BabylonJS - Kurzanleitung
Babylon.js ist ein Javascript-Open-Source-Framework, mit dem 3D-Anwendungen / Videospiele für das Web entwickelt werden. Die offizielle Website von BabylonJS ist www.babylonjs.com .
Die Verwendung des Babylon.js-Frameworks ist für die Benutzer einfach. Es enthält alle erforderlichen Werkzeuge zum Erstellen und Verwalten von 3D-Objekten, Spezialeffekten und Sounds usw.
Babylon.js ist eine der beliebtesten 3D-Spiele-Engines und wird von Entwicklern häufig verwendet. Als 3D-Bibliothek bietet es integrierte Funktionen. Mit diesen Funktionen können Sie allgemeine 3D-Funktionen auf effiziente und genaue Weise implementieren.
Es wurde mit der auf WebGL und Javascript basierenden TypeScript-Sprache entwickelt.
Was ist WebGL?
WebGL (Web Graphics Library) ist der neue Standard für 3D-Grafiken im Web. Es wurde zum Rendern von 2D-Grafiken und interaktiven 3D-Grafiken entwickelt. Es basiert auf der ES 2.0-Bibliothek von OpenGL, einer einfachen 3D-API für Telefone und andere mobile Geräte. WebGL bietet ähnliche Funktionen wie ES 2.0 (Embedded Systems) und funktioniert gut mit moderner 3D-Grafikhardware.
Das TypeScript
Per Definition ist "TypeScript JavaScript für die Entwicklung im Anwendungsmaßstab".
TypeScript ist eine stark typisierte, objektorientierte, kompilierte Sprache. TypeScript ist sowohl eine Sprache als auch eine Reihe von Werkzeugen. TypeScript ist eine typisierte Obermenge von JavaScript, die zu JavaScript kompiliert wurde. Mit anderen Worten, TypeScript ist JavaScript mit einigen zusätzlichen Funktionen.
Das Ziel der TypeScript-Sprache ist es, die Produktion von JavaScript-Code zu verbessern und zu sichern. Da BabylonJS mit TypScript entwickelt wurde, ist es robust und sicher.
In diesem Kapitel erfahren Sie, wie Sie die Umgebung für BabylonJS einrichten.
Besuchen Sie zunächst die offizielle Website von Babylon.js - www.babylonjs.com . Gehen Sie zum Download-Bereich und wählen Sie die neueste Version von Babylon.js aus und speichern Sie sie in Ihrem Ordner.
Der Screenshot dafür ist wie folgt:

Sie können auch zu GITHUB gehen und das babylonjs-Projekt klonen -
Babylon.js
Geben Sie in Ihrer Befehlszeile -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installDie erforderlichen Dateien sind im Ordner BabylonJS verfügbar.
Sie können den VSCode (Microsoft Visual Studio-Code) zum Bearbeiten verwenden. Der Code verfügt über integrierte Funktionen wie das Hervorheben von Fehlern, das Hervorheben der Syntax usw. Sie können den Editor Ihrer Wahl verwenden und es ist nicht zwingend erforderlich, nur VSCode zu verwenden.
BabylonJSist ein Open-Source-JavaScript-Framework zum Erstellen von 3D-Spielen mit HTML5 und WEBGL. Es wird auf github gehostet. Die offizielle Website von BabylonJS ist www.babylonjs.com.
In der Welt der 3D-Animation werden die Formen mit Dreiecken gezeichnet. Mit WebGL steigt die Komplexität mit der Flut der Codierung, die in den Prozess involviert ist. BabylonJS ist die einfache Lösung, mit der die zunehmende Komplexität gemindert werden kann. Hier ist die API für Lichter, Kameras, Engine einfach zu handhaben und 3D-Objekte zu erstellen.
Der Quellcode von babylonJS ist in Typoskript codiert. Er wird in Javascript kompiliert und dem Endbenutzer zur Verfügung gestellt.
Um mit Babylonjs zu arbeiten, laden Sie die babylonjs-Datei herunter, hosten Sie sie an Ihrem Ende und schon können Sie mit dem Schreiben Ihres 3D-Codes beginnen.
BabylonJS wurde von Microsoft-Mitarbeitern im Jahr 2016 entwickelt. David Catuhe, Principal Program Manager für die Window & Devices Group bei Microsoft, ist der Hauptverantwortliche für die Entwicklung von BabylonJs und dessen Erfolg.
Um BabylonJS ausführen zu können, benötigen wir moderne Browser mit WEBGL-Unterstützung. Die neuesten Browser, z. B. Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+ usw., unterstützen WEBGL, und die Demos können auf denselben ausgeführt werden, um die Ausgabe anzuzeigen.
BabylonJs bietet folgende Funktionen, mit denen Sie verschiedene Arten von 3D-Szenen erstellen können:
- Formen wie Kasten, Kugel, Zylinder, Kegel, Boden geschliffen
- Kameras, Lichter
- Maschen, Texturen, Materialien
- Sprites
- Morphing
- Mesh Intersection und Kollisionserkennung
- Physik-Engine-Plug-In
- Aktionsmanager
- SolidParticles
- Instanzen und Partikel
- Unterstützung für Knochen und Skelette
- Hinzufügen von Musik und Sound zur Szene
Neben seinen eigenen Netzen ermöglicht BabylonJS auch die Verwendung von Netzen, die aus 3D-Software von Drittanbietern wie Blender, FBX und 3DS Max erstellt wurden.
Mixer
Blender ist ein Open-Source-Softwareprodukt für 3D-Computergrafik, mit dem animierte Szenen, 3D-gedruckte Modelle, Videospiele usw. erstellt werden. Bablyon-Dateien, die mit Babylon zum Rendern von Maschen verwendet werden sollen. Wie Sie Dateien von Blender nach Babylon konvertieren, wird in den folgenden Kapiteln dieses Tutorials erläutert.
FBX
Wird auch als Filmbox bezeichnet und hilft bei 3D-Animations- und Texture-Painting-Software. Die FBX-Dateien werden mit der Erweiterung.fbx gespeichert.
MAX
Die MAX-Software hilft Ihnen dabei, eine riesige Welt in Spielen zu schaffen, atemberaubende Szenen für Designs und Virtual-Reality-Erlebnisse.
Babylon.js ist ein beliebtes Framework zum Erstellen von 3D-Spielen für Entwickler. Es verfügt über integrierte Funktionen zur Implementierung von 3D-Funktionen. Lassen Sie uns mit Babylon.js eine einfache Demo erstellen und die grundlegenden Funktionen verstehen, die für den Einstieg erforderlich sind.
Wir werden zuerst eine Demo erstellen, die die Grundelemente von Babylon.js enthält. Darüber hinaus lernen wir auch die verschiedenen Funktionen von Babylon.js kennen.
Beispieldemo 1
In diesem Abschnitt erfahren Sie, wie Sie eine Demo erstellen, die die Grundelemente von BabylonJS enthält.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Um BabylonJS ausführen zu können, benötigen wir moderne Browser mit WEBGL-Unterstützung. Die neuesten Browser - Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+ usw. - bieten WEBGL-Unterstützung, und die Demos können auf denselben Plattformen ausgeführt werden, um die Ausgabe anzuzeigen. Erstellen Sie ein Verzeichnis zum Speichern der Dateien für babylonjs. Rufen Sie die neueste BabylonJSscripts-Datei von der BabylonJS-Site ab. Alle Demo-Links in diesem Tutorial werden mit babylonjs Version 3.3 getestet.
Schritt 1
Erstellen Sie eine einfache HTML-Seite und fügen Sie die Datei Babylon.js hinzu.
Erstellen Sie ein Canvas-Tag, mit dem BabylonJSinside das Body-Tag wie unten gezeigt mit Inhalten rendert.
Fügen Sie der Leinwand CSS hinzu, um die gesamte Breite und Höhe des Bildschirms einzunehmen.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Schritt 2
Beginnen wir jetzt mit dem BabylonJScode zum Rendern von Inhalten auf der Leinwand.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Fügen Sie nun das Skript-Tag zur HTML-Struktur hinzu und speichern Sie die Canvas-Referenz in der variablen Canvas.
Um mit Babylon.js zu beginnen, erstellen Sie eine Engine-Instanz und übergeben Sie die Canvas-Referenz, um sie zu rendern.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>Das globale Objekt BABYLON enthält alle Funktionen von Babylon.js, die in der Engine verfügbar sind.
Schritt 3
In diesem Schritt erstellen wir zunächst eine Szene.
In einer Szene werden alle Inhalte angezeigt. Wir werden die verschiedenen Arten von Objekten erstellen und sie der Szene hinzufügen, um sie auf dem Bildschirm sichtbar zu machen. Fügen Sie zum Erstellen einer Szene den folgenden Code zur bereits erstellten HTML-Struktur hinzu. Gegenwärtig werden wir den bereits erstellten Code als Fortsetzung der obigen HTML-Struktur anhängen.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Die endgültige HTML-Datei sieht wie folgt aus:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
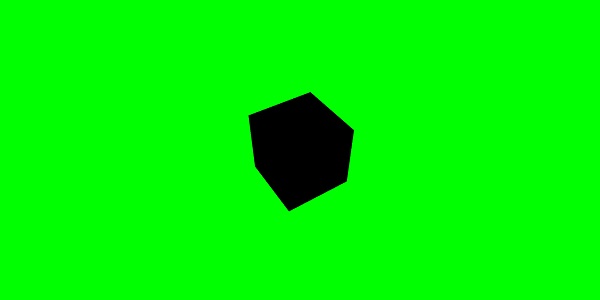
</html>Im obigen Beispiel ist die CreateScene-Funktion definiert und die var scene = createScene () ruft die Funktion auf.
In der CreateScene-Funktion wird die Szene erstellt, und in der nächsten Zeile wird der Szene Farbe hinzugefügt. Dies erfolgt mit BABYLON.Color3 (1, 0,8, 0,8). Die Farbe hier ist Pink.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);Wenn Sie den obigen Demo-Link im Browser ausführen, wird derzeit nichts auf dem Browserbildschirm angezeigt. Dem Code, der wie in Schritt 4 als engine.runRenderLoop bezeichnet wird, muss noch ein Schritt hinzugefügt werden.
Schritt 4
Um die Szene tatsächlich auf dem Bildschirm sichtbar zu machen, müssen wir sie mit dem Aufruf engine.runRenderLoop rendern. Lassen Sie uns nun sehen, wie dies gemacht wird.
Rendering-Schleife
engine.runRenderLoop(function() {
scene.render();
});Die Engine.runRenderLoop-Funktion ruft scene.render auf, wodurch die Szene gerendert und für den Benutzer sichtbar gemacht wird. Die endgültige .html sieht wie folgt aus:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
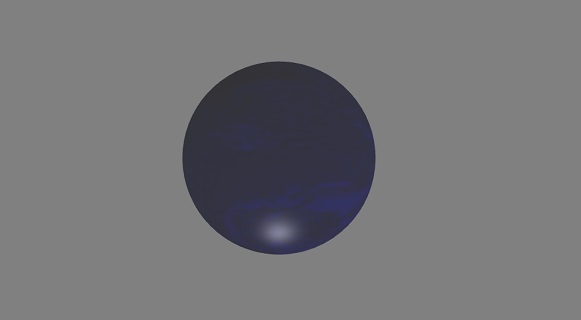
</html>Speichern Sie die obige Datei als basiccene.html und überprüfen Sie die Ausgabe im Browser. Der angezeigte Bildschirm ist wie unten gezeigt in rosa Farbe -

Schritt 5
Nachdem wir die Szene haben, müssen wir eine Kamera hinzufügen.
Kamera und Licht hinzufügen
Der unten angegebene Code fügt der Szene eine Kamera hinzu. Es gibt viele Arten von Kameras, die auf Babylon verwendet werden können.
ArcRotateCameraist eine Kamera, die sich um das Ziel dreht. Es kann mit Maus-, Cursor- oder Berührungsereignissen gesteuert werden. Die erforderlichen Parameter sind Name, Alpha, Beta, Radius, Ziel und Szene. Lassen Sie uns die Details der Kamera in einem nachfolgenden Abschnitt besprechen.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Jetzt müssen wir verstehen, wie man Licht hinzufügt.
Lichter werden verwendet, um die diffuse und spiegelnde Farbe zu erzeugen, die von jedem Pixel empfangen wird. Es gibt viele Arten von Lichtern. Wir werden die verschiedenen Arten von Lichtern im Abschnitt Lichter kennenlernen.
Hier benutze ich das PointLight in der Szene. Das PointLight wird wie die Sonne in alle Richtungen ausgestrahlt. Die Parameter sind Name, Position und die Szene, für die verwendet werden soll.
Führen Sie den folgenden Code aus, um Licht hinzuzufügen:
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Schritt 6
Lassen Sie uns nun sehen, wie Sie Formen hinzufügen.
Hinzufügen von Formen
Der oben freigegebenen Demo wurden 4 Formen hinzugefügt.
- Sphere
- Torus
- Box
- Cylinder
Führen Sie den folgenden Code aus, um eine Kugel hinzuzufügen:
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Sobald die Kugel hinzugefügt wurde, sieht der Code wie folgt aus:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
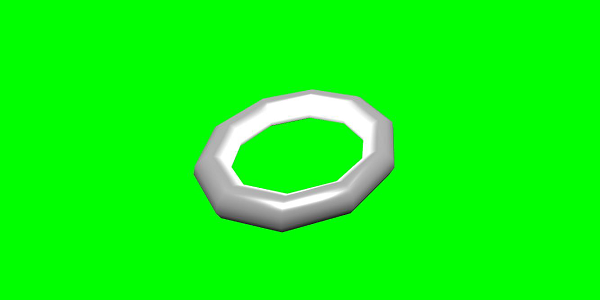
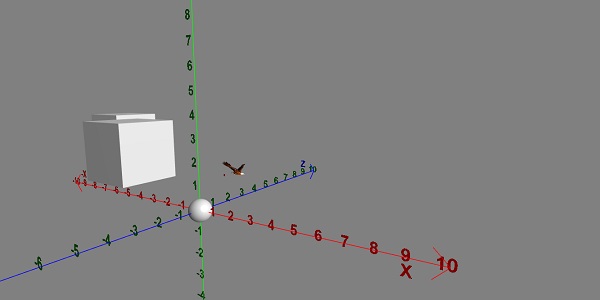
Der obige Code generiert die folgende Ausgabe:

Fügen wir nun die anderen Formen hinzu - den Torus und die Box. Führen Sie den folgenden Code aus, um die Torusform hinzuzufügen.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
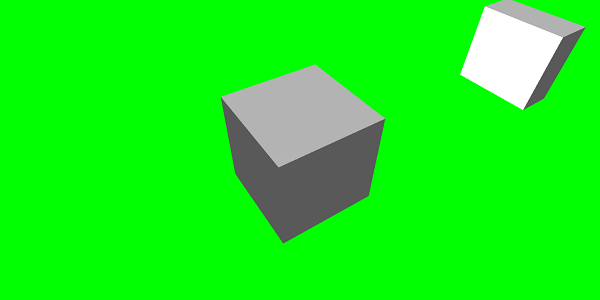
box.position = new BABYLON.Vector3(-5, 0, 0);Wir werden der Box eine Position hinzufügen. BABYLON.Vector3 (-5, 0, 0) nimmt die x-, y- und z-Richtung an.
Bei der Ausführung generiert der obige Code die folgende Ausgabe:

Fügen wir nun die endgültige Form hinzu, die im obigen Screenshot gezeigt wird - den Zylinder.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);Die Position wird dem Zylinder in x-Richtung 5 hinzugefügt. Der endgültige Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
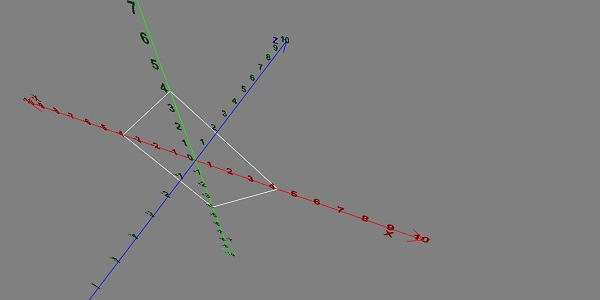
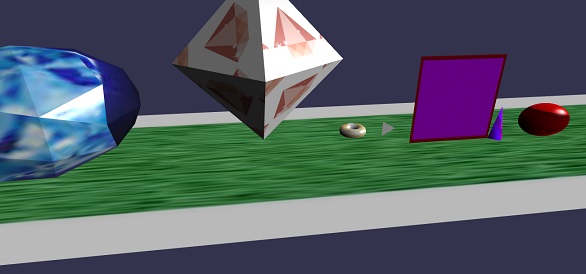
Bei der Ausführung generiert der obige Code die folgende Ausgabe:

Die Formen bewegen sich gemäß der Richtung, in die Sie den Cursor bewegen. Das gleiche geschieht mit dem Steuerelement zum Anbringen der Kamera an der Szene.
scene.activeCamera.attachControl(canvas);Lassen Sie uns nun jede Form im Detail diskutieren.
Hier ist die Zusammenfassung aller Formen und der Syntax -
| Sr.Nr. | Gestalten | Syntax |
|---|---|---|
| 1 | Box | |
| 2 | Kugel | |
| 3 | Flugzeug | |
| 4 | Rabatt | |
| 5 | Zylinder | |
| 6 | Torus | |
| 7 | Knoten | |
| 8 | Liniennetz | |
| 9 | Striche Linien | |
| 10 | Band | |
| 11 | Tube | |
| 12 | Boden | |
| 13 | Boden von HeightMap | |
| 14 | Gefliester Boden | |
Grundelement - Position, Drehung und Skalierung
In diesem Abschnitt erfahren Sie, wie Sie die bisher hinzugefügten Elemente positionieren, drehen oder skalieren.
Wir haben Box, Kugel, Zylinder, Knoten usw. erstellt. Nun werden wir sehen, wie die Formen positioniert, skaliert und gedreht werden.
| Sr.Nr. | Element & Beschreibung |
|---|---|
| 1 | Position Bei einer Positionsänderung wird das Netz von einer Position zur anderen geändert. |
| 2 | Drehung Bei der Drehung wird das Netz um das Netz gedreht. |
| 3 | Skalierung Die Skalierung des Netzes kann in Bezug auf die x-, y- oder z-Achse erfolgen. |
Grundelement - Elternschaft
Mit Parenting erstellen wir eine Eltern-Kind-Beziehung zwischen den Netzen und sehen, wie sie sich verhalten. Unabhängig davon, welche Transformationen Sie auf das übergeordnete Element anwenden, wird dasselbe auch auf das untergeordnete Element angewendet. Lassen Sie uns jetzt dasselbe mit der unten gezeigten Demo verstehen.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Erläuterung
Wir haben 3 Felder im obigen Netz erstellt. In der Demo wird die Boxb-Skalierung angewendet und Boxc als übergeordnetes Element zugewiesen, das ebenfalls skaliert, da das übergeordnete Boxb und dasselbe skaliert werden. Sie können mit der Demo herumspielen, um zu sehen, wie der Eltern-Kind-Link funktioniert.
Um ein Netz zu erstellen, müssen Sie das übergeordnete Element eines anderen Netzes verwenden.
child.parent = parentmesh;
Grundelement - Umgebung
Lassen Sie uns nun die Szenenumgebung in diesem Abschnitt diskutieren. Wir werden über die sprechenscene background color, ambientcolor, skyboxes, fog modeusw. auf einer Szene.
Wir haben das gesehen scene background color is demos was wir bisher geschaffen haben.
Hintergrundfarbe der Szene
Lassen Sie uns nun sehen, wie die Hintergrundfarbe der Szene funktioniert.
Syntax
Es folgt die Syntax für die Hintergrundfarbe der Szene -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();Die obige Eigenschaft ändert die Hintergrundfarbe der Szene.
Szene Umgebungsfarbe
Lassen Sie uns nun sehen, wie die Umgebungsfarbe der Szene funktioniert.
Syntax
Es folgt die Syntax für die Umgebungsfarbe der Szene -
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor wird zusammen mit dem verwendet StandardMaterialUmgebungsfarbe und Textur. Wenn es keine Umgebungsfarbe für die Szene gibt, wird dieStandardMaterial.ambientColor und StandardMaterial.ambientTexturehat keine Wirkung. Die StandardMaterial ambientColor / ambientTexture wird aktiv, sobald die ambientColor für Szene angewendet wird. Standardmäßig ist die Szene angegebenscene.ambientColor und setzen auf Color3 (0, 0, 0), was keine Umgebungsfarbe bedeutet.
Szenennebelmodus
Wir werden jetzt verstehen, wie der Scene Fog-Modus funktioniert.
Syntax
Es folgt die Syntax für den Scene Fog-Modus.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Die folgende Liste der verfügbaren Nebelmodi -
BABYLON.Scene.FOGMODE_NONE - Standardmäßig ist Nebel deaktiviert.
BABYLON.Scene.FOGMODE_EXP - Die Nebeldichte folgt einer Exponentialfunktion.
BABYLON.Scene.FOGMODE_EXP2 - wie oben, aber schneller.
BABYLON.Scene.FOGMODE_LINEAR - Die Nebeldichte folgt einer linearen Funktion.
Wenn der Nebelmodus EXP oder EXP2 definiert ist, können Sie die Dichte wie folgt definieren:
scene.fogDensity = 0.01;Wenn der Nebelmodus LINEAR ist, können Sie wie folgt definieren, wo der Nebel beginnt und endet -
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Führen Sie den folgenden Code aus, um dem Nebel Farbe zu verleihen:
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox ist eine Möglichkeit, Hintergrundinformationen in Spielen zu erstellen, damit die Szene realistisch aussieht. Es ist eher eine Hülle um Ihren Bildschirm, die die für das Material verwendete Textur abdeckt. Wählen Sie Ihre Bilder richtig aus, damit sie für die Szene, die Sie erstellen möchten, realistisch aussehen. Um eine Skybox zu erstellen, müssen Sie eine Box erstellen und Material darauf anwenden. Wir werden die verschiedenen Materialien in einem nachfolgenden Kapitel ausführlich besprechen.
Jetzt werden wir sehen, wie man eine Skybox mit Box und Material erstellt.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Wir werden eine Box der Größe 100 erstellen, damit sie die gesamte Szene abdeckt. Wir beginnen damit, der Box Material zu geben, das wie folgt ausgeführt wird:
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);Diesem Material werden wir die Eigenschaften zuweisen.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Wir müssen eine Reflexionstextur verwenden, die im Grunde genommen verwendet wird, um ein spiegelähnliches Material zu erzeugen. Die Reflexionstextureigenschaft verwendet CubeTexture, bei der das Bild als Eingabe verwendet wird. Da der Würfel 6 Flächen hat, muss das für skybox erforderliche Bild 6 sein, dh intern muss es als skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz gespeichert werden. Die für die Skybox verwendeten Bilder werden unten eingefügt. Sie sind Flächen des Würfels auf allen sechs Seiten. Wenn Sie der Form eine Textur zuweisen, werden die Details des verwendeten Bildes angezeigt und die Szene sieht realistisch aus. Wir haben den Koordinatenmodus als SKYBOX_MODE verwendet, wie unten gezeigt -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Es gibt andere Eigenschaften, die für Material verwendet werden, wie z. B. backfaceCulling, diffuseColor, specularColor, disableLighting usw. Die Eigenschaften werden im Abschnitt Material ausführlich erläutert.
In der Demo zeigen wir eine mit Skybox erstellte Umgebungsszene, eine in der Szene rotierende Kugel und eine sich bewegende Ebene. Auf die Szene wird Nebel angewendet, den Sie beim Drehen bemerken werden.
Demo mit Umgebungsszene
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Erläuterung
Im obigen Beispiel haben wir den folgenden Code für Nebel verwendet -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Hier folgt die Nebeldichte einer Exponentialfunktion.
scene.registerBeforeRender = Damit ändert sich die Nebeldichte wie folgt -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Der Wert von Alpha wird in einer Schleife wie in der obigen Funktion um 0,02 erhöht.
Hier haben wir ein Flugzeug-Sprite-Bild hinzugefügt und seine Position mit dem geändert scene.registerBeforeRender Funktion wie folgt -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sWir werden die x-Achse der Ebene ändern und zurücksetzen, wenn sie mehr als 50 erreicht.
Außerdem wird die Kugel entlang der y-Achse gedreht. Dies wird im obigen Beispiel gezeigt. Der Wert wird mit sphäre.rotation.y geändert.
Die für die Kugel verwendete Textur ist - images/tshphere.jpg. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.

Wir brauchen sechs Bilder für einen Würfel. Die Bilder werden lokal im Ordner images / cubetexture / gespeichert. Sie können jedes Bild Ihrer Wahl herunterladen, aber wenn Sie es speichern, speichern Sie es als nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Bitte beachten Sie, dass die ausgewählten Bilder in einer Reihenfolge angeordnet sein sollten, damit der Hintergrund realistisch wie der für skybox gezeigte aussieht.
Die Bilder, die zum Erstellen einer Skybox verwendet werden, sind wie folgt: images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Materialien sind wie Kleidung für die Objekte. Sie können Farbe, Textur hinzufügen und Ihre Netze damit umwickeln. Sie können dasselbe Material verwenden, um viele Maschen abzudecken. Meshes können die Szene sein, die wir gerade im Beispiel im vorherigen Kapitel gesehen haben - die Ebene, die durch den Himmel fliegt.
In diesem Kapitel erfahren Sie, wie Sie in diesem Kapitel Farbe, Textur und Reflexion für die Netze hinzufügen.
Wir werden der bereits erstellten Szene Material hinzufügen. Wir werden Fortschritte machen, indem wir allen von uns erstellten Formen Material hinzufügen.
Betrachten wir einige Beispiele, um zu sehen, wie das Hinzufügen von Material funktioniert.
Syntax
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Das obige Material ändert nichts, da es das Standardmaterial ist. Wir werden die verfügbaren Eigenschaften verwenden, um die Objekte ansprechender aussehen zu lassen.
Die verfügbaren Eigenschaften sind wie folgt:
Transparency
Diffuse
Emissive
Ambient
Specular
Keulen auf der Rückseite
WireFrame
Sehen Sie sich an, wie diese Eigenschaften, die auf das Material angewendet werden, das Erscheinungsbild des Netzes verändern.
Grundlegende Materialeigenschaft - FresnelParameters
Fresnel ist die neue Sache, die BabylonJS hinzugefügt hat standardmaterial. Hiermit können Sie die Farbe ändern, die auf die Formen angewendet wird. Mit dem einfachen Fresnel können Sie eine glasartige Reflexion erzielen. Mit dem Fresnel können Sie die Kanten stärker reflektieren und nicht alle in der Mitte.
Die folgenden Eigenschaften sind für Fresnel verfügbar
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersDemo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
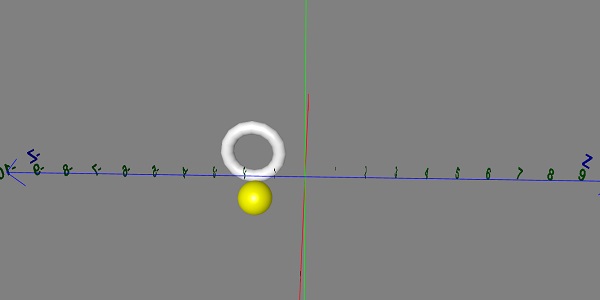
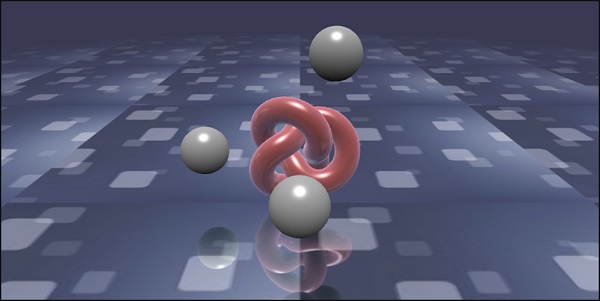
Die obige Codezeile generiert die folgende Ausgabe:

Erläuterung
Der folgende Code wendet den Fresnel-Effekt an. Die Farben links und rechts werden auf die Kanten der Netze angewendet.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Vorspannung und Leistungseigenschaft steuern den Fresnel-Effekt auf der Oberfläche.
In dieser Demo haben wir ein Bild namens rainbow.png verwendet. Die Bilder werden lokal in images / folder gespeichert. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Animation macht eine Szene interaktiver und beeindruckend und verleiht ihr ein realistisches Aussehen. Lassen Sie uns nun die Animation im Detail verstehen. Wir werden Animationen auf Formen anwenden, um sie von einer Position zur anderen zu verschieben. Um die Animation verwenden zu können, müssen Sie ein Objekt in der Animation mit den erforderlichen Parametern erstellen.
Lassen Sie uns nun die Syntax für das gleiche sehen -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parameter
Berücksichtigen Sie die folgenden Parameter im Zusammenhang mit Animationen mit BabylonJS:
Name der Animation.
Eigenschaft der Form - zum Beispiel Skalieren, Ändern der Position usw. Skalieren wird in der Syntax angezeigt. Hier wird das Feld entlang der x-Achse skaliert.
Bilder pro Sekunde angefordert: höchstmögliche FPS in dieser Animation.
Hier entscheiden Sie und geben ein, welche Art von Wert geändert werden soll: Ist es ein Float (z. B. eine Übersetzung), ein Vektor (z. B. eine Richtung) oder eine Quaternion?
Genaue Werte sind -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Verhalten für die Animation - um die Animation zu stoppen oder erneut zu starten.
Verwenden Sie vorherige Werte und erhöhen Sie sie -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Neustart vom Anfangswert -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Behalten Sie ihren endgültigen Wert
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Lassen Sie uns nun das Animationsobjekt erstellen -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Demo für Animation
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Im Folgenden sind die anderen Funktionen aufgeführt, die für das Animationsobjekt verfügbar sind:
- pause()
- restart()
- stop()
- reset()
Wir können das aufbewahren beginAnimation Referenz in einer Variablen und verwenden Sie die Referenz, um die Animation anzuhalten, anzuhalten oder zurückzusetzen.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Zum Beispiel,
newAnimation.pause();Für Animationsobjekte stehen Funktionen zur Steuerung der Keyframes zur Verfügung.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Hier ist die Liste der Funktionen, die Sie ändern können -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Um eine schnelle Animation zu erstellen, steht eine Funktion zur Verfügung, die direkt verwendet werden kann.
Zum Beispiel,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Hier können Sie nur 2 Keyframes verwenden - start und end.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Animationsmischung
Sie können Animationsüberblendungen mit Hilfe von enableBlending = true erzielen.
Diese gemischte Animation ändert sich vom aktuellen Objektstatus.
Erleichternde Funktionen
Um die Animation eindrucksvoller zu machen, gibt es einige Beschleunigungsfunktionen, die wir bereits früher mit CSS verwendet haben.
Es folgt eine Liste der Beschleunigungsfunktionen -
BABYLON.CircleEase ()
BABYLON.BackEase (Amplitude)
BABYLON.BounceEase (Bounces, Bounciness)
BABYLON.CubicEase ()
BABYLON.ElasticEase (Schwingungen, Federung)
BABYLON.ExponentialEase (Exponent)
BABYLON.PowerEase (Leistung)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Animationsereignis
Sie können alles Notwendige für ein Animationsereignis ausführen. Wenn Sie etwas ändern möchten, wenn der Rahmen geändert wird oder wenn die Animation abgeschlossen ist, können Sie dies erreichen, indem Sie der Animation Ereignisse hinzufügen.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprites
Worauf beziehen sich Sprites in der Computergrafik? Es ist im Grunde eine zweidimensionale Bitmap, die in eine größere Szene integriert ist. Wenn mehrere kleinere Bilder zu einer einzigen Bitmap kombiniert werden, um Speicherplatz zu sparen, wird das resultierende Bild als Sprite-Sheet bezeichnet. Beginnen wir mit Sprites und deren Verwendung.
Der erste Schritt, um mit Sprites zu arbeiten, besteht darin, einen Sprite-Manager zu erstellen.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Berücksichtigen Sie die folgenden Parameter, um einen Sprite-Manager zu erstellen:
Name - Der Name dieses Managers.
URL - Die zu verwendende Bild-URL.
Capacity of manager - Die maximale Anzahl von Instanzen in diesem Manager. Mit der obigen Instanz werden beispielsweise 2000 Bäume erstellt.
Cell size - Die Größe des Bildes.
Scene - Die Szene, zu der der Manager hinzugefügt wird.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Schauen Sie sich das obige Objekt an. Wir haben ein Spielerbild angegeben und erstellen jetzt 2 Instanzen davon. Die Größe des Bildes beträgt 64. Jedes Bild eines Sprites muss in einem 64-Pixel-Quadrat enthalten sein, nicht mehr und nicht weniger.
Lassen Sie uns nun eine Instanz derselben erstellen, die mit dem Sprite-Manager verknüpft ist.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Sie können mit diesem Player-Objekt wie mit anderen Formen oder Maschen herumspielen. Sie können Position, Größe, Winkel usw. zuweisen.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
In dieser Demo haben wir ein Bild namens tree.png, tree1.png verwendet, um Bäume anzuzeigen, bird.png, um Vögel in der Szene anzuzeigen. Diese Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Die für Tree verwendeten Bilder sind unten dargestellt.
images/tree.png

images/tree1.png

images/bird.png

Lassen Sie uns jetzt noch eine Demo mit Sprites-Ballons sehen.
Demo mit Sprites-Ballons
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
In dieser Demo haben wir ein Bild namens ballon.png verwendet. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
images/balloon.png

Luftballons steigen am Himmel auf und sobald sie anhalten, können Sie darauf klicken und sie verschwinden. Dies geschieht mit der Funktion pickSprite, die beim Klicken auf das erstellte Sprite Details liefert.
Die Funktion onPointerDown wird aufgerufen, wenn die Mausaktion stattfindet und die Position des Sprites geändert wird.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);Die Funktion animieren wird in registerBeforeRender aufgerufen, wodurch die Ballons von anfänglich -35 auf +3 verschoben werden. Es wird langsam bewegt, indem es um 0,05 erhöht wird.
BabylonJS - Teilchen
Ein Partikelsystem ist eine Technik in der Computergrafik, die eine große Anzahl sehr kleiner Sprites, 3D-Modelle oder anderer grafischer Objekte verwendet, um bestimmte Arten von "Fuzzy" -Phänomenen zu simulieren, die mit herkömmlichen Rendering-Techniken ansonsten sehr schwer zu reproduzieren sind.
Um ein Partikelsystem zu erstellen, müssen Sie die Klasse wie folgt aufrufen:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Die folgenden Eigenschaften müssen für das Partikelsystem berücksichtigt werden:
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Die Emitter-Eigenschaft nimmt das Netz, von dem das Partikel emittiert werden muss. Dascolor1 und color2 sind die Farben für die Partikel.
ColorDead ist die Farbe, die auf das Partikel angewendet wird, kurz bevor es aus der Szene verschwindet, und wird daher als colorDead bezeichnet.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize und maxSize ist die Größe der Partikel. MinlifeTime und maxLifeTime ist die Lebensdauer der Partikel.
particleSystem.emitRate = 1500;Die Emissionsrate ist die Geschwindigkeit, mit der Partikel emittiert werden.
Wir haben Torus in der unten gezeigten Demo verwendet. Wir haben das Partikelsystem und seine Eigenschaften verwendet, um alle Partikel um den Torus herum zu erhalten.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
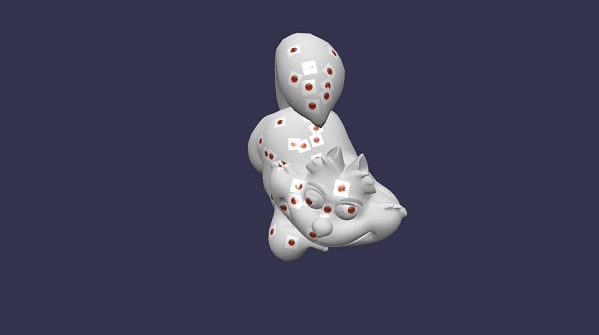
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir ein Bild namens dot.jpg verwendet. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Das folgende Bild wird für die Partikelstruktur verwendet: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Demo mit Animation
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
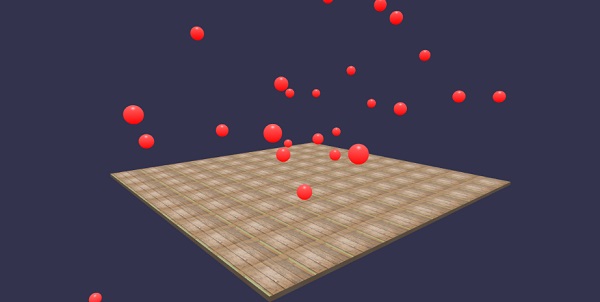
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Erläuterung
Die obige Demo zeigt eine Erdung mit Drahtgittermaterial und das Partikelsystem wird von der Mitte aus hergestellt.
BabylonJS verfügt über viele Kameras, die verwendet werden können. Es ist jeweils nur eine Kamera für eine Szene aktiv.
In diesem Kapitel erfahren Sie, wie Sie Kameras in BabylonJS verwenden.
FreeCamera
Lassen Sie uns nun sehen, wie die FreeCamera funktioniert.
Syntax
Es folgt die Syntax für die FreeCamera -
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Dies ist die Position, an der sich die Kamera befindet - neuer BABYLON.Vector3 (0, 1, -15).
Durch Ändern der Richtung wird die Richtung geändert. Sie können die Werte ändern und sehen, wie sich die Kamera in der Szene verhält.
Im Folgenden sind die von der FreeCamera verwendeten Parameter aufgeführt:
- Name
- Position
- Scene
ArcRotateCamera
Diese Kamera dreht sich um einen bestimmten Zielzapfen. Es kann mit Cursorn und Maus oder mit Berührungsereignissen gesteuert werden. Parameter sind Name, Alpha, Beta, Radius und Ziel.
Syntax
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamerazeigt in die + x Richtung. Verwenden Sie die Taste, um die Position der Kamera zu ändernsetPosition Eigentum.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));Die ArcRotateCamera ist eine hervorragende Kamera zum Animieren. Mit dem folgenden Befehl können Sie die Kamera um das Ziel drehen:
scene.activeCamera.alpha += .01;TouchCamera
Berührung ist eine Art "Gesture". Es kann sich auf einem Pad oder Bildschirm mit Finger (n), Stift, Handschuh, Füßen oder Laserpointer befinden. Jede Bewegung, die wahrgenommen werden kann, kann als Geste betrachtet werden.
Syntax
Es folgt die Syntax für TouchCamera -
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCamera
Diese Kamera wurde speziell für die Verwendung mit Gamepads entwickelt.
Syntax
Es folgt die Syntax für die Gamepad-Kamera:
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Diese Kamera wurde speziell entwickelt, um auf Fälle von Geräteorientierungsereignissen zu reagieren, z. B. wenn Sie Ihr Gerät vorwärts oder rückwärts, links oder rechts usw. neigen.
Syntax
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera ist so konzipiert, dass es jedem Szenenelement mit einer Position folgt. Es kann von hinten, vorne oder aus jedem Winkel folgen.
Syntax
Es folgt die Syntax für die FollowCamera -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Diese Kamera reagiert auf Virtual Joystick-Ereignisse. Die virtuellen Joysticks sind 2D-Grafiken auf dem Bildschirm, mit denen Kameras oder andere Szenenelemente gesteuert werden.
Syntax
Es folgt die Syntax für die VirtualJoysticksCamera -
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);Anaglyphenkamera
Die AnaglyphCamera ist für die Verwendung mit roten und cyanfarbenen 3D-Brillen vorgesehen. Es werden Filtertechniken für die Nachbearbeitung verwendet.
AnaglyphArcRotateCamera
Es folgt die Syntax für die AnaglyphArcRotateCamera -
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
Es folgt die Syntax für die AnaglyphFreeCamera - -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
Die VRDeviceOrientationFreeCamera verwendet FreeCamera als Basis, sodass die Eigenschaften und Methoden von FreeCamera auch in unserer VRDeviceOrientationFreeCamera enthalten sind.
Syntax
Es folgt die Syntax für die VRDeviceOrientationFreeCamera - -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
Die WebVRFreeCamera verwendet FreeCamera als Basis, sodass die Eigenschaften und Methoden von FreeCamera auch in unserer WebVRFreeCamera enthalten sind.
Syntax
Es folgt die Syntax für die WebVRFreeCamera - -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);In den meisten Demos werden Sie sehen attachControl wo die Kamera an der Leinwand befestigt ist.
Beispiel
camera.attachControl(canvas, true);In diesem Kapitel lernen wir die für BabylonJS verwendeten Lichter kennen. Wir werden zunächst einen Blick auf die verschiedenen Arten von Lichtern werfen, die mit Babylonjs erhältlich sind.
Lichter sollen die diffuse und spiegelnde Farbe erzeugen, die von jedem Pixel empfangen wird. Später wird es auf Material verwendet, um die endgültige Farbe jedes Pixels zu erhalten.
Es gibt 4 Arten von Lichtern mit Babylonjs.
- Punktlicht
- Richtungslicht
- Scheinwerfer
- Hemisphärisches Licht
BabylonJS - Punktlicht
Ein klassisches Beispiel für Punktlicht ist die Sonne, deren Strahlen sich in alle Richtungen ausbreiten. Punktlicht hat einen einzigartigen Punkt im Raum, von dem aus es das Licht in alle Richtungen verbreitet. Die Farbe des Lichts kann mithilfe der spiegelnden und diffusen Eigenschaft gesteuert werden.
Syntax
Es folgt die Syntax für Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Es gibt drei verschiedene Parameter für Punktlicht -
Der 1. Parameter ist der Name des Lichts.
Der 2. Parameter ist die Position, an der das Punktlicht platziert wird.
Der 3. Parameter ist die Szene, an der das Licht angebracht werden muss.
Die folgenden Eigenschaften werden verwendet, um dem oben erstellten Objekt Farbe hinzuzufügen:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

BabylonJS - Das gerichtete Licht
Bei gerichtetem Licht wird das Licht durch die Richtung definiert und in jede Richtung emittiert, je nachdem, wo Sie es platzieren.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Es gibt drei verschiedene Parameter für Punktlicht -
Die 1 st param ist der Name des Lichts.
Die 2 nd param ist die Position. Im Moment wird es mit negativ -1 in der Y-Achse platziert.
Die 3 rd param ist die Szene angebracht werden.
Hier können Sie Farbe mit der Eigenschaft spiegelnd und diffus hinzufügen.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

BabylonJS - Das Scheinwerferlicht
Punktlicht ist wie Licht, das in Kegelform fällt.
Syntax
Es folgt die Syntax für das Spotlicht -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Es gibt fünf verschiedene Parameter für Punktlicht -
- 1 st Param ist der Name des Lichts.
- 2 nd param ist die Position.
- 3 rd param ist die Richtung.
- 4 th param ist der Winkel.
- 5 th param ist der Exponent.
Diese Werte definieren einen Lichtkegel, der von der Position aus in Richtung der Richtung emittiert. Spiegel und diffus werden verwendet, um die Farbe des Lichts zu steuern.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

BabylonJS - Das halbkugelförmige Licht
Ein halbkugelförmiges Licht bedeutet eher, das Umgebungslicht zu erhalten. Die Richtung des Lichts ist zum Himmel gerichtet. Dem Licht werden 3 Farben gegeben; eine für den Himmel, eine für den Boden und die letzte für das Spiegelbild.
Syntax
Es folgt die Syntax für das Hemispheric Light -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Für Farben
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Parametrische Formen beziehen sich auf verschiedene Formen, die mit den mit Biegungen, Verdrehungen usw. gezeichneten Linien erzielt werden können. Es handelt sich um eine 2D-Form, die mit mathematischen Gleichungen wie Parabel, Sinuskurve, Cos-Kurve, Bezier-Kurve usw. erstellt wurde. Mit der Gleichung können wir Finde die Koordinaten (x, y) und zeichne die Linie dafür. In diesem Kapitel werden Formen wie Farbband, Linien, Strichlinien, Röhren und Extrusion angezeigt. Mit den unten beschriebenen parametrischen Formen kann eine Freihandzeichnung von Linien auf der Tafel erreicht werden.
| Sr.Nr. | Parametrische Form & Beschreibung |
|---|---|
| 1 | Band Das Menüband verwendet eine Reihe von Pfaden als Eingabe und zeichnet Linien entlang dieser Pfade. Es verwendet eine komplexe Logik, um die Koordinaten zu erhalten. Im folgenden Beispiel haben wir die Bezier-Kurvengleichung verwendet, um das Band zu zeichnen. Bezier-Kurven werden hauptsächlich in 3D-Spielen verwendet, um die glatten Kurven zu modellieren. Die Kurve benötigt Kontrollpunkte und die Kurve wird entlang der Kontrollpunkte gezeichnet. |
| 2 | Linie Linie ist ein Grundelement in 3D-Spielen. Um eine Linie zu zeichnen, benötigen Sie zwei Punkte, zwischen denen Sie eine Linie zeichnen können. |
| 3 | Tube Das Rohr hat eine gekrümmte Zylinderform. Es kann verschiedene parametrische Formen basierend auf der Gleichung (mathematische Funktion) geben, die darauf angewendet wird, um die Koordinaten zu erhalten. |
| 4 | Extrusion Die Extrusion hilft bei der Umwandlung einer 2D-Form in eine Volumenform. Angenommen, Sie möchten einen Stern mit 2D erstellen, dann haben Sie x-, y-Koordinaten und z ist 0. Wenn Sie die 2D-Koordinaten-Extrusion verwenden, wird diese in eine 3D-Form konvertiert Der Start von 2D mit Extrusion wird sich als 3D herausstellen. Sie können verschiedene 2D-Formen ausprobieren und diese in 3D konvertieren. |
In diesem Kapitel lernen wir, mit dem Mesh Builder verschiedene Formen zu erstellen. In einem unserer vorherigen Kapitel haben wir bereits gelernt, wie man Formen erstellt.
Der Unterschied besteht darin, dass Sie mit Meshbuilder die Flexibilität haben, den Formen Farbe und Bilder hinzuzufügen.
CreateBox mit MeshBuilder
Lassen Sie uns nun sehen, wie Sie mit MeshBuilder eine Box erstellen.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Für das obige Beispiel haben wir ein Sprite-Bild verwendet, wie unten gezeigt. Es hat horizontal 3 Spalten und vertikal 2 Zeilen.

In dieser Demo haben wir ein Bild namens cube.png verwendet. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Bitte beachten Sie, dass cube.png ein Sprite-Bild ist, ein Sprite-Bild eine Sammlung von Bildern. Wir wollten das Bild auf einem Würfel zeigen, also wollten wir alle Seiten des Würfels zusammen haben. Sie können auch ähnliche Sprite-Bilder Ihrer Wahl herunterladen und im Demo-Link verwenden.
Der Builder createBox bietet Ihnen Optionen für die Größen.
Zum Beispiel,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Demo
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Dies wird als Anwenden von Texturen auf den Meshbuilder mithilfe der createBox-Methode bezeichnet. Wir haben das Bild verwendet cube.png Das hat horizontal 3 Spalten und vertikal 2 Reihen. Der Würfel oder die Box hat 6 Seiten.
Zum Anwenden von Texturen verwenden wir den Parameter options.
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Wir haben ein Array namens faceUV mit der Größe 6 definiert, das die Seiten des Würfels darstellt. Dieses Array enthält immer Vector4-Elemente. Jeder Vektor4 (x, y, z, w) wird wie folgt definiert:
- x = Ubottom
- y = Vbottom
- z = Utop
- w = Vtop
Die Vektoren liegen im Bereich [0, 1]. Ubottom und Vbottom sind die 2D-Koordinaten des unteren linken Punkts, an dem die Texturbeschneidung beginnt. Utop, Vtop sind die oberen rechten Punkte, an denen der Texturausschnitt endet.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Angenommen, die Standardtextur, dh das angegebene Bild wird auf alle Flächen der Box angewendet. Wenn Sie nur 1 Fläche oder 1 Seite der Box ändern möchten, können Sie die Werte wie unten gezeigt direkt zuweisen -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Beispiel
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir ein Bild namens 3d.png verwendet. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Bitte beachten Sie, dass 3d.png ein Sprite-Image ist. Ein Sprite-Bild ist eine Sammlung von Bildern. Wir wollten das Bild auf einem Würfel mit allen Seiten des Würfels zusammen zeigen. Sie können auch ähnliche Sprite-Bilder Ihrer Wahl herunterladen und im Demo-Link verwenden.
Textur für Box verwendet - images/3d.png

MeshCylinder
In diesem Abschnitt erfahren Sie, wie Sie MeshCylinder erstellen.
Um MeshCylinder zu erstellen, müssen Sie die Klasse BABYLON.MeshBuilder.CreateCylinder verwenden.
Die Parameter für die Klasse sind wie folgt:
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);Der Unterschied zwischen CreateCylinder mit Mesh und Meshbuilder besteht darin, dass Sie Optionen in Meshbuilder verwenden können. Im Moment verwenden wir Höhe, Durchmesser und Tessellation als Optionen, die an den Zylinder übergeben werden sollen. Wir verwenden Standardmaterial mit Drahtgitter als Material für dieses Netz. Überprüfen Sie die Ausgabe im Browser und sehen Sie den Zylinder. Sie können in Ihrem Spiel eine ähnliche Struktur verwenden wie ein Rad, das sich in der Szene dreht.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Eine Reihe von Formen, die mit Mesh Builder erstellt wurden, werden jetzt zusammen in einer Demo verwendet. Die im Demo-Link unten beschriebenen Formen sind in den folgenden Abschnitten aufgeführt.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Mesh Intersection and Point
Mesh Intersection in Spielen ist wichtig, da Sie wissen, was zu tun ist, wenn sich zwei Objekte in einem Spiel überschneiden. Das gleiche Konzept wird in der folgenden Demo für das Ereignis erläutert, das erfasst werden muss, wenn sich die Netze schneiden.
In der folgenden Demo haben wir die folgenden zwei Konzepte behandelt:
- Mesh überschneiden
- Schnittpunkt
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Der obige Code generiert die folgende Ausgabe:

Erläuterung
Mit dem obigen Code haben wir einen Zylinder mit Drahtgitter als wahr erstellt. Wir haben 3 Kugeln erstellt. Die ursprüngliche Farbe der Kugel ist grün.
In dem scene.registerBeforeRender Funktion werden wir die Farbe der Kugel basierend auf dem Schnittpunkt mit dem Netz ändern, das hier der Zylinder ist.
Betrachten Sie den folgenden Code in registerBeforeRender - -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh gibt true oder false aus, wenn es sich mit dem Netz überschneidet, das in dem an ihn übergebenen Parameter angegeben ist.
Zum Beispiel,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Die Farbe der Kugel wird in Rot geändert, sie schneidet den Zylinder. sonst ist es grün.
Der folgende Code wird für den Schnittpunkt verwendet -
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Hier, pointtoIntersectVariable ist der Positionsvektor, der 10 auf der x-Achse ist. Wenn die Kugel den Schnittpunkt kreuzt, wird die Farbe der Kugel in Schwarz geändert.
BabylonJS - MeshPicking Kollision
Wenn Sie eine Kollision auswählen, erhalten Sie tatsächlich die Koordinaten und können Ihr Netz an dieser Stelle positionieren. Das Objekt wird mit der Maus ausgewählt und Sie können einfach dort platzieren, wo Sie mit der Maus klicken. Beachten Sie, dass Sie ein Netz (Objekt) an einer Stelle platzieren müssen, an der der Benutzer mit der Maus klickt. Mithilfe der Auswahl der Kollision können Sie die Koordinaten an der Position der angeklickten Stelle ermitteln.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Erläuterung
Im obigen Beispiel haben wir eine Ebene und 2 Kugeln verwendet. Verwenden Sie den folgenden Code, um diese Ausgabe zu generieren:
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};Das Ereignis scene.onPointerDown gibt Ihnen die koordinierten -x, y und z, die in unserem Beispiel ist pickResult.
Es gibt pickResult.hit als wahr, wenn Sie auf das Grundnetz klicken. Wir betrachten ungerade / gerade Sekunden und ändern die Position der Kugel, um die z- und y-Koordinaten des Ergebnisses wie oben gezeigt auszuwählen. Sobald die Position geändert wurde, wird die Kugel dort platziert, wo Sie klicken und Ihre Maus positionieren. Sie können die obige Demo für das gleiche versuchen.
BabylonJS - Raycasts
Raycasts sind wie Sonnenstrahlen und werden verwendet, um Kollisionen und Schnittpunkte in der Szene zu überprüfen.
Syntax
var ray = new BABYLON.Ray(origin, direction, length);Parameter
Berücksichtigen Sie die folgenden Parameter für Raycasts:
Origin - Ort, an dem der Strahl beginnen soll.
Direction - Die Richtung zum Strahl wird wie folgt berechnet: -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Um die Richtung zu erhalten, subtrahieren wir sie vom Ursprung, der Boxposition -
Length - Länge des Strahls.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Erläuterung
In der Mitte befindet sich eine Hauptbox, die als Raycast fungiert. Sobald es auf eine der Boxen zeigt, wird die Box größer. Dieses Konzept erweist sich beim Spielen als nützlich, um zu wissen, welches andere Objekt in Kontakt kommt, und um die erforderlichen Maßnahmen zu ergreifen.
Hinzufügen box.isPickable = false;so dass der Hauptkasten in der Mitte nicht berücksichtigt wird. Wenn Sie nicht möchten, dass ein Objekt in die Strahlen aufgenommen wird, fügen Sie hinzubox.isPickable = false; dazu.
Der folgende Code fügt die Skalierung der Box hinzu, die vom Strahl ausgewählt wird.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); Erstellt einen Strahl und nimmt die Position des Hauptkastens als Ursprung.
Die Richtung zum Strahl wird wie folgt berechnet:
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Um die Richtung zu erhalten, subtrahieren wir sie vom Ursprung, der Boxposition. Die FunktionvecToLocal wurde entwickelt, um eine Position aus Sicht des Netzes zu transformieren, indem ein Vektor mit der Netzmatrix multipliziert wird.
Wir erhalten den Trefferpunkt vom Strahl mit var hit = scene.pickWithRay(ray);
Es gibt die Position an, an der der Strahl mit dem Netz zusammenfällt.
Die Skalierung wird auf das Netz angewendet, das durch Ausführen der folgenden Codezeile ausgewählt wird:
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Versuchen Sie das obige Beispiel im Browser, um die Ausgabe zu sehen.
Raycast mit Prädikatfunktion
Lassen Sie uns nun sehen, wie der Raycast mit Prädikatfunktion funktioniert und welche Richtung mit rayhelper angezeigt wird.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Erläuterung
Raycast mit Prädikatfunktion hilft bei der Auswahl des gewünschten Netzes. Wenn wir nicht möchten, dass ein Netz ausgewählt wird, können wir dasselbe ignorieren.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}Die obige Funktion gibt das Netz an, das vom Strahl ausgewählt wird. Wenn das ausgewählte Netz Box2, Box oder Box5 ist, wird false zurückgegeben. sonst wahr.
Sie können das obige Beispiel für das gleiche versuchen.
BabylonJS - Mesh Shadows
Schatten werden basierend auf der Art und Weise gerendert, wie Licht auf das erstellte Netz fällt. Sie spielen eine wichtige Rolle, um die Ausgabe in der 3D-Welt realistisch erscheinen zu lassen.
Lassen Sie uns nun lernen, wie man mit Babylonjs Schatten erzeugt.
Syntax
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Parameter
Berücksichtigen Sie die folgenden Parameter in Bezug auf Netzschatten:
Shadowsize - Größe des Schattens.
Light - In der Szene verwendetes Licht.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Erläuterung
Um Schatten zu erstellen, müssen Sie den Schattengenerator erstellen. Betrachten Sie ein Beispiel, das unten gezeigt wird.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Um das Netz zu definieren, für das der Schatten benötigt wird, müssen Sie dasselbe zum obigen Generator hinzufügen.
shadowGenerator00.getShadowMap().renderList.push(box);Jetzt haben wir einen Boden und eine Box darüber erstellt. Wir wollen, dass der Schatten der Kiste auf den Boden fällt. Dazu müssen wir sicherstellen, dass der Boden markiert ist, um Schatten zu erhalten. Dies geschieht wie folgt:
ground01.receiveShadows = true;Für Schatten stehen folgende Filter zur Verfügung:
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapIn unserer Demo haben wir shadowGenerator00.useBlurExponentialShadowMap = true verwendet. Sie können die anderen ausprobieren und sehen, wie die Ausgabe aussieht.
Hier haben wir ein Bild namens gr1.jpg verwendet. Die Bilder werden lokal im Ordner images / gespeichert. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
BabylonJS - Fortgeschrittene Texturen auf Maschen
In diesem Abschnitt lernen wir die erweiterten Texturen auf Netzen kennen. Die verschiedenen Texturen sind unten gezeigt -
Würfel-Textur
Spiegel- und Stoßstruktur
Videotextur
Wenden wir eine komplexe Textur auf das Netz an - Spiegel, Beule, Video und Brechung.
| Sr.Nr. | Mesh & Beschreibung |
|---|---|
| 1 | MeshHightlight-Ebene Die Ebene "Hervorheben" wird verwendet, um das Netz in der Szene hervorzuheben. Sie können ihm Farbe geben und die Farbe wird auf die Ränder des Netzes angewendet. Für den Fall, dass Sie in einem Spiel ein Highlight erstellen möchten, kann die Mesh-Highlight-Ebene für dasselbe verwendet werden. |
| 2 | Verwandle ein Netz Durch das Morphing wird die Form eines Objekts durch einen Übergang in ein anderes geändert. Wir haben den aktualisierbaren Parameter für die Formen gesehen; Andernfalls wird der Parameter auf false gesetzt. Für das Morphing wird es auf true gesetzt und das Netz wird aktualisiert, um die Form zu ändern. |
| 3 | Aktionen zu Mesh Aktionen werden verwendet, um dem Netz eine Interaktion hinzuzufügen. Ereignisse werden aktiviert, wenn Sie auf das Netz klicken oder wenn sich das Netz schneidet oder kollidiert. |
| 4 | Mesh AssetsManager Mit der Assestsmanager-Klasse können Sie Netze, Bilder und Binärdateien in die Szene laden. |
| 5 | Mesh importieren Mit Import Mesh werden wir lernen. |
| 6 | Mesh Morph Ziele Wir haben bereits Morhphing von Linien, Bändern, Polygonen usw. gesehen. Jetzt werden wir in dieser Demo Morphing von Kugel und Box sehen. Mit Morph-Zielen wird die Form der Kugel geändert, was in der folgenden Demo zu sehen ist. |
| 7 | Mesh-Instanzen Wenn Sie identische Netze in Ihrer Szene zeichnen möchten, verwenden Sie die Instanzen. |
| 8 | Mesh LOD & Instanzen LOD steht für Distanzlinie. Mit dieser Funktion können Sie Netze basierend auf der Entfernung des Betrachters angeben. Mit zunehmender Entfernung vom Betrachter zum Objekt wird der Detaillierungsgrad des Netzes mithilfe von LOD deutlich angezeigt. |
| 9 | Mesh VolumemetricLightScatteringPost-Prozess Dieser Vorgang streut das Licht wie in der unten angegebenen Ausgabe gezeigt. Testen Sie dasselbe im Browser und Sie werden sehen, wie das Licht durch das Netz streut. |
| 10 | Mesh EdgesRenderer EdgesRendering wird verwendet, um Egdes um das Netz zu zeichnen, wie in der obigen Ausgabe gezeigt. |
| 11 | Mesh BlendModes Sie können einen Mischmodus erstellen, indem Sie die Alphamode der Materialien ändern. |
| 12 | Mesh SolidParticles Das SolidParticle-System wird in einem Netz aktualisiert. Alle Eigenschaften, die wir auf einem Netz gesehen haben, können auf dem festen Teilkörper verwendet werden. |
| 13 | Mesh FacetData Facettendaten beanspruchen viel Speicher und diese Funktion ist standardmäßig nicht aktiviert. Um es zu aktivieren, müssen wir nach Bedarf ein Netz erstellen und die Facettendaten aktualisieren. |
Führen Sie die unten angegebenen Demo-Links in Ihrem Browser aus. In den unten angegebenen Demos haben wir die x-, y- und z-Achse gezeichnet. Auf der x-, y- und z-Achse sind Zahlen in positiver und negativer Richtung aufgetragen. Führen Sie dasselbe im Browser aus, ändern Sie die Werte, falls erforderlich, und zeichnen Sie Ihre Formen, Netze, positionieren Sie sie und sehen Sie, wie sie in der x-, y- und z-Achse gerendert werden. Mit den auf der x-, y- und z-Achse angegebenen Zahlen Es ist hilfreich zu sehen, wie das Netz positioniert wird.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Lassen Sie uns die Koordinaten entlang der x-, y- und z-Achse definieren.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:
In dieser Demo haben wir image bird.png verwendet. Die Bilder werden lokal im Ordner images / gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Images/bird.png


Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Vektor drehen
Lassen Sie uns nun sehen, wie die Vektordrehung funktioniert.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Abziehbilder sind wie Aufkleber, die auf ein Objekt geklebt werden. Das Zeichnen der Aufkleber erfolgt mit Hilfe eines 2D-Bildes, das auf dem Netz gezeichnet wird (z. B. Objekt im Spiel). Wenn Sie in Spielen eine Armee haben, die Kugeln abfeuert, muss der Kugelabdruck auf dem Objekt sichtbar sein. In Babylonjs werden Abziehbilder verwendet, bei denen Sie beim Klicken auf ein Objekt ein 2D-Bild an der Stelle zeichnen, an der Sie darauf geklickt haben.
Abziehbilder werden verwendet, um Details zum erstellten Netz hinzuzufügen - Details wie Aufzählungszeichen, Löcher usw. In dem unten angegebenen Demo-Link verwenden wir ein Bild und fügen dasselbe dem importierten Netz hinzu.
Um einen Aufkleber hinzuzufügen, können Sie den folgenden Code verwenden:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Der folgende Code wird ausgeführt, um Abziehbilder auf dem Netz hinzuzufügen -
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Im obigen Demo-Link haben wir SSAOcat.babylon mesh verwendet. Sie können die json-Datei für SSAOcat.babylon hier herunterladen -
SSAOcat.babylon
Speichern Sie die Datei in Szenen / Ordner. Auf diese Weise erhalten Sie die unten gezeigte Ausgabe.
Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bild verwendet impact1.jpg. Die Bilder werden lokal im Ordner images / gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
images/impact1.jpg

BabylonJS hat eine API eingebaut, um einige der komplexen mathematischen Kurven zu erstellen. Wir haben zuvor Bänder gesehen, Linien, die unter Verwendung einer komplexen Gleichung erstellt wurden, um das Muster zu zeichnen und die Koordinaten für die Pfade zu berechnen, die dem Netz gegeben wurden. Wir haben hier eine integrierte API, um komplexe Berechnungen zu vermeiden, genau wie in der Kurven-API.
Die Kurven, die erklärt werden, sind wie folgt:
- Quadratische Bezier-Kurve
- Kubische Bezier-Kurve
- Hermite Spline
- Catmull-Rom Spline
Quadratische Bezierkurve
In diesem Abschnitt lernen wir die quadratische Bezierkurve kennen.
Syntax
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Parameter
Berücksichtigen Sie die folgenden Parameter in Bezug auf die quadratische Bezier-Kurve.
Origin - Ursprungspunkt für die Kurve.
Control - Kontrollpunkte für die Kurve.
Destination - Zielpunkt.
Noofpoints - Punkte im Array.
Kubische Bezeir-Kurve
In diesem Abschnitt lernen wir die Cubic Bezier-Kurve kennen.
Syntax
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Parameter
Berücksichtigen Sie die folgenden Parameter für die Cubic Bezier-Kurve.
Origin - Ursprungspunkt.
control1 - Erster Kontrollpunkt in Vektorform.
control2 - Zweiter Kontrollpunkt in Vektorform.
Destination - Zielpunkt in Vektorform.
no_of_points - Anzahl der Punkte in Arrayform.
HermiteSpline-Kurve
In diesem Abschnitt lernen wir die Hermite Spline Curve kennen.
Syntax
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Parameter
Berücksichtigen Sie die folgenden Parameter im Zusammenhang mit der Hermite-Spline-Kurve:
p1 - Ursprungspunkt für die Kurve.
t1 - Ursprungstangensvektorpunkt.
p2 - Zielpunkt.
t2 - Zieltangensvektor.
NbPoints - Array von Punkten für die endgültige Kurve.
Catmull-Rom Spline-Kurve
In diesem Abschnitt lernen wir die Catmull-Rom-Spline-Kurve kennen.
Syntax
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Parameter
Berücksichtigen Sie die folgenden Parameter im Zusammenhang mit der Catmull-Rom-Spline-Kurve:
Points - Bei einem Array von Vector3 muss die Kurve durch die Kontrollpunkte verlaufen.
NbPoints - Die Anzahl der Punkte zwischen den einzelnen Vector3-Kontrollpunkten.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Die dynamische Textur von BabylonJS erstellt eine Leinwand und Sie können problemlos Text auf die Textur schreiben. Außerdem können Sie mit Canvas arbeiten und alle mit HTML5 Canvas verfügbaren Funktionen für die Verwendung mit dynamischer Textur verwenden.
Wir werden an einem Beispiel arbeiten, das zeigt, wie Text auf die Textur geschrieben wird, und eine Bezierkurve auf das von uns erstellte Netz zeichnet.
Syntax
Es folgt die Syntax zum Erstellen einer dynamischen Textur:
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parameter
Im Folgenden sind die erforderlichen Parameter zum Erstellen einer dynamischen Textur aufgeführt:
name - Name der dynamischen Textur
option - hat die Breite und Höhe der dynamischen Textur
scene - Szene erstellt
Syntax
Es folgt die Syntax zum Schreiben von Text auf die Textur -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parameter
Im Folgenden sind die erforderlichen Parameter aufgeführt, um Text auf die Textur zu schreiben:
text - zu schreibender Text;
x - Abstand vom linken Rand;
Y - Abstand von der Ober- oder Unterkante, je nach Umkehrung;
font - Schriftdefinition in der Form Schriftart, Schriftgröße, Schriftname;
invertY - standardmäßig true. In diesem Fall ist y der Abstand von oben. Wenn false, ist y der Abstand von unten und die Buchstaben sind umgekehrt.
update - true standardmäßig wird die dynamische Textur sofort aktualisiert.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Die dynamische Textur ermöglicht auch das Arbeiten mit HTML5-Canvas-Methoden und -Eigenschaften für die dynamische Textur wie folgt:
Syntax
var ctx = myDynamicTexture.getContext();Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

Erläuterung
Wir haben ein Grundnetz erstellt und eine dynamische Textur hinzugefügt.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Um mit Canvas auf dynamischer Textur zu arbeiten, müssen wir zuerst die Canvas-Methode aufrufen -
var textureContext = textureGround.getContext()Zur Leinwand fügen wir die bezierCurve wie folgt hinzu:
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Das Parallaxen-Mapping wird auch als Offset-Mapping bezeichnet. Es wird eine Höhenkarte verwendet, die als Versatz auf die Texturen des Materials angewendet wird, um den Effekt des Reliefs auf der Oberfläche der Geometrie hervorzuheben. In der 3Dworld sehen Steinmauern mit einer darauf aufgetragenen Tiefe offensichtlicher aus und sehen für den Endbenutzer realistisch aus. Bei steileren Blickwinkeln werden die Texturkoordinaten stärker verschoben, wodurch die Illusion von Tiefe aufgrund von Parallaxeneffekten entsteht, wenn sich die Ansicht ändert.
Parallex-Mapping wird mit Standardmaterial verwendet. Dies haben wir im Kapitel Standardmaterial erfahren.
Es gibt 3 Eigenschaften, die bei der Parallex-Zuordnung vorhanden sind.
material.useParallax = true;- Dies aktiviert die Parallex-Zuordnung. Um diese Eigenschaft zu verwenden, müssen Sie dem Material zuerst eine Höckertextur zuweisen.
material.useParallaxOcclusion = true;- Um diese Eigenschaft zu verwenden, müssen Sie useParallax auf true setzen. Es aktiviert Parallax Occlusion.
material.parallaxScaleBias = 0.1;- Wendet einen Skalierungsfaktor für die Tiefe an, die auf das Netz abgestimmt werden soll. Ein Wert zwischen 0,05 und 0,1 ist für Parallaxe in Ordnung. Für die Okklusion können Sie 0,2 erreichen.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bilder verwendet a1.png, a2.png, pebble.jpg und a3.png. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Bilder / a1.png

Bilder / a2.png

Images / pebble.jpg

images / a3.png

Wenn Licht gestreut wird und auf das Bild fällt, sehen Sie ein anderes Bild in Bezug auf das Aussehen und die Farbe ändert sich ebenfalls. Wenn Sie ein Spiel entwickeln, um ein realistisches Auftreten des Lichteffekts zu zeigen, wird Lens Flare verwendet. Betrachten Sie Sonnenstrahlen, die auf den Spiegel fallen, und der Effekt, den man davon sieht, wird meistens als Lens Flare bezeichnet.
Syntax
Im Folgenden finden Sie die Syntax zum Erstellen von Linseneffekten:
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Parameter
Berücksichtigen Sie die folgenden Parameter, um einen Linseneffekt zu erzeugen:
Name - Name des Linsenfackelsystems.
Light - Dies kann eine Lichtquelle oder eine Kamera sein.
Scene - Szene, zu der der Linseneffekt hinzugefügt wird.
Führen Sie den folgenden Befehl aus, um der Szene Fackeln hinzuzufügen:
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Gleitender Wert zwischen 0 und 1.
Position - Die Quelle (der Emitter) der Linseneffekte (es kann sich um eine Kamera, ein Licht oder ein Netz handeln).
Lensflaresystem - Objekt, das mit der Lensflaresystem-Klasse erstellt wurde.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

earth.jpg

images / sun1.png

Um den Bildschirm aufzunehmen, auf dem Sie gerade arbeiten, ist es nicht möglich, mit dem Druckbildschirm-Tastendruck einen Screenshot mit hoher Auflösung aufzunehmen. BabylonJS bietet eine API zum Erstellen von Screenshots, die dabei hilft. Es speichert die Datei als PNG-Format und die Qualität des Bildes wird nicht beeinträchtigt.
Syntax
Um einen Screenshot des Bildschirms zu machen, müssen wir Motor, Kamera und die unten gezeigte Größe angeben.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Eine Schaltfläche, die die Screenshot-API aufruft, wenn ein Benutzer darauf klickt, wird eingefügt.
Änderungen werden an der Engine vorgenommen, die an die Screenshot-API übergeben wird.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Es erfordert Optionen wie preserveDrawingBuffer und stencil auf true setzen.
Die Schaltfläche wird wie folgt hinzugefügt:
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Klickereignis wird der Schaltfläche oben und dem hinzugefügt createscreenshotwird genannt. Der Screenshot wird am Ende des Bildschirms aktualisiert. Für die für image src verwendeten Daten wurde die Screenshot-URL erstellt.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bilder verwendet mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Die Bilder werden lokal im Ordner images / gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Images / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

Images / d1.png

Images / diamant.jpg

Reflexionssonden werden verwendet, um eine spiegelähnliche Szene zu erstellen. Dies hilft dabei, die Reflexion der darin enthaltenen Netze zu erkennen. Um eine spiegelähnliche Szene zu erstellen, müssen Sie die Klasse und die erforderlichen Netze aufrufen, in denen Sie die Reflexion sehen möchten. Später müssen Sie die Netze wie unten gezeigt zur Renderliste hinzufügen. Angenommen, Sie haben eine Skybox mit Wasseroberfläche und müssen die Wolken oder die Baumreflexion oder den im Wasser fliegenden Vogel anzeigen. Sie können dies mit einer Reflexionssonde tun und die erstellten Netze können wie unten gezeigt zur Renderliste hinzugefügt werden.
Syntax
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe

In dieser Demo haben wir Bild verwendet square.jpg. Die Bilder werden lokal im Ordner images / gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
images / square.jpg

StandardRenderingPipeline bietet eine Reihe von Nachbearbeitungseffekten, die sich auf die reale Welt beziehen. Es gibt verschiedene Nachbearbeitungseffekte wie Lichteffekt und Beleuchtungseffekt.
Im folgenden Beispiel sehen Sie verschiedene Effekte wie Linseneffekt, Nachbearbeitungseffekt von Lichtern usw.
Es wird eine HDR-Cube-Textur verwendet und die Textur muss .hdr sein. Diese Textur erzeugt einen panaromischen Effekt, der beim Drehen der Kamera sichtbar wird.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Die Standard-Rendering-Pipeline-Klasse wird aufgerufen, um den Effekt mit der folgenden Codezeile zu erzielen:
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)In der unten gezeigten Demo erstellen wir die Cubetexture-Umgebung. Wir werden das gleiche Grundnetz verwenden und die Standard-Rendering-Pipeline auf die gesamte Szene anwenden.
Die Textur wird ihm mit objectTexture zugewiesen, einem Bild, und Sie können dieselbe Textur sehen, wenn Sie die Szene verschieben.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Erstellen Sie einen Bilderordner und speichern Sie die .hdr-Datei darin. Wir haben Bilder / GravelPlaza_REF.hdr von www.hdrlabs.com verwendet .
Sie können Dateien vom Typ .hdr Ihrer Wahl herunterladen und im Demo-Link verwenden.
Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bilder verwendet images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können alle Bilder Ihrer Wahl herunterladen und im Demo-Link verwenden. Bitte beachten Sie, dass es schwierig ist, die .hdr-Dateien hier einzufügen, da sie sehr groß sind.
Bilder / Reflektivität.png

Images / albedo.png

Images / objectdirt.png

Shader-Material gibt Ihnen ein Material als Ausgabe. Sie können dieses Material auf jedes Netz anwenden. Grundsätzlich werden die Daten aus Ihrer Szene an die Vertex- und Fragment-Shader übergeben.
Um das Shader-Material zu erhalten, heißt die folgende Klasse:
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Parameter
Berücksichtigen Sie die folgenden Parameter in Bezug auf das Shader-Material:
Name - Eine Zeichenfolge, die den Shader benennt.
Scene - Die Szene, in der der Shader verwendet werden soll.
Route - Die Route zum Shader-Code auf eine der drei Arten -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",Die am Ende erwähnte Syntax wird mit externen Dateien COMMON_NAME.vertex.fx und COMMON_NAME.fragment.fx im Ordner index.html verwendet.
Options - Objekt mit Attributen und Uniformen Arrays mit ihren Namen als Zeichenfolgen.
Die Shader-Syntax mit Werten sieht wie folgt aus:
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Attribute müssen in Array-Form vorliegen. Diese enthalten Position, Normal und UV, die Vektor3-3D-Gleitkomma-Vektoren sind.
vec2 - Ein zweidimensionaler Vektor von Gleitkommazahlen.
vec3 - Ein dreidimensionaler Vektor von Gleitkommazahlen.
mat4 - Eine Matrix mit 4 Spalten und 4 Zeilen Gleitkommazahlen.
gl_Position - Es liefert Positionsdaten für Bildschirmkoordinaten.
gl_FragColor - Es liefert Farbdaten für die Darstellung einer Facette auf dem Bildschirm.
Die oben genannten Variablen sind in der GLSL-Sprache integriert.
Da Scheitelpunktpositionen so genau wie möglich sein müssen, sollten alle Gleitkommazahlen mit hoher Genauigkeit eingestellt werden. Dies erfolgt zu Beginn des Codes für jeden Shader mit -precision highp float. Der Präzisions-Highp-Float bestimmt, wie viel Präzision für einen Float verwendet wird.
Die folgende Demo basiert auf der ersten Objektmethode.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bild verwendet mat.jpg. Die Bilder werden lokal im Ordner images / gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
Images / mat.jpg

Babylonjs bietet APIs zum Erstellen von Skeletten und Knochen.
Syntax
Lassen Sie uns nun die Syntax für verschiedene Funktionen sehen.
Für das Skelett
BABYLON.Skeleton = function (name, id, scene)Für Knochen
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones kann mit einem Mixer erstellt und in .babylonjs exportiert werden.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Im obigen Demo-Link haben wir Dude.babylon Mesh verwendet. Sie können die json-Datei für Dude.babylon hier herunterladen -
Dude.babylon
Speichern Sie die Datei in Szenen, um die Ausgabe wie unten gezeigt zu erhalten.
Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Erläuterung
Für das Importnetz haben wir babylonjs Dude-Netz verwendet.
Das Netz gibt uns Skelette. Zum Beispiel Skelett = Skelette [0];
Führen Sie den folgenden Befehl aus, um Knochen von den Skeletten zu erhalten:
skeleton.bones; //it gives a array.In der obigen Demo haben wir 2 Kugeln erstellt und an das Netz weitergegeben. Dazu haben wir folgende Befehle ausgeführt:
sphere.attachToBone(skeleton.bones[30], dude);Und,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone ist eine Funktion, bei der Sie dem Knochen ein beliebiges Netz geben können.
Skeleton.bones[30] und skeleton.bones[40] bezieht sich auf die Hände des Skeletts.
Babylon.js verfügt über ein Plugin-System für die Physik-Engine, mit dessen Hilfe Interaktionen zur Szene hinzugefügt werden können. Es zeigt die Kollision und das Abprallen zwischen zwei Objekten und ähnelt eher einer realen Interaktion. Die Demo zeigt, wie die Bälle miteinander kollidieren und sich bewegen Wir bemerken das gleiche Verhalten bei Spielen wie Billard, bei denen der Spieler den Ball mit dem Schläger schlägt und die Bälle mit den anderen Bällen kollidieren und so weiter. Hier versucht die Physik-Engine, eine realistische Sicht auf Bälle zu geben kollidieren und hüpfen, wenn sie auf die Bodenoberfläche treffen. Die Engine verfügt über Klassen und APIs, die beim Anwenden von Impuls-, Kraft-, Geschwindigkeitsänderungs- und Rückruffunktionen helfen, die bei Bedarf aufgerufen werden müssen, und auch, wenn bestimmte Aktionen ausgeführt werden müssen, wenn die Netze mit anderen Netzen kollidieren.
Es gibt 3 Physik-Plugins, die verwendet werden können -
- Cannon.js
- Oimo.js
- Energy.js
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

In dieser Demo haben wir Bild verwendet images/gr1.jpg. Die Bilder werden lokal in Bildern / Ordnern gespeichert und unten als Referenz eingefügt. Sie können jedes Bild Ihrer Wahl herunterladen und im Demo-Link verwenden.
images / gr1.jpg

Erläuterung
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Die obige Zeile aktiviert das Physik-Plugin. Sie können das Plugin Ihrer Wahl verwenden. Wir haben OimoJsplugin () verwendet.
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Für die Interaktion verwendet die Physik-Engine einen Betrüger. Bei Anwendung auf Betrüger kann die Form des Objekts nicht geändert werden. Wenn geändert, muss ein neuer Betrüger erstellt werden.
Für die Kugel setzen wir den Betrüger und fügen ihm einen Impuls für einen Bounce-Effekt hinzu, wie gezeigt -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Parameter für physicsImposter
Berücksichtigen Sie die folgenden Parameter für Physik-Effekte:
Objekt
Hier ist das Objekt, auf das Sie die Interaktion anwenden möchten. Zum Beispiel Kugel, Box usw.
Art
Typ kann einer der folgenden sein -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Masse
Der einzige obligatorische Parameter ist Masse, dh die Masse des Objekts in kg. Eine 0 als Wert erzeugt einen statischen Betrüger - gut für Fußböden.
Restitution
Dies ist die Kraft, die der Körper bei einer Kollision "zurückgibt". Ein niedriger Wert erzeugt keinen Sprung und ein Wert von 1 ist eine sehr springende Interaktion.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Der obige Code bringt die gefallenen Kugeln auf den Boden zurück. Es aktualisiert ständig den Boden für jede gefallene Kugel. Probieren Sie die obige Demo im Browser aus, um den Physik-Effekt zu sehen.
Ohne Ton und Musik ist ein Spiel unvollständig. Die BabylonJS Sound Engine enthält eine API, mit der Sie dem Spiel Soundeffekte hinzufügen können. Wenn es einen Kampf im Spiel gibt, muss der Schuss abgefeuert werden. Dasselbe kann hier mit der Babylonjs Sound Engine erreicht werden. Sie können den Soundeffekt basierend auf dem Tastatur- / Maussteuerungseffekt für die Spiele erhalten. Die Sound Engine bietet Umgebungsgeräusche, Spezialgeräusche und Richtungsgeräusche. Die Engine unterstützt die Soundformate .mp3 und .wav.
Syntax
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Parameter
Berücksichtigen Sie die folgenden Parameter für die Sound Engine:
Name - Name des Tons.
URL - URL des abzuspielenden Sounds.
Scene - Szene, zu der der Ton abgespielt werden muss.
Callbackfunction- Die Rückruffunktion, die aufgerufen wird, wenn der Sound wiedergegeben werden kann. Derzeit ist sie null. Wir werden einige Beispiele durchgehen und lernen, wie man es benutzt.
Json object - Dieses Objekt enthält grundlegende Details zu den erforderlichen Aktionen.
sound.autoplay - Damit wird der Sound automatisch abgespielt, sobald die Datei heruntergeladen wurde.
loop:true - Dies bedeutet, dass der Sound kontinuierlich in einer Schleife abgespielt wird.
Erstellen Sie einen Soundordner in Ihrem Projektverzeichnis und laden Sie eine Beispiel-Audiodatei herunter, um die Ausgabe zu testen.
Fügen wir nun der bereits erstellten Szene Sound hinzu.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Lassen Sie uns nun überprüfen, wie die callbackFunktion funktioniert. Wenn Sie nicht möchten, dass der Sound automatisch wiedergegeben wird, oder wenn Sie den Sound nur dann wiedergeben möchten, wenn Sie möchten, können Sie dies mit der Rückruffunktion tun.
Zum Beispiel,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Im Rückruf verwenden wir setTimeout. Das heißt, wir möchten, dass der Sound erst nach einer bestimmten Zeit abgespielt wird. Wir haben 5s als Timer hinzugefügt, damit der Sound abgespielt wird, wenn die Dateien Scooby.wav heruntergeladen und 5s abgeschlossen sind.
Spielen Sie Sounds mit Klicks und Tasten auf der Tastatur ab
Wenn Sie auf eine beliebige Stelle in der Szene klicken, hören Sie einen explosiven Soundeffekt. Wenn Sie eine der Pfeiltasten nach links, rechts, oben oder unten drücken, wird der explosive Soundeffekt abgespielt.
Zum Klicken hängen wir das Ereignis an onmousedownZum Fenster und für Schlüssel verwenden wir das Keydown-Ereignis. Basierend auf dem Keycode wird der Sound abgespielt.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe:

Sie können die Lautstärke des Sounds im json-Objekt steuern, auf das wir am Anfang gestoßen sind.
Zum Beispiel,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Um zu wissen, wann eine Audiodatei fertig ist, gibt es ein Ereignis, das wie folgt verwendet werden kann:
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};Die SetVolume-Eigenschaft ist auch verfügbar, wenn Sie den Sound neben dem Konstruktor steuern möchten.
Zum Beispiel,
music.setVolume(volume);Wenn Sie mehr als einen Sound in Ihrer Szene abspielen, können Sie einen globalen Sound für alle erstellten Sounds festlegen.
Zum Beispiel,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Erstellen eines räumlichen 3D-Sounds
Wenn Sie den Sound in räumlichen Sound konvertieren möchten (Sound ähnlich dem Space Sound), müssen Sie Ihrem Soundkonstruktor Optionen hinzufügen.
Zum Beispiel,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Im Folgenden sind die verschiedenen Optionen für räumlichen Klang aufgeführt:
DistanceModel- Standardmäßig wird eine „lineare“ Gleichung verwendet. Andere Optionen sind "invers" oder "exponentiell".
MaxDistance - Es ist auf 100 eingestellt. Dies bedeutet, dass die Lautstärke 0 ist, sobald der Hörer mehr als 100 Einheiten vom Ton entfernt ist. Sie können den Ton nicht mehr hören
PanningModel- Es ist auf "HRTF" eingestellt. Die Spezifikation besagt, dass es sich um einen höherwertigen Räumlichkeitsalgorithmus handelt, der eine Faltung mit gemessenen Impulsantworten von menschlichen Subjekten verwendet. Es bezieht sich auf den Stereoausgang.
MaxDistance - Es wird nur verwendet, wenn distanceModel linear ist. Es wird nicht mit invers oder exponentiell verwendet.
Demo mit räumlichem Sound
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Anbringen eines Klangs an einem Netz
Mit BABYLON.Sound können Sie Ihrem Netz Sound hinzufügen. Wenn sich das Netz bewegt, bewegt sich der Ton mit.AttachtoMesh (mesh) ist die zu verwendende Methode.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Ausgabe
Die obige Codezeile generiert die folgende Ausgabe: