Flasche - SQLite
Python hat eine eingebaute Unterstützung für SQlite. Das SQlite3-Modul wird mit Python-Distribution geliefert. Ein ausführliches Tutorial zur Verwendung der SQLite-Datenbank in Python finden Sie unter diesem Link . In diesem Abschnitt werden wir sehen, wie eine Flask-Anwendung mit SQLite interagiert.
Erstellen Sie eine SQLite-Datenbank ‘database.db’ und erstellen Sie eine Schülertabelle darin.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Unsere Kolbenanwendung hat drei View Funktionen.
Zuerst new_student() Funktion ist an die URL-Regel gebunden (‘/addnew’). Es wird eine HTML-Datei mit dem Schülerinformationsformular gerendert.
@app.route('/enternew')
def new_student():
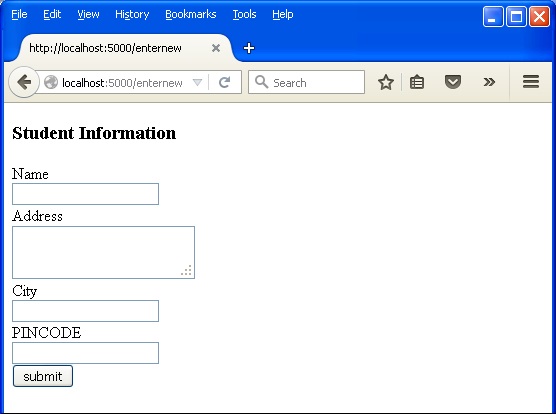
return render_template('student.html')Das HTML-Skript für ‘student.html’ ist wie folgt -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Wie zu sehen ist, werden Formulardaten an die gesendet ‘/addrec’ URL, die die bindet addrec() Funktion.
Diese addrec() Funktion ruft die Daten des Formulars von ab POSTMethode und Einfügungen in der Schülertabelle. Eine Nachricht, die dem Erfolg oder Fehler beim Einfügen entspricht, wird an gerendert‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()Das HTML-Skript von result.html enthält eine Escape-Anweisung {{msg}} das zeigt das Ergebnis von Insert Betrieb.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>Die Anwendung enthält eine andere list() Funktion dargestellt durch ‘/list’URL. Es bevölkert‘rows’ Als ein MultiDictObjekt, das alle Datensätze in der Schülertabelle enthält. Dieses Objekt wird an die übergebenlist.html Vorlage.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
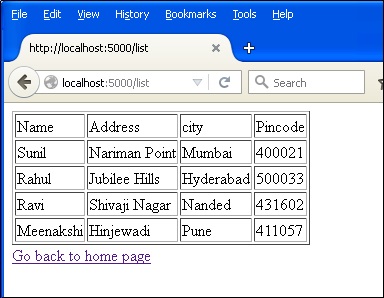
return render_template("list.html",rows = rows)Diese list.html ist eine Vorlage, die den Zeilensatz durchläuft und die Daten in einer HTML-Tabelle rendert.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>Endlich, das ‘/’ URL-Regel rendert a ‘home.html’ Dies ist der Einstiegspunkt der Anwendung.
@app.route('/')
def home():
return render_template('home.html')Hier ist der vollständige Code von Flask-SQLite Anwendung.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
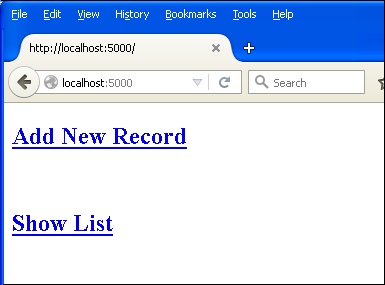
app.run(debug = True)Führen Sie dieses Skript über die Python-Shell aus und starten Sie den Entwicklungsserver. Besuchhttp://localhost:5000/ im Browser, der ein einfaches Menü wie dieses anzeigt -

Klicken ‘Add New Record’ Link zum Öffnen der Student Information Bilden.

Füllen Sie die Formularfelder aus und senden Sie sie ab. Die zugrunde liegende Funktion fügt den Datensatz in die Schülertabelle ein.

Gehen Sie zurück zur Startseite und klicken Sie auf ‘Show List’Verknüpfung. Die Tabelle mit den Beispieldaten wird angezeigt.