Flasche - Senden von Formulardaten an die Vorlage
Wir haben bereits gesehen, dass die http-Methode in der URL-Regel angegeben werden kann. DasForm Von der ausgelösten Funktion empfangene Daten können sie in Form eines Wörterbuchobjekts sammeln und an eine Vorlage weiterleiten, um sie auf einer entsprechenden Webseite zu rendern.
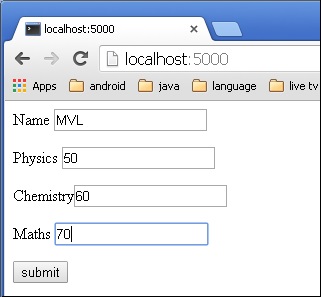
Im folgenden Beispiel ‘/’URL rendert eine Webseite (student.html) mit einem Formular. Die darin eingegebenen Daten werden an die gesendet‘/result’ URL, die die auslöst result() Funktion.
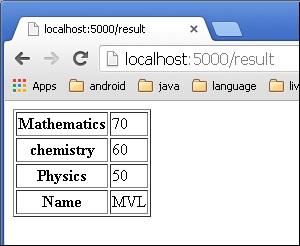
Das results() Funktion sammelt Formulardaten in request.form in einem Wörterbuchobjekt und sendet es zum Rendern an result.html.
Die Vorlage rendert dynamisch eine HTML-Tabelle von form Daten.
Unten ist der Python-Anwendungscode angegeben -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)Unten ist das HTML-Skript von angegeben student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Code der Vorlage (result.html) ist unten angegeben -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Führen Sie das Python-Skript aus und geben Sie die URL ein http://localhost:5000/ im Browser.

Wenn die Submit Klicken Sie auf die Schaltfläche, werden die Formulardaten gerendert result.html in Form einer HTML-Tabelle.