BabylonJS - Physik-Engine
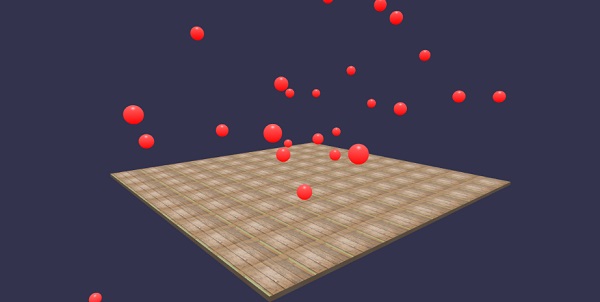
Babylon.js verfügt über ein Plugin-System für die Physik-Engine, mit dessen Hilfe Interaktionen zur Szene hinzugefügt werden können. Es zeigt die Kollision und das Abprallen zwischen zwei Objekten und ähnelt eher einer realen Interaktion. Die Demo zeigt, wie die Bälle miteinander kollidieren und sich bewegen Wir bemerken das gleiche Verhalten bei Spielen wie Billard, bei denen der Spieler den Ball mit dem Schläger schlägt und die Bälle mit den anderen Bällen kollidieren und so weiter. Hier versucht die Physik-Engine, eine realistische Sicht auf Bälle zu geben kollidieren und hüpfen, wenn sie auf die Bodenoberfläche treffen. Die Engine verfügt über Klassen und APIs, die beim Anwenden von Impuls-, Kraft-, Geschwindigkeitsänderungs- und Rückruffunktionen helfen, die bei Bedarf aufgerufen werden müssen, und auch, wenn bestimmte Aktionen ausgeführt werden müssen, wenn die Netze mit anderen Netzen kollidieren.
Es gibt 3 Physik-Plugins, die verwendet werden können -
- Cannon.js
- Oimo.js
- Energy.js
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bild verwendet images/gr1.jpg. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
images / gr1.jpg

Erläuterung
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Die obige Zeile aktiviert das Physik-Plugin. Sie können das Plugin Ihrer Wahl verwenden. Wir haben OimoJsplugin () verwendet.
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Für die Interaktion verwendet die Physik-Engine einen Betrüger. Bei Anwendung auf Betrüger kann die Form des Objekts nicht geändert werden. Wenn geändert, muss ein neuer Betrüger erstellt werden.
Für die Kugel setzen wir den Betrüger und fügen ihm einen Impuls für einen Bounce-Effekt hinzu, wie gezeigt -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Parameter für physicsImposter
Berücksichtigen Sie die folgenden Parameter für Physik-Effekte:
Objekt
Hier ist das Objekt, auf das Sie die Interaktion anwenden möchten. Zum Beispiel Kugel, Box usw.
Art
Typ kann einer der folgenden sein -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Masse
Der einzige obligatorische Parameter ist Masse, dh die Masse des Objekts in kg. Eine 0 als Wert erzeugt einen statischen Betrüger - gut für Fußböden.
Restitution
Dies ist die Kraft, die der Körper bei einer Kollision "zurückgibt". Ein niedriger Wert erzeugt keinen Sprung und ein Wert von 1 ist eine sehr springende Interaktion.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Der obige Code bringt die gefallenen Kugeln auf den Boden zurück. Es aktualisiert ständig den Boden für jede gefallene Kugel. Probieren Sie die obige Demo im Browser aus, um den Physik-Effekt zu sehen.