WebGL - Đường ống đồ họa
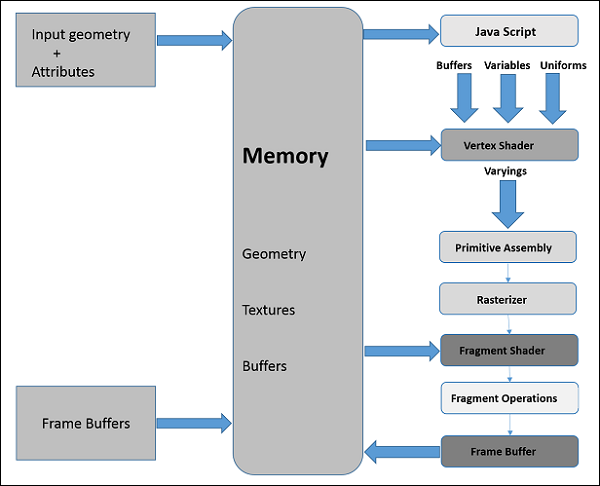
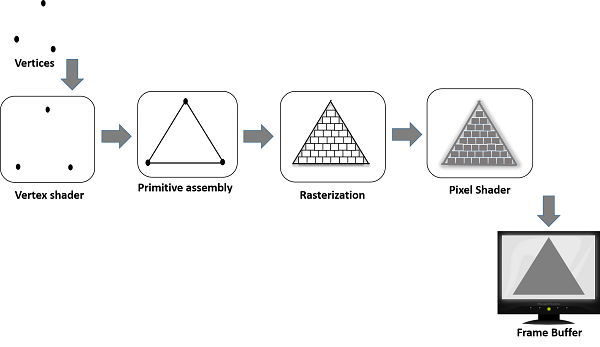
Để kết xuất đồ họa 3D, chúng ta phải làm theo một trình tự các bước. Các bước này được gọi làgraphics pipeline hoặc là rendering pipeline. Sơ đồ sau mô tả đường ống đồ họa WebGL.

Trong các phần sau, chúng ta sẽ thảo luận lần lượt về vai trò của từng bước trong quy trình.
JavaScript
Trong khi phát triển các ứng dụng WebGL, chúng tôi viết mã ngôn ngữ Shader để giao tiếp với GPU. JavaScript được sử dụng để viết mã điều khiển của chương trình, mã này bao gồm các hành động sau:
Initialize WebGL - JavaScript được sử dụng để khởi tạo ngữ cảnh WebGL.
Create arrays - Chúng tôi tạo các mảng JavaScript để giữ dữ liệu của hình học.
Buffer objects - Chúng ta tạo các đối tượng đệm (đỉnh và chỉ số) bằng cách truyền các mảng dưới dạng tham số.
Shaders - Chúng tôi tạo, biên dịch và liên kết các trình tạo bóng bằng JavaScript.
Attributes - Chúng ta có thể tạo các thuộc tính, kích hoạt chúng và liên kết chúng với các đối tượng đệm bằng JavaScript.
Uniforms - Chúng tôi cũng có thể liên kết đồng phục bằng JavaScript.
Transformation matrix - Sử dụng JavaScript, chúng ta có thể tạo ma trận chuyển đổi.
Ban đầu, chúng tôi tạo dữ liệu cho hình học cần thiết và chuyển chúng đến các bộ đổ bóng dưới dạng bộ đệm. Biến thuộc tính của ngôn ngữ đổ bóng trỏ đến các đối tượng đệm, được chuyển làm đầu vào cho trình đổ bóng đỉnh.
Vertex Shader
Khi chúng tôi bắt đầu quá trình kết xuất bằng cách gọi các phương thức drawElements() và drawArray(), bộ đổ bóng đỉnh được thực thi cho mỗi đỉnh được cung cấp trong đối tượng bộ đệm đỉnh. Nó tính toán vị trí của mỗi đỉnh của một đa giác nguyên thủy và lưu trữ nó trong cácgl_position. Nó cũng tính toán các thuộc tính khác nhưcolor, texture coordinatesvà vertices thường được liên kết với một đỉnh.
Hội nguyên thủy
Sau khi tính toán vị trí và các chi tiết khác của mỗi đỉnh, giai đoạn tiếp theo là primitive assembly stage. Tại đây, các hình tam giác được lắp ráp và chuyển đến máy tách.
Rasterization
Trong bước rasterization, các pixel trong hình ảnh cuối cùng của nguyên thủy được xác định. Nó có hai bước -
Culling- Ban đầu xác định được hướng (hướng ra trước hay ra sau?) Của đa giác. Tất cả những hình tam giác có hướng không phù hợp không hiển thị trong vùng xem sẽ bị loại bỏ. Quá trình này được gọi là tiêu hủy.
Clipping- Nếu một hình tam giác nằm một phần bên ngoài vùng xem, thì phần bên ngoài vùng xem sẽ bị loại bỏ. Quá trình này được gọi là clipping.
Fragment Shader
Trình đổ bóng mảnh được
- dữ liệu từ bộ đổ bóng đỉnh trong các biến khác nhau,
- nguyên thủy từ giai đoạn rasterization, và sau đó
- tính toán các giá trị màu cho mỗi pixel giữa các đỉnh.
Trình đổ bóng phân mảnh lưu trữ các giá trị màu của mọi pixel trong mỗi phân mảnh. Các giá trị màu này có thể được truy cập trong các hoạt động phân mảnh, mà chúng ta sẽ thảo luận tiếp theo.
Hoạt động phân mảnh
Các hoạt động phân mảnh được thực hiện sau khi xác định màu của từng pixel trong nguyên thủy. Các hoạt động phân mảnh này có thể bao gồm:
- Depth
- Hỗn hợp đệm màu
- Dithering
Khi tất cả các mảnh được xử lý, một hình ảnh 2D được hình thành và hiển thị trên màn hình. Cácframe buffer là điểm đến cuối cùng của đường dẫn kết xuất.

Khung đệm
Bộ đệm khung là một phần của bộ nhớ đồ họa chứa dữ liệu cảnh. Bộ đệm này chứa các chi tiết như chiều rộng và chiều cao của bề mặt (tính bằng pixel), màu sắc của mỗi pixel, độ sâu và bộ đệm stencil.