Flasche - Kurzanleitung
Was ist Web Framework?
Web Application Framework oder einfach Web Framework stellt eine Sammlung von Bibliotheken und Modulen dar, mit denen ein Webanwendungsentwickler Anwendungen schreiben kann, ohne sich um Details auf niedriger Ebene wie Protokolle, Thread-Verwaltung usw. kümmern zu müssen.
Was ist eine Flasche?
Flask ist ein in Python geschriebenes Webanwendungsframework. Es wird von entwickeltArmin Ronacher, der eine internationale Gruppe von Python-Enthusiasten namens Pocco leitet. Flask basiert auf dem Werkzeug WSGI Toolkit und der Jinja2 Template Engine. Beide sind Pocco-Projekte.
WSGI
Das Web Server Gateway Interface (WSGI) wurde als Standard für die Entwicklung von Python-Webanwendungen übernommen. WSGI ist eine Spezifikation für eine universelle Schnittstelle zwischen dem Webserver und den Webanwendungen.
Werkzeug
Es ist ein WSGI-Toolkit, das Anforderungen, Antwortobjekte und andere Dienstprogrammfunktionen implementiert. Dies ermöglicht das Erstellen eines Webframeworks darüber. Das Flask-Framework verwendet Werkzeug als eine seiner Grundlagen.
Jinja2
Jinja2 ist eine beliebte Template-Engine für Python. Ein Web-Template-System kombiniert eine Vorlage mit einer bestimmten Datenquelle, um dynamische Webseiten zu rendern.
Der Kolben wird oft als Mikrogerüst bezeichnet. Ziel ist es, den Kern einer Anwendung einfach und dennoch erweiterbar zu halten. Flask verfügt weder über eine integrierte Abstraktionsschicht für die Datenbankverarbeitung noch über eine Validierungsunterstützung. Stattdessen unterstützt Flask die Erweiterungen, um der Anwendung solche Funktionen hinzuzufügen. Einige der beliebten Flask-Erweiterungen werden später im Tutorial erläutert.
Voraussetzung
Für die Installation von Flask ist normalerweise Python 2.6 oder höher erforderlich. Obwohl Flask und seine Abhängigkeiten mit Python 3 (ab Python 3.3) gut funktionieren, wird es von vielen Flask-Erweiterungen nicht ordnungsgemäß unterstützt. Daher wird empfohlen, Flask auf Python 2.7 zu installieren.
Installieren Sie virtualenv für die Entwicklungsumgebung
virtualenvist ein virtueller Python-Umgebungs-Builder. Es hilft einem Benutzer, mehrere Python-Umgebungen nebeneinander zu erstellen. Dadurch können Kompatibilitätsprobleme zwischen den verschiedenen Versionen der Bibliotheken vermieden werden.
Der folgende Befehl wird installiert virtualenv
pip install virtualenvDieser Befehl benötigt Administratorrechte. Hinzufügensudo Vor pipunter Linux / Mac OS. Wenn Sie unter Windows arbeiten, melden Sie sich als Administrator an. Auf Ubuntuvirtualenv kann mit seinem Paketmanager installiert werden.
Sudo apt-get install virtualenvNach der Installation wird eine neue virtuelle Umgebung in einem Ordner erstellt.
mkdir newproj
cd newproj
virtualenv venvUm die entsprechende Umgebung zu aktivieren, aktivieren Sie Linux/OS XVerwenden Sie Folgendes:
venv/bin/activateAuf WindowsFolgendes kann verwendet werden
venv\scripts\activateWir sind jetzt bereit, Flask in dieser Umgebung zu installieren.
pip install FlaskDer obige Befehl kann direkt ohne virtuelle Umgebung für die systemweite Installation ausgeführt werden.
Um zu testen Flask Geben Sie bei der Installation den folgenden Code in den Editor ein Hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World’
if __name__ == '__main__':
app.run()Der Import des Kolbenmoduls in das Projekt ist obligatorisch. Ein Objekt der Flask-Klasse ist unserWSGI Anwendung.
Der Kolbenkonstruktor hat den Namen current module (__name__) als Argument.
Das route() Die Funktion der Flask-Klasse ist ein Dekorator, der der Anwendung mitteilt, welche URL die zugehörige Funktion aufrufen soll.
app.route(rule, options)Das rule Parameter repräsentiert die URL-Bindung mit der Funktion.
Das options ist eine Liste von Parametern, die an das zugrunde liegende Regelobjekt weitergeleitet werden sollen.
Im obigen Beispiel ist ‘/’ URL ist gebunden an hello_world()Funktion. Wenn die Homepage des Webservers im Browser geöffnet wird, wird die Ausgabe dieser Funktion gerendert.
Endlich, das run() Die Methode der Flask-Klasse führt die Anwendung auf dem lokalen Entwicklungsserver aus.
app.run(host, port, debug, options)Alle Parameter sind optional
| Sr.Nr. | Parameter & Beschreibung |
|---|---|
| 1 | host Hostname zum Abhören. Der Standardwert ist 127.0.0.1 (localhost). Stellen Sie '0.0.0.0' ein, damit der Server extern verfügbar ist |
| 2 | port Der Standardwert ist 5000 |
| 3 | debug Der Standardwert ist false. Wenn true festgelegt ist, werden Debug-Informationen bereitgestellt |
| 4 | options Weiterleitung an den zugrunde liegenden Werkzeugserver. |
Das oben angegebene Python Das Skript wird von der Python-Shell ausgeführt.
Python Hello.pyEine Nachricht in der Python-Shell informiert Sie darüber
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Öffnen Sie die obige URL (localhost:5000) im Browser. ‘Hello World’ Meldung wird darauf angezeigt.
Debug-Modus
EIN Flask Die Anwendung wird durch Aufrufen von gestartet run()Methode. Während der Entwicklung der Anwendung sollte sie jedoch bei jeder Änderung des Codes manuell neu gestartet werden. Aktivieren Sie diese Option, um diese Unannehmlichkeiten zu vermeidendebug support. Der Server lädt sich dann neu, wenn sich der Code ändert. Es bietet auch einen nützlichen Debugger, um eventuelle Fehler in der Anwendung zu verfolgen.
Das Debug Der Modus wird durch Einstellen von aktiviert debug Eigentum der application Objekt zu True bevor Sie den Debug-Parameter ausführen oder an den übergeben run() Methode.
app.debug = True
app.run()
app.run(debug = True)Moderne Web-Frameworks verwenden die Routing-Technik, um einem Benutzer das Speichern von Anwendungs-URLs zu erleichtern. Es ist nützlich, direkt auf die gewünschte Seite zuzugreifen, ohne von der Startseite aus navigieren zu müssen.
Das route()Der Dekorator in Flask wird verwendet, um die URL an eine Funktion zu binden. Zum Beispiel -
@app.route(‘/hello’)
def hello_world():
return ‘hello world’Hier URL ‘/hello’ Regel ist an die gebunden hello_world()Funktion. Infolgedessen, wenn ein Benutzer besuchthttp://localhost:5000/hello URL, die Ausgabe der hello_world() Funktion wird im Browser gerendert.
Das add_url_rule() Die Funktion eines Anwendungsobjekts ist auch verfügbar, um eine URL mit einer Funktion wie im obigen Beispiel zu binden: route() wird eingesetzt.
Der Zweck eines Dekorateurs wird auch durch die folgende Darstellung erfüllt:
def hello_world():
return ‘hello world’
app.add_url_rule(‘/’, ‘hello’, hello_world)Es ist möglich, eine URL dynamisch zu erstellen, indem dem Regelparameter variable Teile hinzugefügt werden. Dieser variable Teil ist markiert als<variable-name>. Es wird als Schlüsselwortargument an die Funktion übergeben, der die Regel zugeordnet ist.
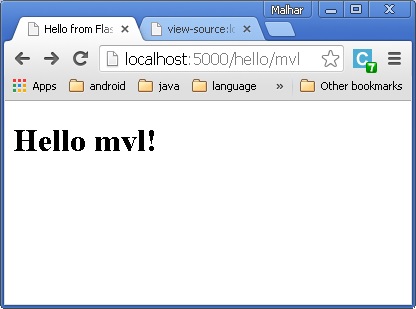
Im folgenden Beispiel der Regelparameter von route() Dekorateur enthält <name> variabler Teil an URL angehängt ‘/hello’. Wenn also diehttp://localhost:5000/hello/TutorialsPoint wird als eingegeben URL im Browser, ‘TutorialPoint’ wird geliefert an hello() Funktion als Argument.
from flask import Flask
app = Flask(__name__)
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
app.run(debug = True)Speichern Sie das obige Skript als hello.pyund führen Sie es von der Python-Shell aus. Öffnen Sie anschließend den Browser und geben Sie die URL einhttp://localhost:5000/hello/TutorialsPoint.
Die folgende Ausgabe wird im Browser angezeigt.
Hello TutorialsPoint!Zusätzlich zum Standardteil der Zeichenfolgenvariablen können Regeln mit den folgenden Konvertern erstellt werden:
| Sr.Nr. | Konverter & Beschreibung |
|---|---|
| 1 | int akzeptiert Ganzzahl |
| 2 | float Für Gleitkommawert |
| 3 | path Akzeptiert Schrägstriche, die als Verzeichnistrennzeichen verwendet werden |
Im folgenden Code werden alle diese Konstruktoren verwendet.
from flask import Flask
app = Flask(__name__)
@app.route('/blog/<int:postID>')
def show_blog(postID):
return 'Blog Number %d' % postID
@app.route('/rev/<float:revNo>')
def revision(revNo):
return 'Revision Number %f' % revNo
if __name__ == '__main__':
app.run()Führen Sie den obigen Code in Python Shell aus. Besuchen Sie die URLhttp://localhost:5000/blog/11 im Browser.
Die angegebene Nummer wird als Argument für die verwendet show_blog()Funktion. Der Browser zeigt die folgende Ausgabe an:
Blog Number 11Geben Sie diese URL in den Browser ein - http://localhost:5000/rev/1.1
Das revision()Die Funktion nimmt die Gleitkommazahl als Argument auf. Das folgende Ergebnis wird im Browserfenster angezeigt:
Revision Number 1.100000Die URL-Regeln von Flask basieren auf Werkzeug’sRouting-Modul. Dies stellt sicher, dass die gebildeten URLs eindeutig sind und auf Präzedenzfällen basieren, die von Apache festgelegt wurden.
Beachten Sie die im folgenden Skript definierten Regeln -
from flask import Flask
app = Flask(__name__)
@app.route('/flask')
def hello_flask():
return 'Hello Flask'
@app.route('/python/')
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run()Beide Regeln sehen ähnlich aus, aber in der zweiten Regel wird ein Schrägstrich verwendet (/)wird eingesetzt. Dadurch wird es zu einer kanonischen URL. Daher mit/python oder /python/gibt die gleiche Ausgabe zurück. Im Falle der ersten Regel/flask/ URL ergibt 404 Not Found Seite.
Das url_for()Die Funktion ist sehr nützlich, um dynamisch eine URL für eine bestimmte Funktion zu erstellen. Die Funktion akzeptiert den Namen einer Funktion als erstes Argument und ein oder mehrere Schlüsselwortargumente, die jeweils dem variablen Teil der URL entsprechen.
Das folgende Skript demonstriert die Verwendung von url_for() Funktion.
from flask import Flask, redirect, url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def hello_user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest',guest = name))
if __name__ == '__main__':
app.run(debug = True)Das obige Skript hat eine Funktion user(name) Dies akzeptiert einen Wert für sein Argument aus der URL.
Das User() Die Funktion prüft, ob ein empfangenes Argument übereinstimmt ‘admin’oder nicht. Wenn es übereinstimmt, wird die Anwendung an die umgeleitethello_admin() Funktion mit url_for(), sonst zum hello_guest() Funktion, die das empfangene Argument als Gastparameter an es übergibt.
Speichern Sie den obigen Code und führen Sie ihn in der Python-Shell aus.
Öffnen Sie den Browser und geben Sie die URL ein als - http://localhost:5000/user/admin
Die Antwort der Anwendung im Browser lautet -
Hello AdminGeben Sie die folgende URL in den Browser ein - http://localhost:5000/user/mvl
Die Antwort der Anwendung ändert sich jetzt in -
Hello mvl as GuestDas HTTP-Protokoll ist die Grundlage der Datenkommunikation im World Wide Web. In diesem Protokoll werden verschiedene Methoden zum Abrufen von Daten von der angegebenen URL definiert.
In der folgenden Tabelle sind verschiedene http-Methoden zusammengefasst.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | GET Sendet Daten in unverschlüsselter Form an den Server. Häufigste Methode. |
| 2 | HEAD Wie GET, jedoch ohne Antwortkörper |
| 3 | POST Wird zum Senden von HTML-Formulardaten an den Server verwendet. Von der POST-Methode empfangene Daten werden vom Server nicht zwischengespeichert. |
| 4 | PUT Ersetzt alle aktuellen Darstellungen der Zielressource durch den hochgeladenen Inhalt. |
| 5 | DELETE Entfernt alle aktuellen Darstellungen der Zielressource, die durch eine URL angegeben werden |
Standardmäßig reagiert die Flask-Route auf die GETAnfragen. Diese Einstellung kann jedoch geändert werden, indem Methodenargumente für bereitgestellt werdenroute() Dekorateur.
Um die Verwendung von zu demonstrieren POST Methode im URL-Routing, lassen Sie uns zuerst ein HTML-Formular erstellen und die verwenden POST Methode zum Senden von Formulardaten an eine URL.
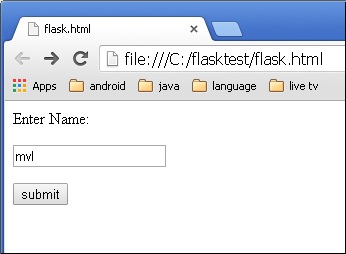
Speichern Sie das folgende Skript als login.html
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Geben Sie nun das folgende Skript in die Python-Shell ein.
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)Öffnen Sie nach dem Start des Entwicklungsservers login.html Geben Sie im Browser den Namen in das Textfeld ein und klicken Sie auf Submit.

Formulardaten werden an die URL in der Aktionsklausel des Formular-Tags gesendet.
http://localhost/login ist dem zugeordnet login()Funktion. Da hat der Server Daten von empfangenPOST Methode wird der Wert des 'nm'-Parameters, der aus den Formulardaten erhalten wird, erhalten durch -
user = request.form['nm']Es wird an weitergegeben ‘/success’URL als variabler Teil. Der Browser zeigt awelcome Nachricht im Fenster.

Ändern Sie den Methodenparameter in ‘GET’ im login.htmlund öffnen Sie es erneut im Browser. Die auf dem Server empfangenen Daten stammen von derGETMethode. Der Wert des Parameters 'nm' wird nun erhalten durch -
User = request.args.get(‘nm’)Hier, argsist ein Wörterbuchobjekt, das eine Liste von Paaren von Formularparametern und den entsprechenden Wert enthält. Der Wert, der dem Parameter 'nm' entspricht, wird wie zuvor an die URL '/ success' übergeben.
Es ist möglich, die Ausgabe einer an eine bestimmte URL gebundenen Funktion in Form von HTML zurückzugeben. Zum Beispiel im folgenden Skript:hello() Funktion wird gerendert ‘Hello World’ mit <h1> Tag daran angehängt.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)Das Generieren von HTML-Inhalten aus Python-Code ist jedoch umständlich, insbesondere wenn variable Daten und Python-Sprachelemente wie Bedingungen oder Schleifen eingefügt werden müssen. Dies würde ein häufiges Entkommen aus HTML erfordern.
Hier kann man nutzen Jinja2Template Engine, auf der Flask basiert. Anstatt Hardcode-HTML von der Funktion zurückzugeben, kann eine HTML-Datei von der gerendert werdenrender_template() Funktion.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask versucht, die HTML-Datei im Vorlagenordner in demselben Ordner zu finden, in dem sich dieses Skript befindet.
- Anwendungsordner
- Hello.py
- templates
- hello.html
Der Begriff ‘web templating system’bezieht sich auf das Entwerfen eines HTML-Skripts, in das die variablen Daten dynamisch eingefügt werden können. Ein Web-Template-System besteht aus einer Template-Engine, einer Art Datenquelle und einem Template-Prozessor.
Flasche verwendet Jinja2Template Engine. Eine Webvorlage enthält mit HTML-Syntax durchsetzte Platzhalter für Variablen und Ausdrücke (in diesem Fall Python-Ausdrücke), die beim Rendern der Vorlage durch Werte ersetzt werden.
Der folgende Code wird gespeichert als hello.html im Vorlagenordner.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Führen Sie als Nächstes das folgende Skript in der Python-Shell aus.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Öffnen Sie beim Starten des Entwicklungsservers den Browser und geben Sie die URL als - ein http://localhost:5000/hello/mvl
Das variable Ein Teil der URL wird um eingefügt {{ name }} Platzhalter.

Das Jinja2 Die Template-Engine verwendet die folgenden Trennzeichen, um aus HTML zu entkommen.
- {% ...%} für Anweisungen
- {{...}}, damit Ausdrücke in der Vorlagenausgabe gedruckt werden
- {# ... #} für Kommentare, die nicht in der Vorlagenausgabe enthalten sind
- # ... ## für Zeilenanweisungen
Im folgenden Beispiel wird die Verwendung der bedingten Anweisung in der Vorlage demonstriert. Die URL-Regel zumhello()Funktion akzeptiert den Integer-Parameter. Es wird an die weitergegebenhello.htmlVorlage. Darin wird der Wert der empfangenen Zahl (Markierungen) verglichen (größer oder kleiner als 50) und dementsprechend wird HTML bedingt gerendert.
Das Python-Skript lautet wie folgt:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)HTML-Vorlagenskript von hello.html ist wie folgt -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Beachten Sie, dass die bedingten Anweisungen if-else und endif sind in Trennzeichen eingeschlossen {%..%}.
Führen Sie das Python-Skript aus und besuchen Sie die URL http://localhost/hello/60 und dann http://localhost/hello/30 um zu sehen, wie sich die Ausgabe von HTML bedingt ändert.
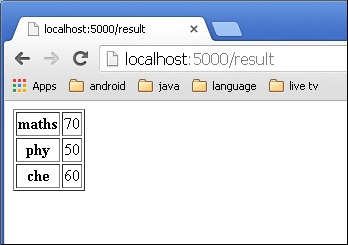
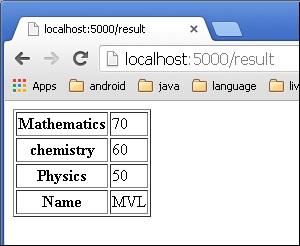
Die Python-Schleifenkonstrukte können auch innerhalb der Vorlage verwendet werden. Im folgenden Skript wird dieresult() Funktion sendet ein Wörterbuchobjekt an Vorlage results.html wenn URL http://localhost:5000/result wird im Browser geöffnet.
Der Vorlagenteil von result.html beschäftigt a for loop um Schlüssel- und Wertepaare des Wörterbuchobjekts zu rendern result{} als Zellen einer HTML-Tabelle.
Führen Sie den folgenden Code in der Python-Shell aus.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Speichern Sie das folgende HTML-Skript als result.html im Vorlagenordner.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Auch hier die Python-Anweisungen, die dem entsprechen For Schleife sind in {% ..%} eingeschlossen, während die Ausdrücke key and value werden hineingelegt {{ }}.
Nachdem die Entwicklung gestartet wurde, öffnen Sie sie http://localhost:5000/result im Browser, um die folgende Ausgabe zu erhalten.

Eine Webanwendung erfordert häufig eine statische Datei wie z javascript Datei oder a CSSDatei, die die Anzeige einer Webseite unterstützt. Normalerweise ist der Webserver so konfiguriert, dass er sie für Sie bereitstellt. Während der Entwicklung werden diese Dateien jedoch aus einem statischen Ordner in Ihrem Paket oder neben Ihrem Modul bereitgestellt und sind unter verfügbar/static auf die Anwendung.
Ein spezieller Endpunkt 'static' wird verwendet, um eine URL für statische Dateien zu generieren.
Im folgenden Beispiel a javascript Funktion definiert in hello.js wird aufgerufen OnClick Ereignis der HTML-Schaltfläche in index.html, die auf gerendert wird ‘/’ URL der Flask-Anwendung.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)Das HTML-Skript von index.html ist unten angegeben.
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>hello.js enthält sayHello() Funktion.
function sayHello() {
alert("Hello World")
}Die Daten von der Webseite eines Clients werden als globales Anforderungsobjekt an den Server gesendet. Um die Anforderungsdaten zu verarbeiten, sollten sie aus dem Flask-Modul importiert werden.
Wichtige Attribute des Anforderungsobjekts sind unten aufgeführt -
Form - Es ist ein Wörterbuchobjekt, das Schlüssel- und Wertepaare von Formularparametern und deren Werte enthält.
args - Analysierter Inhalt der Abfragezeichenfolge, die Teil der URL nach dem Fragezeichen (?) Ist.
Cookies - Wörterbuchobjekt mit Cookie-Namen und -Werten.
files - Daten zur hochgeladenen Datei.
method - aktuelle Anforderungsmethode.
Wir haben bereits gesehen, dass die http-Methode in der URL-Regel angegeben werden kann. DasForm Von der ausgelösten Funktion empfangene Daten können sie in Form eines Wörterbuchobjekts sammeln und an eine Vorlage weiterleiten, um sie auf einer entsprechenden Webseite zu rendern.
Im folgenden Beispiel ‘/’URL rendert eine Webseite (student.html) mit einem Formular. Die darin eingegebenen Daten werden an die gesendet‘/result’ URL, die die auslöst result() Funktion.
Das results() Funktion sammelt Formulardaten in request.form in einem Wörterbuchobjekt und sendet es zum Rendern an result.html.
Die Vorlage rendert dynamisch eine HTML-Tabelle von form Daten.
Unten ist der Python-Anwendungscode angegeben -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)Unten ist das HTML-Skript von angegeben student.html.
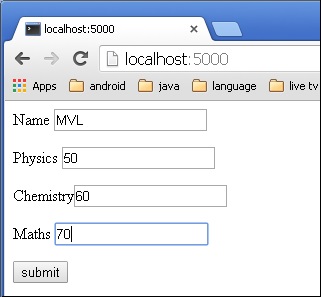
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Code der Vorlage (result.html) ist unten angegeben -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Führen Sie das Python-Skript aus und geben Sie die URL ein http://localhost:5000/ im Browser.

Wenn der Submit Klicken Sie auf die Schaltfläche, werden die Formulardaten gerendert result.html in Form einer HTML-Tabelle.

Ein Cookie wird in Form einer Textdatei auf dem Computer eines Clients gespeichert. Ihr Zweck ist es, Daten zu speichern und zu verfolgen, die sich auf die Nutzung eines Kunden beziehen, um eine bessere Besuchererfahrung und Site-Statistiken zu erzielen.
EIN Request objectenthält das Attribut eines Cookies. Es ist ein Wörterbuchobjekt aller Cookie-Variablen und ihrer entsprechenden Werte, die ein Client übertragen hat. Darüber hinaus speichert ein Cookie auch die Ablaufzeit, den Pfad und den Domainnamen der Site.
In Flask werden Cookies für das Antwortobjekt gesetzt. Verwendenmake_response()Funktion zum Abrufen des Antwortobjekts vom Rückgabewert einer Ansichtsfunktion. Verwenden Sie danach dieset_cookie() Funktion des Antwortobjekts zum Speichern eines Cookies.
Ein Cookie zurückzulesen ist einfach. Dasget() Methode von request.cookies Das Attribut wird zum Lesen eines Cookies verwendet.
In der folgenden Flask-Anwendung wird beim Besuch ein einfaches Formular geöffnet ‘/’ URL.
@app.route('/')
def index():
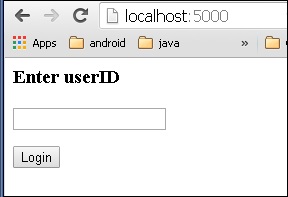
return render_template('index.html')Diese HTML-Seite enthält eine Texteingabe.
<html>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'nm'/></p>
<p><input type = 'submit' value = 'Login'/></p>
</form>
</body>
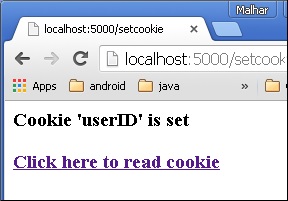
</html>Das Formular wird an gesendet ‘/setcookie’URL. Die zugehörige Ansichtsfunktion legt einen Cookie-Namen festuserID und rendert eine andere Seite.
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['nm']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
return resp‘readcookie.html’ enthält einen Hyperlink zu einer anderen Ansichtsfunktion getcookie(), der zurückliest und den Cookie-Wert im Browser anzeigt.
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'Führen Sie die Anwendung aus und besuchen Sie http://localhost:5000/

Das Ergebnis des Setzens eines Cookies wird folgendermaßen angezeigt:

Die Ausgabe des zurückgelesenen Cookies wird unten gezeigt.

Sitzungsdaten werden wie Cookies auf dem Client gespeichert. Sitzung ist das Zeitintervall, in dem sich ein Client bei einem Server anmeldet und sich von diesem abmeldet. Die Daten, die während dieser Sitzung gespeichert werden müssen, werden im Client-Browser gespeichert.
Eine Sitzung mit jedem Client wird a zugewiesen Session ID. Die Sitzungsdaten werden auf Cookies gespeichert und vom Server kryptografisch signiert. Für diese Verschlüsselung benötigt eine Flask-Anwendung eine definierteSECRET_KEY.
Das Sitzungsobjekt ist auch ein Wörterbuchobjekt, das Schlüssel-Wert-Paare von Sitzungsvariablen und zugehörigen Werten enthält.
Zum Beispiel, um a ‘username’ Sitzungsvariable verwenden Sie die Anweisung -
Session[‘username’] = ’admin’Um eine Sitzungsvariable freizugeben, verwenden Sie pop() Methode.
session.pop('username', None)Der folgende Code ist eine einfache Demonstration der Sitzungsarbeit in Flask. URL‘/’ fordert den Benutzer einfach auf, sich als Sitzungsvariable anzumelden ‘username’ ist nicht eingestellt.
@app.route('/')
def index():
if 'username' in session:
username = session['username']
return 'Logged in as ' + username + '<br>' + \
"<b><a href = '/logout'>click here to log out</a></b>"
return "You are not logged in <br><a href = '/login'></b>" + \
"click here to log in</b></a>"Wenn der Benutzer zu '/ login' navigiert, öffnet die Funktion login () view ein Anmeldeformular, da sie über die GET-Methode aufgerufen wird.
Ein Formular wird zurück an gesendet ‘/login’und jetzt wird die Sitzungsvariable gesetzt. Die Anwendung wird an weitergeleitet‘/’. Diesmal Sitzungsvariable‘username’ gefunden.
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action = "" method = "post">
<p><input type = text name = username/></p>
<p<<input type = submit value = Login/></p>
</form>
'''Die Anwendung enthält auch a logout() Ansichtsfunktion, die herausspringt ‘username’Sitzungsvariable. Daher,‘/’ Die URL zeigt wieder die Startseite.
@app.route('/logout')
def logout():
# remove the username from the session if it is there
session.pop('username', None)
return redirect(url_for('index'))Führen Sie die Anwendung aus und besuchen Sie die Homepage. (Stellen Sie sicher, dass Sie einstellensecret_key des Antrags)
from flask import Flask, session, redirect, url_for, escape, request
app = Flask(__name__)
app.secret_key = 'any random string’Die Ausgabe wird wie unten gezeigt angezeigt. Klicken Sie auf den Link“click here to log in”.

Der Link wird zu einem anderen Bildschirm geleitet. Geben Sie 'admin' ein.

Der Bildschirm zeigt Ihnen die Nachricht, ‘Logged in as admin’.

Flaschenklasse hat eine redirect()Funktion. Beim Aufruf wird ein Antwortobjekt zurückgegeben und der Benutzer mit dem angegebenen Statuscode an einen anderen Zielspeicherort umgeleitet.
Prototyp von redirect() Funktion ist wie folgt -
Flask.redirect(location, statuscode, response)In der obigen Funktion -
location Parameter ist die URL, unter der die Antwort umgeleitet werden soll.
statuscode Wird an den Header des Browsers gesendet und ist standardmäßig 302.
response Der Parameter wird verwendet, um die Antwort zu instanziieren.
Die folgenden Statuscodes sind standardisiert -
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
Das default status Code ist 302, das ist für ‘found’.
Im folgenden Beispiel wird die redirect() Mit dieser Funktion wird die Anmeldeseite erneut angezeigt, wenn ein Anmeldeversuch fehlschlägt.
from flask import Flask, redirect, url_for, render_template, request
# Initialize the Flask application
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST' and request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Flaschenklasse hat abort() Funktion mit einem Fehlercode.
Flask.abort(code)Das Code Parameter nimmt einen der folgenden Werte an -
400 - für schlechte Anfrage
401 - für nicht authentifiziert
403 - für Verboten
404 - für nicht gefunden
406 - für nicht akzeptabel
415 - für nicht unterstützten Medientyp
429 - Zu viele Anfragen
Nehmen wir eine kleine Änderung in der login()Funktion im obigen Code. Anstatt die Anmeldeseite erneut anzuzeigen, wenn‘Unauthourized’ Seite angezeigt werden soll, durch Aufruf an ersetzen abort(401).
from flask import Flask, redirect, url_for, render_template, request, abort
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
if request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
abort(401)
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Eine gute GUI-basierte Anwendung gibt einem Benutzer Feedback zur Interaktion. Beispielsweise verwenden die Desktopanwendungen Dialogfelder oder Meldungsfelder, und JavaScript verwendet Warnungen für ähnliche Zwecke.
Das Generieren solcher informativen Nachrichten ist in der Flask-Webanwendung einfach. Das blinkende System des Flask-Frameworks ermöglicht es, eine Nachricht in einer Ansicht zu erstellen und in einer aufgerufenen Ansichtsfunktion zu rendernnext.
Ein Kolbenmodul enthält flash()Methode. Es übergibt eine Nachricht an die nächste Anforderung, bei der es sich im Allgemeinen um eine Vorlage handelt.
flash(message, category)Hier,
message Parameter ist die tatsächlich zu blinkende Nachricht.
categoryParameter ist optional. Dies kann entweder "Fehler", "Info" oder "Warnung" sein.
Um Nachrichten aus der Sitzung zu entfernen, werden Vorlagen aufgerufen get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Beide Parameter sind optional. Der erste Parameter ist ein Tupel, wenn empfangene Nachrichten eine Kategorie haben. Der zweite Parameter ist nützlich, um nur bestimmte Meldungen anzuzeigen.
Die folgenden Blitze empfangene Nachrichten in einer Vorlage.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Lassen Sie uns nun ein einfaches Beispiel sehen, das den Blinkmechanismus in Flask demonstriert. Im folgenden Code wird a‘/’ Die URL zeigt einen Link zur Anmeldeseite an, ohne dass eine Nachricht zum Flashen angezeigt wird.
@app.route('/')
def index():
return render_template('index.html')Der Link führt einen Benutzer zu ‘/login’URL, die ein Anmeldeformular anzeigt. Wenn eingereicht, dielogin() Die Ansichtsfunktion überprüft einen Benutzernamen und ein Passwort und blinkt entsprechend a ‘success’ Nachricht oder erstellt ‘error’ Variable.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
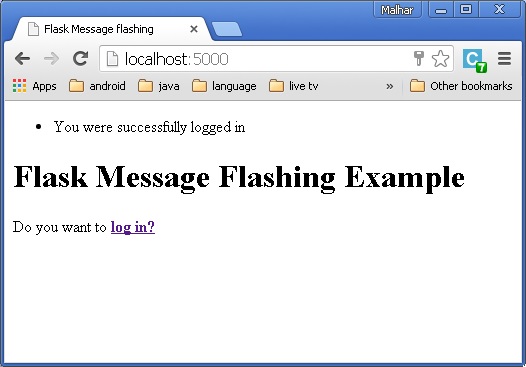
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)Im Falle von errorwird die Anmeldevorlage mit einer Fehlermeldung erneut angezeigt.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Auf der anderen Seite, wenn login erfolgreich ist, wird eine Erfolgsmeldung in der Indexvorlage geflasht.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Ein vollständiger Code für das Beispiel zum Flashen von Flaschenmeldungen ist unten angegeben.
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)Nachdem Sie die obigen Codes ausgeführt haben, wird der folgende Bildschirm angezeigt.

Wenn Sie auf den Link klicken, werden Sie zur Anmeldeseite weitergeleitet.
Geben Sie den Benutzernamen und das Passwort ein.

Klicken Login. Es wird die Meldung "Sie wurden erfolgreich angemeldet" angezeigt.

Das Hochladen von Dateien in Flask ist sehr einfach. Es benötigt ein HTML-Formular mit dem Enctype-Attribut 'multipart / form-data', das die Datei an eine URL sendet. Der URL-Handler ruft die Datei abrequest.files[] Objekt und speichert es an der gewünschten Stelle.
Jede hochgeladene Datei wird zuerst an einem temporären Speicherort auf dem Server gespeichert, bevor sie tatsächlich an ihrem endgültigen Speicherort gespeichert wird. Der Name der Zieldatei kann fest codiert sein oder aus der Dateinameneigenschaft von abgerufen werdenrequest.files[file]Objekt. Es wird jedoch empfohlen, eine sichere Version mit dem zu erhaltensecure_filename() Funktion.
In den Konfigurationseinstellungen des Flask-Objekts können Sie den Pfad des Standard-Upload-Ordners und die maximale Größe der hochgeladenen Datei definieren.
| app.config ['UPLOAD_FOLDER'] | Definiert den Pfad für den Upload-Ordner |
| app.config ['MAX_CONTENT_PATH'] | Gibt die maximale Größe der Datei an, die hochgeladen werden soll - in Byte |
Der folgende Code hat ‘/upload’ URL-Regel, die angezeigt wird ‘upload.html’ aus dem Vorlagenordner und ‘/upload-file’ URL-Regel, die aufruft uploader() Funktionshandhabungs-Upload-Prozess.
‘upload.html’ hat eine Dateiauswahlschaltfläche und eine Senden-Schaltfläche.
<html>
<body>
<form action = "http://localhost:5000/uploader" method = "POST"
enctype = "multipart/form-data">
<input type = "file" name = "file" />
<input type = "submit"/>
</form>
</body>
</html>Sie sehen den Bildschirm wie unten gezeigt.

Klicken Submitnach Auswahl der Datei. Die Post-Methode von Form wird aufgerufen‘/upload_file’URL. Die zugrunde liegende Funktionuploader() führt den Speichervorgang durch.
Es folgt der Python-Code der Flask-Anwendung.
from flask import Flask, render_template, request
from werkzeug import secure_filename
app = Flask(__name__)
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.run(debug = True)Flask wird oft als Micro Framework bezeichnet, da eine Kernfunktionalität WSGI und Routing basierend auf umfasst Werkzeug und Template Engine basierend auf Jinja2. Darüber hinaus unterstützt das Flask-Framework Cookies und Sitzungen sowie Web-Helfer wieJSON, statische Dateien usw. Offensichtlich reicht dies nicht für die Entwicklung einer vollwertigen Webanwendung aus. Hier kommen die Flask-Erweiterungen ins Bild. Flask-Erweiterungen erweitern das Flask-Framework.
Es gibt eine große Anzahl von Flask-Erweiterungen. Eine Flask-Erweiterung ist ein Python-Modul, das der Flask-Anwendung eine bestimmte Art von Unterstützung hinzufügt. Flask Extension Registry ist ein Verzeichnis der verfügbaren Erweiterungen. Die erforderliche Erweiterung kann von heruntergeladen werdenpip Nützlichkeit.
In diesem Tutorial werden die folgenden wichtigen Flask-Erweiterungen erläutert:
Flask Mail - Bietet eine SMTP-Schnittstelle für die Flask-Anwendung
Flask WTF - Fügt das Rendern und Validieren von WTForms hinzu
Flask SQLAlchemy - Fügt der Flask-Anwendung SQLAlchemy-Unterstützung hinzu
Flask Sijax - Schnittstelle für Sijax - Python / jQuery-Bibliothek, die die Verwendung von AJAX in Webanwendungen vereinfacht
Jeder Erweiterungstyp bietet normalerweise eine umfassende Dokumentation zu seiner Verwendung. Da eine Erweiterung ein Python-Modul ist, muss sie importiert werden, damit sie verwendet werden kann. Kolbenverlängerungen werden im Allgemeinen als flask-foo bezeichnet. Importieren,
from flask_foo import [class, function]Für Versionen von Flask nach 0.7 können Sie auch die Syntax verwenden -
from flask.ext import fooFür diese Verwendung muss ein Kompatibilitätsmodul aktiviert werden. Es kann durch Ausführen von flaskext_compat.py installiert werden
import flaskext_compat
flaskext_compat.activate()
from flask.ext import fooEine webbasierte Anwendung muss häufig über die Funktion zum Senden von E-Mails an Benutzer / Clients verfügen. Flask-Mail Die Erweiterung macht es sehr einfach, eine einfache Schnittstelle mit jedem E-Mail-Server einzurichten.
Zunächst sollte die Flask-Mail-Erweiterung mithilfe des Pip-Dienstprogramms installiert werden.
pip install Flask-MailAnschließend muss Flask-Mail konfiguriert werden, indem Werte der folgenden Anwendungsparameter festgelegt werden.
| Sr.Nr. | Parameter & Beschreibung |
|---|---|
| 1 | MAIL_SERVER Name / IP-Adresse des E-Mail-Servers |
| 2 | MAIL_PORT Portnummer des verwendeten Servers |
| 3 | MAIL_USE_TLS Aktivieren / Deaktivieren der Verschlüsselung der Transport Security Layer |
| 4 | MAIL_USE_SSL Aktivieren / Deaktivieren der Secure Sockets Layer-Verschlüsselung |
| 5 | MAIL_DEBUG Debug-Unterstützung. Standard ist der Debug-Status der Flask-Anwendung |
| 6 | MAIL_USERNAME Benutzername des Absenders |
| 7 | MAIL_PASSWORD Passwort des Absenders |
| 8 | MAIL_DEFAULT_SENDER Legt den Standardabsender fest |
| 9 | MAIL_MAX_EMAILS Legt die maximale Anzahl der zu sendenden Mails fest |
| 10 | MAIL_SUPPRESS_SEND Senden unterdrückt, wenn app.testing auf true gesetzt ist |
| 11 | MAIL_ASCII_ATTACHMENTS Bei true werden angehängte Dateinamen in ASCII konvertiert |
Das Flask-Mail-Modul enthält Definitionen der folgenden wichtigen Klassen.
Mail-Klasse
Es verwaltet die Anforderungen für E-Mail-Nachrichten. Der Klassenkonstruktor hat die folgende Form:
flask-mail.Mail(app = None)Der Konstruktor verwendet das Flask-Anwendungsobjekt als Parameter.
Methoden der Mail-Klasse
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | send() Sendet den Inhalt des Nachrichtenklassenobjekts |
| 2 | connect() Öffnet die Verbindung zum Mailhost |
| 3 | send_message() Sendet ein Nachrichtenobjekt |
Nachrichtenklasse
Es kapselt eine E-Mail-Nachricht. Der Nachrichtenklassenkonstruktor hat mehrere Parameter -
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc,
reply-to, date, charset, extra_headers, mail_options, rcpt_options)Methoden der Nachrichtenklasse
attach()- Fügt der Nachricht einen Anhang hinzu. Diese Methode verwendet die folgenden Parameter -
filename - Name der anzuhängenden Datei
content_type - MIME-Dateityp
data - Rohdateidaten
disposition - gegebenenfalls inhaltliche Disposition.
add_recipient() - Fügt der Nachricht einen weiteren Empfänger hinzu
Im folgenden Beispiel wird der SMTP-Server des Google Mail-Dienstes als MAIL_SERVER für die Flask-Mail-Konfiguration verwendet.
Step 1 - Importieren Sie die Mail- und Message-Klasse aus dem Flask-Mail-Modul in den Code.
from flask_mail import Mail, MessageStep 2 - Anschließend wird Flask-Mail gemäß den folgenden Einstellungen konfiguriert.
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = TrueStep 3 - Erstellen Sie eine Instanz der Mail-Klasse.
mail = Mail(app)Step 4 - Richten Sie ein Nachrichtenobjekt in einer Python-Funktion ein, die durch eine URL-Regel zugeordnet ist (‘/’).
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "This is the email body"
mail.send(msg)
return "Sent"Step 5- Der gesamte Code ist unten angegeben. Führen Sie das folgende Skript in Python Shell aus und besuchen Siehttp://localhost:5000/.
from flask import Flask
from flask_mail import Mail, Message
app =Flask(__name__)
mail=Mail(app)
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent"
if __name__ == '__main__':
app.run(debug = True)Beachten Sie, dass die im Google Mail-Dienst integrierten Unsicherheitsfunktionen diesen Anmeldeversuch möglicherweise blockieren. Möglicherweise müssen Sie die Sicherheitsstufe verringern. Melden Sie sich in Ihrem Google Mail-Konto an und besuchen Sie diesen Link, um die Sicherheit zu verringern.

Einer der wesentlichen Aspekte einer Webanwendung besteht darin, dem Benutzer eine Benutzeroberfläche zu präsentieren. HTML bietet eine<form>Tag, mit dem eine Schnittstelle entworfen wird. EINForm’s Elemente wie Texteingabe, Radio, Auswahl usw. können entsprechend verwendet werden.
Von einem Benutzer eingegebene Daten werden in Form einer HTTP-Anforderungsnachricht entweder per GET- oder POST-Methode an das serverseitige Skript gesendet.
Das serverseitige Skript muss die Formularelemente aus http-Anforderungsdaten neu erstellen. In der Tat müssen Formularelemente zweimal definiert werden - einmal in HTML und erneut im serverseitigen Skript.
Ein weiterer Nachteil der Verwendung von HTML-Formularen besteht darin, dass es schwierig (wenn nicht unmöglich) ist, die Formularelemente dynamisch zu rendern. HTML selbst bietet keine Möglichkeit, die Eingabe eines Benutzers zu überprüfen.
Das ist wo WTFormsEine flexible Bibliothek für Formulare, Rendering und Validierung ist praktisch. Die Flask-WTF-Erweiterung bietet hierfür eine einfache SchnittstelleWTForms Bibliothek.
Verwenden von Flask-WTFkönnen wir die Formularfelder in unserem Python-Skript definieren und sie mithilfe einer HTML-Vorlage rendern. Es ist auch möglich, eine Validierung auf die anzuwendenWTF Feld.
Lassen Sie uns sehen, wie diese dynamische HTML-Generierung funktioniert.
Zunächst muss die Flask-WTF-Erweiterung installiert werden.
pip install flask-WTFDas installierte Paket enthält a Form Klasse, die als übergeordnetes Element für benutzerdefinierte Formulare verwendet werden muss.
WTformsPaket enthält Definitionen verschiedener Formularfelder. EtwasStandard form fields Sind unten aufgeführt.
| Sr.Nr. | Standardformularfelder & Beschreibung |
|---|---|
| 1 | TextField Repräsentiert das HTML-Formularelement <input type = 'text'> |
| 2 | BooleanField Repräsentiert das HTML-Formularelement <input type = 'checkbox'> |
| 3 | DecimalField Textfeld zur Anzeige von Zahlen mit Dezimalstellen |
| 4 | IntegerField TextField zum Anzeigen von Ganzzahlen |
| 5 | RadioField Repräsentiert das HTML-Formularelement <input type = 'radio'> |
| 6 | SelectField Repräsentiert ein ausgewähltes Formularelement |
| 7 | TextAreaField Repräsentiert das HTML-Formularelement <testarea> |
| 8 | PasswordField Repräsentiert das HTML-Formularelement <input type = 'password'> |
| 9 | SubmitField Repräsentiert das Formularelement <input type = 'submit'> |
Beispielsweise kann ein Formular mit einem Textfeld wie folgt gestaltet werden:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Zusätzlich zu ‘name’Feld wird automatisch ein verstecktes Feld für das CSRF-Token erstellt. Dies soll verhindernCross Site Request Forgery Attacke.
Beim Rendern wird ein gleichwertiges HTML-Skript erstellt, wie unten gezeigt.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Eine benutzerdefinierte Formularklasse wird in einer Flask-Anwendung verwendet und das Formular wird mithilfe einer Vorlage gerendert.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Das WTForms-Paket enthält auch eine Validator-Klasse. Dies ist nützlich, um die Validierung auf Formularfelder anzuwenden. Die folgende Liste zeigt häufig verwendete Validatoren.
| Sr.Nr. | Validatoren Klasse & Beschreibung |
|---|---|
| 1 | DataRequired Überprüft, ob das Eingabefeld leer ist |
| 2 | Überprüft, ob der Text im Feld den Konventionen der E-Mail-ID entspricht |
| 3 | IPAddress Überprüft die IP-Adresse im Eingabefeld |
| 4 | Length Überprüft, ob die Länge der Zeichenfolge im Eingabefeld im angegebenen Bereich liegt |
| 5 | NumberRange Überprüft eine Zahl im Eingabefeld innerhalb eines bestimmten Bereichs |
| 6 | URL Überprüft die im Eingabefeld eingegebene URL |
Wir werden uns jetzt bewerben ‘DataRequired’ Validierungsregel für die name Feld im Kontaktformular.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])Das validate()Die Funktion des Formularobjekts überprüft die Formulardaten und löst die Überprüfungsfehler aus, wenn die Überprüfung fehlschlägt. DasErrorNachrichten werden an die Vorlage gesendet. In der HTML-Vorlage werden Fehlermeldungen dynamisch gerendert.
{% for message in form.name.errors %}
{{ message }}
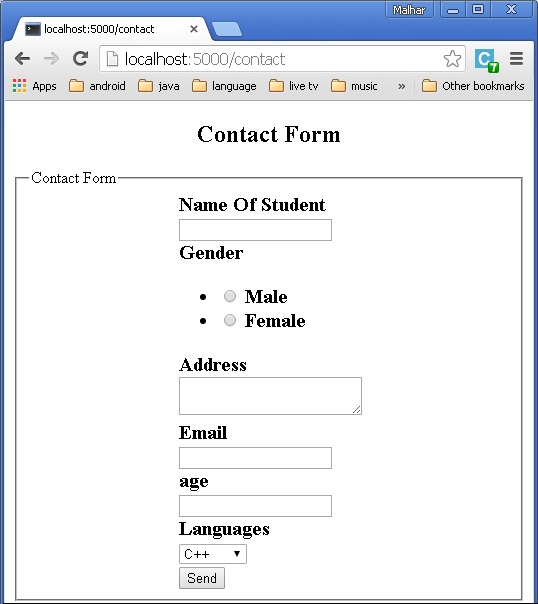
{% endfor %}Das folgende Beispiel zeigt die oben angegebenen Konzepte. Das Design vonContact form ist unten angegeben (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Validatoren werden auf die angewendet Name und Email Felder.
Im Folgenden finden Sie das Flask-Anwendungsskript (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Das Skript der Vorlage (contact.html) ist wie folgt -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>Lauf formexample.py in der Python-Shell und besuchen Sie die URL http://localhost:5000/contact. DasContact Das Formular wird wie unten gezeigt angezeigt.

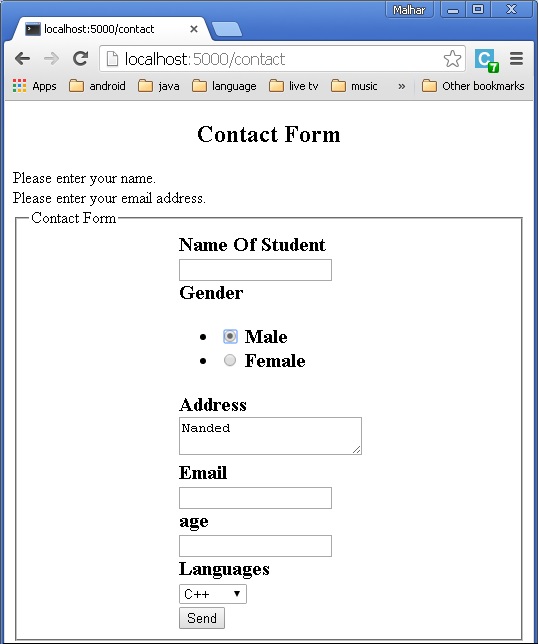
Wenn es Fehler gibt, sieht die Seite folgendermaßen aus:

Wenn es keine Fehler gibt, ‘success.html’ wird gerendert.

Python hat eine eingebaute Unterstützung für SQlite. Das SQlite3-Modul wird mit Python-Distribution geliefert. Ein ausführliches Tutorial zur Verwendung der SQLite-Datenbank in Python finden Sie unter diesem Link . In diesem Abschnitt werden wir sehen, wie eine Flask-Anwendung mit SQLite interagiert.
Erstellen Sie eine SQLite-Datenbank ‘database.db’ und erstellen Sie eine Schülertabelle darin.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Unsere Kolbenanwendung hat drei View Funktionen.
Zuerst new_student() Funktion ist an die URL-Regel gebunden (‘/addnew’). Es wird eine HTML-Datei mit dem Schülerinformationsformular gerendert.
@app.route('/enternew')
def new_student():
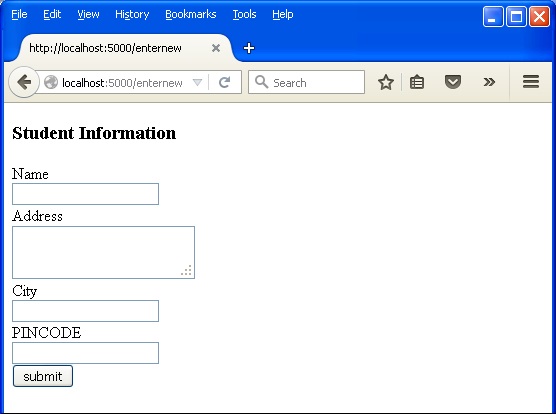
return render_template('student.html')Das HTML-Skript für ‘student.html’ ist wie folgt -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Wie zu sehen ist, werden Formulardaten an die gesendet ‘/addrec’ URL, die die bindet addrec() Funktion.
Diese addrec() Funktion ruft die Daten des Formulars von ab POSTMethode und Einfügungen in der Schülertabelle. Eine Nachricht, die dem Erfolg oder Fehler beim Einfügen entspricht, wird an gerendert‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()Das HTML-Skript von result.html enthält eine Escape-Anweisung {{msg}} das zeigt das Ergebnis von Insert Betrieb.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>Die Anwendung enthält eine andere list() Funktion dargestellt durch ‘/list’URL. Es bevölkert‘rows’ Als ein MultiDictObjekt, das alle Datensätze in der Schülertabelle enthält. Dieses Objekt wird an die übergebenlist.html Vorlage.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
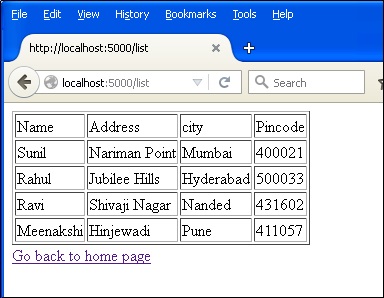
return render_template("list.html",rows = rows)Diese list.html ist eine Vorlage, die den Zeilensatz durchläuft und die Daten in einer HTML-Tabelle rendert.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>Endlich, das ‘/’ URL-Regel rendert a ‘home.html’ Dies ist der Einstiegspunkt der Anwendung.
@app.route('/')
def home():
return render_template('home.html')Hier ist der vollständige Code von Flask-SQLite Anwendung.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)Führen Sie dieses Skript über die Python-Shell aus und starten Sie den Entwicklungsserver. Besuchhttp://localhost:5000/ im Browser, der ein einfaches Menü wie dieses anzeigt -

Klicken ‘Add New Record’ Link zum Öffnen der Student Information Bilden.

Füllen Sie die Formularfelder aus und senden Sie sie ab. Die zugrunde liegende Funktion fügt den Datensatz in die Schülertabelle ein.

Gehen Sie zurück zur Startseite und klicken Sie auf ‘Show List’Verknüpfung. Die Tabelle mit den Beispieldaten wird angezeigt.

Die Verwendung von unformatiertem SQL in Flask-Webanwendungen zum Ausführen von CRUD-Operationen für Datenbanken kann mühsam sein. Stattdessen,SQLAlchemyist ein Python-Toolkit ein mächtiges OR MapperDies gibt Anwendungsentwicklern die volle Leistung und Flexibilität von SQL. Flask-SQLAlchemy ist die Flask-Erweiterung, die Ihrer Flask-Anwendung Unterstützung für SQLAlchemy hinzufügt.
What is ORM (Object Relation Mapping)?
Die meisten Programmiersprachenplattformen sind objektorientiert. Daten auf RDBMS-Servern werden dagegen als Tabellen gespeichert. Die Objektbeziehungszuordnung ist eine Technik zum Zuordnen von Objektparametern zur zugrunde liegenden RDBMS-Tabellenstruktur. Eine ORM-API bietet Methoden zum Ausführen von CRUD-Operationen, ohne dass SQL-Rohanweisungen geschrieben werden müssen.
In diesem Abschnitt werden wir die ORM-Techniken von Flask-SQLAlchemy untersuchen und eine kleine Webanwendung erstellen.
Step 1 - Installieren Sie die Flask-SQLAlchemy-Erweiterung.
pip install flask-sqlalchemyStep 2 - Sie müssen die SQLAlchemy-Klasse aus diesem Modul importieren.
from flask_sqlalchemy import SQLAlchemyStep 3 - Erstellen Sie nun ein Flask-Anwendungsobjekt und legen Sie den URI für die zu verwendende Datenbank fest.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Erstellen Sie dann ein Objekt der SQLAlchemy-Klasse mit dem Anwendungsobjekt als Parameter. Dieses Objekt enthält Hilfsfunktionen für ORM-Operationen. Es bietet auch eine übergeordnete Modellklasse, mit der benutzerdefinierte Modelle deklariert werden. Im folgenden Ausschnitt astudents Modell wird erstellt.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Um die in URI erwähnte Datenbank zu erstellen / zu verwenden, führen Sie die aus create_all() Methode.
db.create_all()Das Session Gegenstand von SQLAlchemy verwaltet alle Persistenzoperationen von ORM Objekt.
Die folgenden Sitzungsmethoden führen CRUD-Operationen aus:
db.session.add(Modellobjekt) - Fügt einen Datensatz in die zugeordnete Tabelle ein
db.session.delete(Modellobjekt) - löscht den Datensatz aus der Tabelle
model.query.all() - ruft alle Datensätze aus der Tabelle ab (entsprechend der SELECT-Abfrage).
Sie können einen Filter auf den abgerufenen Datensatz anwenden, indem Sie das Filterattribut verwenden. Zum Beispiel, um Datensätze mit abzurufencity = ’Hyderabad’ Verwenden Sie in der Schülertabelle die folgende Anweisung:
Students.query.filter_by(city = ’Hyderabad’).all()Vor diesem Hintergrund werden wir nun Ansichtsfunktionen für unsere Anwendung bereitstellen, um Schülerdaten hinzuzufügen.
Der Einstiegspunkt der Anwendung ist show_all() Funktion gebunden an ‘/’URL. Der Datensatzsatz der Schülertabelle wird als Parameter an die HTML-Vorlage gesendet. Der serverseitige Code in der Vorlage rendert die Datensätze in HTML-Tabellenform.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )Das HTML-Skript der Vorlage (‘show_all.html’) ist so -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>Die obige Seite enthält einen Hyperlink zu ‘/new’ URL-Zuordnung new()Funktion. Wenn Sie darauf klicken, wird ein Schülerinformationsformular geöffnet. Die Daten werden unter derselben URL in veröffentlichtPOST Methode.
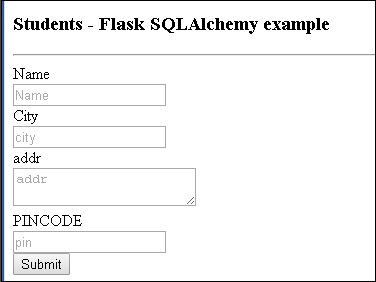
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Wenn die http-Methode als POST erkannt wird, werden die Formulardaten in der Schülertabelle hinzugefügt und die Anwendung kehrt zur Startseite zurück, auf der die hinzugefügten Daten angezeigt werden.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Nachstehend finden Sie den vollständigen Anwendungscode (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)Führen Sie das Skript über die Python-Shell aus und geben Sie ein http://localhost:5000/ im Browser.

Drücke den ‘Add Student’ Link zum Öffnen Student information bilden.

Füllen Sie das Formular aus und senden Sie es ab. Die Homepage wird mit den übermittelten Daten erneut angezeigt.
Wir können die Ausgabe wie unten gezeigt sehen.

Sijax steht für ‘Simple Ajax’ und es ist ein Python/jQuery Bibliothek entwickelt, um Ihnen zu helfen, leicht zu bringen Ajaxzu Ihrer Bewerbung. Es verwendetjQuery.ajax AJAX-Anfragen zu stellen.
Installation
Die Installation von Flask-Sijax ist einfach.
pip install flask-sijaxAufbau
SIJAX_STATIC_PATH- Der statische Pfad, in dem die Sijax-Javascript-Dateien gespiegelt werden sollen. Der Standardspeicherort iststatic/js/sijax. In diesem Ordnersijax.js und json2.js Dateien werden aufbewahrt.
SIJAX_JSON_URI - Der URI, aus dem die statische Datei json2.js geladen werden soll
Sijax verwendet JSONum die Daten zwischen dem Browser und dem Server zu übergeben. Dies bedeutet, dass die Browser entweder Unterstützung benötigenJSON nativ oder bekommen JSON Unterstützung von der json2.js Datei.
Auf diese Weise registrierte Funktionen können nicht bereitgestellt werden Sijax Funktionalität, da auf sie nicht mit a zugegriffen werden kann POST Methode standardmäßig (und Sijax verwendet POST-Anforderungen).
Ein ... machen View handhabungsfähige Funktion Sijax Anfragen, machen Sie es per POST zugänglich mit @app.route('/url', methods = ['GET', 'POST']) oder verwenden Sie die @flask_sijax.route Helfer Dekorateur wie dieser -
@flask_sijax.route(app, '/hello')Jede Sijax-Handlerfunktion (wie diese) empfängt automatisch mindestens einen Parameter, ähnlich wie Python 'self' an die Objektmethoden übergibt. Das‘obj_response’ Parameter ist die Art und Weise, wie die Funktion mit dem Browser zurück spricht.
def say_hi(obj_response):
obj_response.alert('Hi there!')Wenn eine Sijax-Anfrage erkannt wird, behandelt Sijax dies folgendermaßen:
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()Sijax-Anwendung
Ein minimaler Sijax-Anwendungscode sieht wie folgt aus:
import os
from flask import Flask, g
from flask_sijax import sijax
path = os.path.join('.', os.path.dirname(__file__), 'static/js/sijax/')
app = Flask(__name__)
app.config['SIJAX_STATIC_PATH'] = path
app.config['SIJAX_JSON_URI'] = '/static/js/sijax/json2.js'
flask_sijax.Sijax(app)
@app.route('/')
def index():
return 'Index'
@flask_sijax.route(app, '/hello')
def hello():
def say_hi(obj_response):
obj_response.alert('Hi there!')
if g.sijax.is_sijax_request:
# Sijax request detected - let Sijax handle it
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
return _render_template('sijaxexample.html')
if __name__ == '__main__':
app.run(debug = True)Wenn ein Sijax es wünscht (ein besonderes jQuery.ajax() Anfrage) an den Server, diese Anfrage wird auf dem Server von erkannt g.sijax.is_sijax_request(), in welchem Fall Sie lassen Sijax Bearbeiten Sie die Anfrage.
Alle Funktionen registriert mit g.sijax.register_callback() sind für Anrufe aus dem Browser ausgesetzt.
Berufung g.sijax.process_request() weist Sijax an, die entsprechende (zuvor registrierte) Funktion auszuführen und die Antwort an den Browser zurückzugeben.
Extern sichtbarer Server
Auf eine Flask-Anwendung auf dem Entwicklungsserver kann nur auf dem Computer zugegriffen werden, auf dem die Entwicklungsumgebung eingerichtet ist. Dies ist ein Standardverhalten, da ein Benutzer im Debugging-Modus beliebigen Code auf dem Computer ausführen kann.
Wenn debug Wenn diese Option deaktiviert ist, kann der Entwicklungsserver auf dem lokalen Computer den Benutzern im Netzwerk zur Verfügung gestellt werden, indem der Hostname auf festgelegt wird ‘0.0.0.0’.
app.run(host = ’0.0.0.0’)Dabei hört Ihr Betriebssystem alle öffentlichen IPs ab.
Einsatz
Um von einer Entwicklungsumgebung zu einer vollwertigen Produktionsumgebung zu wechseln, muss eine Anwendung auf einem echten Webserver bereitgestellt werden. Je nachdem, was Sie haben, stehen verschiedene Optionen zum Bereitstellen einer Flask-Webanwendung zur Verfügung.
Für kleine Anwendungen können Sie die Bereitstellung auf einer der folgenden gehosteten Plattformen in Betracht ziehen, die alle einen kostenlosen Plan für kleine Anwendungen bieten.
- Heroku
- dotcloud
- webfaction
Die Flask-Anwendung kann auf diesen Cloud-Plattformen bereitgestellt werden. Darüber hinaus ist es möglich, die Flask-App auf der Google Cloud-Plattform bereitzustellen. Mit dem Localtunnel-Dienst können Sie Ihre Anwendung auf localhost freigeben, ohne die DNS- und Firewall-Einstellungen zu beeinträchtigen.
Wenn Sie dazu neigen, einen dedizierten Webserver anstelle der oben genannten gemeinsam genutzten Plattformen zu verwenden, stehen Ihnen folgende Optionen zur Verfügung.
mod_wsgi
mod_wsgi ist ein Apache-Modul, das eine WSGI-kompatible Schnittstelle zum Hosten von Python-basierten Webanwendungen auf einem Apache-Server bietet.
Mod_wsgi installieren
Um eine offizielle Version direkt von PyPi zu installieren, können Sie Folgendes ausführen:
pip install mod_wsgiFühren Sie das Skript mod_wsgi-express mit dem Befehl start-server aus, um zu überprüfen, ob die Installation erfolgreich war.
mod_wsgi-express start-serverDadurch wird Apache / mod_wsgi auf Port 8000 gestartet. Sie können dann überprüfen, ob die Installation funktioniert hat, indem Sie Ihren Browser auf - zeigen.
http://localhost:8000/.Wsgi-Datei erstellen
Es sollte eine geben yourapplication.wsgiDatei. Diese Datei enthält den Codemod_wsgi,Dies wird beim Start ausgeführt, um das Anwendungsobjekt abzurufen. Für die meisten Anwendungen sollte die folgende Datei ausreichen -
from yourapplication import app as applicationStelle sicher das yourapplication Alle verwendeten Bibliotheken befinden sich im Python-Ladepfad.
Apache konfigurieren
Du musst es sagen mod_wsgi, den Speicherort Ihrer Anwendung.
<VirtualHost *>
ServerName example.com
WSGIScriptAlias / C:\yourdir\yourapp.wsgi
<Directory C:\yourdir>
Order deny,allow
Allow from all
</Directory>
</VirtualHost>Standalone-WSGI-Container
In Python sind viele beliebte Server geschrieben, die WSGI-Anwendungen enthalten und HTTP bereitstellen.
- Gunicorn
- Tornado
- Gevent
- Twisted Web
FastCGI ist eine weitere Bereitstellungsoption für Flask-Anwendungen auf Webservern wie nginix, lighttpd und Cherokee.
FastCGI konfigurieren
Zuerst müssen Sie die erstellen FastCGIServerdatei. Nennen wir esyourapplication.fcgi.
from flup.server.fcgi import WSGIServer
from yourapplication import app
if __name__ == '__main__':
WSGIServer(app).run()nginx und ältere Versionen von lighttpd muss ein Socket explizit übergeben werden, um mit dem zu kommunizieren FastCGIServer. Damit dies funktioniert, müssen Sie den Pfad zum Socket an den übergebenWSGIServer.
WSGIServer(application, bindAddress = '/path/to/fcgi.sock').run()Apache konfigurieren
Für eine grundlegende Apache-Bereitstellung müssen Sie Ihre .fcgi Die Datei wird in Ihrer Anwendungs-URL angezeigt, z example.com/yourapplication.fcgi/hello/. Es gibt nur wenige Möglichkeiten, Ihre Anwendung so zu konfigurierenyourapplication.fcgi wird nicht in der URL angezeigt.
<VirtualHost *>
ServerName example.com
ScriptAlias / /path/to/yourapplication.fcgi/
</VirtualHost>Lighttpd konfigurieren
Grundkonfiguration von lighttpd sieht so aus -
fastcgi.server = ("/yourapplication.fcgi" => ((
"socket" => "/tmp/yourapplication-fcgi.sock",
"bin-path" => "/var/www/yourapplication/yourapplication.fcgi",
"check-local" => "disable",
"max-procs" => 1
)))
alias.url = (
"/static/" => "/path/to/your/static"
)
url.rewrite-once = (
"^(/static($|/.*))$" => "$1",
"^(/.*)$" => "/yourapplication.fcgi$1"
)Denken Sie daran, die zu aktivieren FastCGI, Alias- und Rewrite-Module. Diese Konfiguration bindet die Anwendung an/yourapplication.