BabylonJS - Lichter
In diesem Kapitel lernen wir die für BabylonJS verwendeten Lichter kennen. Wir werden zunächst einen Blick auf die verschiedenen Arten von Lichtern werfen, die mit Babylonjs erhältlich sind.
Lichter sollen die diffuse und spiegelnde Farbe erzeugen, die von jedem Pixel empfangen wird. Später wird es auf Material verwendet, um die endgültige Farbe jedes Pixels zu erhalten.
Es gibt 4 Arten von Lichtern mit Babylonjs.
- Punktlicht
- Richtungslicht
- Scheinwerfer
- Hemisphärisches Licht
BabylonJS - Punktlicht
Ein klassisches Beispiel für Punktlicht ist die Sonne, deren Strahlen sich in alle Richtungen ausbreiten. Punktlicht hat einen einzigartigen Punkt im Raum, von dem aus es das Licht in alle Richtungen verbreitet. Die Farbe des Lichts kann mithilfe der spiegelnden und diffusen Eigenschaft gesteuert werden.
Syntax
Es folgt die Syntax für Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Es gibt drei verschiedene Parameter für Punktlicht -
Der 1. Parameter ist der Name des Lichts.
Der 2. Parameter ist die Position, an der das Punktlicht platziert wird.
Der 3. Parameter ist die Szene, an der das Licht angebracht werden muss.
Die folgenden Eigenschaften werden verwendet, um dem oben erstellten Objekt Farbe hinzuzufügen:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
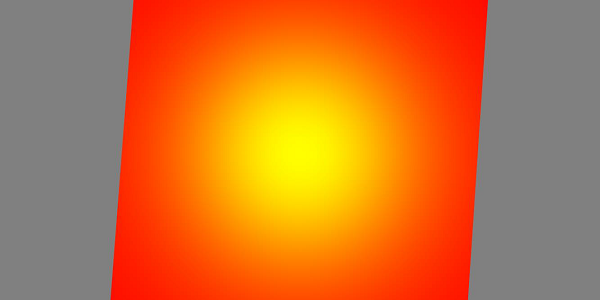
</html>Ausgabe

BabylonJS - Das gerichtete Licht
Bei gerichtetem Licht wird das Licht durch die Richtung definiert und in jede Richtung emittiert, je nachdem, wo Sie es platzieren.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Es gibt drei verschiedene Parameter für Punktlicht -
Die 1 st param ist der Name des Lichts.
Die 2 nd param ist die Position. Im Moment wird es mit negativ -1 in der Y-Achse platziert.
Die 3 rd param ist die Szene angebracht werden.
Hier können Sie Farbe mit der Eigenschaft spiegelnd und diffus hinzufügen.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
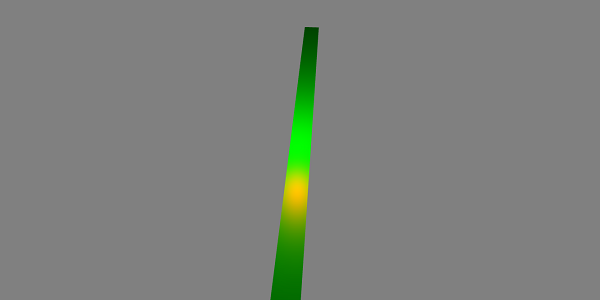
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

BabylonJS - Das Scheinwerferlicht
Punktlicht ist wie Licht, das in Kegelform fällt.
Syntax
Es folgt die Syntax für das Spotlicht -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Es gibt fünf verschiedene Parameter für Punktlicht -
- 1 st Param ist der Name des Lichts.
- 2 nd param ist die Position.
- 3 rd param ist die Richtung.
- 4 th param ist der Winkel.
- 5 th param ist der Exponent.
Diese Werte definieren einen Lichtkegel, der von der Position aus in Richtung der Richtung emittiert. Spiegel und diffus werden verwendet, um die Farbe des Lichts zu steuern.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
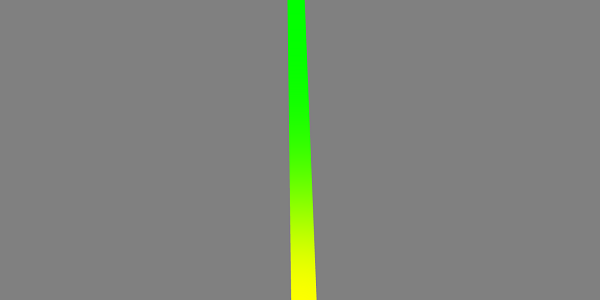
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

BabylonJS - Das halbkugelförmige Licht
Ein halbkugelförmiges Licht bedeutet eher, das Umgebungslicht zu erhalten. Die Richtung des Lichts ist zum Himmel gerichtet. Dem Licht werden 3 Farben gegeben; eine für den Himmel, eine für den Boden und die letzte für das Spiegelbild.
Syntax
Es folgt die Syntax für das Hemispheric Light -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Für Farben
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
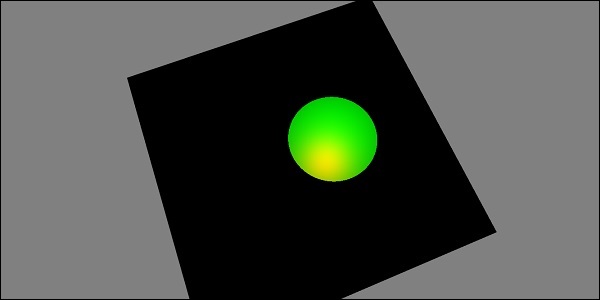
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe: