máy khách để kết xuất cảnh 3D. Tất cả quá trình xử lý cần thiết để có được hình ảnh được thực hiện cục bộ bằng phần cứng đồ họa của máy khách.
GPU
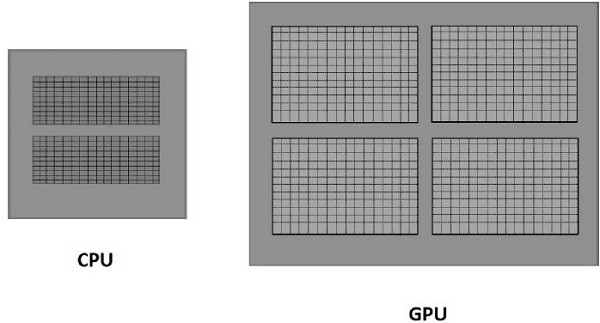
Theo NVIDIA, GPU là "một bộ xử lý chip đơn có tích hợp các công cụ chuyển đổi, chiếu sáng, thiết lập / cắt hình tam giác và kết xuất có khả năng xử lý tối thiểu 10 triệu đa giác mỗi giây." Không giống như các bộ xử lý đa lõi với một vài lõi được tối ưu hóa để xử lý tuần tự, GPU bao gồm hàng nghìn lõi nhỏ hơn xử lý các khối lượng công việc song song một cách hiệu quả. Do đó, GPU tăng tốc độ tạo hình ảnh trong bộ đệm khung hình (một phần ram chứa dữ liệu khung hình hoàn chỉnh) nhằm mục đích xuất ra màn hình.

Máy tính tăng tốc GPU
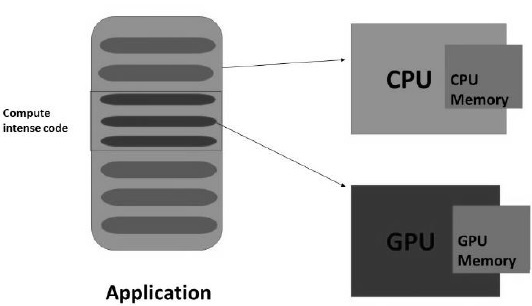
Trong tính toán tăng tốc GPU, ứng dụng được tải vào CPU. Bất cứ khi nào nó gặp phảicompute-intensivephần mã, sau đó phần mã đó sẽ được tải và chạy trên GPU. Nó cung cấp cho hệ thống khả năng xử lý đồ họa một cách hiệu quả.

GPU sẽ có một bộ nhớ riêng biệt và nó chạy nhiều bản sao của một phần nhỏ mã cùng một lúc. GPU xử lý tất cả dữ liệu trong bộ nhớ cục bộ của nó, không phải bộ nhớ trung tâm. Do đó, dữ liệu cần được xử lý bởi GPU nên được tải / sao chép vào bộ nhớ GPU và sau đó được xử lý.
Trong các hệ thống có kiến trúc trên, chi phí giao tiếp giữa CPU và GPU nên được giảm xuống để đạt được tốc độ xử lý các chương trình 3D nhanh hơn. Đối với điều này, chúng tôi phải sao chép tất cả dữ liệu và giữ nó trên GPU, thay vì giao tiếp với GPU nhiều lần.
Các trình duyệt được hỗ trợ
Các bảng sau đây hiển thị danh sách các trình duyệt hỗ trợ WebGL:
Trình duyệt web
| Tên trình duyệt | Phiên bản | Ủng hộ |
|---|---|---|
| Internet Explorer | 11 trở lên | Hoàn thành hỗ trợ |
| Google Chrome | 39 trở lên | Hoàn thành hỗ trợ |
| Safari | số 8 | Hoàn thành hỗ trợ |
| Firefox | 36 trở lên | Hỗ trợ một phần |
| Opera | 27 trở lên | Hỗ trợ một phần |
Trình duyệt di động
| Tên trình duyệt | Phiên bản | Ủng hộ |
|---|---|---|
| Chrome dành cho Android | 42 | Hỗ trợ một phần |
| Trình duyệt Android | 40 | Hỗ trợ một phần |
| Safari iOS | 8,3 | Hoàn thành hỗ trợ |
| Opera Mini | số 8 | Không hỗ trợ |
| Trình duyệt Blackberry | 10 | Hoàn thành hỗ trợ |
| IE di động | 10 | Hỗ trợ một phần |
Ưu điểm của WebGL
Dưới đây là những ưu điểm của việc sử dụng WebGL -
JavaScript programming- Các ứng dụng WebGL được viết bằng JavaScript. Sử dụng các ứng dụng này, bạn có thể tương tác trực tiếp với các phần tử khác của Tài liệu HTML. Bạn cũng có thể sử dụng các thư viện JavaScript khác (ví dụ: JQuery) và các công nghệ HTML để làm phong phú ứng dụng WebGL.
Increasing support with mobile browsers - WebGL cũng hỗ trợ các trình duyệt dành cho thiết bị di động như iOS safari, Trình duyệt Android và Chrome dành cho Android.
Open source- WebGL là một mã nguồn mở. Bạn có thể truy cập mã nguồn của thư viện và hiểu cách thức hoạt động cũng như cách nó được phát triển.
No need for compilation- JavaScript là một thành phần nửa lập trình và nửa HTML. Để thực thi tập lệnh này, không cần phải biên dịch tệp. Thay vào đó, bạn có thể trực tiếp mở tệp bằng bất kỳ trình duyệt nào và kiểm tra kết quả. Vì các ứng dụng WebGL được phát triển bằng JavaScript, nên không cần biên dịch các ứng dụng WebGL.
Automatic memory management- JavaScript hỗ trợ quản lý bộ nhớ tự động. Không cần phân bổ bộ nhớ theo cách thủ công. WebGL kế thừa tính năng này của JavaScript.
Easy to set up- Vì WebGL được tích hợp trong HTML 5 nên không cần thiết lập thêm. Để viết một ứng dụng WebGL, tất cả những gì bạn cần là một trình soạn thảo văn bản và một trình duyệt web.
Thiết lập môi trường
Không cần thiết lập một môi trường khác cho WebGL. Các trình duyệt hỗ trợ WebGL có thiết lập tích hợp riêng cho WebGL.