Flasche - Meldung blinkt
Eine gute GUI-basierte Anwendung gibt einem Benutzer Feedback zur Interaktion. Beispielsweise verwenden die Desktopanwendungen Dialogfelder oder Meldungsfelder, und JavaScript verwendet Warnungen für ähnliche Zwecke.
Das Generieren solcher informativen Nachrichten ist in der Flask-Webanwendung einfach. Das blinkende System des Flask-Frameworks ermöglicht es, eine Nachricht in einer Ansicht zu erstellen und in einer aufgerufenen Ansichtsfunktion zu rendernnext.
Ein Kolbenmodul enthält flash()Methode. Es übergibt eine Nachricht an die nächste Anforderung, bei der es sich im Allgemeinen um eine Vorlage handelt.
flash(message, category)Hier,
message Parameter ist die tatsächlich zu blinkende Nachricht.
categoryParameter ist optional. Dies kann entweder "Fehler", "Info" oder "Warnung" sein.
Um Nachrichten aus der Sitzung zu entfernen, werden Vorlagen aufgerufen get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Beide Parameter sind optional. Der erste Parameter ist ein Tupel, wenn empfangene Nachrichten eine Kategorie haben. Der zweite Parameter ist nützlich, um nur bestimmte Meldungen anzuzeigen.
Die folgenden Blitze empfangene Nachrichten in einer Vorlage.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Lassen Sie uns nun ein einfaches Beispiel sehen, das den Blinkmechanismus in Flask demonstriert. Im folgenden Code wird a‘/’ Die URL zeigt einen Link zur Anmeldeseite an, ohne dass eine Nachricht zum Flashen angezeigt wird.
@app.route('/')
def index():
return render_template('index.html')Der Link führt einen Benutzer zu ‘/login’URL, die ein Anmeldeformular anzeigt. Wenn eingereicht, dielogin() Die Ansichtsfunktion überprüft einen Benutzernamen und ein Passwort und blinkt entsprechend a ‘success’ Nachricht oder erstellt ‘error’ Variable.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)Im Falle von errorwird die Anmeldevorlage mit einer Fehlermeldung erneut angezeigt.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Auf der anderen Seite, wenn login erfolgreich ist, wird eine Erfolgsmeldung in der Indexvorlage geflasht.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Ein vollständiger Code für das Beispiel zum Flashen von Flaschenmeldungen ist unten angegeben.
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
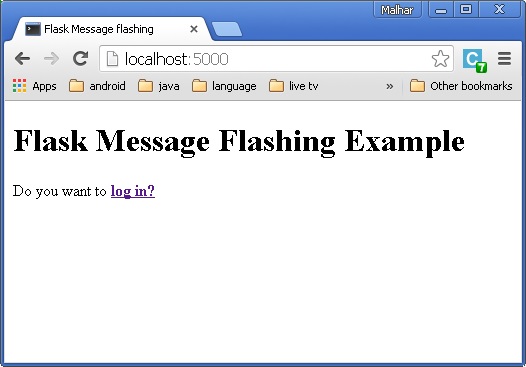
app.run(debug = True)Nachdem Sie die obigen Codes ausgeführt haben, wird der folgende Bildschirm angezeigt.

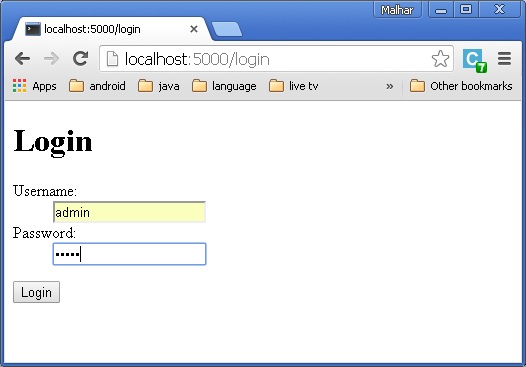
Wenn Sie auf den Link klicken, werden Sie zur Anmeldeseite weitergeleitet.
Geben Sie den Benutzernamen und das Passwort ein.

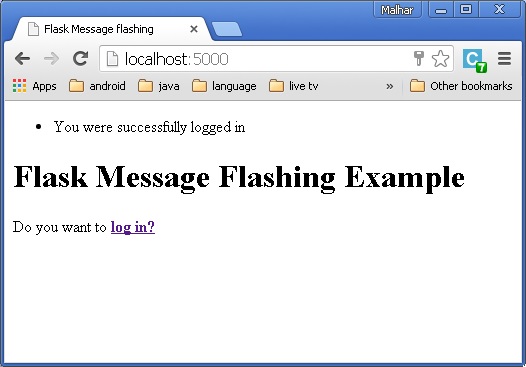
Klicken Login. Es wird die Meldung "Sie wurden erfolgreich angemeldet" angezeigt.